WPF计算器小案例
WPF计算器小案例
这个小案例只是让大家简单了解一下C#中 类 的使用:
1.新建页面---MainWindow.xaml
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<TextBox Name="t1" HorizontalAlignment="Left" Margin="104,99,0,0" Text="" TextWrapping="Wrap" VerticalAlignment="Top" Width="120" TextChanged="TextBox_TextChanged"/>
<Label Content="+" HorizontalAlignment="Left" Margin="256,90,0,0" VerticalAlignment="Top" FontSize="20"/>
<TextBox Name="t2" HorizontalAlignment="Left" Margin="326,99,0,0" Text="" TextWrapping="Wrap" VerticalAlignment="Top" Width="120" TextChanged="TextBox_TextChanged"/>
<Label Content="=" HorizontalAlignment="Left" Margin="508,90,0,0" VerticalAlignment="Top" FontSize="20" RenderTransformOrigin="1.119,-0.148"/>
<TextBox Name="t3" HorizontalAlignment="Left" Margin="585,99,0,0" Text="" TextWrapping="Wrap" VerticalAlignment="Top" Width="120" TextChanged="TextBox_TextChanged"/>
<Button Content="加法计算" HorizontalAlignment="Left" Margin="130,0,0,0" VerticalAlignment="Center" FontSize="16" Click="Button_Click" RenderTransformOrigin="2.383,-0.224"/>
<Button Content="归零" HorizontalAlignment="Left" Margin="502,211,0,0" VerticalAlignment="Top" FontSize="16" Click="Button_Click_1"/>
<Button Content="减法计算" HorizontalAlignment="Left" Margin="130,265,0,0" VerticalAlignment="Top" FontSize="16" Click="Button_Click_2" RenderTransformOrigin="2.383,-0.224"/>
</Grid>
</Window>
2.逻辑界面-----MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp2
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
///
class myclass ///定义类
{
public double add(double a,double b) //这里定义了一个加法的类
{
double sum1 = a + b;
return sum1;
}
public double sub(double a, double b)//这里定义了一个减法的类
{
double sum2 = a - b;
return sum2;
}
}
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void TextBox_TextChanged(object sender, TextChangedEventArgs e)
{
}
private void Button_Click(object sender, RoutedEventArgs e)
{
string aa = t1.Text;
double a1 = Convert.ToDouble(aa);
string bb = t2.Text;
double b1 = Convert.ToDouble(bb);
myclass mc = new myclass();//引用之前定义的类
double c1 = mc.add(a1, b1);
t3.Text = c1.ToString();
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
t1.Text = "";
t2.Text = "";
t3.Text = "";
}
private void Button_Click_2(object sender, RoutedEventArgs e)
{
string aa = t1.Text;
double a1 = Convert.ToDouble(aa);
string bb = t2.Text;
double b1 = Convert.ToDouble(bb);
myclass mc = new myclass();//引用之前定义的类
double c1 = mc.sub(a1, b1);
t3.Text = c1.ToString();
}
}
}
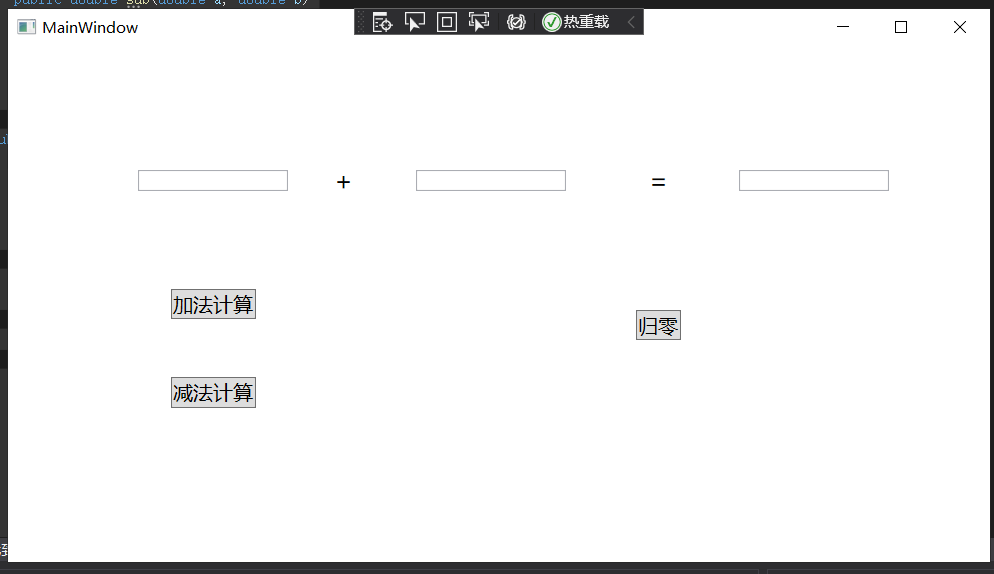
3.页面展示