Vue 生命周期总结
注:下图来源于尚硅谷前端讲师 张天禹 老师的 Vue 课程,张老师的课讲的非常详细,强烈推荐!!!
https://www.bilibili.com/video/BV1Zy4y1K7SH?p=53&spm_id_from=pageDriver

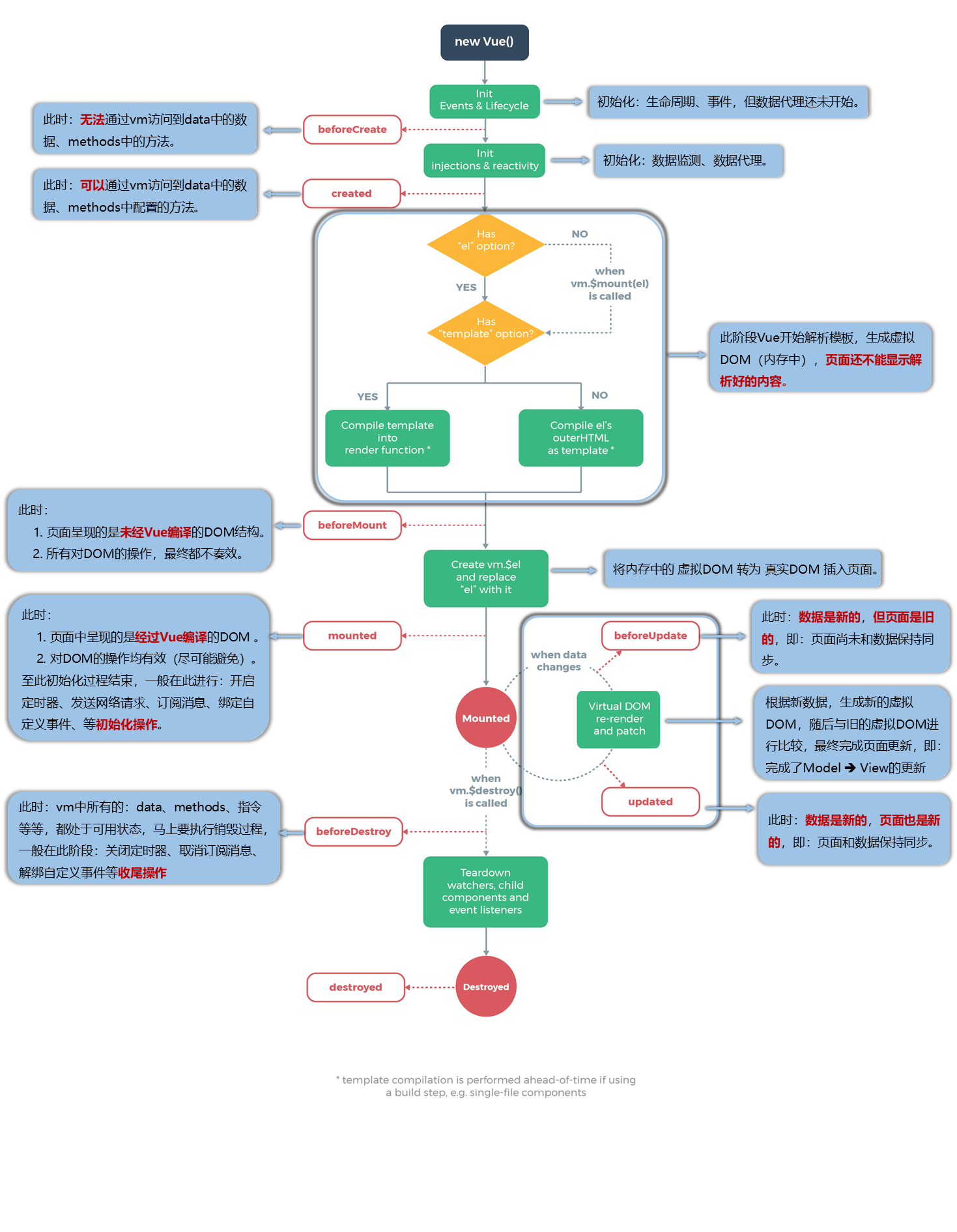
beforeCreate:数据监测、数据代理创建之前
在实例初始化之后,数据监测、数据代理创建之前被调用,此时无法通过 VM 访问 data 中的数据、methods 中的方法。
created:数据监测、数据代理创建之后
实例已经创建完成之后被调用,在这一步,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化。 挂载阶段还没有开始, $el属性目前不可见。可以通过 VM 访问 data 中的数据、methods 中的方法。
这是一个常用的生命周期,因为你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,获取computed中的计算属性等等,通常我们可以在这里对实例进行预处理,有些人喜欢在这里发ajax请求,值得注意的是,这个周期中是没有什么方法来对实例化过程进行拦截的,因此假如有某些数据必须获取才允许进入页面的话,并不适合在这个方法发请求,建议在组件路由钩子beforeRouteEnter中完成
beforeMount:挂载前
挂载开始之前被调用,相关的render函数首次被调用(虚拟DOM),实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂在html到页面上。
此时,页面呈现的是未经 Vue 编译的 DOM 结构;所有对 DOM 的操作均不奏效。
mounted:挂载后
此时,页面呈现的是经过 Vue 编译的 DOM 结构;所有对 DOM 的操作均奏效(尽可能避免)。至此,初始化过程结束,一般在此进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件等初始化操作
beforeUpdate:更新前
在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程。
此时,数据是新的,页面是旧的。即:页面尚未和数据同步。
updated:更新后
在由于数据更改导致的虚拟DOM重新渲染和打补丁时会调用,调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作,然后在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用。
此时,数据是新的,页面是新的。即:页面和数据保持同步。
beforeDestroy(销毁前)
在实例销毁之前调用,实例仍然完全可用,
- 这一步还可以用this来获取实例,
- 一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件
destroyed(销毁后)
在实例销毁之后调用,调用后,所以的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App