BOM,BOM中的对象和方法
BOM的概念
- BOM 是Browser Object Model的缩写,简称浏览器对象模型提供了独立于内容而与浏览器窗口进行交互的对象,用于访问浏览器的功能。
- JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C, 但是BOM缺乏标准.由于BOM 缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象就成了事实的标准。
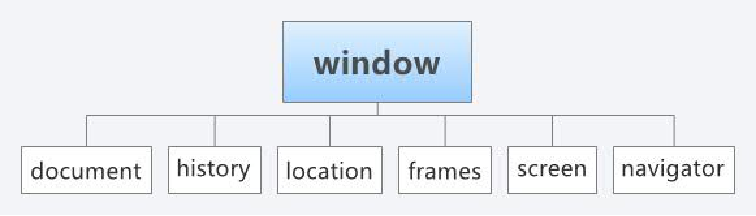
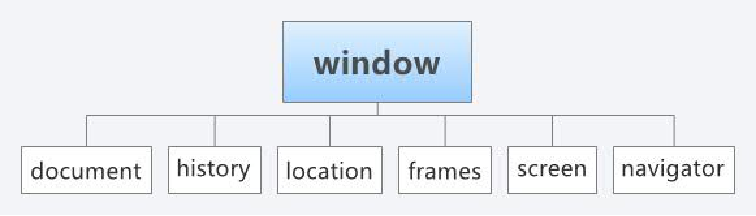
- Browser Object Model 是浏览器对象模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象。
<script>
console.log(window);
window.console.log('hello')
console.log('日志');
console.error('错误');
console.warn('警告');
window.alert('hello')
var isTrue = confirm('你确认要取消吗')
console.log(isTrue);
var str = prompt()
console.log(str);
window.open('http://www.baidu.com','百度','width:300px,height:200px')
window.close()
</script>
BOM中的对象和方法
Window对象: window对象是BOM的核心, window对象表示浏览器窗口的一个对象, 每个浏览器窗口都有一个window对象与之对应.

常用属性:
- closed:返回窗口是否已被关闭。
- defaultStatus:设置或返回窗口状态栏中的默认文本。
- innerheight:返回窗口的文档显示区的高度。
- innerwidth:返回窗口的文档显示区的宽度。
- length:设置或返回窗口中的框架数量。
- name:设置或返回窗口的名称。
- opener:返回对创建此窗口的窗口的引用。
- outerheight:返回窗口的外部高度。
- outerwidth:返回窗口的外部宽度。
- pageXOffset:设置或返回当前页面相对于窗口显示区左上角的 X 位置。
- pageYOffset:设置或返回当前页面相对于窗口显示区左上角的 Y 位置。
- parent:返回父窗口。
- self:返回对当前窗口的引用。等价于 Window 属性。
- window:window 属性等价于 self 属性,它包含了对窗口自身的引用。
- status:设置窗口状态栏的文本。
- top:返回最顶层的先辈窗口。
- screenLeft、screenTop、screenX、screenY:只读整数。声明了窗口的左上角在屏幕上的的
- x 坐标和 y
- 坐标。IE、Safari 和 Opera 支持 screenLeft 和 screenTop,而 Firefox 和 Safari 支持
- screenX 和 screenY。
常用方法:
- window.close():关闭窗口
- window.alert(“message”):弹出一个具有OK按钮的系统消息框,显示指定的文本
- window.confirm(“Are you sure?”):弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
- window.prompt(“What’s your name?”, “Default”):提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
- window.status :可以使状态栏的文本暂时改变
- window.defaultStatus :默认的状态栏信息,可在用户离开当前页面前一直改变文本
- window.setTimeout(“alert(‘xxx’)”, 1000):设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
- window.clearTimeout(“ID”):取消还未执行的暂停,将暂停ID传递给它
- window.setInterval(function, 1000):无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
- window.clearInterval(“ID”):取消时间间隔,将间隔ID传递给它
- window.history.go(-1):访问浏览器窗口的历史,负数为后退,正数为前进
- window.history.back():同上
- window.history.forward():同上
- window.history.length :可以查看历史中的页面数
- clearInterval() :取消由 setInterval() 设置的 timeout。
- clearTimeout(): 取消由 setTimeout() 方法设置的 timeout。
- createPopup(): 创建一个 pop-up 窗口。
- moveBy() :可相对窗口的当前坐标把它移动指定的像素。
- moveTo() :把窗口的左上角移动到一个指定的坐标。
- open() :打开一个新的浏览器窗口或查找一个已命名的窗口。
- print() :打印当前窗口的内容。
- resizeBy(): 按照指定的像素调整窗口的大小。
- resizeTo() :把窗口的大小调整到指定的宽度和高度。
- scrollBy() :按照指定的像素值来滚动内容。
- scrollTo() :把内容滚动到指定的坐标。
- setInterval() :按照指定的周期(以毫秒计)来调用函数或计算表达式。
- setTimeout(方法,秒数) :在指定的毫秒数后调用函数或计算表达式。
<script>
window.moveBy(100,100)
window.moveTo(200,200)
window.resizeBy(200,200)
window.resizeTo(200,200)
window.print()
window.blur()
window.find()
</script>
history对象:历史对象,包含窗口的浏览历史,可以实现后退。
- history.length :浏览过的页面数
- history.back() :在浏览历史里后退一步
- history.forward() :在浏览历史里前进一步
- history.go(i) :跳转到浏览历史记录的第i位
<script>
console.log(history);
console.log(history.length);
console.log(history.scrollRestoration);
console.log(history.state);
function fn(){
history.forward()
}
function fn1(){
history.back()
}
function fn2(){
history.go()
}
function fn3(){
history.pushState('hello','','./index.html')
}
function fn4(){
history.replaceState('world','','./index.html')
}
</script>
screen对象: 有关客户端显示屏幕的信息。
- window.screen.width :屏幕宽度
- window.screen.height :屏幕高度
- window.screen.colorDepth:屏幕颜色深度
- window.screen.availWidth:可用宽度(除去任务栏的高度)
- window.screen.availHeight:可用高度(除去任务栏的高度)
navigator对象: 导航对象, 包含所有有关访问者浏览器的信息,在检测浏览器及操作系统上非常有用。
- window.navigator.appCodeName:浏览器代码名
- window.navigator.appName:浏览器步伐名
- window.navigator.appMinorVersion:浏览器补钉版本
- window.navigator.cpuClass:cpu类型 x86
- window.navigator.platform:操作体系类型 win32
- window.navigator.systemLanguage:客户体系语言 zh-cn简体中文
- window.navigator.userLanguage:用户语言,同上
- window.navigator.appVersion :浏览器版本(包括 体系版本)
- window.navigator.userAgent:用户代理头的字符串表示
- window.navigator.onLine:用户否在线
- window.navigator.cookieEnabled:浏览器是否撑持cookie
location对象:包含浏览器当前的地址信息,可以用来刷新本页面或跳转到新页面,用于获得当前页面的地址 (URL)
- location.href:当前载入页面的完整URL
- location.portocol:URL中使用的协议,即双斜杠之前的部分,如http
- location.host :服务器的名字,如www.wrox.com
- location.hostname:通常等于host,有时会省略前面的www
- location.port:URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080
- location.pathname:URL中主机名后的部分,如/pictures/index.htm
- location.search:执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx
- location.hash:如果URL包含#,返回该符号之后的内容,如#anchor1
- location.assign(“http:www.baidu.com”):同location.href,新地址都会被加到浏览器的历史栈中
- location.replace(“http:www.baidu.com”):同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问
- location.reload(true | false):重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为false
- document.location.reload(URL) :打开新的网页
<body>
<button onclick="fn()">new</button>
</body>
</html>
<script>
console.log(location);
console.log(location.hash);
console.log(location.host);
console.log(location.hostname);
console.log(location.protocol);
console.log(location.port);
console.log(location.href);
console.log(location.search);
console.log(location.pathname);
console.log(location.origin);
function fn(){
location.reload(false)
}
</script>
frame对象:框架对象,可以获取页面框架内容
<body>
<button onclick="fn()">点击</button>
<script>
console.log(frames);
console.log(screen);
console.log(navigator);
console.log(navigator.userAgent);
console.log(screen.availHeight);
console.log(screen.availWidth);
</script>
<iframe src="./history.html"></iframe>
</body>
</html>
<script>
</script>
<script>
window.onhashchange = function(){
console.log('change');
}
window.onpopstate = function(){
console.log('路由改变了');
}
function fn(){
history.pushState('hello','')
}
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理