福大软工 · 第十二次作业 - Beta答辩总结
Introduction:
组长博客:戳我进入
- 小组成员:
| 短学号 | 名 |
|---|---|
| 2219 | 奇豪(组长) |
| 2209 | 毓明 |
| 2226 | 淇 |
| 2204 | 水源 |
| 0236 | 礼亮 |
| 0215 | 翔宇 |
| 1124 | 熊 |
| 1123 | 志铭 |
Vedio & Github & All Beta Blog Link:
产品宣传视频链接:(https://www.bilibili.com/video/av38722455)
beta1博客:(https://www.cnblogs.com/S031602219/p/10093318.html)
beta2博客:(https://www.cnblogs.com/S031602219/p/10105568.html)
beta3博客:(https://www.cnblogs.com/S031602219/p/10116632.html)
beta4博客:(https://www.cnblogs.com/S031602219/p/10125096.html)
beta5博客:(https://www.cnblogs.com/S031602219/p/10134443.html)
beta6博客:(https://www.cnblogs.com/S031602219/p/10146375.html)
beta7博客:(https://www.cnblogs.com/S031602219/p/10159252.html)
GitHub 项目链接:(https://github.com/fjken-97/WeEdit)
Burnout Map & Contribution:
-
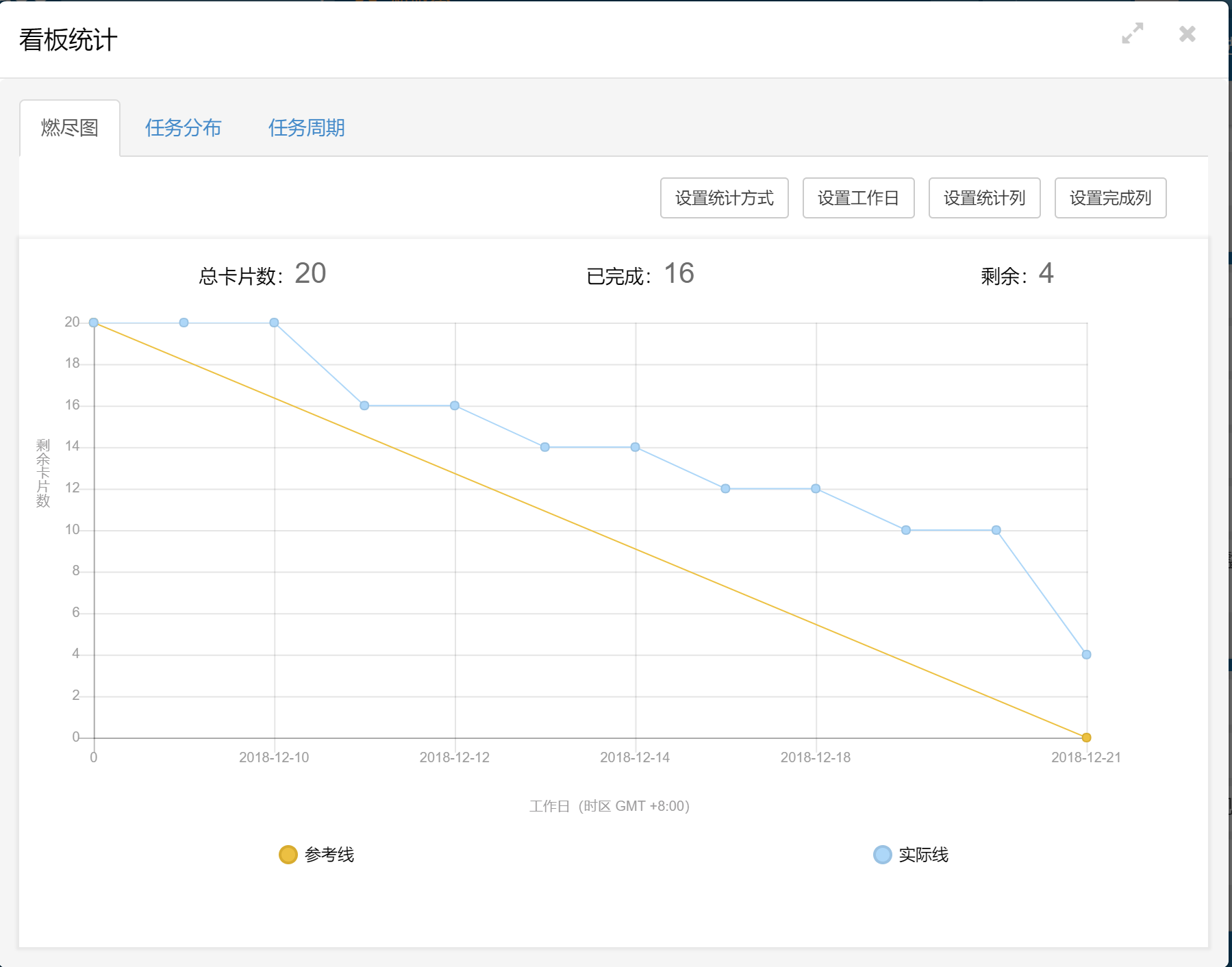
燃尽图

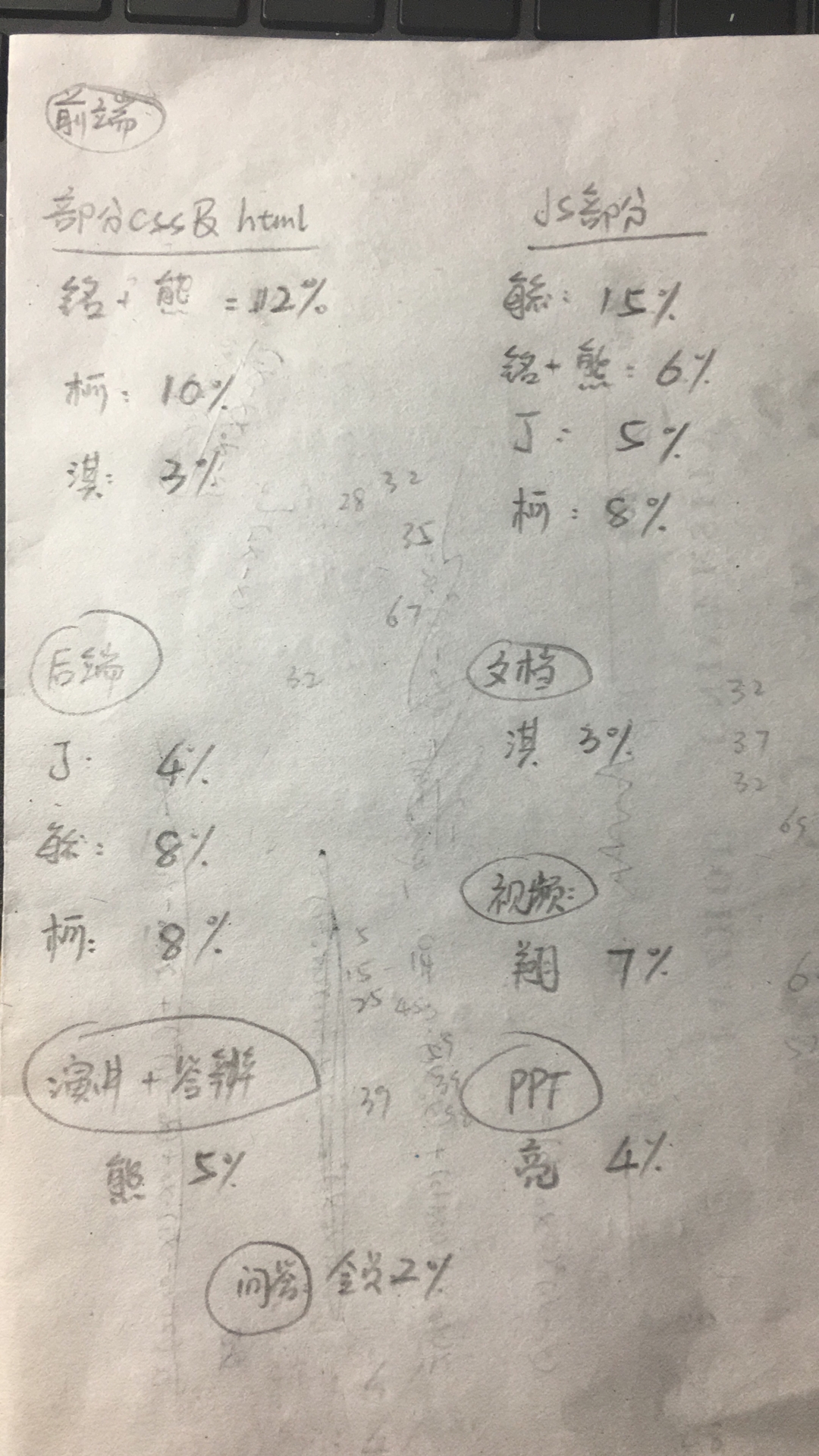
- 评估团队中每个人对本次作业的贡献比例

| 姓名 | 得分(百分制比例%) |
|---|---|
| 柯奇豪 | 26.25 |
| 黄毓明 | 23.25 |
| 蒋雄 | 14.25 |
| 黄志铭 | 9.25 |
| 丁水源 | 9.25 |
| 林翔宇 | 7.25 |
| 林淇 | 6.25 |
| 杨礼亮 | 4.25 |
Analysis:
-
原计划将什么功能做到什么程度
完成项目原先设定的所有功能,并做到界面简洁大方,操作友善,基本无bug,同时将其进行部署测试。
-
实际做得怎样了
项目的功能基本已经实现,但存在部分bug以及一些不友好的操作,我们会尽快修复改善并优化界面。此外,我们由于某些特殊原因,迭代掉了想法功能,但并不影响产品使用与定位。
-
如果没有达成,反思是哪些因素影响的
有一说一,从最后的结果看,作为PM的我来说,前期在工作任务的统筹规划上存在着问题,导致后续工作进度紧张,没有能够及时的督促组员进度,同时没有依据每个人的能力分配任务,存在部分划水现象的出现以及工作完成不善的情形发生,这些都是项目进程中所遇到的问题点。
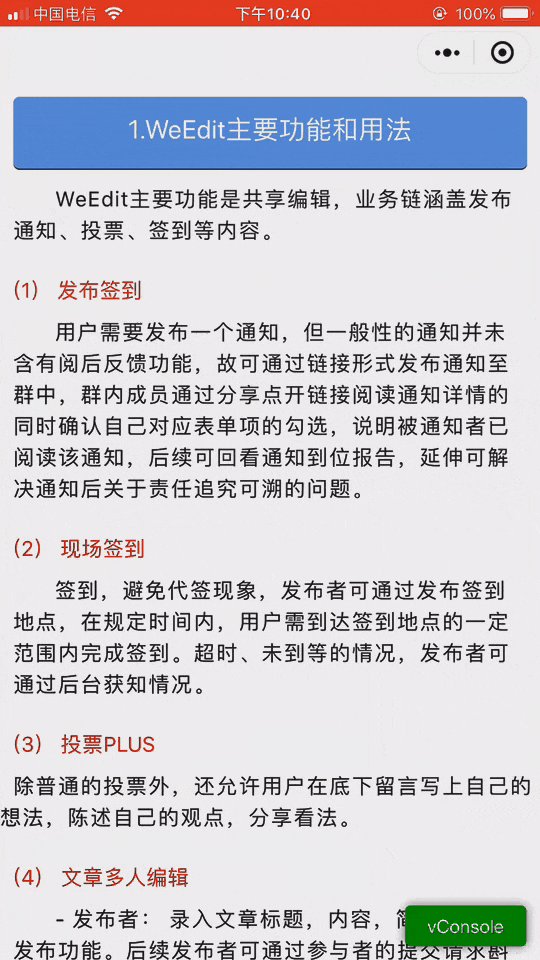
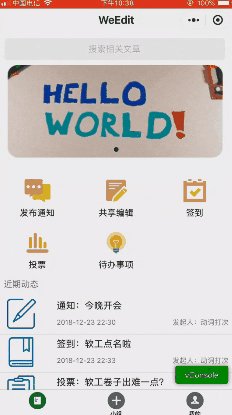
Beta Version Display:
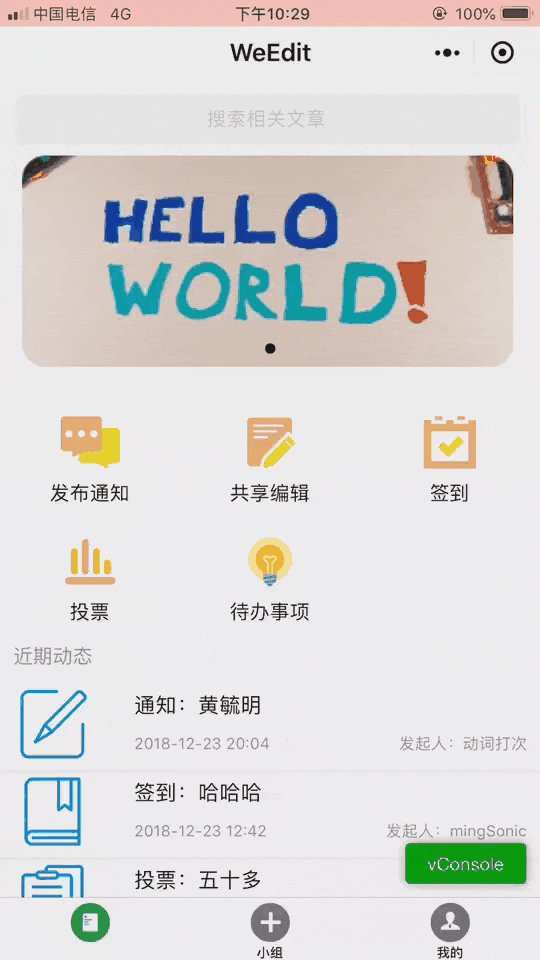
- 小组模块(对于人员的编组,功能的执行对象)

- 共享编辑模块(用于文章的多人编辑,作者进行审核应用或者版本回退)

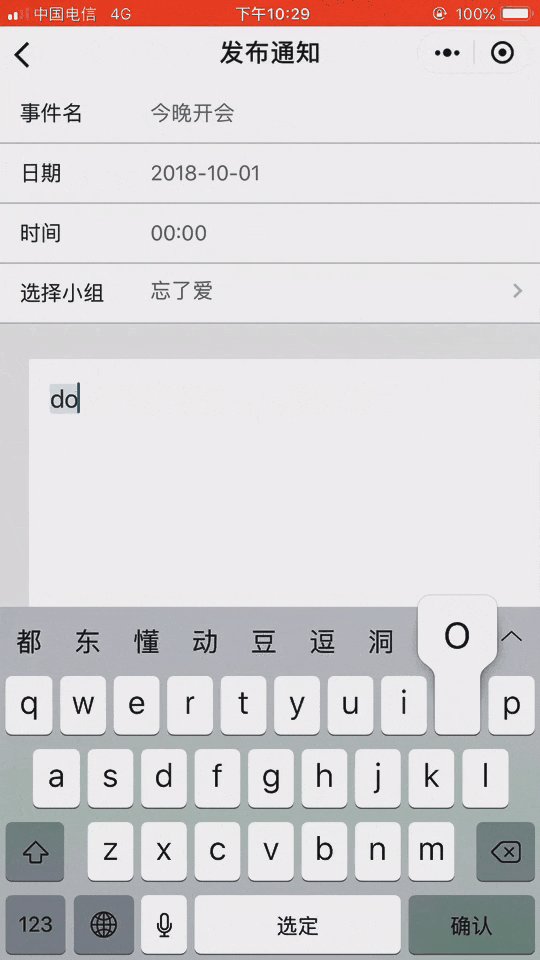
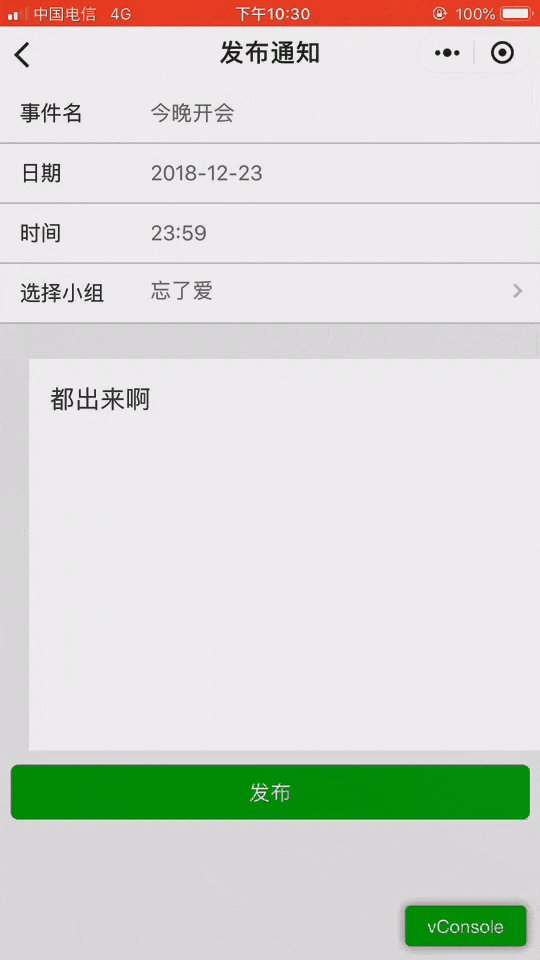
- 通知模块(进行事项消息的通知确认工作)

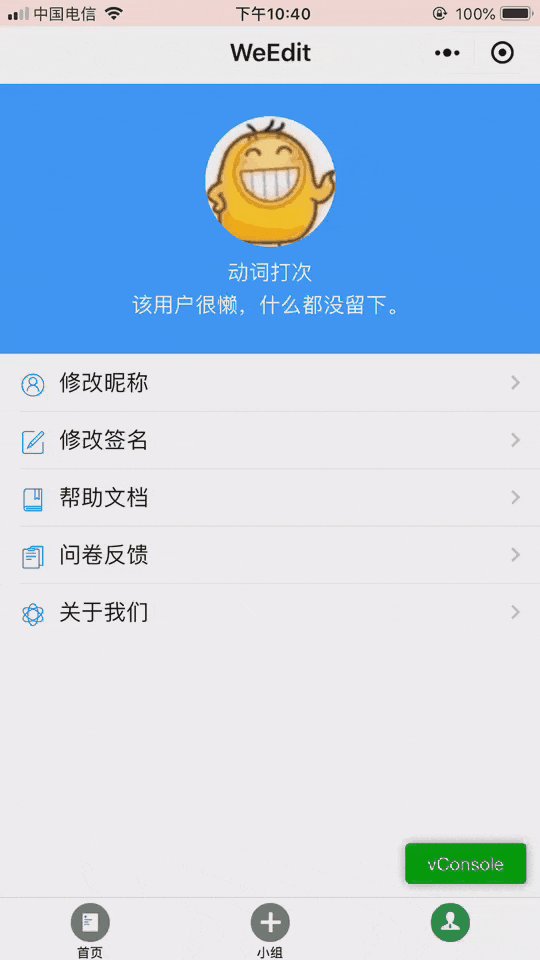
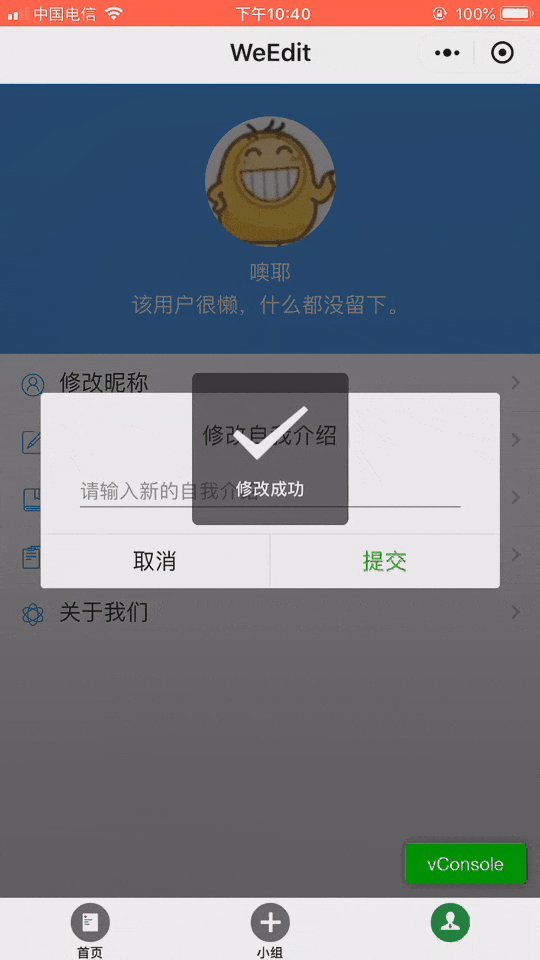
- 我的模块(个人信息栏以及软件反馈处)

- 签到模块(进行定位+wifi的准确签到)

- 详情查看模块(对于个人已发布或参与的信息进行查阅)

(具体可见我们在QQ群里打包的文件噢~。O(∩_∩)O~)
Score:
| 小组 | 评分 |
|---|---|
| 第一组 | 76 |
| 第二组 | 77 |
| 第三组 | 80 |
| 第四组 | 84 |
| 第五组 | 74 |
| 第六组 | 73 |
| 第七组 | 79.5 |
| 第八组 | 86 |
| 最低分 | 73(第六组) |
| 最高分 | 86(第八组) |
| 有效分数 | 76,77,84,74,79.5,80 |
| 最终平均得分 | 78.4 |
Q&A:
(因为问题中存在部分重复性的提问,故这里做整理后进行统一答复)
Q1: 界面展示中的部分数据是从数据库实时获取的还是写在前端页面中的本地数据?如果是后者请进一步完善/体验程序,有部分原生程序,是前端默认的数据吧,好像数据格式也不完整?/你们的功能是否真正实现,还是只是前端做好
A1:你好,全部都已实现,我们没有在前端放任何的数据,写一个静态页面只是浪费时间的事情,我们也不可能拿一个原型去糊弄大家,全部都是通过授权后的openid从数据库调用的数据,只是前端存在部分逻辑错误,现在我们已经修正大部分,如果仍有质疑,可以打开调试查看wxml,或者联系我们。
Q2 :用户权限的定义可以更细致一些吗?
A2: 你好,用户权限我们正在优化,目前已经完成的权限,匿名投票的信息查看,小组管理,个人发布信息查看,其他的暂时在考虑,可能存在部分逻辑错误,我们也在积极寻找bug
Q3: 考虑过如何推广,增加用户量吗?
A3: 你好,我们这是一个工具类软件,并且借助于微信小程序的平台开发,需要域名备案及其他相关杂项,相比于其他平台较为繁琐(也是我们的准备不足),目前我们已经通过初审,我们将在小程序正式发布之后进行推广,从体验用户开始,我们认为校园会是这个小程序的较好应用场景。
Q4: 对下拉刷新的功能会进行修改吗?
A4: 你好,我们应该不会考虑下拉刷新,而是改为及时反馈,此次展示可能是忘记添加reload函数。
Q5: 请问你们beta版本分工是怎样的?/从alpha版本到beta版本,项目进度如此快,可以介绍一下你们的分工及各个模块具体花费的时间吗?
A5:分为两组,各4人(加上新队员),一组负责投票、签到、通知及用户和分组三个功能和界面,其余负责共享编辑开发及部分前端美化,顺带博客与视频。原定前端人员再做一些总体页面的美化。此外,具体的时间并没有统计,但是经常加班到凌晨
Q6: 在遇到任务分配不均的时候是怎么样处理的呢?
A6: 之前α版本的时候确实遇到过,那时候不清楚前后端工作量,前端工作较重,自从上一版本发现问题后就积极解决,后端参与到前端js界面参与接口和调用,前端更多的去重构和美化界面。
Q7:后期打算如何推广,面对腾讯各种官方助手工具和WPS文档编辑?/和一些大厂做的在线文档相比,你们的优劣势在哪呢
A7: 我们主打的便是集成、便捷的办公,我们功能较全,同时比较方便,无需跨APP完成多种办公需求!此外,共享编辑的功能是git类型,推广的话,我们认为校园会是这个小程序的较好应用场景,劣势的话,首要的便是用户量及知名度,另外,我们的开发能力有限,可能无法考虑到更多的需求。
Q8: 在版本现场演示时给予用户操作引导,是否会是更好的展示方式?
A8: 谢谢你们的建议,我们会考虑的,此外,我们在”我的“页面加入了帮助文档,供初次操作用户学习。
Q9: beta阶段相比alpha阶段项目进度突飞猛进项目组是如何做到的?/针对beta冲刺有什么感想吗?
A9: 你好,我们在alpha版本中踩了许多坑,导致效率低下,在beta版本中总结教训,明确分工,此外,我们的大部分后端在alpha版本中已经完成。说到感想的话,或许有时候踩过的坑会成为一次经验。分工明确也会是一个好的选择
Q10: UI可以进一步美化
A10: 谢谢你们的建议,我们会考虑进一步再美化的,emmm,尽全力符合大众口味
Q11: 定位签到功能能否如期实现?
A11: 定位签到功能目前我们已经采用WIFI和位置签到两种方式,可以说是基本实现该功能啦~
Q12: 团队具体分工是怎么样的呢?
A12: 分为两组,各4人(加上新队员),一组负责投票、签到、通知及用户和分组三个功能和界面,其余负责共享编辑开发及部分前端美化,顺带博客与视频。原定前端人员再做一些总体页面的美化。此外,具体的时间并没有统计,但是经常加班到凌晨
PSP Table & Schedule:
PSP Table:
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 300 | 350 |
| · Analysis | · 需求分析 (包括学习新技术) | 100 | 150 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 0 | 0 |
| · Coding | · 具体编码 | 200 | 200 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 100 | 150 |
| · Test Repor | · 测试报告 | 100 | 150 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0 | 0 |
| 合计 | 410 | 510 |
Schedule:
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 500 | 500 | 15 | 15 | 学习VS2017,GitHub使用,复习C++相关知识 |
| 2 | 500 | 1000 | 20 | 35 | 阅读《构建之法》,从零开始学Java语言 |
| 3 | 1000 | 2000 | 15 | 50 | 阅读《构建之法》,学习Java,学习墨刀等工具使用 |
| 4 | 700 | 2700 | 35 | 85 | 复习C++知识,学习STL的使用。 |
| 5 | 300 | 3000 | 20 | 105 | 学习STL相关知识,以及使用VS,Process On 等工具 |
| 6 | 0 | 3000 | 35 | 140 | 学会如何设计软件的相关细节。 |
| 6 | 0 | 3000 | 30 | 170 | 学会如何写一份完整的“需求分析报告”。 |
| 6 | 0 | 3000 | 20 | 190 | 入门java,学会分析任务 |
| 7 | 0 | 3000 | 15 | 205 | 熟悉了本软件的框架,为接下来的代码做好准备。 |
| 8 | 50 | 3050 | 12 | 217 | 熟悉了ssm框架、Java语言 |
| 8 | 250 | 3300 | 3 | 220 | 熟悉了软件开发过程、java语言 |
| 9 | 200 | 3500 | 7 | 227 | 学会如何用Java实现软件的某些框架和功能模块。 |
| 10 | 250 | 3750 | 5 | 232 | 入门springroot |
| 11 | 300 | 4050 | 20 | 252 | 熟悉springboot,学会搭建框架,Java更加熟练,对框架更加熟悉 |
| 11 | 400 | 4450 | 20 | 272 | 熟悉java和Spring boot框架,对软件项目的搭建流程更加熟悉。 |
| 12 | 300 | 4750 | 15 | 287 | 熟悉任务框架,java语言,框架。 |
| 12 | 100 | 4850 | 10 | 297 | 熟悉springboot,学会搭建框架,熟悉JavaScript。 |
| 13 | 200 | 5050 | 5 | 302 | 熟悉Springboot框架,明白框架的含义架构。 |
| 14 | 150 | 5200 | 5 | 307 | 学会了如何写前端,入门前端,入门js和微信小程序前端开发 |
| 15 | 100 | 5300 | 3 | 310 | 继续熟悉js前端,学会前端布局 |
| 15 | 200 | 5500 | 5 | 315 | 学会js写前端,web微信小程序入门 |
| 15 | 200 | 5700 | 5 | 320 | java,js,微信小程序web开发的学习和理解 |
| 16 | 200 | 5900 | 8 | 328 | java后端,js前端设计及代码编写的熟悉和掌握 |
| 16 | 300 | 6200 | 5 | 333 | 继续熟悉了java,js以及spring boot框架 |
| 16 | 300 | 6500 | 2 | 335 | java后端的熟悉即复习 |
| 17 | 100 | 6600 | 2 | 337 | 总结项目,发布项目,修复bug! |



