定位 position
定位 position
fix:完全脱离文档流,参照物是可视窗口,可以设置top left right bottom
relative: 不脱离文档流,参照物是自己原来的位置,可以设置top left right bottom
absolute: 完全脱离文档流,参照物是已定位的父级标签,可以设置top left right bottom
举例:
fix:上一篇的返回顶部
relative:
定义三个div,如下图

设置C2为relative
position: relative; top:200px; left: 200px;
效果如下:

未脱离文档流,相对于自己原来的位置偏离200px,
absolute
body
<div class="c1">C1</div> <div class="box"><div class="c2">C2</div></div> <div class="c3">C3</div>
style
body{ margin: 0; } .c1{ width: 200px; height: 200px; background-color: #53868B; } .c2{ width: 200px; height:200px; background-color: cornflowerblue; position: absolute; top:200px; left: 200px; } .c3{ width: 200px; height: 200px; background-color: darkmagenta; } .box{ position: relative; }
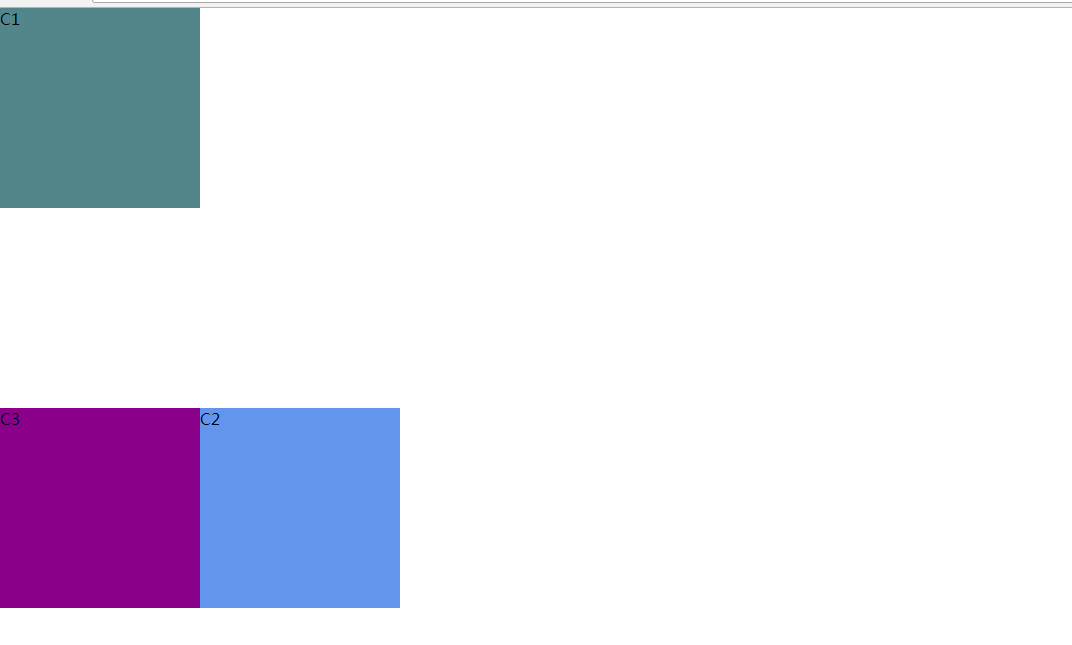
给C2设置一个父级div叫box,设置为relative,不脱离文档流,C2本身设置为absolute,脱离文档流,相对于父级的位置移动200px,而C3则会上移,
效果如下:

如果不加box这个div,则会相对于body为参照物,效果如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!