Beta 冲刺(2/7)
Information:
队名:彳艮彳亍团队
组长博客:戳我进入
作业博客:班级博客本次作业的链接
Details:
组员1(组长)柯奇豪
- 过去两天完成了哪些任务
- 熟悉并编写小程序的自定义控件
- 展示GitHub当日代码/文档签入记录

- 接下来的计划
- 共享编辑文章的数据获取
- 还剩下哪些任务
- 编辑及标注的提交操作
- 展示页面的整合编写
- 推出测试版本
- 后续的代码优化
- 项目代码整合
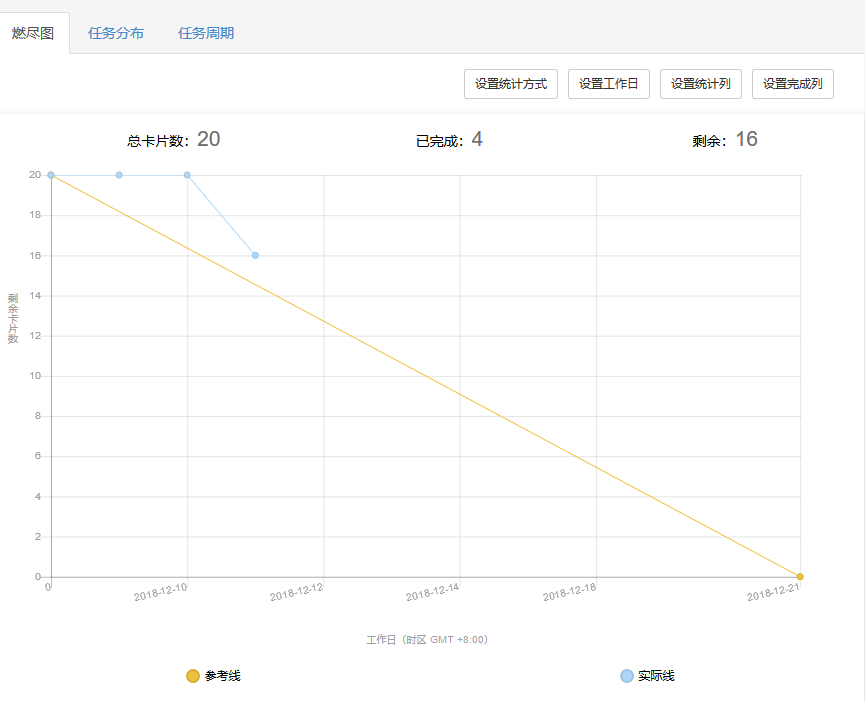
- 燃尽图(组内共用)

- 有哪些困难
- 后端获取自定义控件中的数据有点困难,暂时还在摸索
- 本周二遇到接口考试,大部分时间忙于复习,今晚后将加大力度投入项目
- 有哪些收获和疑问
- 接触并熟悉小程序前端的编写
组员2: 丁水源
- 过去两天完成了哪些任务:
- 继续完善未完成的代码。
- 继续前端的界面构思。
- 接下来的计划:
- 完善代码。
- 抓紧代码进度。
- 还剩下哪些任务:
1.“投票”和“发布通知”的反馈结果前端界面。- 微信提醒框的前端界面实现。
- 燃尽图:(组内共享)
- 有哪些困难:
- 对wxml理解上遇到一些困难。
- 对整体前端构思不清晰。
- 有哪些收获和疑问:
- 明白了写前端的不易。
- 觉得清晰的前期思路和构思对后期的实现很重要。
- 觉得每个小伙伴都不容易,一起加油!
组员3 蒋熊
- 过去两天完成了哪些任务
- 原项目逻辑界面不完善,新增三个界面完善逻辑
- 美化若干个界面设计,原界面是裸的
- 接下来的计划
- 全面完善界面
- 交互测试
- 还剩下哪些任务
- 完善界面
- 有哪些困难
- 期末考来了,好慌
- 不知道能否按期完成
- 有哪些收获和疑问
- 增强审美和耐心
- 好累啊,刚觉有意义
组员4 黄志铭
- 过去两天完成了哪些任务
- 统一了界面的整体风格
- 完善“添加小组”界面
- 接下来的计划
- 美化界面
- 改善新的功能
- 还剩下哪些任务
- 完善界面
- 功能改善
- 有哪些困难
- 六级考试来了.....
- 有哪些收获和疑问
- 时间紧任务急,emmmmm
组员5:杨礼亮
- 过去两天完成了哪些任务:
- 在忙着考试没有什么进展。
-
展示GitHub当日代码/文档签入记录
- 接下来的计划:
- 与前端交互的接口编程。
- 与队友对接。
- 制作相关功能的前端。
- 还剩下哪些任务:
- 想发分享部分随机获取想发功能开发。
-
燃尽图(组内共用)
- 有哪些困难
- 临近考试,难以权衡时间,考试实在是太多了,方张。
- 缺少学习时间。
- 有哪些收获和疑问
- 工作效率低下。
组员6: 林翔宇
- 过去两天完成了哪些任务
- 改bug
- 接下来的计划
- 尽快完成后端部分
- 还剩下哪些任务
- 前后端交互
- 代码规范性整改
- 推出测试版本
- 有哪些困难
- 程序一直运行不起来后来发现是某个函数的问题,只能重新写
- 有哪些收获和疑问
- 进一步学习了java
组员7: 黄毓明
- 过去两天完成了哪些任务
- 实现签到功能
- 完成用户信息功能
-
展示GitHub当日代码/文档签入记录
- 接下来的计划
- 编写剩下的JS,待JS编写完,交由前端完成CSS样式及HTML补充
- 还剩下哪些任务
- 完成剩余界面的JS
- 部署服务器
- 代码规范性整改
- 推出测试版本
-
燃尽图(组内共用)
-
有哪些困难
- 有哪些收获和疑问
- 学习了wxml与js
- 学习了相关web服务的知识
组员8: 林淇
- 过去两天完成了哪些任务
- 开始尝试修改js
- 学习了wxml与js
-
展示GitHub当日代码/文档签入记录
- 接下来的计划
- 与队友一起完成文章编辑部分
-
燃尽图(组内共用)
- 有哪些困难
- 对前遇到的问题没什么头绪,只能不断尝试
- 有哪些收获和疑问
- 学习了wxml与js
Latest Results:


Photo:
会议全员到场,汇报目前进度
Time-consuming record table:
| 第N次会议 | 耗时(分钟) | 参与成员 | 未到成员(原因) |
|---|---|---|---|
| 1 | 11 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭 | 杨礼亮(3、4节有课冲突)、林翔宇(3、4节有课冲突) |
| 2 | 13 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、杨礼亮、林翔宇 | 无 |
| 3 | 12 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、杨礼亮、林翔宇 | 无 |
| 4 | 9 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、杨礼亮、林翔宇 | 无 |
| 5 | 11 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇 | 杨礼亮(课程冲突) |
| 6 | 10 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇、杨礼亮 | 无 |
| 7 | 13 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇、杨礼亮 | 无 |
| 8 | 12 | 柯奇豪、黄毓明、丁水源、蒋熊、林翔宇、杨礼亮 | 黄志铭(会议冲突) |
| 9 | 15 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、杨礼亮 | 林翔宇(请假) |
| 10 | 9 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇、杨礼亮 | 无 |
| 11 | 10 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇、林淇 | 杨礼亮(课程冲突) |
| 12 | 12 | 柯奇豪、黄毓明、丁水源、蒋熊、黄志铭、林翔宇、林淇、杨礼亮 | 无 |
PSP Table:
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 30 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 30 |
| Development | 开发 | 200 | 450 |
| · Analysis | · 需求分析 (包括学习新技术) | 60 | 50 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 20 | 0 |
| · Coding | · 具体编码 | 120 | 400 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 80 | 120 |
| · Test Repor | · 测试报告 | 60 | 20 |
| · Size Measurement | · 计算工作量 | 0 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 90 |
| 合计 | 310 | 600 |
Schedule:
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 500 | 500 | 15 | 15 | 学习VS2017,GitHub使用,复习C++相关知识 |
| 2 | 500 | 1000 | 20 | 35 | 阅读《构建之法》,从零开始学Java语言 |
| 3 | 1000 | 2000 | 15 | 50 | 阅读《构建之法》,学习Java,学习墨刀等工具使用 |
| 4 | 700 | 2700 | 35 | 85 | 复习C++知识,学习STL的使用。 |
| 5 | 300 | 3000 | 20 | 105 | 学习STL相关知识,以及使用VS,Process On 等工具 |
| 6 | 0 | 3000 | 35 | 140 | 学会如何设计软件的相关细节。 |
| 6 | 0 | 3000 | 30 | 170 | 学会如何写一份完整的“需求分析报告”。 |
| 6 | 0 | 3000 | 20 | 190 | 入门java,学会分析任务 |
| 7 | 0 | 3000 | 15 | 205 | 熟悉了本软件的框架,为接下来的代码做好准备。 |
| 8 | 50 | 3050 | 12 | 217 | 熟悉了ssm框架、Java语言 |
| 8 | 250 | 3300 | 3 | 220 | 熟悉了软件开发过程、java语言 |
| 9 | 200 | 3500 | 7 | 227 | 学会如何用Java实现软件的某些框架和功能模块。 |
| 10 | 250 | 3750 | 5 | 232 | 入门springroot |
| 11 | 300 | 4050 | 20 | 252 | 熟悉springboot,学会搭建框架,Java更加熟练,对框架更加熟悉 |
| 11 | 400 | 4450 | 20 | 272 | 熟悉java和Spring boot框架,对软件项目的搭建流程更加熟悉。 |
| 12 | 300 | 4750 | 15 | 287 | 熟悉任务框架,java语言,框架。 |
| 12 | 100 | 4850 | 10 | 297 | 熟悉springboot,学会搭建框架,熟悉JavaScript。 |
| 13 | 200 | 5050 | 5 | 302 | 熟悉Springboot框架,明白框架的含义架构。 |
| 14 | 150 | 5200 | 5 | 307 | 学会了如何写前端,入门前端,入门js和微信小程序前端开发 |
| 15 | 100 | 5300 | 3 | 310 | 继续熟悉js前端,学会前端布局 |


