position之fixed定位 返回顶部
实现效果:
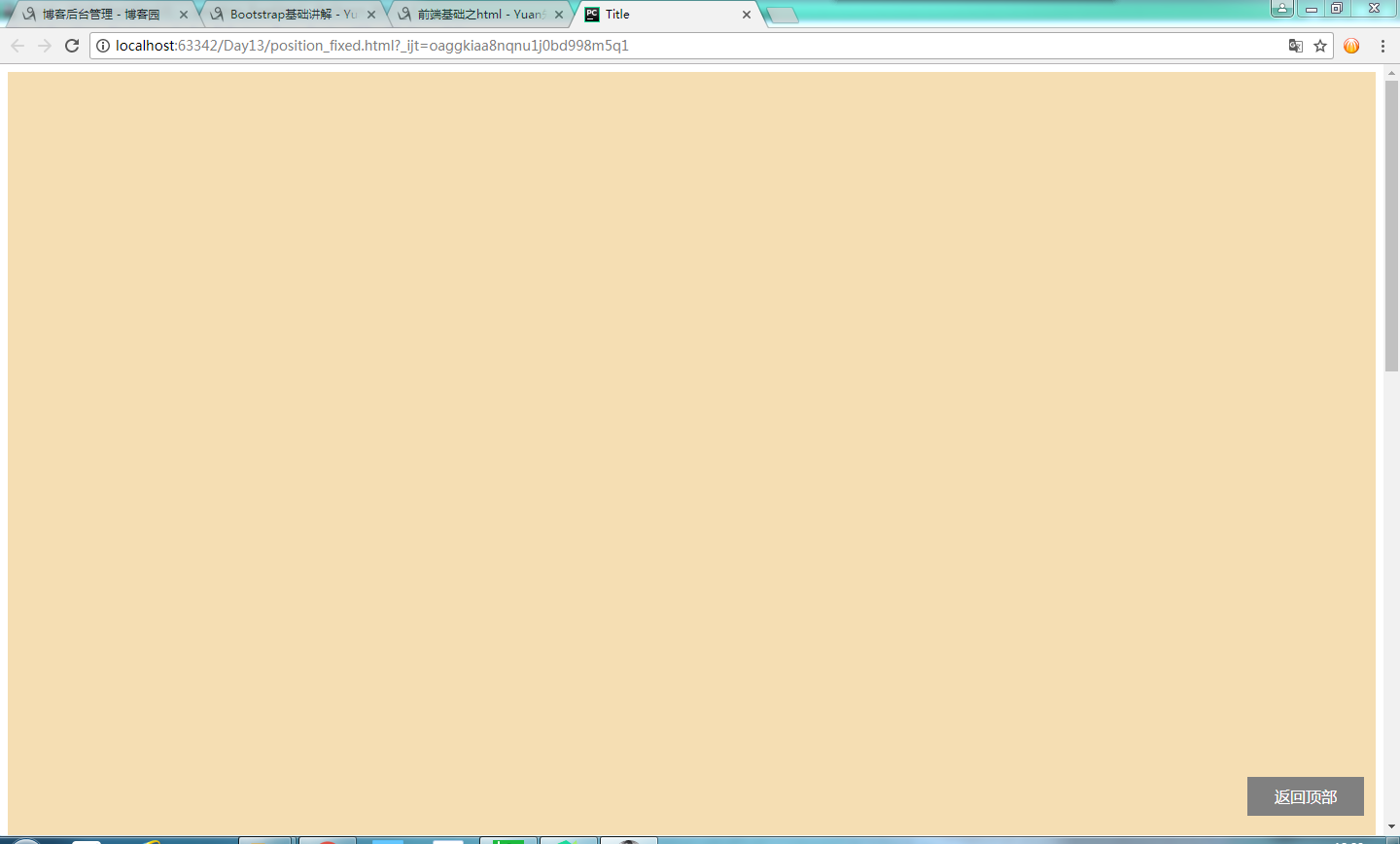
页面中一个返回顶部的页签,如图:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ width: 100%; height: 2000px; background-color: wheat; } .returnTop{ width: 120px; height: 40px; background-color: gray; color: white; text-align: center; line-height: 40px; position: fixed; right: 20px; bottom: 20px ; } </style> </head> <body> <div class="c1"></div> <div class="returnTop">返回顶部</div> </body> </html>
效果就是下图:
返回顶部




 浙公网安备 33010602011771号
浙公网安备 33010602011771号