数组原型方法主要有:
- join():用指定的分隔符将数组每一项拼接为字符串
- push():向数组的末尾添加一个或多个元素,并返回新的长度
- pop():删除并返回数组的最后一项
- unshift():向数组的开头添加一个或更多元素,并返回新的长度
- shift():把数组的第一个元素从其中删除,并返回第一个元素的值
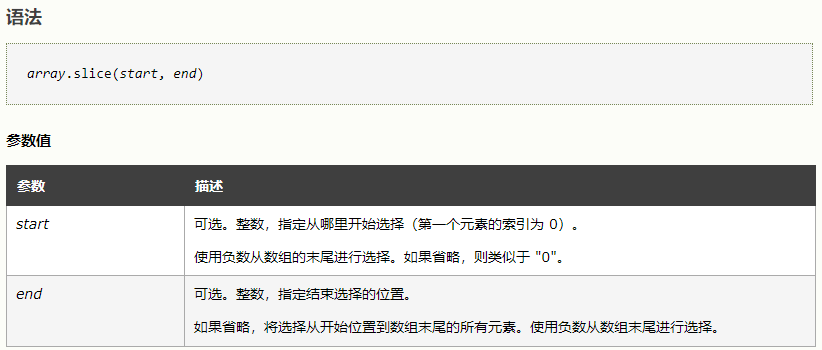
- slice():按照条件查找出其中的部分元素,返回包含选定元素的新数组,arr.slice(2,5),前闭后开

- splice():向/从数组添加/删除项目,并返回删除的项目。splice() 方法会改变原始数组。

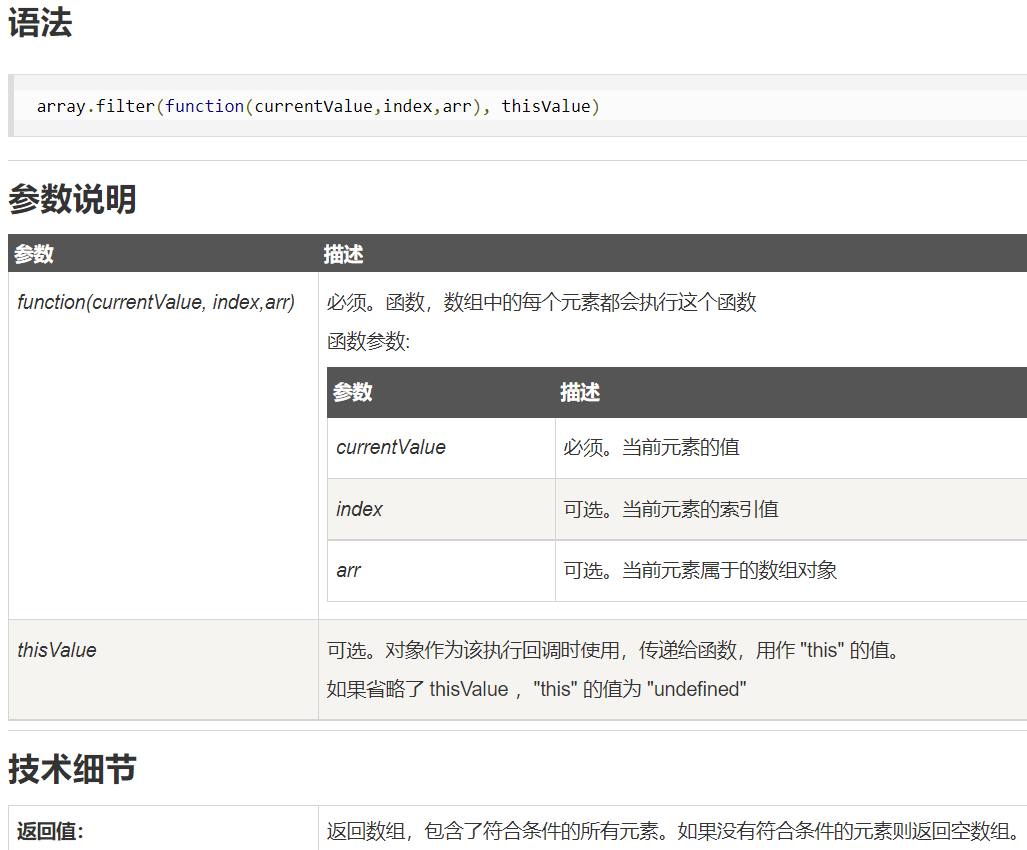
- filter():过滤功能,创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。(留下符合条件的)
注意: filter() 不会对空数组进行检测。
注意: filter() 不会改变原始数组。

- concat():用于连接两个或多个数组,返回连接后的数组
- indexOf():检测当前值在数组中第一次出现的位置索引,返回索引值,不存在的话返回-1。
- lastIndexOf():检测当前值在数组中最后一次出现的位置索引
- every():判断数组中每一项都是否满足条件
- some():判断数组中是否存在满足条件的项
- includes():判断一个数组是否包含一个指定的值
- sort():对数组的元素进行排序
- reverse():对数组进行倒序
- forEach():es5及以下循环遍历数组每一项
- map():es6循环遍历数组每一项
- find():返回匹配的项
- findIndex():返回匹配位置的索引
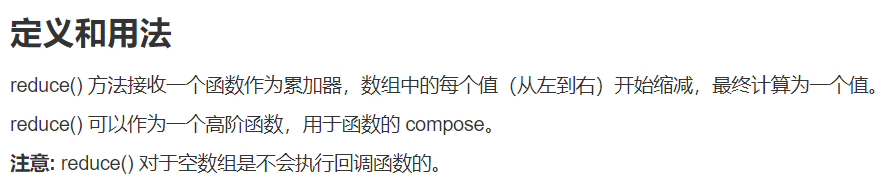
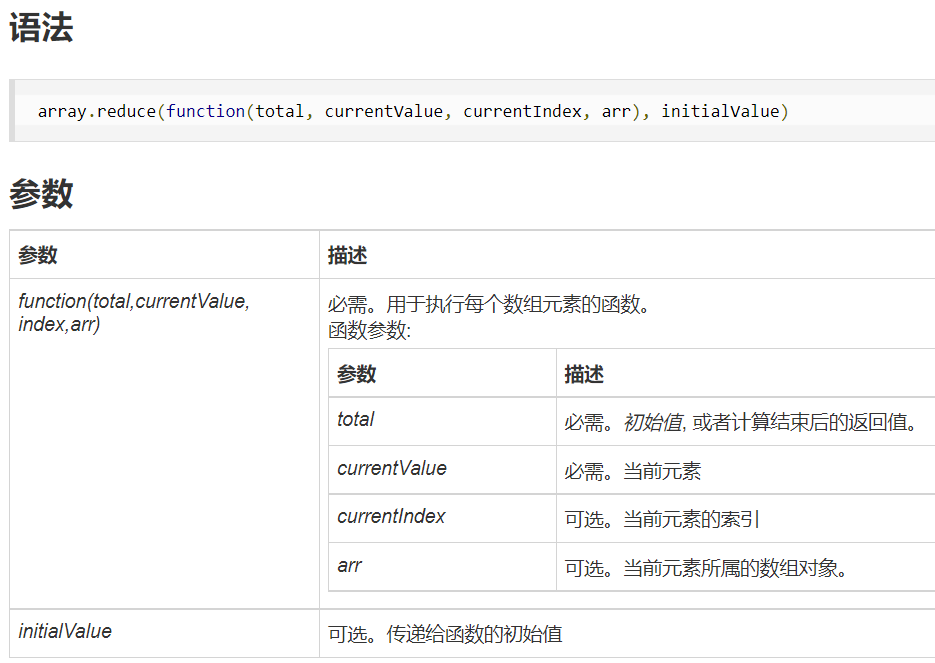
- reduce():从数组的第一项开始遍历到最后一项,返回一个最终的值


- reduceRight():从数组的最后一项开始遍历到第一项,返回一个最终的值
- toLocaleString()、toString():将数组转换为字符串
- entries()、keys()、values():遍历数组




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App