软件工程第一次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13261 |
| 这个作业的目标 | 根据客户的需求来设计平台的原型图、流程图;学会和队友团队协作 |
| 姓名及学号 | 黄俊瑶 102201138 |
| 结对成员及学号 | 黎曼 102201140 |
墨刀原型图链接:https://modao.cc/proto/sUH2hsC6skgvfzO0Cso35x/sharing?view_mode=read_only #软件工程第一次结对作业-分享
0.Markdown编辑器

1.阅读成果
第3章:软件工程师的成长
读了《构建之法》的第3章,我像是打开了软件工程师成长之路的一扇窗。原来,要想在这条路上越走越远,光有技术是不够的,还得修炼“内功”,也就是那些软技能和职业素养。这一章简直就是我的成长指南,让我有了不少新认识:
1.个人能力的衡量与发展
软件工程师的能力不仅体现在编码技巧上,还包括问题解决能力、沟通能力、时间管理、团队合作等多个维度。成长的第一步是对个人能力有清晰的认知,找到自己需要提升的方向。在这次作业中,我意识到自己不仅需要强化技术能力,更需要在项目管理和团队协作方面不断学习与实践,提升自己在软件开发全流程中的表现。就像打游戏,光有攻击力不够,还得有防御、速度和策略。我开始反思自己,决定在提升技术的同时,也加强这些“辅助技能”。
2.软件工程师的职业发展
软件工程师的职业发展道路并非单一的技术路径,还有管理和产品方向的发展空间。这一部分让我认识到,在职业发展中,除了精通某一技术领域外,拓展跨领域的知识与经验同样重要。在我们的作业中,我不仅参与了原型设计和需求分析,还关注了用户体验和产品可行性,这种多样化的经历有助于我在未来职业选择中做出更全面的判断。软件工程师不只是码农一条路走到黑,还能往管理、产品方向转。这让我对未来充满了期待,也意识到要拓宽视野,多学点跨领域的知识,说不定哪天就用上了呢。
3.技能的反面
书中提到,每项技能都存在“反面”————即过度依赖某种技能反而可能成为瓶颈。就像玩游戏过度依赖某个技能,反而会被对手针对。我也发现自己有时候太钻牛角尖,忽略了整体进度,导致事倍功半。现在我学会了我逐渐学会平衡细节与全局,不再那么“一根筋”,避免陷入“技能陷阱”。
第8章:需求分析
《构建之法》第8章详细阐述了需求分析的重要性和方法。这一章不仅提供了理论框架,还结合实际案例展示了如何科学地进行需求分析,确保开发出的软件能够切实解决用户问题。我在本次作业中,运用第8章的内容进行了需求分析,以下是我的一些体会:
1.软件需求的识别
软件的需求来源于用户的痛点和期望,明确需求是软件开发的第一步。在我们的作业中,我们通过对现实问题的分析,明确了学生们在跨专业合作中遇到的困难,并据此设计了一个便捷的合作平台。这一过程让我认识到,只有准确把握用户需求,才能开发出真正有价值的产品。
2.利益相关者的平衡术
软件产品涉及多个利益相关者,包括直接用户、开发者、投资人等。利益相关者的需求和关注点各不相同,需求分析时需要综合考虑。在我们的作业中,我和搭档不仅关注用户的需求,还考虑了系统维护人员和平台安全性,确保平台能长期有效运行。
3.用户调查与需求获取
需求获取是通过用户调查、访谈等方式来了解用户的真实想法。在这次作业中,我们模拟了用户调查的过程,设想了用户在合作平台上的使用场景。这个过程让我意识到,只有真正站在用户角度思考,才能提炼出核心需求,避免开发出华而不实的功能。
4.竞争性需求分析的框架
书中提到,需求分析时必须了解市场上已有的竞争性产品,并从中找出差异化优势。在本次作业中,我们分析了类似的校园合作平台和社交软件,找到其不足之处,并设计出更加贴合用户需求的功能模块,例如专注于校园内的跨学科合作,以及简便的项目发布和沟通功能。这种竞争分析帮助我们确定了产品定位,确保在同类产品中具有优势。
5.四象限方法与功能定位
在功能定位方面,书中介绍了四象限方法,将需求分为“高效能、高重要性”“低效能、高重要性”等类别,并据此对功能进行优先级排序。在我们的设计中,我们运用了这个方法,优先考虑用户必需的功能(如注册登录、项目发布和实时沟通),而将一些不太紧急的功能(如项目展示、历史记录等)放在后续版本中实现。这帮助我们在项目时间有限的情况下,最大化用户体验。
6.计划与估计
需求分析完成后,下一步是进行计划和估计。这一章教会我如何合理分配时间和资源,确保项目按期完成。通过制定任务计划和时间表,我和搭档分工合作,高效地完成了各自的任务。这让我认识到,软件开发不仅是技术挑战,更是项目管理的考验。
7.分而治之的工作分解结构
WBS(Work Breakdown Structure,工作分解结构)是将复杂的工作分解为更小的可管理任务的有效方法。在作业中,我们通过WBS方法,将整个项目分为需求分析、原型设计、功能模块实现等几个部分,并将每个部分细化为更小的任务。这样不仅使整个项目更易于管理,也确保了每个阶段都有明确的进展目标。
2.需求分析(NABCD模型)
进行开发之前,需要先进行需求分析,以详细了解客户的需求。
2.1需求 (Need)
问题研究:
- 许多学生希望通过参与跨专业的项目来提升自己,但因为缺乏有效的平台和资源,很难找到合作伙伴。
- 当下无论是竞赛还是科研,项目的类型多样化,可能涉及设计、编程、市场营销等不同领域,学生难以找到相匹配的合作伙伴。
- 由于校园范围较大,难以直接通过个人人脉找到合适的队友。并且由于不同专业、年级的学生由于时间安排和项目目标上的差异,合作难度较大。
用户需求:
- 一个易于使用、能够根据兴趣和专业技能匹配合作伙伴的在线平台。
- 同时可以为同校学生交流经验等提供窗口。
- 同时可以为寻找指导老师等提供平台。
2.2方法 (Approach)
解决方案:
我们的解决方案是设计一个应用程序或小程序,帮助大学生跨专业寻找合适的合作伙伴。该平台不仅可以匹配不同专业的学生,还可以根据项目类型、时间安排等因素来优化推荐,具体功能包括:
- 注册和认证系统:用户可以通过学号、专业等信息注册,确保用户的真实性。不同角色如项目发起人和项目参与者可以通过审核加入项目。
- 项目发布和筛选:发起人可以发布项目,说明所需的技能和目标,参与者可以筛选感兴趣的项目,查看匹配的合作者。
- 即时沟通和协作:内置聊天和日程功能,方便用户沟通和安排时间。
- 项目反馈和评分系统:项目结束后,用户可以相互评分和反馈,为未来的合作积累信誉。
独特性:
该平台将利用智能匹配算法,根据学生的技能、兴趣和可用时间来推荐最佳合作伙伴。学生可以根据自己合适的时间以及掌握的技能来参与合适的项目。
2.3 好处 (Benefit)
- 发现机会:学生可以轻松找到跨专业的合作机会。
- 提高合作效率:学生可以快速找到符合要求的合作伙伴,避免了通过人工介绍或社交渠道寻找的繁琐过程。同时也为社交圈小的同学提供可以发现伙伴的平台。
- 项目获益:通过多专业同学的交流合作,项目能够得到不同学科的交叉融合,并为参与者提供了项目管理和团队合作的体验。
- 多学科融合:促进不同学科知识的融合和创新。
- 资源优化:更好地利用校园内外的资源。
2.4竞争 (Competitors)
现有竞争对手
- 在大学校园中,学生寻找合作伙伴和项目机会通常依赖于社交媒体群组、学校公告板或者通过个人人脉。这些方式虽然有一定的效果,但效率不高,且覆盖面有限。此外,一些专业的在线论坛和职业社交平台虽然可以提供更广泛的连接机会,但它们往往缺乏专注于校园内部跨专业合作的专门功能。
竞争策略:
为了在竞争中脱颖而出,需要做到以下几点:
- 用户界面友好:提供直观、易用的用户界面,确保用户可以快速上手。
- 强化社区功能:建立一个积极的社区氛围,鼓励用户之间的互动和交流。
- 持续迭代更新:根据用户反馈不断优化产品功能,提升用户体验。
- 校园合作伙伴:与学校官方、社团和教师合作,增加平台的可信度和使用率。
2.5交付 (Delivery)
实施策略:
- 校园推广:通过学校社团、活动和课堂进行推广。
- 用户反馈:上线初期收集用户反馈,持续优化产品。
- 隐私性和封闭性:平台采用严格的学号认证和项目审核机制,确保信息的隐私性和用户的可信度。
- 用户友好性:界面简洁,流程清晰,操作方便。无论是老师、助教,还是学生用户,都能轻松上手。
- 安全性:通过加密通信和权限管理,确保用户数据的安全。
3.设计理念
基于上述NABCD模型的分析,我们决定设计一款如下网页,来满足客户的需求:
-
用户需求导向
网页设计始于对用户需求的深入理解。通过小组讨论,我们在网上收集了学生在寻找跨专业合作时遇到的挑战和需求。这包括对合作机会的发现、合作伙伴的筛选、项目沟通和进度跟踪等方面的需求。 -
简洁性
在设计网页时,我们追求简洁直观的用户界面。我们相信,清晰的布局和直观的导航可以降低用户的学习曲线,让用户快速找到他们需要的功能。 -
功能性
这个网页不仅仅是一个连接学生的平台,它还提供了项目管理工具,如日程管理等。这些功能旨在帮助团队更有效地协作和管理他们的项目。 -
社区感
我们希望这个网页能够成为一个社区,而不仅仅是一个工具。大家可以在平台上分享他们的项目、经验和知识。通过建立用户档案和展示项目成果;并且在项目结束后可以评价打分,为其他同学寻找同伴提供参考。我们希望学生能够在这里找到归属感和激励。
4.功能模块介绍
墨刀原型图链接:
https://modao.cc/proto/sUH2hsC6skgvfzO0Cso35x/sharing?view_mode=read_only #软件工程第一次结对作业-分享
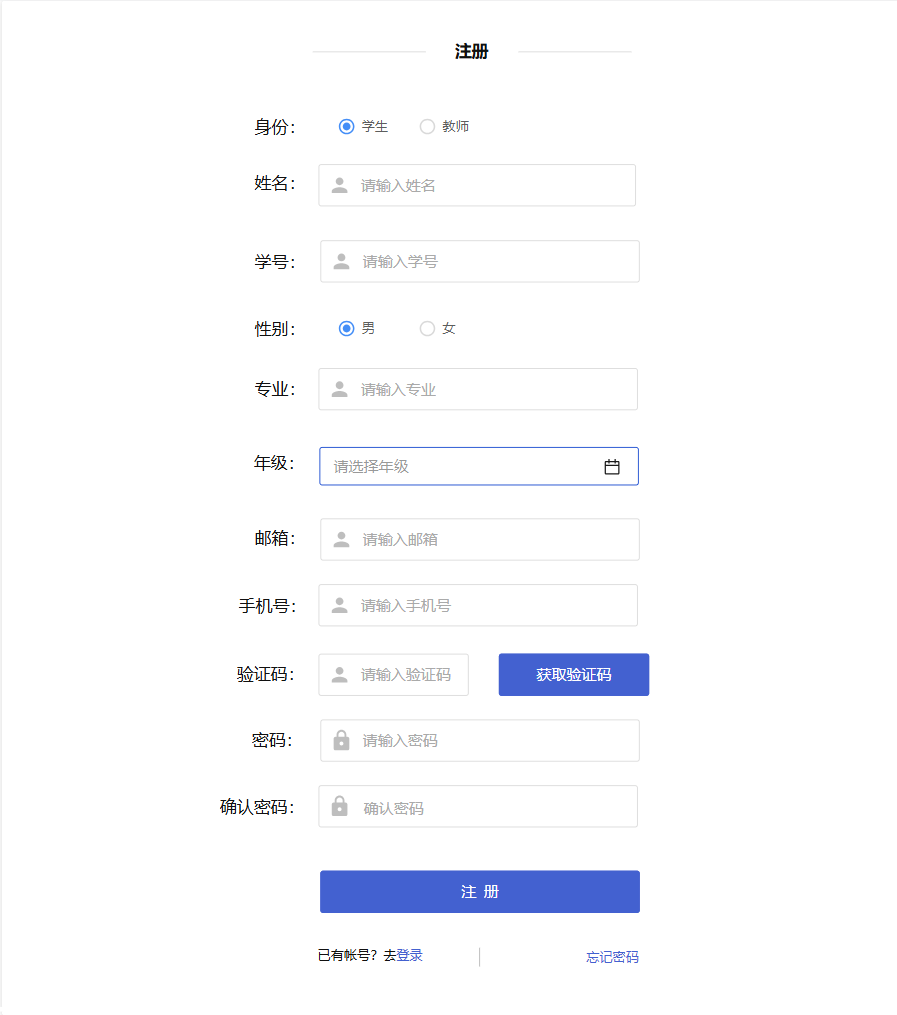
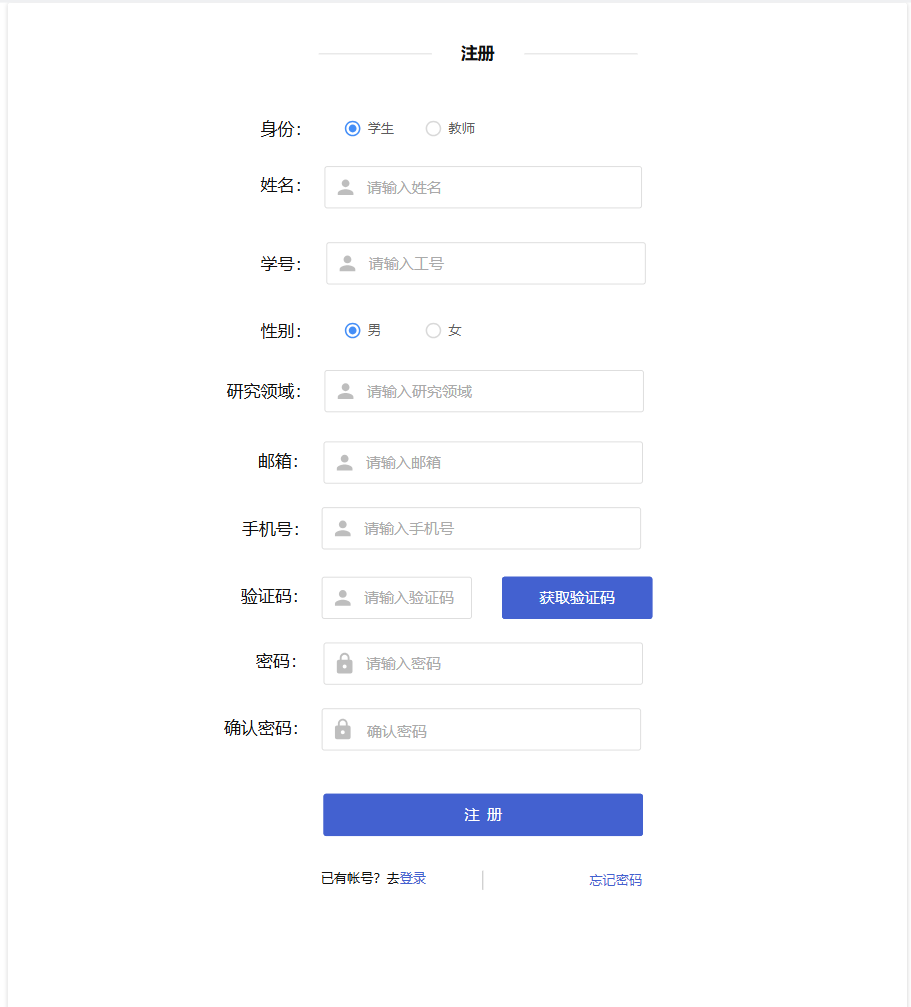
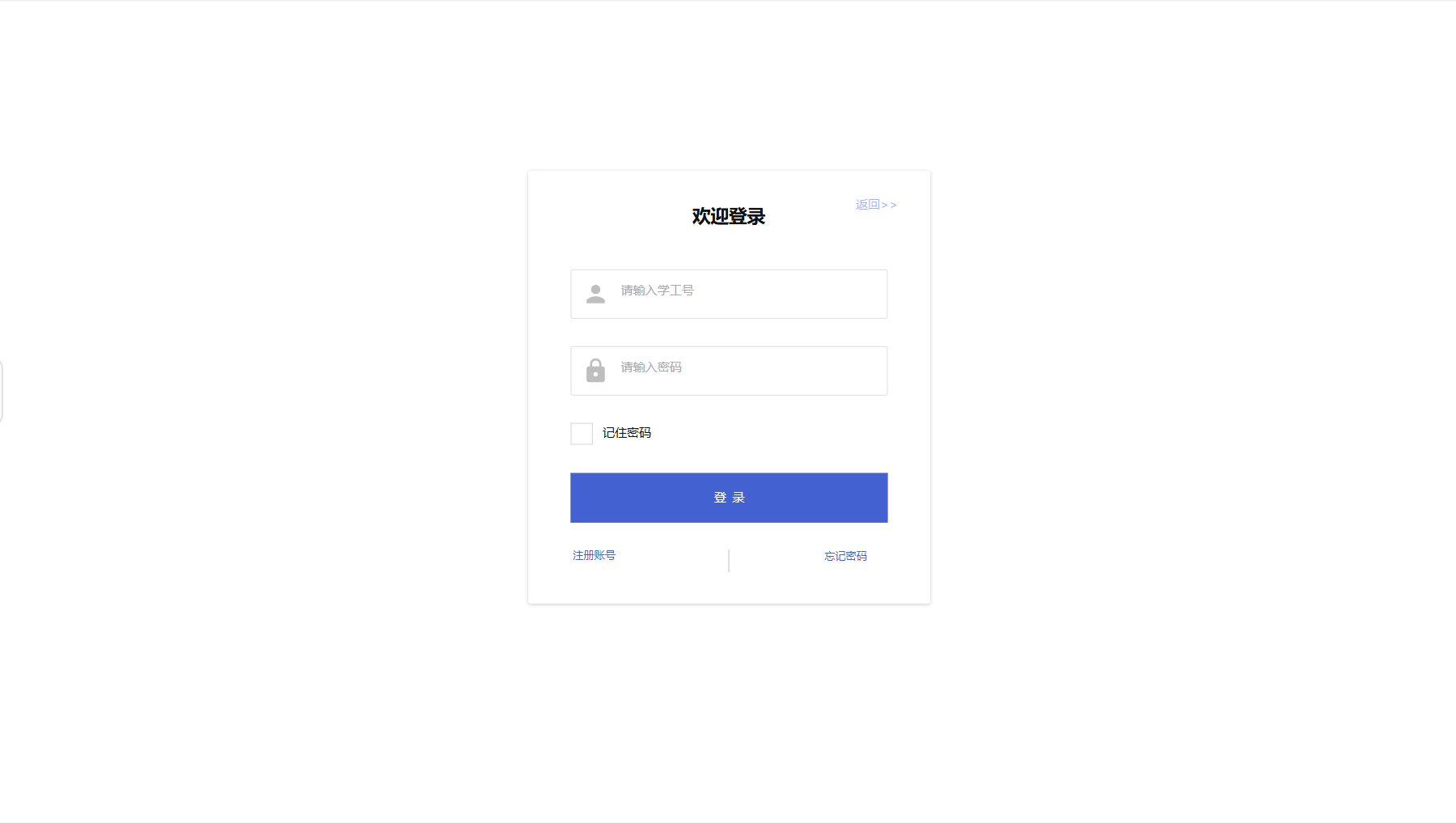
1. 用户注册与登录
- 描述:用户可以通过学工号和密码注册登录平台。
- 功能要点:
- 分别实现学生和教师注册时不同基本信息的登记
- 用户输入基本信息(姓名、专业、联系方式等)。
- 验证用户身份(邮箱验证)。
- 提供记住密码、找回密码的功能。



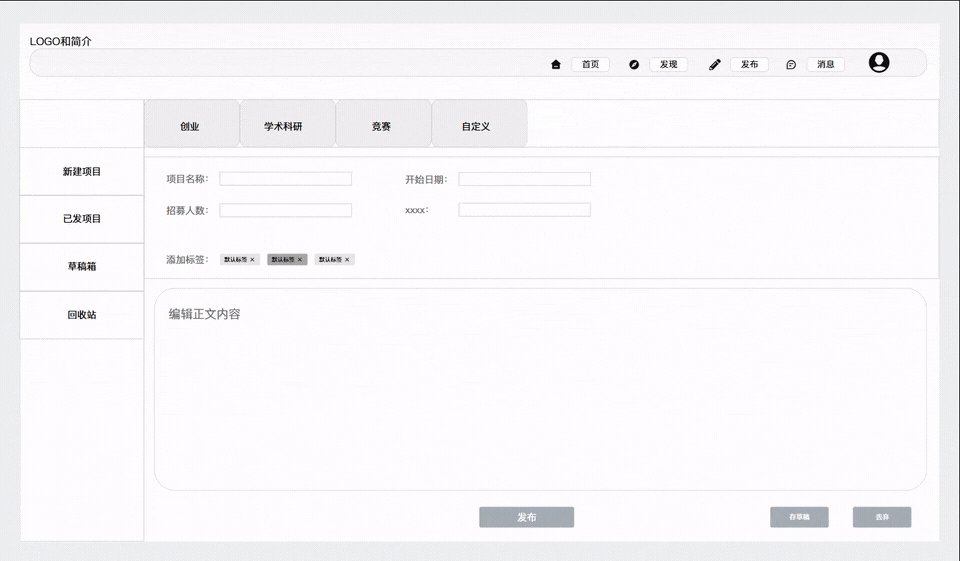
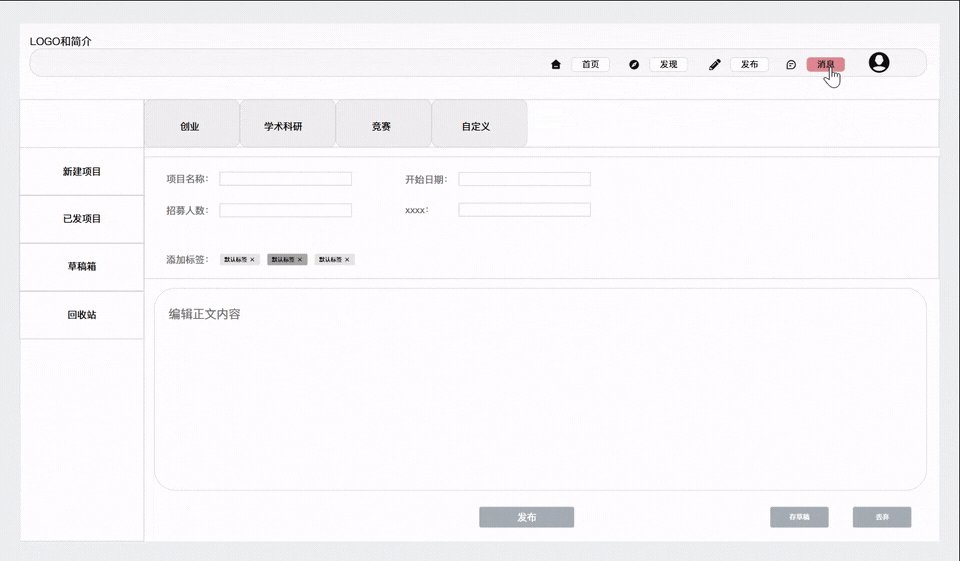
2. 项目发布
- 描述:用户可以创建和发布自己的项目,吸引其他用户加入。
- 功能要点:
- 输入项目标题、描述、需求技能和截止日期。
- 设置项目的可见性(公开或私密)。
- 提供项目预览功能。

3. 项目筛选与申请
- 描述:用户可以浏览平台上的各类项目,并申请参与感兴趣的项目。
- 功能要点:
- 提供筛选和搜索功能(按专业、项目类型、时间安排等)。
- 显示项目详细信息(发起人、成员、状态等)。
- 申请加入项目的功能。


4. 团队组建与管理
- 描述:项目发起人可以管理项目团队,邀请或添加成员。
- 功能要点:
- 发起人可以查看申请者并选择合适的团队成员。
- 提供成员管理功能(添加、移除成员)。
- 显示团队成员的角色和贡献。
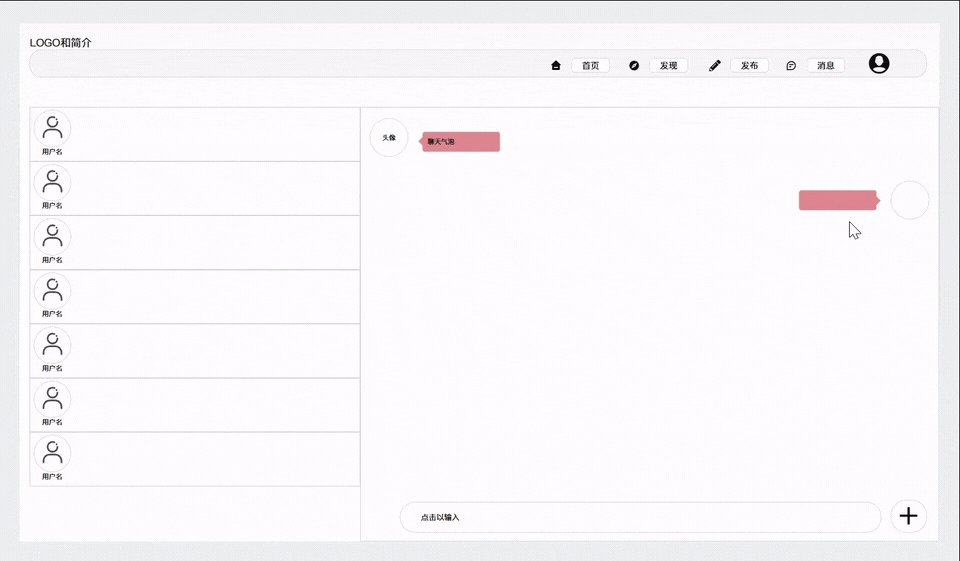
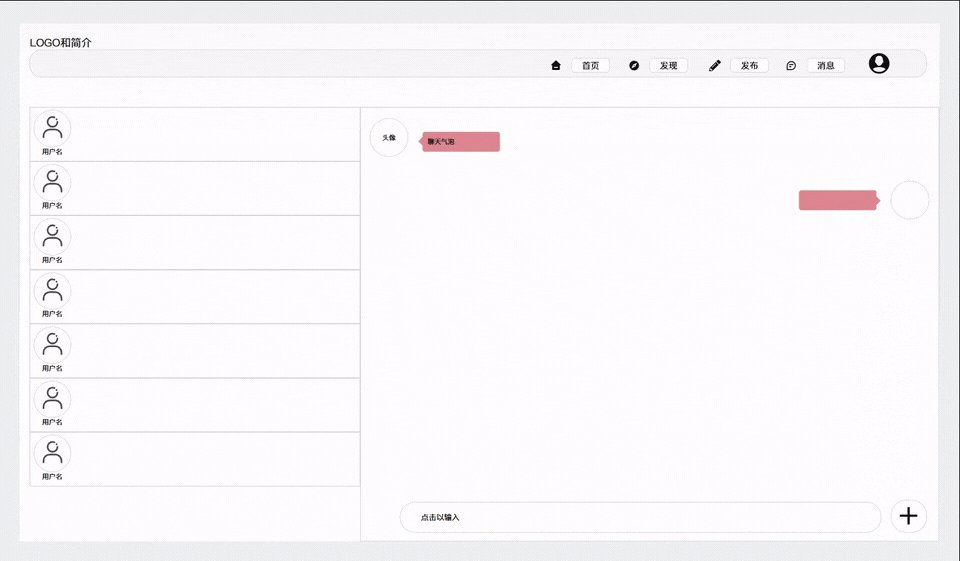
5. 实时聊天功能
- 描述:团队成员之间可以通过聊天功能进行实时沟通。
- 功能要点:
- 提供单独聊天和团队聊天的功能。
- 发送文字、图片和文件。
- 聊天记录存储和查看功能。

6. 用户个人资料管理
- 描述:用户可以管理自己的个人资料和项目参与情况。
- 功能要点:
- 编辑个人信息(头像、联系方式、技能等)。
- 查看参与的项目和角色。
- 提供用户评价和反馈功能。

7. 安全与隐私设置
- 描述:用户可以设置隐私和安全选项,确保个人信息保护。
- 功能要点:
- 设置账户安全选项(双重验证、密码强度设置)。
- 管理数据共享权限(与谁共享个人信息)。


点击效果演示
动态效果:
在我们的项目中,特别注重用户体验和界面的动态效果,以提升互动性和视觉吸引力。我们实现了流畅的连接跳转效果,使用户在不同页面之间的导航更加顺畅。此外,动态下拉悬浮框的设计使得功能选项更为直观,用户只需轻轻悬停即可快速访问所需功能。同时,我们还在按钮上加入了鼠标悬浮变色的效果,增强了界面的互动感和视觉反馈。这些细致的设计不仅提升了使用便捷性,也让整个平台显得更加生动活泼,吸引用户的关注和参与。
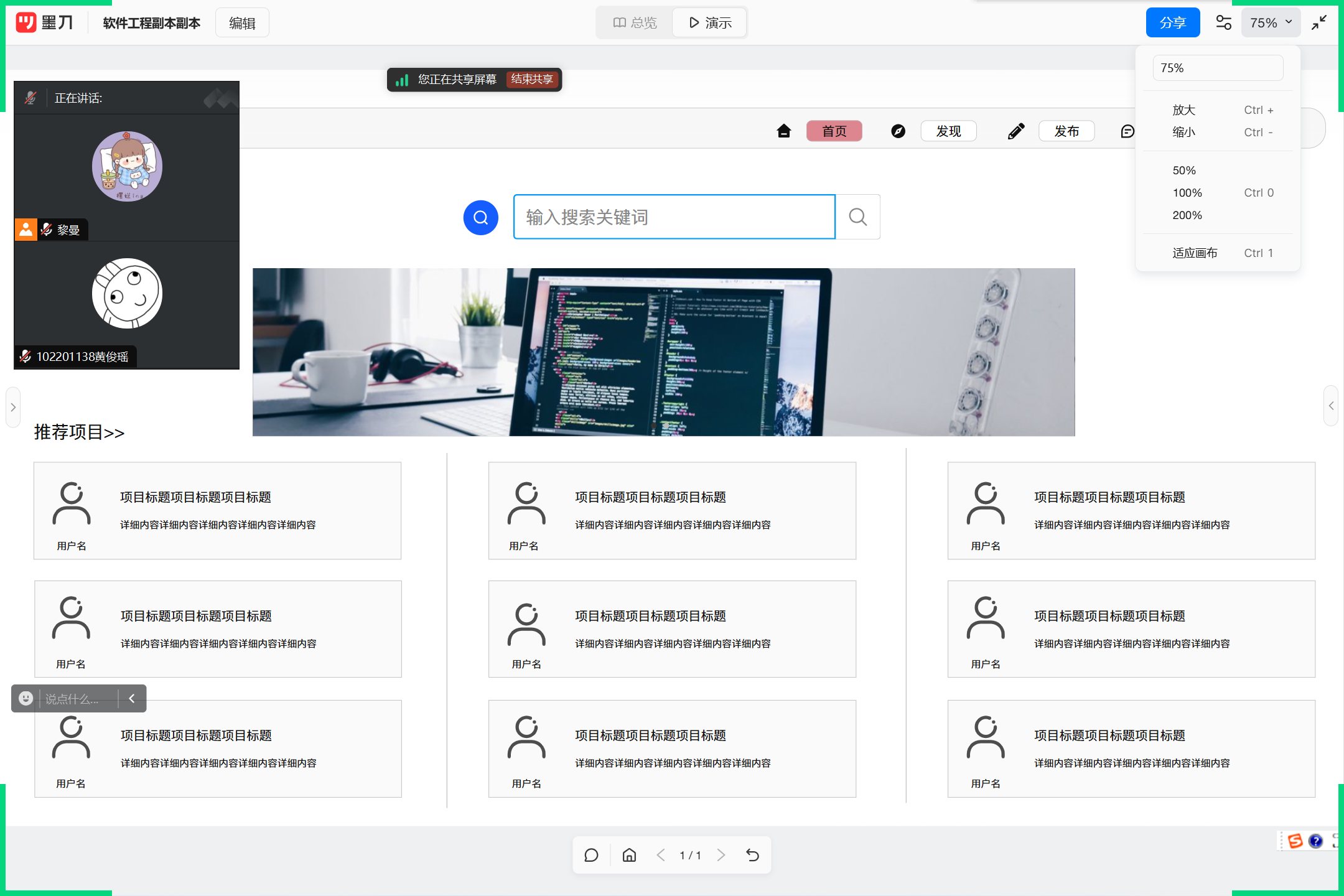
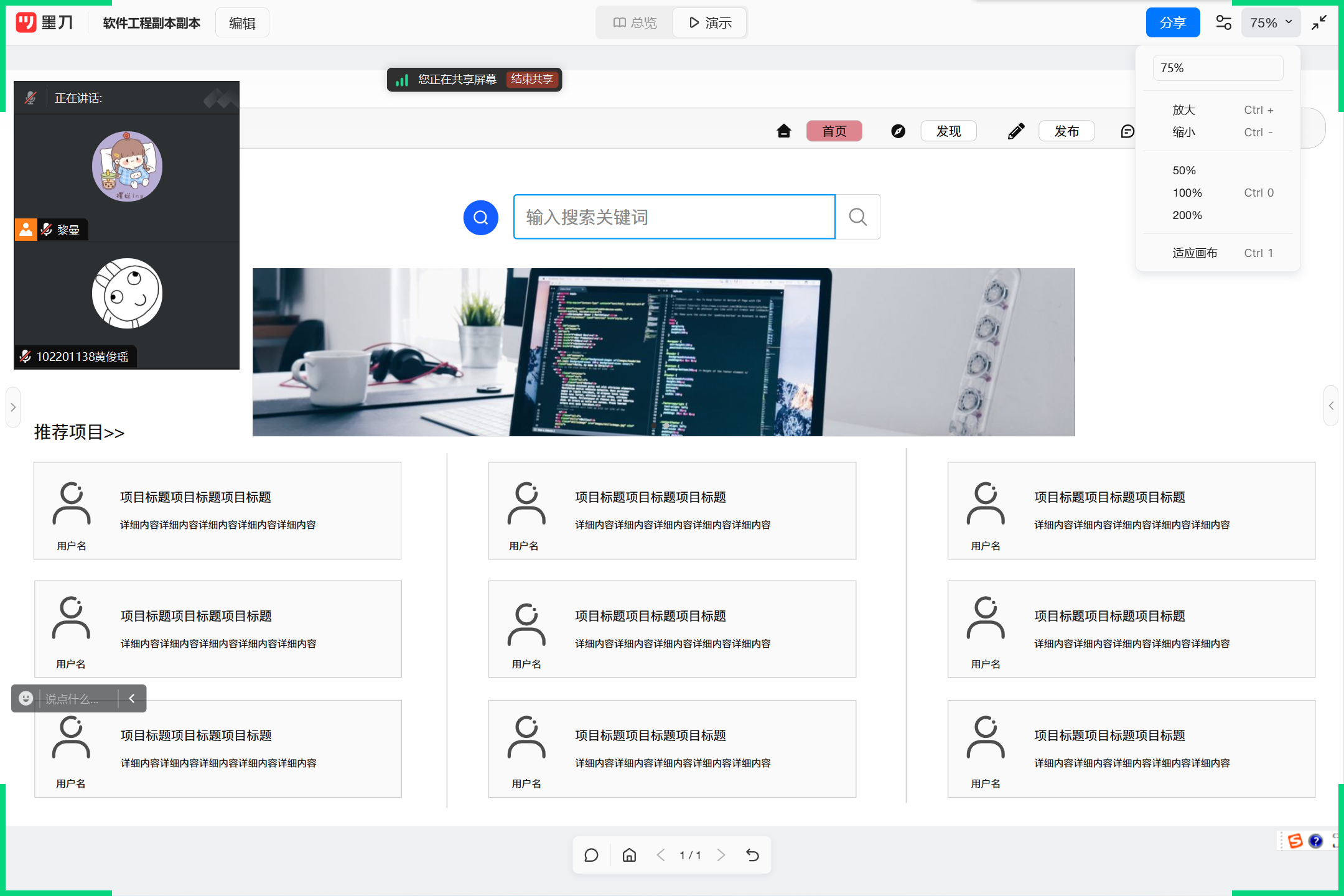
1. 整体界面展示
- 描述:展示平台的整体布局和设计风格。
- 内容:
- 首页界面截图
- 项目列表展示
- 用户导航栏和功能菜单展示

2. 用户注册与登录演示
- 描述:演示用户如何注册和登录平台、找回密码。
- 内容:

3. 项目发布流程演示
- 描述:演示用户如何发布项目。
- 内容:

4. 项目浏览与申请功能演示
- 描述:展示用户如何浏览项目并申请参与。
- 内容:
- 项目浏览界面截图
- 申请加入项目的操作截图
- 申请成功后的通知信息

5. 实时聊天功能演示
- 描述:展示团队成员如何进行实时聊天。
- 内容:
- 聊天界面截图
- 发送消息的演示截图
- 聊天记录查看功能展示

7. 用户个人资料管理演示
- 描述:演示用户如何管理个人资料。
- 内容:
- 个人资料管理界面截图
- 编辑个人信息的操作步骤截图
- 保存成功后的反馈信息

8. 安全与隐私设置演示
- 描述:展示用户如何设置隐私和安全选项。
- 内容:
- 隐私设置界面截图
- 设置双重验证的步骤截图
- 提交设置后的反馈信息

5.流程分析
流程图
6.合作过程
6.1初期探讨
- 我们先对作业要求进行初步探讨,将要求分为设计要求和博客要求。同时,根据作业要求进行阅读《构建之法:现代软件工程》中第三章以及第八章部分。并且对网页原型图绘制进行分工:


6.2绘制原型图
- 我们通过腾讯会议进行线上交流,共享屏幕。并且利用墨刀的团队协作,互相实时进行设计


- 同时,墨刀可以实现批注,对于需要修改的部分我们可以进行交流。



6.3协同优化
- 我们线下进行讨论,演示原型图修改细节部分。

7.PSP表格
| PSP 表格 | 校园合作网页设计项目 |
|---|---|
| 项目名称 | 网页设计 |
| 开发者姓名 | 黎曼 |
| 开发者姓名 | 黄俊瑶 |
| 日期 | 2024年9月23日至2024年9月26日 |
| 任务/活动 | 估算(小时) |
| 需求分析 | 2 |
| 原型设计 | 5 |
| 用户界面设计 | 12 |
| 博客书写 | 2 |
| 总计 | 21 |
备注:
- 需求分析:研究用户需求,确定功能和性能要求。
- 原型设计:设计网页的初步原型,包括布局和关键功能。
- 用户界面设计:设计用户界面,包括颜色、字体和图像。
- 博客书写:将开发过程和结果详细分析呈现。
8.个人总结
黄俊瑶
在这次结对作业中,我不仅在技术层面上收获颇多,也在团队协作、需求分析和项目管理等方面得到了宝贵的经验。
1. 技术收获
通过这次作业,我进一步巩固了对于原型设计工具的掌握,尤其是在墨刀中实现了多个动态效果,包括页面跳转、下拉悬浮框以及按钮的颜色变换等,使原型设计更具互动性和表现力。这次项目让我意识到,原型设计不仅仅是一个简单的展示工具,更是产品实现的重要步骤,它能帮助我们在开发前识别和解决潜在的用户体验问题。
在功能模块的实现过程中,我通过与搭档的合作和反复的讨论,逐步优化了需求,并针对每个模块进行了详细的规划。在编码过程中,我们注重细节,从前期的需求确认到后期的代码实现,每一个环节都反映了对软件质量的重视。
2. 团队协作
本次作业让我进一步体会到团队协作的重要性。虽然是结对作业,但每个成员的贡献和参与度都是项目成功的关键。在我们团队中,我们通过高效的沟通和任务分工,确保了项目的顺利进行。在协作中,我们定期检查项目进展,互相提出反馈,并根据需要调整工作计划。通过这一过程,我学会了如何在团队中更好地协作,如何高效地沟通以及如何处理分歧和问题。
3. 需求分析与项目管理
结合《构建之法》第8章的内容,我在需求分析方面有了更深刻的理解。在项目初期,我们通过头脑风暴的方式明确了项目的核心功能,随后利用NABCD模型对项目进行分解与定位。这一过程帮助我们理清了功能的优先级,确保我们在有限的时间内完成了最重要的功能模块。
与此同时,我学会了如何合理估计开发时间并分解任务。通过任务的细化和阶段性的目标设定,整个项目的开发过程变得更加有序和可控,避免了无效的加班和重复工作。分而治之的策略让我们能够高效完成各自的任务,同时又能保证模块间的协调一致。
4. 遇到的挑战与解决方案
在项目进行过程中,我们也遇到了不少挑战。特别是在功能细节的实现上,需求变更时常导致我们需要不断调整设计和开发计划。在面对这些问题时,我们通过频繁的沟通和灵活的调整,及时解决了项目中的不确定因素。这让我认识到,项目中的变化是不可避免的,关键是如何快速响应和合理调整。
总的来说,这次结对作业给了我一个宝贵的实践机会,不仅巩固了我的技术基础,也帮助我在项目管理和团队合作方面获得了更深的理解。我期待能在未来的学习和工作中,将这些经验应用到更多的实际项目中去。
黎曼
在参与这次结对作业的过程中,我深刻体会到了团队协作的力量以及设计思维的重要性。
首先是项目的前期准备。在这次结对作业的初期,我们先对《构建之法》进行了阅读,这让我们明白后续如何一起开发。根据阅读得到的收获,我们先进行了客户的需求分析和用户研究。确保在项目初期将需求尽可能的完善,避免后期增减。
其次是团队协作方面。其一是沟通交流;结对开发的核心在于有效的沟通。我们通过线上会议,不仅明确了作业的整体任务,还通过细致的交流解决了设计过程中的诸多分歧。我学会了如何更好地在合作过程中表达自己的想法,同时也学会了倾听并尊重对方的意见,这种双向的沟通模式极大地提升了设计效率和质量。其二是合理的分工;我们将不同功能模块的完成进行了划分。在合作过程中我学习了如何使用原型设计工具,如墨刀,来创建网页原型。加深了对设计原则的理解,如一致性、对齐、对比和亲密性。通过我和搭档频繁的沟通和设计反馈,完成了用户界面设计和原型图的绘制。
因此,通过这次结对作业,我不仅学会了如何运用设计思维来解决问题,从用户的角度出发进行设计,还增加了自己的团队协作能力,懂得如何与搭档有效沟通交流。受益匪浅!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!