业务流程图与功能流程图、页面流程图
最近在负责一个项目的中台与客户端,作为团队小leader,在没有项目经理、产品经理的情况下,这些活自然要落在我身上了。项目管理在本团队算是轻车熟路了,毕竟我从16年的“企业福利购”项目开始,我就作为独立项目经理去推动整个项目的立项、人员配置、开发、测试、部署等工作。由于单位也在搞转型,搞市场化竞争,要求技术人员必须面向市场,从18年我就开始客串产品经理的角色了,各种原型图、交互图难免要我来画,虽然画得丑,还是很感谢同仁的不杀之恩。过了两年得野路子,最近领导送我去参加了一个产品经理的课程培训,学习了各种产品经理的职责内容,其中有一个不起眼的小东西却引起我的关注——业务流程图,其实之前我是不细分流程图的种类,从我之前的角度出发,无论业务流程图与功能流程图、页面流程图,只要大家能看的懂就行,看不明白的地方随时来问我,而且平时还有各种评审会、站会。但是人员扩展之后,这种弊端就出来了,有些小伙伴不爱提问,觉得自己懂了,然后代码测试的时候,测试团队总是报告一些低级错误,开发和测试都很累。看来正规化是波迫不及待了,这里就讲讲这三种流程图的小小区别。
先割为敬
业务流程图,用于说明整个业务逻辑流向;
功能流程图,用于确定产品功能设计逻辑。
样例一
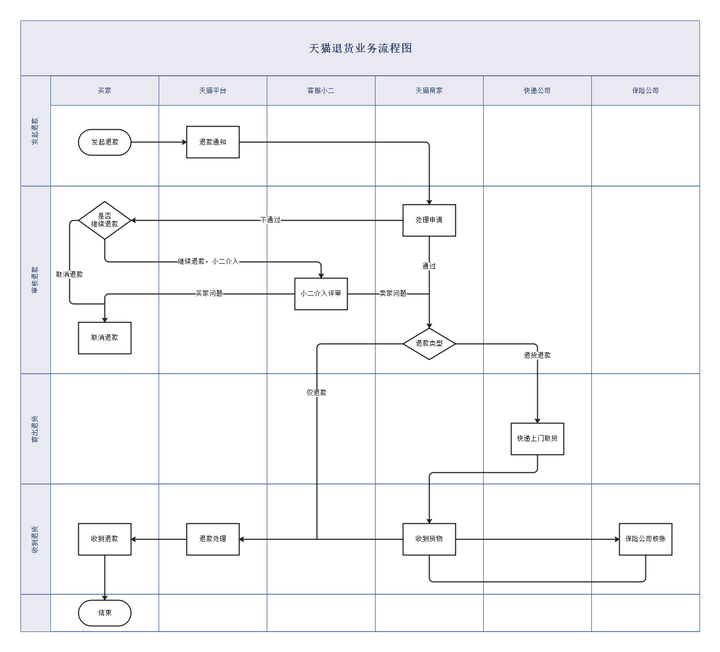
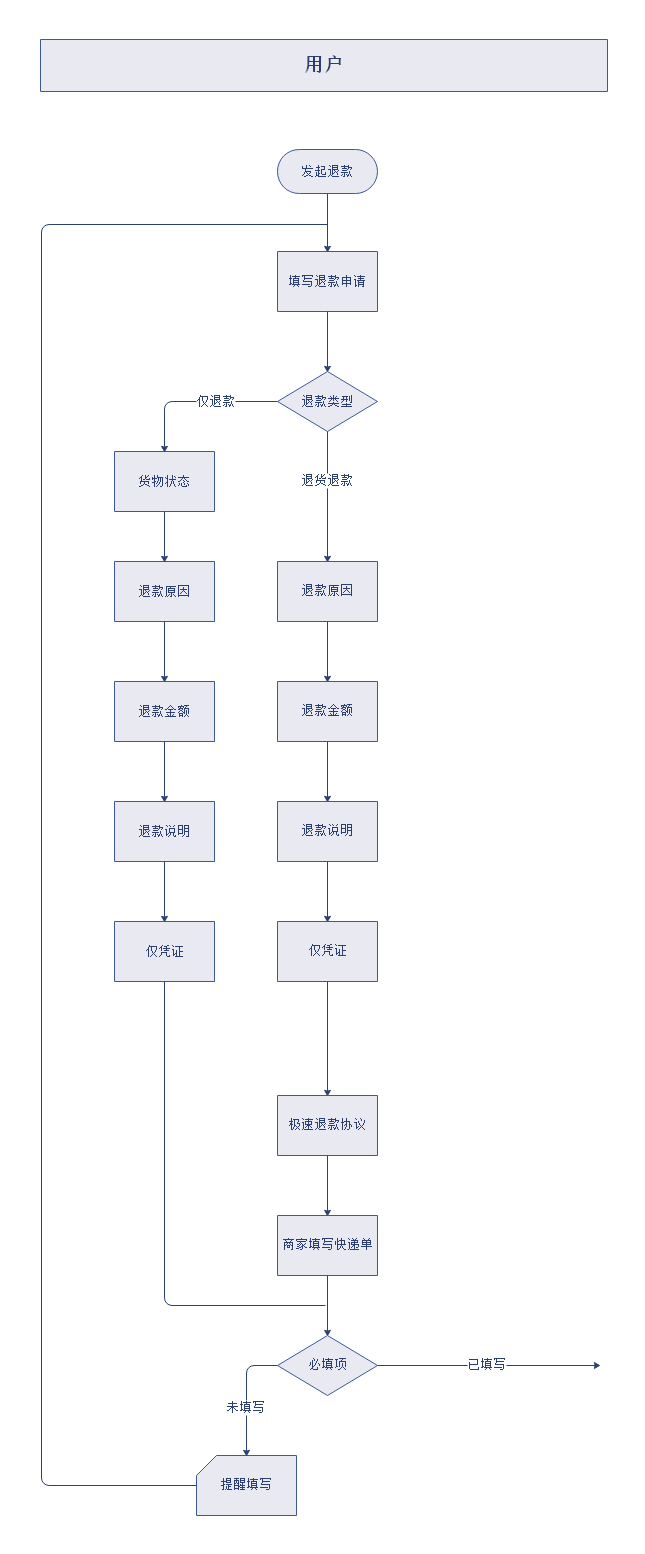
我们来“看图说话”吧(一张是天猫退货业务流程图,一张是天猫退款用户侧的功能流程图)


对比后我们会发现,功能流程图,是业务流程图为主线,去细化每个环节的功能逻辑(如必填项/业务状态/异常提示等)。
如果把业务流程图比作树干,那么功能流程图就是树干上长出的枝丫。前者让你总览业务全貌,后者帮你厘清功能细节。
除了业务流程图、功能流程图,产品经理经常需要打交道的还有页面流程图。不过对于新人来说,这仨图很容易混淆。
业务流程图、功能流程图在前面已经进行了展示说明,那么页面流程图是什么?
简单来说,页面流程图用于明确页面的主功能和页面间的跳转,让UE/UI可以更具体了解页面和页面之间的交互关联。
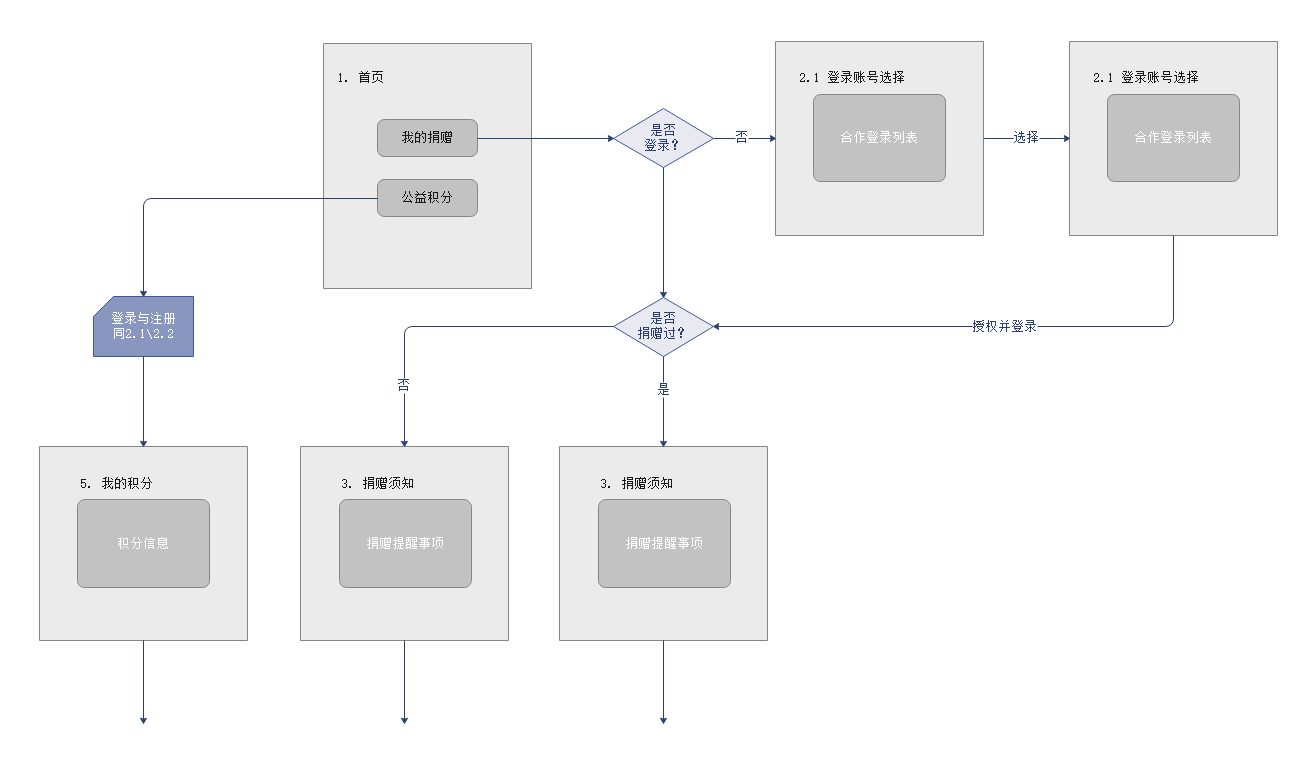
一般你看到下面这种图,基本就是页面流程图了:

页面流程图
样例二
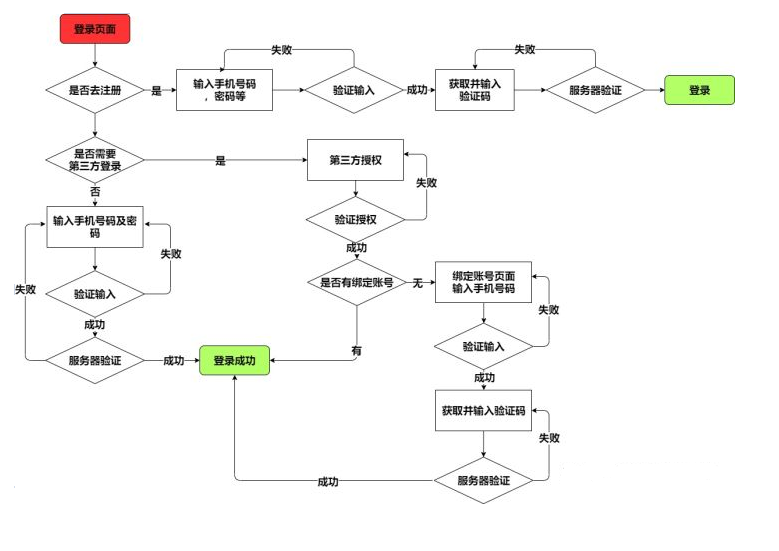
业务流程图就是一个业务概括性的流程图,比如下图的这个注册软件流程来说,一般都是选择注册,使用手机号验证码注册,然后注册完成。


功能流程图
总结
业务由功能组成。
业务流程图的出发点是业务,描述的是产品的全部业务模块以及相关联系。
功能流程图的出发点是产品,描述的是产品的功能模块细节及不同功能模块间的联系。
重复的点应该就是业务流程图会用到功能模块,但是只是引用,不会全部包含。
---------------------------------------------------
作者:杨兮臣
本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高,不足和错误之处在所难免,希望大家能够批评指出。
博主是利用闲暇时间,把自己毕生所学整理一下,感谢行业的技术大咖



