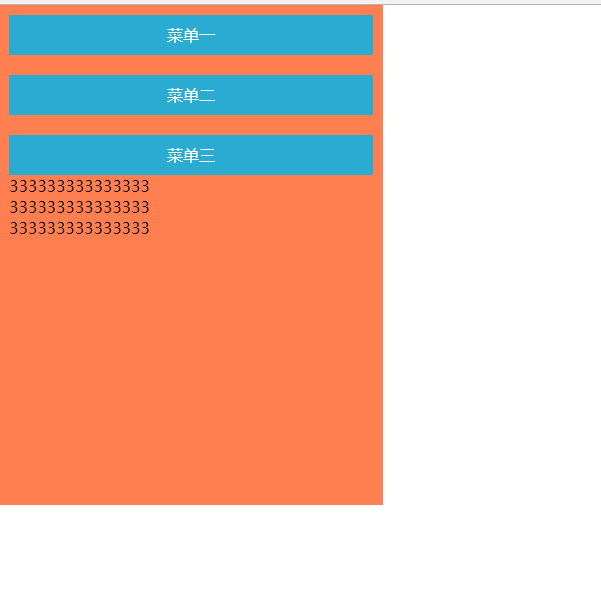
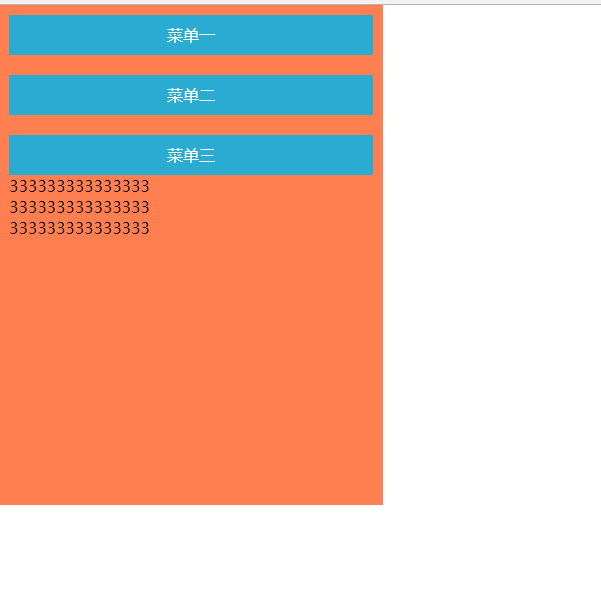
左侧菜单


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>左侧菜单</title>
<style>
*{
margin: 0px;
padding: 0px;
}
.left{
width: 20%;
height: 500px;
float: left;
background-color: coral;
}
.title{
text-align: center;
line-height: 40px;
background-color: #2aabd2;
color: white;
}
.item{
padding: 10px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="left">
<div class="item">
<div class="title">菜单一</div>
<ul class="con">
<li>111111111111111</li>
<li>111111111111111</li>
<li>111111111111111</li>
</ul>
</div>
<div class="item">
<div class="title">菜单二</div>
<ul class="con hide">
<li>22222222222222</li>
<li>22222222222222</li>
<li>22222222222222</li>
</ul>
</div>
<div class="item">
<div class="title">菜单三</div>
<ul class="con hide">
<li>333333333333333</li>
<li>333333333333333</li>
<li>333333333333333</li>
</ul>
</div>
</div>
<script>
var eles_title=document.getElementsByClassName("title");
for (var i=0;i<eles_title.length;i++){
eles_title[i].onclick=function(){
this.nextElementSibling.classList.remove("hide");
for(var j=0;j<eles_title.length;j++){
if (eles_title[j]!=this){
eles_title[j].nextElementSibling.classList.add("hide")
}
}
}
}
var eles_title = document.getElementsByClassName('title')
for (var i=0;i<eles_title.length;i++){
eles_title[i].onclick=function () {
this.nextElementSibling.classList.remove('hide')
for (var j=0;j<eles_title.length;j++){
if(eles_title[j] != this){
eles_title[j].nextElementSibling.classList.add(('hide'))
/*
nextSibling属性返回元素节点之后的兄弟节点(包括文本节点、注释节点即回车、换行、空格、文本等等);
nextElementSibling属性只返回元素节点之后的兄弟元素节点(不包括文本节点、注释节点);
*/
}
}
}
}
</script>
</body>
</html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!