清除浮动的应用clearfix
清除浮动
<div class="header clearfix"> div1 <div class="item1">div11</div> <div class="item2">div12</div> <div class="item3">div13</div> </div> <div class="content">div2</div>
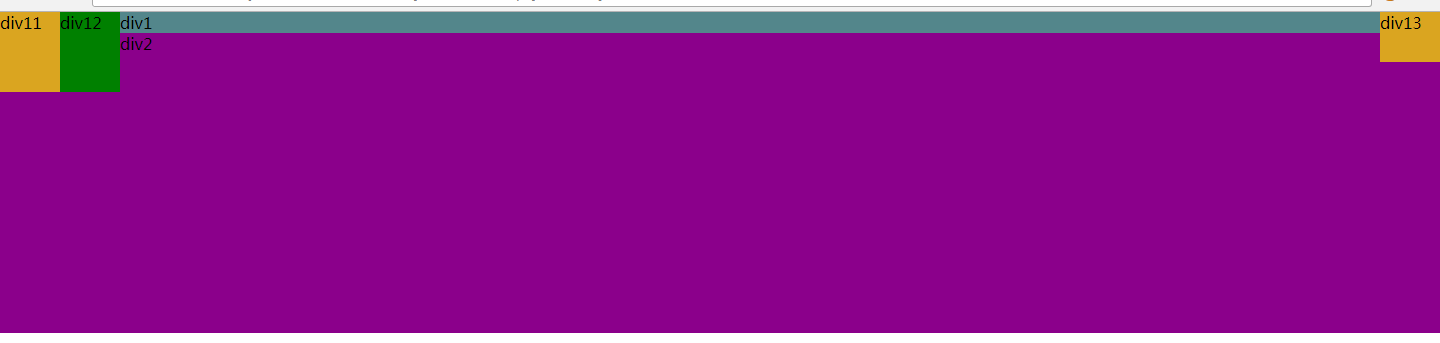
div1、div2是两个div,div11、div12、div13是div1的子div,div11、div12左浮动,div13又浮动,如下图

清除浮动,使div2和div1的最底部平行,就像下面:

实现方法:
在div1中加入clearfix:
.clearfix:after{ content: ""; display: block; clear: both; }
整体代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; } .header{ width: 100%; /*height: 80px;*/ background-color: #53868B; } .header .item1,.header .item2{ width: 60px; height: 80px; background-color: goldenrod; float: left; } .item2{ background-color: green!important; } .header .item3{ width: 60px; height: 50px; background-color: goldenrod; float: right; } .content{ width: 100%; height: 300px; background-color: darkmagenta; } .clearfix:after{ content: ""; display: block; clear: both; } </style> </head> <body> <div class="header clearfix"> div1 <div class="item1">div11</div> <div class="item2">div12</div> <div class="item3">div13</div> </div> <div class="content">div2</div> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!