Unity—射线系统
Unity射线系统
Demo展示
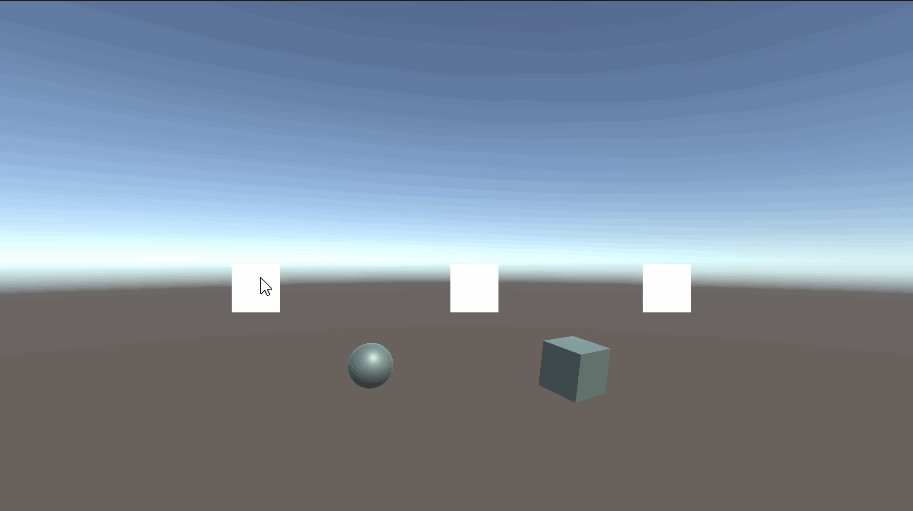
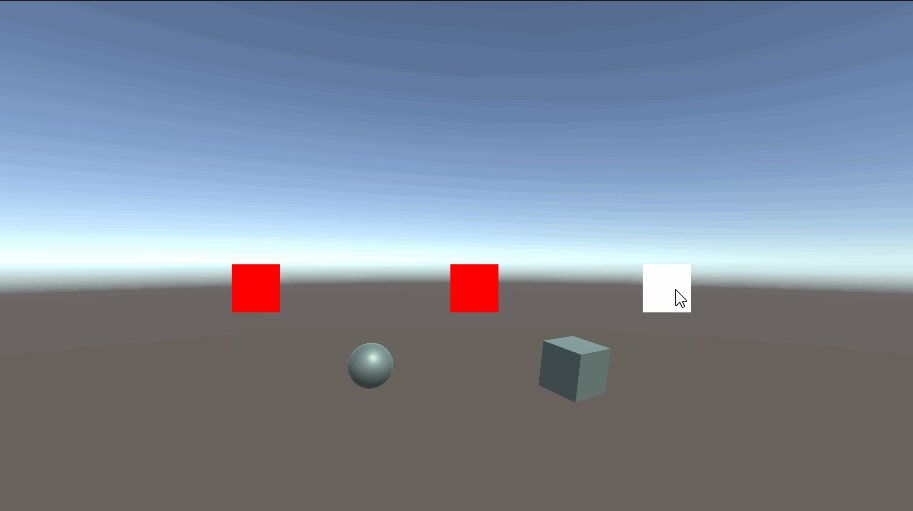
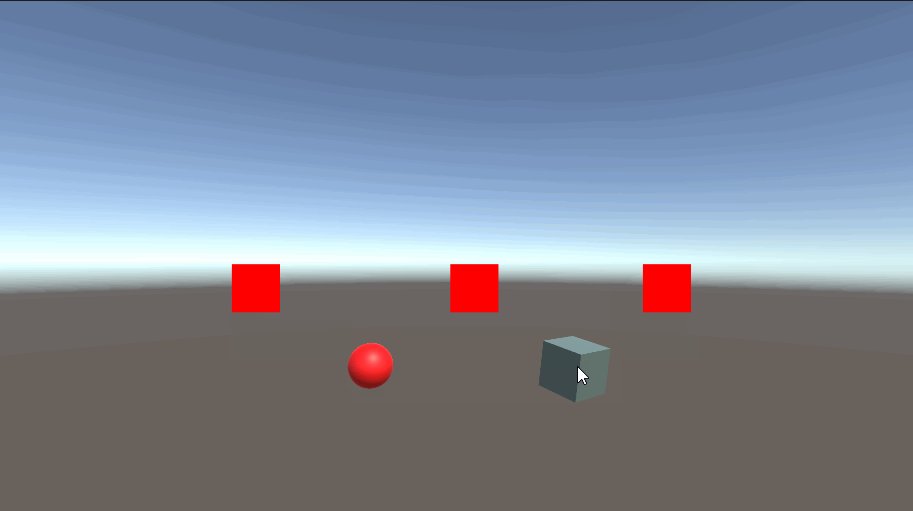
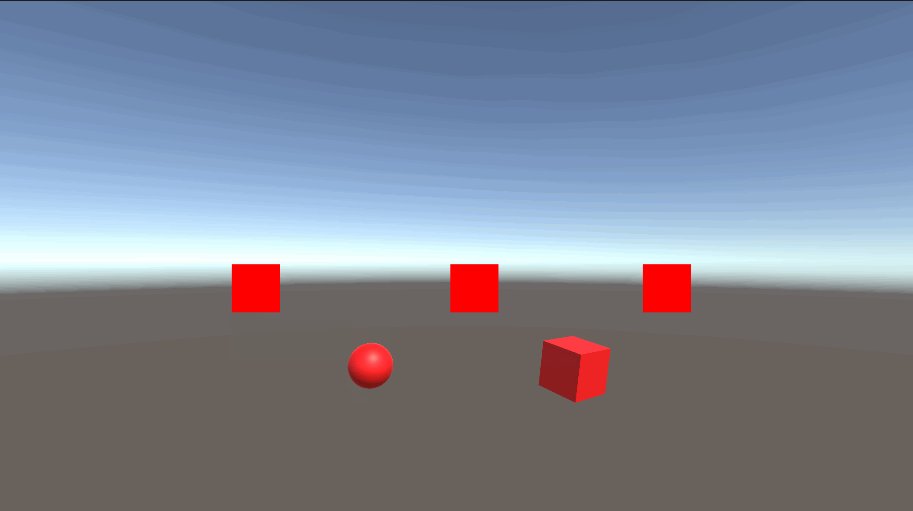
UI+Physical射线测试:

FPS自定义射线测试:

UGUI射线工具
实现功能,鼠标点击UI,返回鼠标点击的UI对象;
需要使用到鼠标点击事件-PointerEventData;
关键API:EventSystem.current.RaycastAll();
参数为鼠标点击事件,和接受射线返回结果集合;
public static GameObject RaycastUI()
{
if (EventSystem.current == null)
return null;
//鼠标点击事件
PointerEventData pointerEventData = new PointerEventData(EventSystem.current);
//设置鼠标位置
pointerEventData.position = Input.mousePosition;
//射线检测返回结果
List<RaycastResult> results = new List<RaycastResult>();
//检测UI
EventSystem.current.RaycastAll(pointerEventData, results);
//返回最上层ui
if (results.Count > 0)
return results[0].gameObject;
else
return null;
}
Physcial射线工具
从摄像机发射射线,方向为,摄像机——鼠标位置;
可以获取射线碰撞到的3D物品的大部分信息:
可以活着hit.collider;意味着可以获取碰撞点的位置,物体等信息;
用来做鼠标点击地面控制人物位移;
public static GameObject RaycastPhysical()
{
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
bool isHit = Physics.Raycast((Ray) ray, out hit);
if (isHit)
{
Debug.Log(hit.collider.name);
return hit.collider.gameObject; //检测到碰撞,就把检测到的点记录下来
}
return null;
}
测试代码:
public class Test : MonoBehaviour
{
void Update()
{
if (Input.GetMouseButtonUp(0))
{
GameObject temp = RayCastTool.RaycastUI();
if (temp.CompareTag("Pic"))
{
temp.GetComponent<Image>().color = Color.red;
}
}
if (Input.GetMouseButtonUp(1))
{
GameObject temp = RayCastTool.RaycastPhysical();
temp.GetComponent<Renderer>().material.color = Color.red;
}
}
}
FPS射线测试
自定义射线的起始点Origin,方向,以及射线长度;
获取射线碰撞点的位置物体信息;
用来做第三人称FPS的射击判定,或者RPG远程技能判定;
第一人称FPS,射线起始点和方向,替换成相机——屏幕中心瞄准心;
public class TestRayCast : MonoBehaviour
{
private Transform player;
void Start()
{
player = GameObject.FindGameObjectWithTag("Player").transform;
}
void Update()
{
Ray ray = new Ray(player.position, player.forward);
RaycastHit hit;
bool isHit = Physics.Raycast((Ray) ray, out hit,10);
Debug.DrawRay(player.position, player.forward*10, Color.blue);
if (isHit)
{
if (hit.collider.CompareTag("Enemy"))
hit.collider.GetComponent<Renderer>().material.color = Color.red;
}
}
}
Life is too short for so much sorrow.
本博客所有文章除特别声明外,均采用
CC BY-NC-SA 4.0 许可协议。转载请注明来自 小紫苏!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)