JavaScript基础
-
JS的引入方式
1 直接编写 <script> alert('hello yuan') </script> 2 导入文件 <script src="hello.js"></script>
-
JS的变量
声明变量时不用声明变量类型. 全都使用var关键字;
var a;
a=3;
行可以声明多个变量.并且可以是不同类型
var name="yuan", age=20, job="lecturer";
声明变量时 可以不用var. 如果不用var 那么它是全局变量
变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量
JS的数据类型
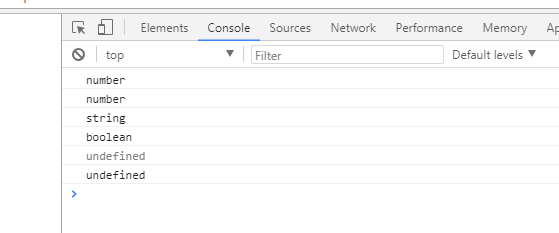
<script> var i=10; var f=3.14; var s="hello"; var b=true; console.log(typeof i); // number console.log(typeof f); // number console.log(typeof s); // string console.log(typeof b); // boolean // undefined : // 1 当一个变量只声明未赋值时变量为undefined // 2 当函数没有返回值,默认返回undefined var a; console.log(a); // undefined console.log(typeof a); // undefined </script>

1 2 3 4 5 6 7 8 | /* number ----- 数值 boolean ----- 布尔值 string ----- 字符串 undefined ----- undefined null ----- null * |
数字类型(number)
- 不区分整型数值和浮点型数值;
- 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式
- 能表示的最大值是±1.7976931348623157 x 10308
- 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达:
16进制数据前面加上0x,八进制前面加0;16进制数是由0-9,A-F等16个字符组成;8进制数由0-7等8个数字组成
字符串类型(string)
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号括起;JavaScript中没有字符类型;常用特殊字符在字符串中的表达;
字符串中部分特殊字符必须加上右划线\;常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
布尔类型(boolean)
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Null & Undefined类型
Undefined类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
NaN
NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
var d='chuan'; d=+d; alert(d); alert(typeof d)
效果是:

第二个弹窗:

//NaN特点: var n=NaN; alert(n>3); alert(n<3); alert(n==3); alert(n==NaN); alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
不截图了,前4个是false,最后一个是true
比较运算符
console.log(2==2); console.log(2=="2"); console.log(2==="2"); console.log(2!=="2");
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
结果是true、true、false、true。
注意:
var bResult = "Blue" < "alpha"; alert(bResult); //输出 true 在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。 比较数字和字符串 另一种棘手的状况发生在比较两个字符串形式的数字时,比如: var bResult = "25" < "3"; alert(bResult); //输出 "true" 上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: var bResult = "25" < 3; alert(bResult); //输出 "false" 这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结: 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型. 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。 在检查相等性时,不能把 null 和 undefined 转换成其他值。 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
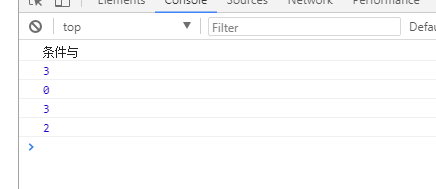
if (2>1 && [1,2]){ console.log("条件与") } // 思考返回内容? console.log(1 && 3); console.log(0 && 3); console.log(0 || 3); console.log(2 || 3);
结果是:

流程控制
if-else结构:
if (表达式){ 语句1; ...... } else{ 语句2; ..... }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | var x= (new Date()).getDay(); //获取今天的星期值,0为星期天 var y; if ( (x==6) || (x==0) ) { y="周末"; }else{ y="工作日"; } console.log(y); /*等价于 y="工作日"; if ( (x==6) || (x==0) ) { y="周末"; } console.log(y); */ |
if-elif-else结构:
if (表达式1) { 语句1;}else if (表达式2){ 语句2;}else if (表达式3){ 语句3;} else{ 语句4;} |

var score=window.prompt("您的分数:"); if (score>90){ ret="优秀"; }else if (score>80){ ret="良"; }else if (score>60){ ret="及格"; }else { ret = "不及格"; } alert(ret);
switch-case结构
1 2 3 4 5 6 7 | switch基本格式switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4;} |

switch(x){ case 1:y="星期一"; break; case 2:y="星期二"; break; case 3:y="星期三"; break; case 4:y="星期四"; break; case 5:y="星期五"; break; case 6:y="星期六"; break; case 7:y="星期日"; break; default: y="未定义"; }
循环结构
1 2 3 4 5 6 7 | 语法规则: for(初始表达式;条件表达式;自增或自减) { 执行语句 …… } |
1 2 3 4 5 | for( 变量 in 数组或对象) { 执行语句 …… } |
1 2 3 4 5 6 | 语法规则:while (条件){ 语句1; ...} |
1 2 3 4 5 6 7 | var i=1;while (i<=7) { document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>"); i++;}//循环输出H1到H7的字体大小 |
异常处理
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行}catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象}finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。} |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!