首页index和登录页login编写
前端资源准备好index.html和login.html
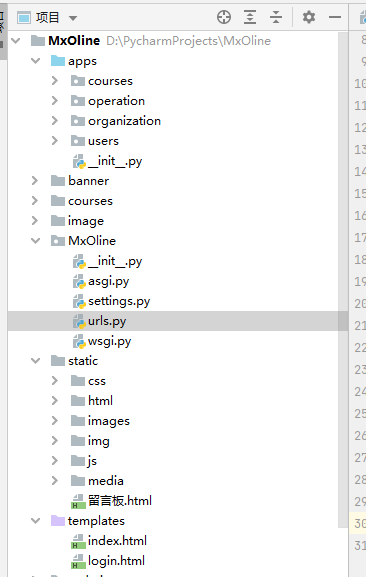
目录结构:

urls.py设置:
from django.views.generic import TemplateView
urlpatterns = [ # path('admin/', admin.site.urls), path('admin/', admin.site.urls), path('', TemplateView.as_view(template_name="index.html"),name = "index"), path('login/', TemplateView.as_view(template_name="login.html"),name = "login"), # ] ] + static("/", document_root="./static")
static那个是静态资源路径
index是首页,默认进入此页,点击登录按钮跳出登录页,要在index.html中进行配置:

调整下login的view
urlpatterns = [ # path('admin/', admin.site.urls), path('admin/', admin.site.urls), path('', TemplateView.as_view(template_name="index.html"),name = "index"), path('login', LoginView.as_view(template_name="login.html"),name = "login"), # ] ] + static("/", document_root="./static")
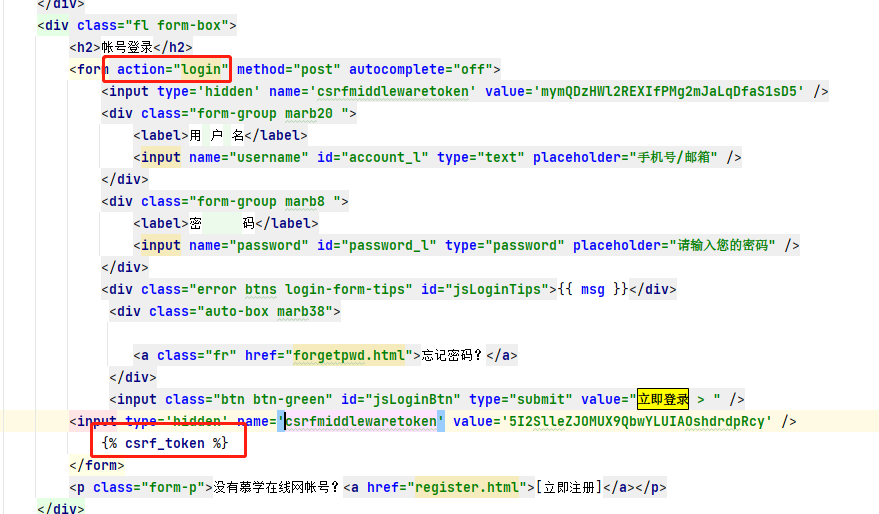
login.html修改

调整action,配置csrf
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1" > <title>慕学在线网登录</title> <link rel="stylesheet" type="text/css" href="../css/reset.css"> <link rel="stylesheet" type="text/css" href="../css/login.css"> </head> <body> <div class="dialog" id="jsDialog"> <!--提示弹出框--> <div class="successbox dialogbox" id="jsSuccessTips"> <h1>成功提交</h1> <div class="close jsCloseDialog"><img src="../images/dig_close.png"/></div> <div class="cont"> <h2>您的需求提交成功!</h2> <p></p> </div> </div> <div class="noactivebox dialogbox" id="jsUnactiveForm" > <h1>邮件验证提示</h1> <div class="close jsCloseDialog"><img src="../images/dig_close.png"/></div> <div class="center"> <img src="../images/send.png"/> <p>我们已经向您的邮箱<span class="green" id="jsEmailToActive">12@13.com</span>发送了邮件,<br/>为保证您的账号安全,请及时验证邮箱</p> <p class="a"><a class="btn" id="jsGoToEmail" target="_blank" href="http://mail.qq.com">去邮箱验证</a></p> <p class="zy_success upmove"></p> <p style="display: none;" class="sendE2">没收到,您可以查看您的垃圾邮件和被过滤邮件,也可以再次发送验证邮件(<span class="c5c">60s</span>)</p> <p class="sendE">没收到,您可以查看您的垃圾邮件和被过滤邮件,<br/>也可以<span class="c5c green" id="jsSenEmailAgin" style="cursor: pointer;">再次发送验证邮件</span></p> </div> </div> </div> <div class="bg" id="dialogBg"></div> <header> <div class="c-box fff-box"> <div class="wp header-box"> <p class="fl hd-tips">慕学在线网,在线学习平台!</p> <ul class="fr hd-bar"> <li>服务电话:<span>33333333</span></li> <li class="active"><a href="/login/">[登录]</a></li> <li><a href="register.html">[注册]</a></li> </ul> </div> </div> </header> <section> <div class="c-box bg-box"> <div class="login-box clearfix"> <div class="hd-login clearfix"> <a class="index-logo" href="index.html"></a> <h1>用户登录</h1> <a class="index-font" href="index.html">回到首页</a> </div> <div class="fl slide"> <div class="imgslide"> <ul class="imgs"> <li><a href=""><img width="483" height="472" src="../images/mysql.jpg" /></a></li> <li><a href=""><img width="483" height="472" src="../images/mysql.jpg" /></a></li> <li><a href=""><img width="483" height="472" src="../images/mysql.jpg" /></a></li> </ul> </div> <div class="unslider-arrow prev"></div> <div class="unslider-arrow next"></div> </div> <div class="fl form-box"> <h2>帐号登录</h2> <form action="login" method="post" autocomplete="off"> <input type='hidden' name='csrfmiddlewaretoken' value='mymQDzHWl2REXIfPMg2mJaLqDfaS1sD5' /> <div class="form-group marb20 "> <label>用 户 名</label> <input name="username" id="account_l" type="text" placeholder="手机号/邮箱" /> </div> <div class="form-group marb8 "> <label>密 码</label> <input name="password" id="password_l" type="password" placeholder="请输入您的密码" /> </div> <div class="error btns login-form-tips" id="jsLoginTips">{{ msg }}</div> <div class="auto-box marb38"> <a class="fr" href="forgetpwd.html">忘记密码?</a> </div> <input class="btn btn-green" id="jsLoginBtn" type="submit" value="立即登录 > " /> <input type='hidden' name='csrfmiddlewaretoken' value='5I2SlleZJOMUX9QbwYLUIAOshdrdpRcy' /> {% csrf_token %} </form> <p class="form-p">没有慕学在线网帐号?<a href="register.html">[立即注册]</a></p> </div> </div> </div> </section> <script src="../js/jquery.min.js" type="text/javascript"></script> <script src="../js/unslider.js" type="text/javascript"></script> <script src="../js/login.js" type="text/javascript"></script> </body> </html>
urls.py:
urlpatterns = [ # path('admin/', admin.site.urls), path('admin/', admin.site.urls), path('', TemplateView.as_view(template_name="index.html"),name = "index"), path('login', user_login,name = "login"), # ] ] + static("/", document_root="./static")
views.py
from django.shortcuts import render # Create your views here. from django.http import JsonResponse from django.contrib.auth import authenticate,login,logout from django.contrib.auth.backends import ModelBackend from .models import UserProfile from django.db.models import Q class CustomBanckend(ModelBackend): def authenticate(self, request, username=None, password=None, **kwargs): try: user = UserProfile.objects.get(Q(username=username)|Q(email=username)) if user.check_password(password): return user except Exception as e: return None def user_login(request): # print('aaaaaaaaaa') if request.method == "POST": userName = request.POST.get('username',"") passWord = request.POST.get('password',"") user = authenticate(username=userName, password=passWord) if user is not None: login(request,user) return render(request,"index.html",{}) else: # print('bbbbbbbbbbbbbbbb') return render(request,"login.html",{"msg":"用户名密码错误"}) elif request.method == "GET": # print('cccccccccccc') return render(request, "login.html", {})
重新编写了
class CustomBanckend(ModelBackend)
用户验证会进入此函数进行验证。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!