Beta 冲刺(3/7)
Information:
队名:彳艮彳亍团队
组长博客:戳我进入
作业博客:班级博客本次作业的链接
Details:
组员1(组长)柯奇豪
- 过去两天完成了哪些任务
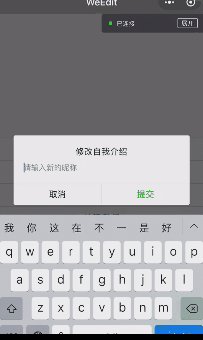
- 熟悉并编写小程序的自定义控件
- 编辑文章部分的前端代码的完成
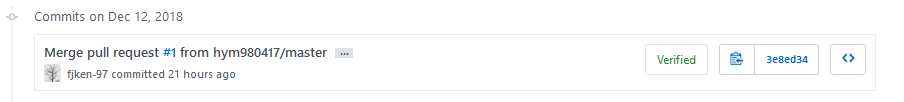
- 展示GitHub当日代码/文档签入记录

- 接下来的计划
- 共享编辑文章的后端数据处理
- 还剩下哪些任务
1. 编辑及标注的提交操作- 展示页面的整合编写
- 推出测试版本
- 后续的代码优化
- 项目代码整合
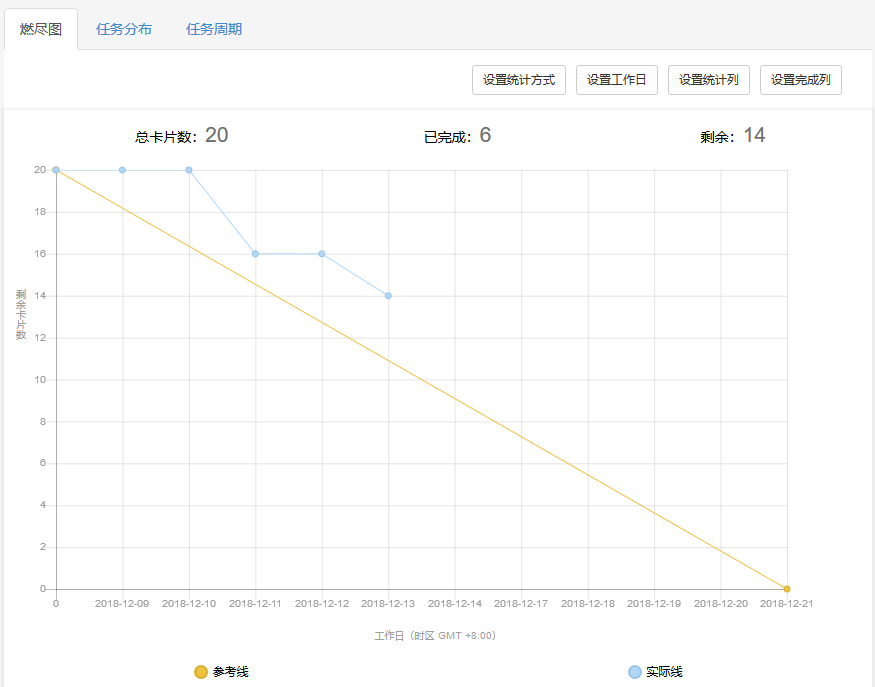
- 燃尽图(组内共用)

- 有哪些困难
- 前端逐一界面的完善工作
- 有哪些收获和疑问
- 接触并熟悉小程序前端的编写
组员2: 丁水源
- 过去两天完成了哪些任务
- 继续完善未完成的代码。
- js前端实现
- 接下来的计划
- 完善代码。
- 抓紧代码进度。
- 还剩下哪些任务:
js前端和后端的整合。 - 燃尽图:
(组内共享) - 有哪些困难:
- 对wxml理解上遇到一些困难。
- 对整体前端构思不清晰。
- 有哪些收获和疑问:
- 更加理解js如何实现前端的构建。
- 更加明确项目的实现过程。
- 觉得每个小伙伴都不容易,一起加油!
组员3 蒋熊
- 过去两天完成了哪些任务
- 继续完善界面
- 美化界面和前后台调用
- 接下来的计划
- 完善界面
- 交互测试
- 还剩下哪些任务
- 完善界面
- 交互测试
- 有哪些困难
- 有些功能实现起来很复杂
- 时间紧张
- 有哪些收获和疑问
- 提升能力,增强耐心
组员4 黄志铭
- 过去两天完成了哪些任务
- 添加动态隐藏与显示效果
- 改善效果图
- 接下来的计划
- 美化界面
- 优化功能
- 还剩下哪些任务
- 完善界面
- 优化功能
- 有哪些困难
- 有的界面不好改呀
- 有哪些收获和疑问
- 抓紧时间,提高效率
组员5:杨礼亮
- 过去两天完成了哪些任务:
- 测试发布评论功能。
-
展示GitHub当日代码/文档签入记录
- 接下来的计划:
- 与前端交互的接口编程。
- 继续相关功能的编写。
- 制作相关功能的前端。
- 还剩下哪些任务:
- 想发分享部分随机获取想发功能开发。
- js代码
-
燃尽图(组内共用)
- 有哪些困难
- 缺少学习时间。
- 有哪些收获和疑问
- 工作效率低下。
组员6: 林翔宇
- 过去两天完成了哪些任务
- 继续改bug
- 接下来的计划
- 尽快完成后端部分
- 还剩下哪些任务
- 前后端交互
- 代码规范性整改
- 推出测试版本
- 有哪些困难
- 最近效率有点低,进度缓慢
- 有哪些收获和疑问
- 更加了解spring boot框架
组员7: 黄毓明
- 过去两天完成了哪些任务
- 完善细节,协助前端
-
展示GitHub当日代码/文档签入记录
- 接下来的计划
- 编写剩下的JS,待JS编写完,交由前端完成CSS样式及HTML补充
- 还剩下哪些任务
- 完成剩余界面的JS
- 部署服务器
- 代码规范性整改
- 推出测试版本
-
燃尽图(组内共用)
-
有哪些困难
- 有哪些收获和疑问
- 学习了wxml与js
- 学习了相关web服务的知识
组员8: 林淇
- 过去两天完成了哪些任务
- 开始修改js
- 学习了wxml与js
-
展示GitHub当日代码/文档签入记录
- 接下来的计划
- 与队友一起完成通知发布部分
-
燃尽图(组内共用)
- 有哪些困难
- 对前遇到的问题没什么头绪,只能不断尝试
- 操作比较僵硬
- 对前遇到的问题没什么头绪,只能不断尝试
- 有哪些收获和疑问
- 学习了wxml与js
Latest Results:


Photo:
会议全员到场,汇报目前进度
Time-consuming record table:
| 第N次会议 | 耗时(分钟) | 参与成员 | 未到成员(原因) |
|---|---|---|---|
| 1 | 11 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭 | 杨礼亮(3、4节有课冲突)、林翔宇(3、4节有课冲突) |
| 2 | 13 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、杨礼亮、林翔宇 | 无 |
| 3 | 12 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、杨礼亮、林翔宇 | 无 |
| 4 | 9 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、杨礼亮、林翔宇 | 无 |
| 5 | 11 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇 | 杨礼亮(课程冲突) |
| 6 | 10 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇、杨礼亮 | 无 |
| 7 | 13 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇、杨礼亮 | 无 |
| 8 | 12 | 柯奇豪、黄毓明、丁水源、蒋熊、林翔宇、杨礼亮 | 黄志铭(会议冲突) |
| 9 | 15 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、杨礼亮 | 林翔宇(请假) |
| 10 | 9 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇、杨礼亮 | 无 |
| 11 | 10 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇、林淇 | 杨礼亮(课程冲突) |
| 12 | 12 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇、林淇、杨礼亮 | 无 |
| 13 | 10 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇、林淇、杨礼亮 | 无 |
PSP Table:
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 40 |
| · Estimate | · 估计这个任务需要多少时间 | 20 | 40 |
| Development | 开发 | 300 | 400 |
| · Analysis | · 需求分析 (包括学习新技术) | 100 | 60 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 100 | 0 |
| · Coding | · 具体编码 | 100 | 340 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 50 | 80 |
| · Test Repor | · 测试报告 | 50 | 80 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0 | 0 |
| 合计 | 370 | 520 |
Schedule:
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 500 | 500 | 15 | 15 | 学习VS2017,GitHub使用,复习C++相关知识 |
| 2 | 500 | 1000 | 20 | 35 | 阅读《构建之法》,从零开始学Java语言 |
| 3 | 1000 | 2000 | 15 | 50 | 阅读《构建之法》,学习Java,学习墨刀等工具使用 |
| 4 | 700 | 2700 | 35 | 85 | 复习C++知识,学习STL的使用。 |
| 5 | 300 | 3000 | 20 | 105 | 学习STL相关知识,以及使用VS,Process On 等工具 |
| 6 | 0 | 3000 | 35 | 140 | 学会如何设计软件的相关细节。 |
| 6 | 0 | 3000 | 30 | 170 | 学会如何写一份完整的“需求分析报告”。 |
| 6 | 0 | 3000 | 20 | 190 | 入门java,学会分析任务 |
| 7 | 0 | 3000 | 15 | 205 | 熟悉了本软件的框架,为接下来的代码做好准备。 |
| 8 | 50 | 3050 | 12 | 217 | 熟悉了ssm框架、Java语言 |
| 8 | 250 | 3300 | 3 | 220 | 熟悉了软件开发过程、java语言 |
| 9 | 200 | 3500 | 7 | 227 | 学会如何用Java实现软件的某些框架和功能模块。 |
| 10 | 250 | 3750 | 5 | 232 | 入门springroot |
| 11 | 300 | 4050 | 20 | 252 | 熟悉springboot,学会搭建框架,Java更加熟练,对框架更加熟悉 |
| 11 | 400 | 4450 | 20 | 272 | 熟悉java和Spring boot框架,对软件项目的搭建流程更加熟悉。 |
| 12 | 300 | 4750 | 15 | 287 | 熟悉任务框架,java语言,框架。 |
| 12 | 100 | 4850 | 10 | 297 | 熟悉springboot,学会搭建框架,熟悉JavaScript。 |
| 13 | 200 | 5050 | 5 | 302 | 熟悉Springboot框架,明白框架的含义架构。 |
| 14 | 150 | 5200 | 5 | 307 | 学会了如何写前端,入门前端,入门js和微信小程序前端开发 |
| 15 | 100 | 5300 | 3 | 310 | 继续熟悉js前端,学会前端布局 |
| 15 | 200 | 5500 | 5 | 315 | 学会js写前端,web微信小程序入门 |



