模态对话框练习
实现效果就跟网站注册一样,一点击弹出一个框来
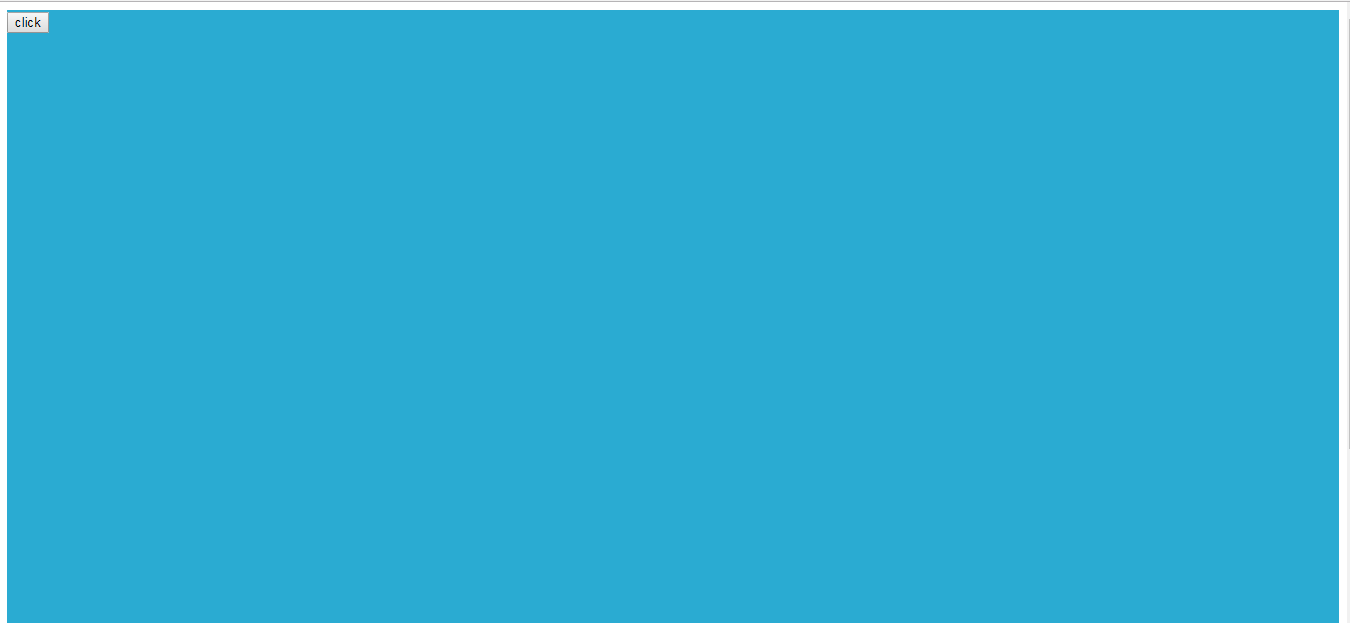
初始:

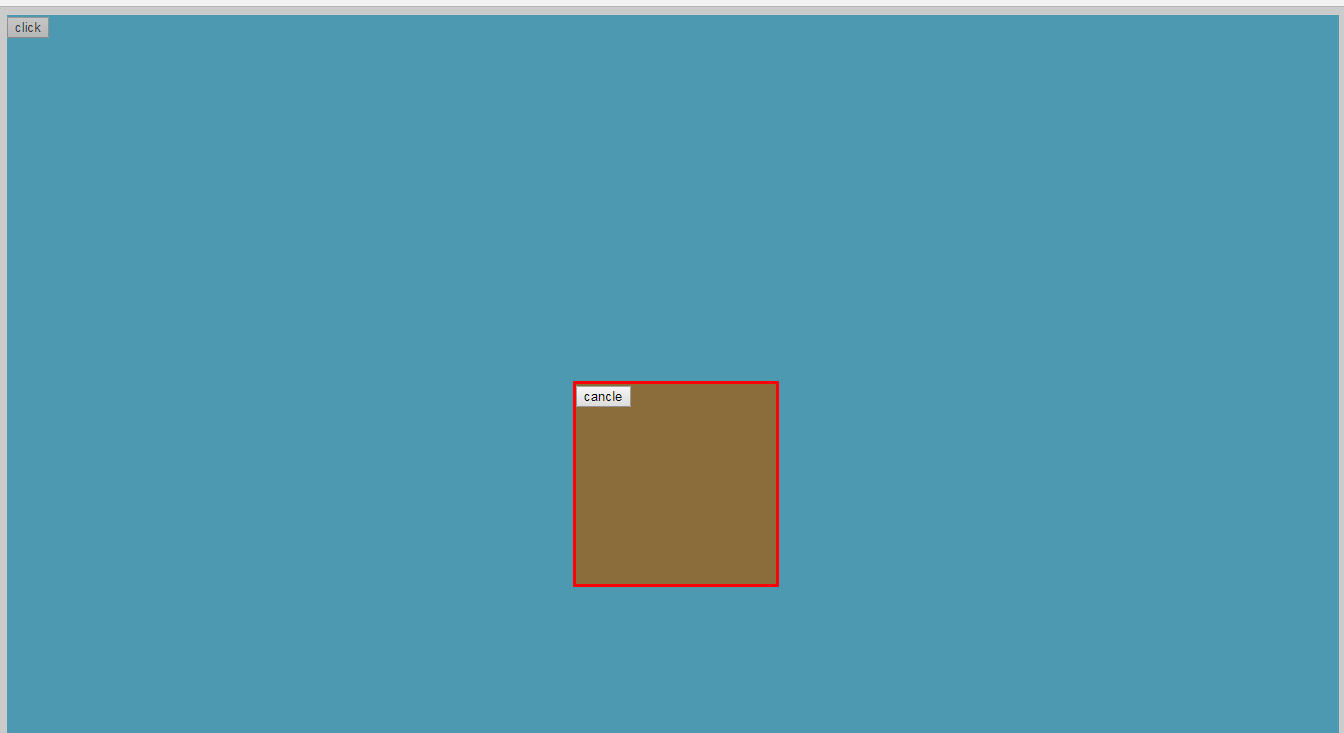
点击按钮后:

点击cancle按钮后回到第一个图片状态,这个框会随鼠标上下滚动。
实现代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模态对话框</title> <style> .d1{ background-color: #2aabd2; height: 2000px; } .shade{ position: fixed; /*脱离文档流,参照物是可视窗口。 可以设置top/bottom/left/right*/ top: 0; bottom: 0; left: 0; right: 0; background-color: grey; opacity: 0.4; /*规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)*/ } .models{ position: fixed; top: 50%; left: 50%; margin-left: -100px; margin-top: -100px; width: 200px; height: 200px; background-color: #8a6d3b; border-color: red; border-style: solid; } .hide{ display: none; } .d2{ position: fixed; top: 50%; left: 50%; } </style> </head> <body> <div> <div id="d1" class="d1"> <input class="c" type="button" value="click"> </div> <div class="shade hide handles"></div> <div id="d2" class="models hide handles"> <input class="c" type="button" value="cancle"> </div> </div> <script> var b_ele=document.getElementsByClassName('c') var hide_ele=document.getElementsByClassName('handles') for (j=0;j<b_ele.length;j++) { b_ele[j].onclick = function () { if(this.value == 'click'){ for (var i = 0; i < hide_ele.length; i++) { hide_ele[i].classList.remove('hide') } } else { for (var i = 0; i < hide_ele.length; i++) { hide_ele[i].classList.add('hide') } } } } </script> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!