用Django开发简单的POST/GET接口
前情提要:
搭建Django环境 https://www.cnblogs.com/littlemonsterksn/p/14347772.html
用Django创建一个项目 https://www.cnblogs.com/littlemonsterksn/p/14354684.html
(接上)
一、开发POST接口
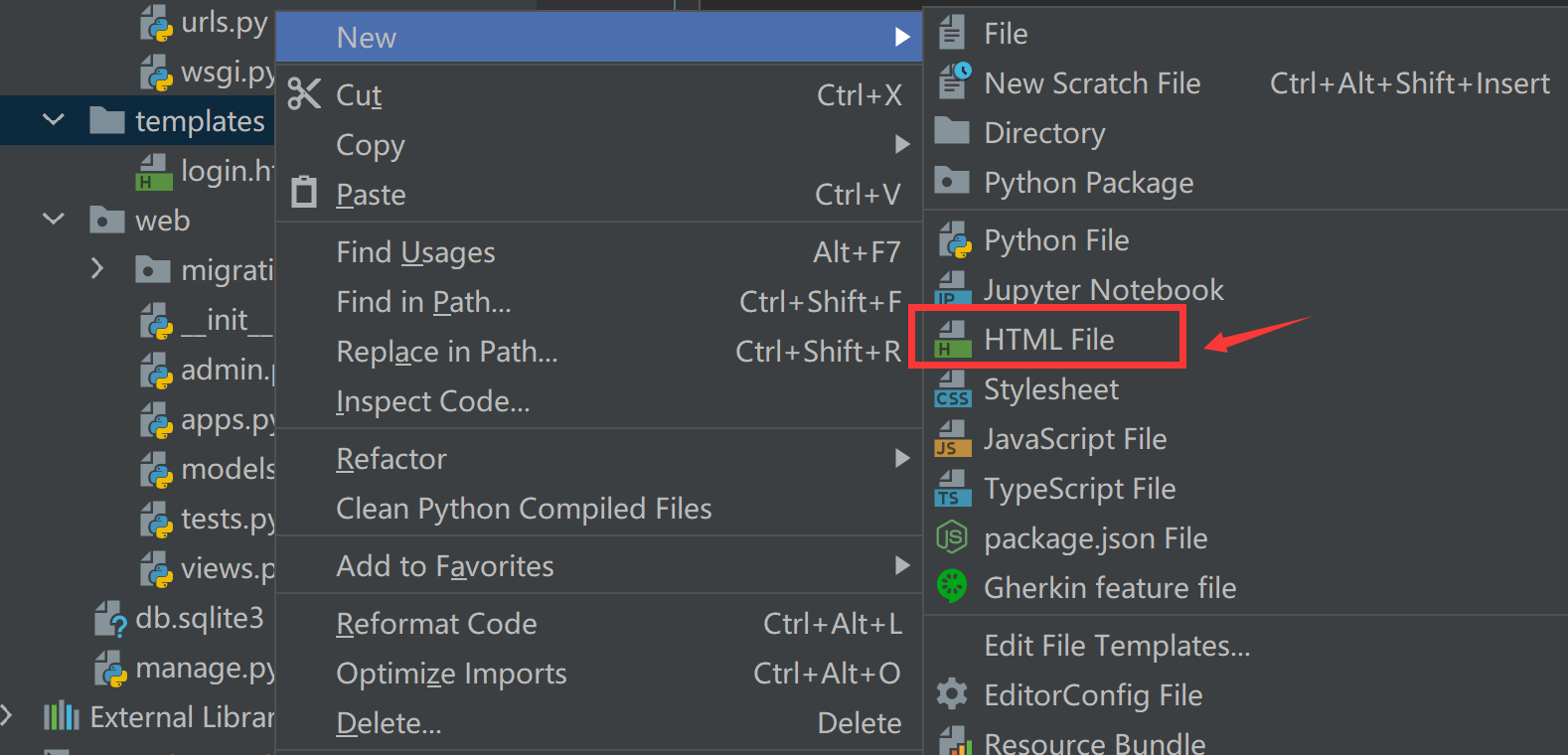
1. 在templates下面,新建一个HTML File,命名为login.html


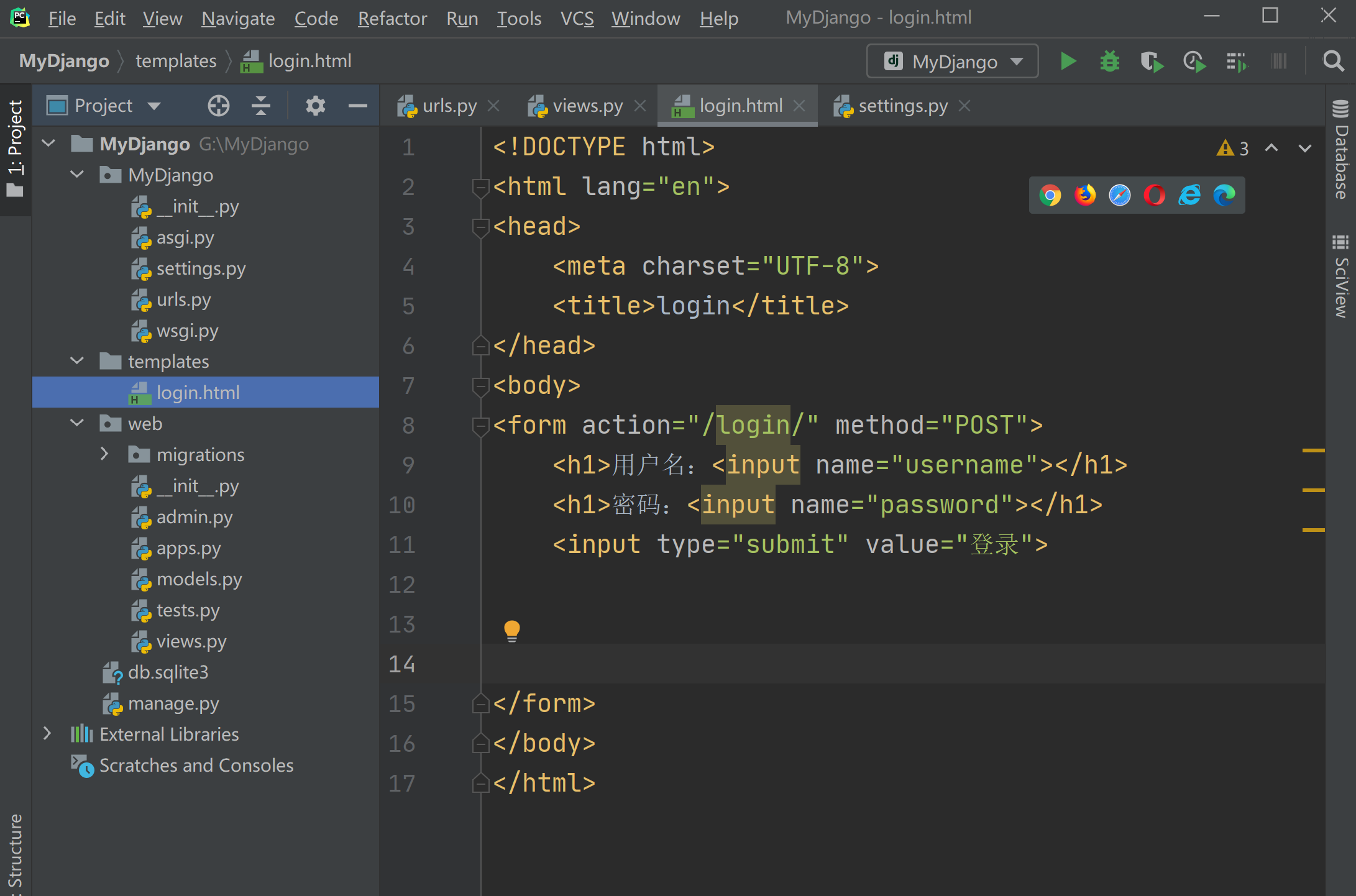
2. 在login.html写一个简单的登录页面
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>login</title> 6 </head> 7 <body> 8 <form action="/login/" method="POST"> 9 <h1>用户名:<input name="username"></h1> 10 <h1>密码:<input name="password"></h1> 11 <input type="submit" value="登录"> 12 </form> 13 </body> 14 </html>

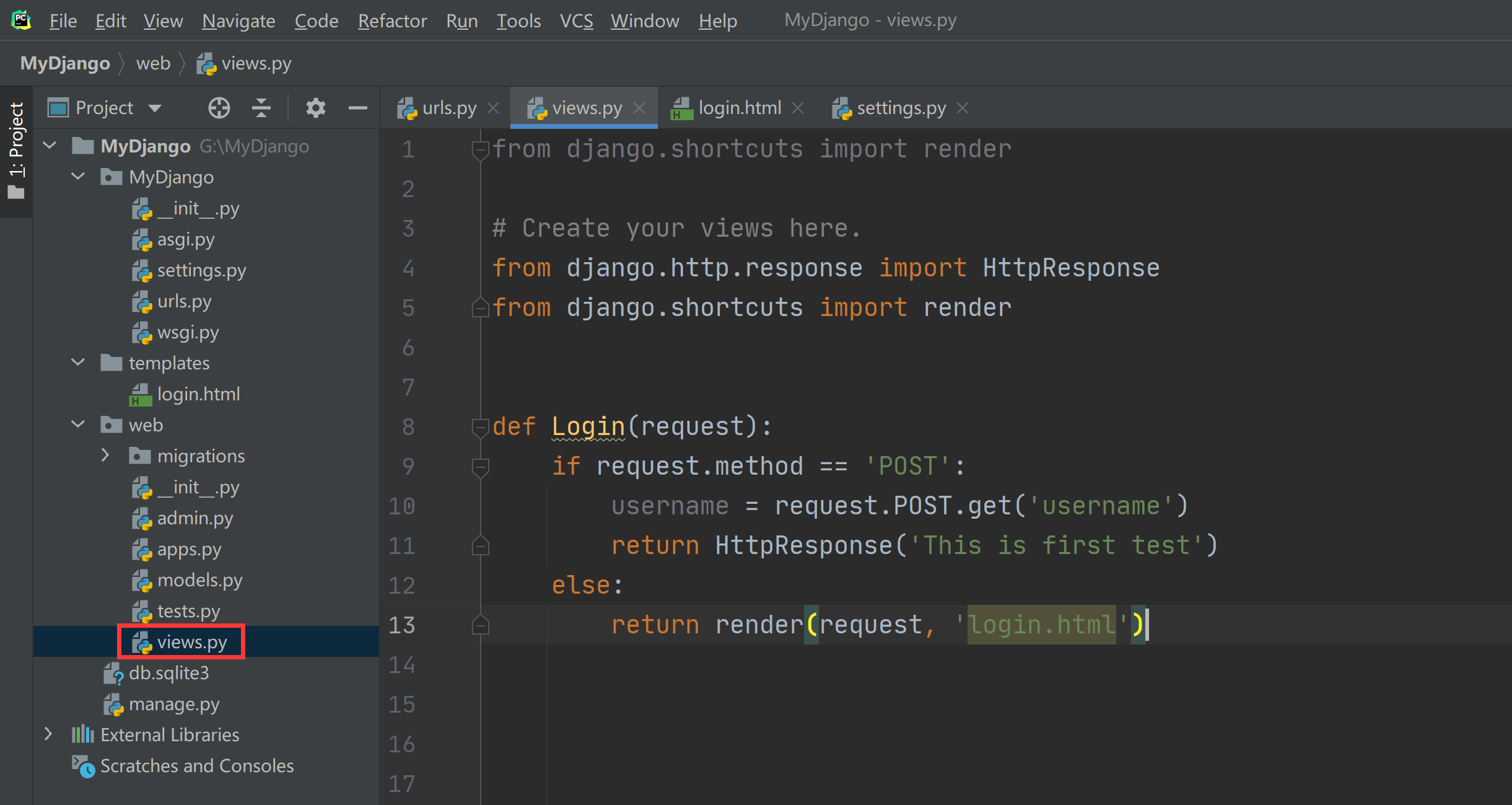
3. 在viwes里添加代码
从 http://127.0.0.1:8000/login 登录时,需要显示刚才编辑的的login.html这个登录页面,但这个页面一进来不是POST请求,就无法显示。所以这里需要加一个if-else判断,如果不是POST请求就把login.html这个页面返回去
1 from django.shortcuts import render 2 3 # Create your views here. 4 from django.http.response import HttpResponse 5 from django.shortcuts import render 6 7 8 def Login(request): 9 if request.method == 'POST': 10 username = request.POST.get('username') 11 return HttpResponse('This is first test') 12 else: 13 return render(request, 'login.html')

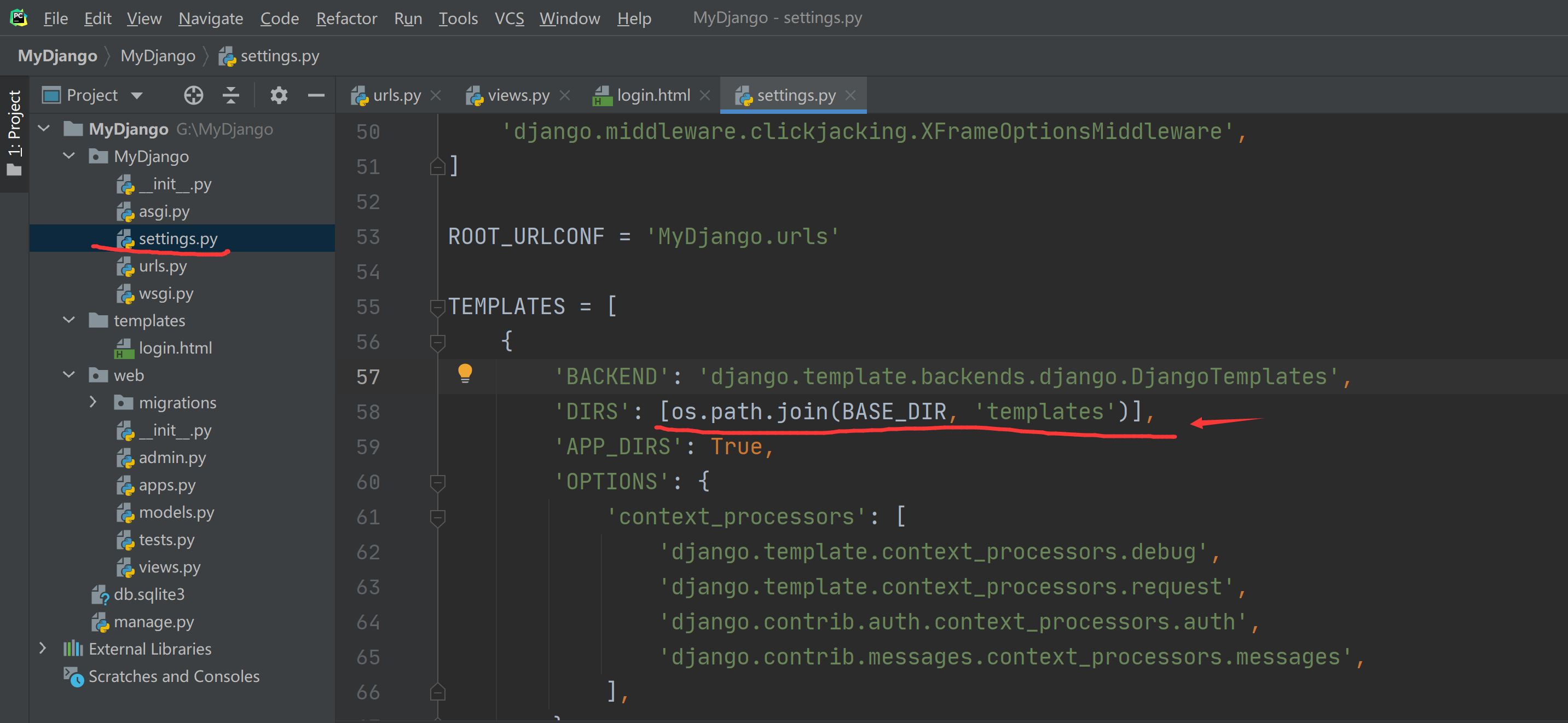
4. 在Settings的TEMPLATES的DIRS的[ ]内添加一行代码
'DIRS': [os.path.join(BASE_DIR, 'templates')],

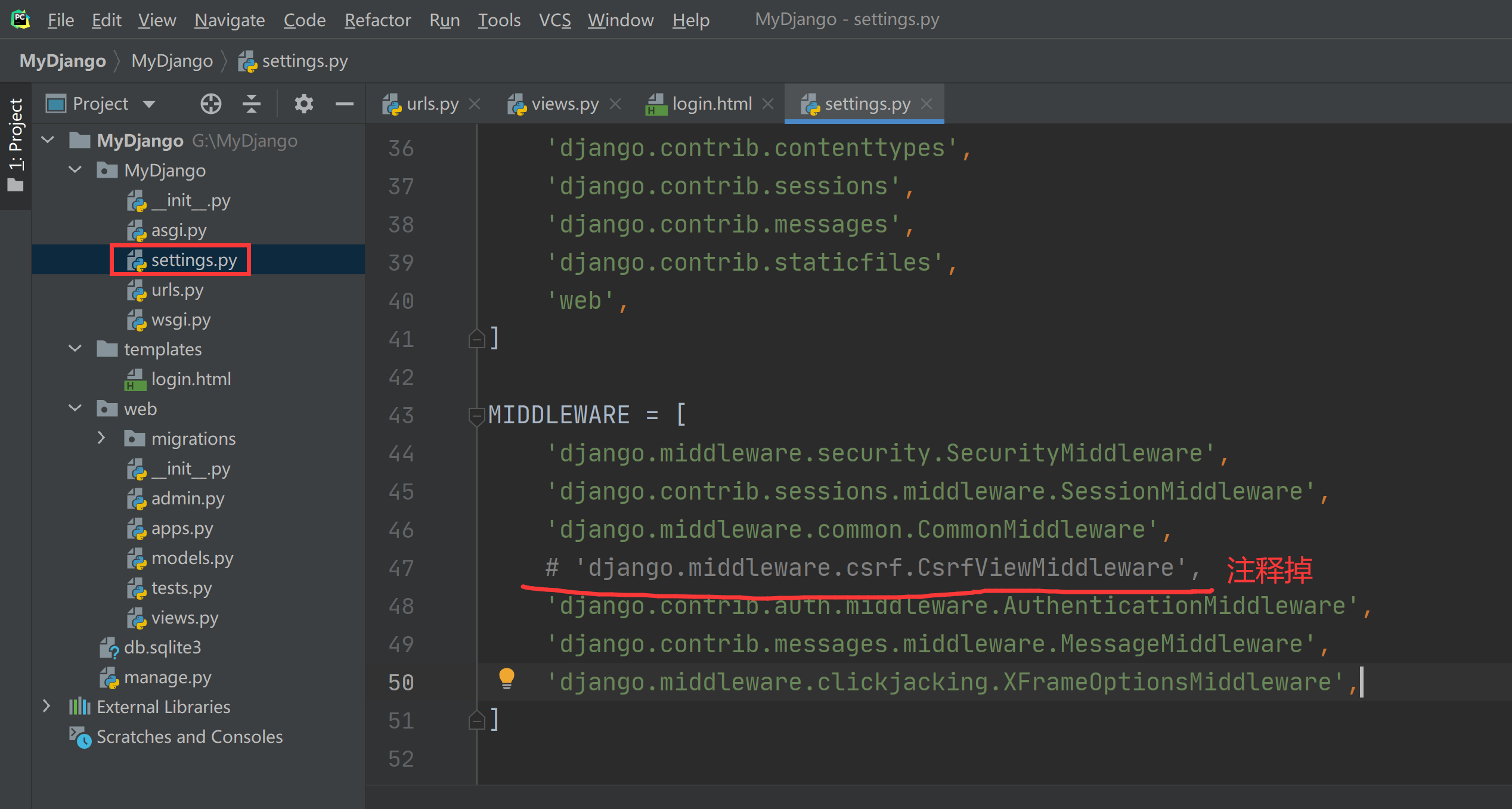
5. 把Settings中MIDDLEWARE的这一行警报代码释掉

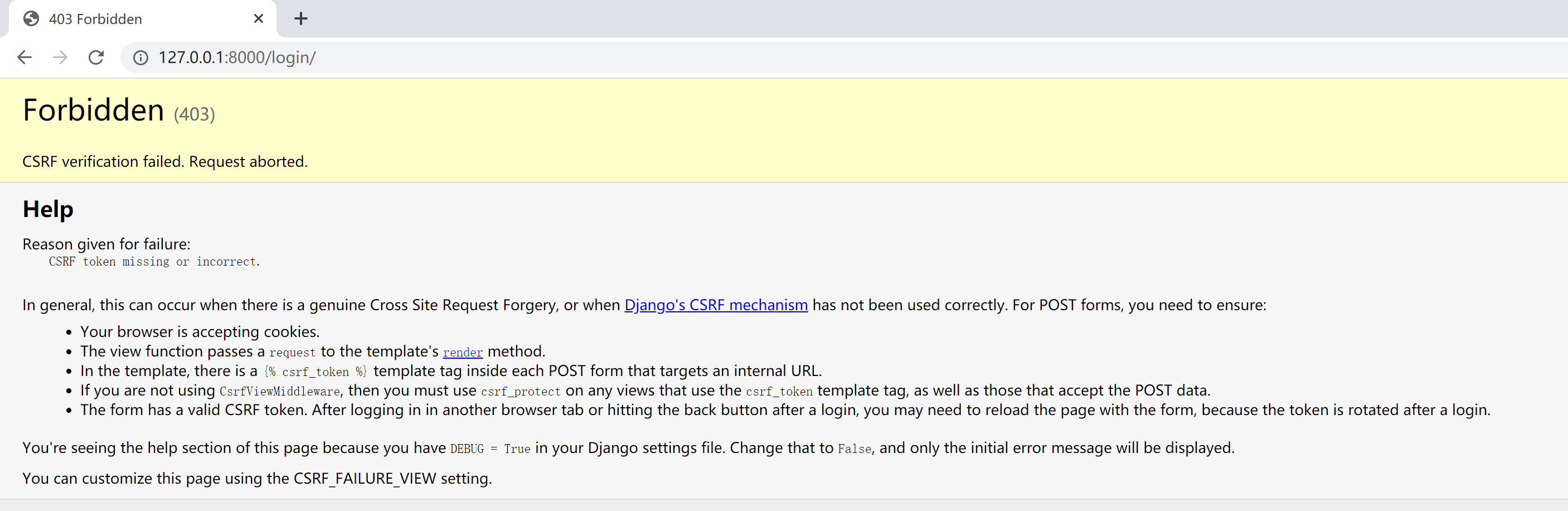
如果不注释的话,在登录后,页面会显示"Forbidden (403)"


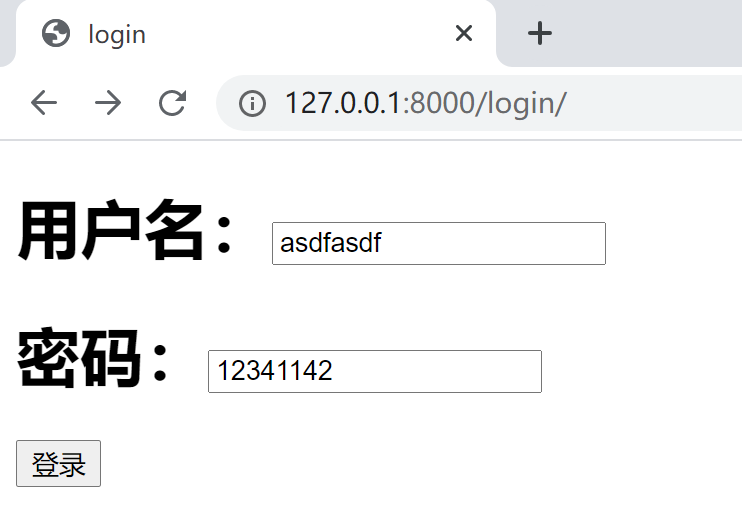
6. 运行程序验证
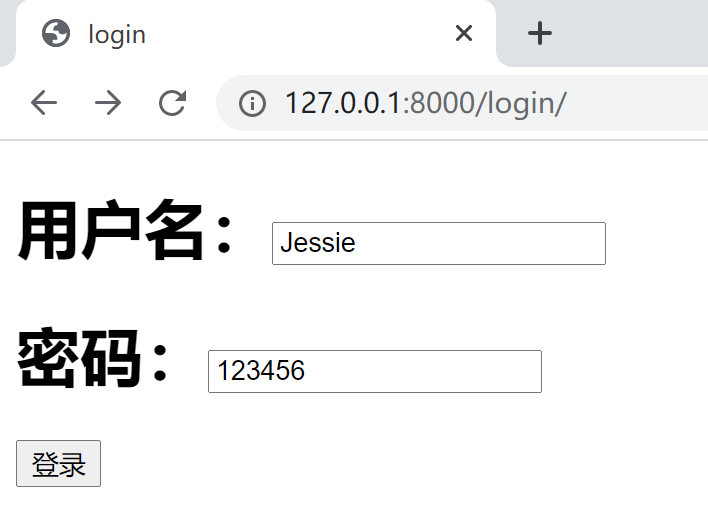
输入用户名和密码,点击登录
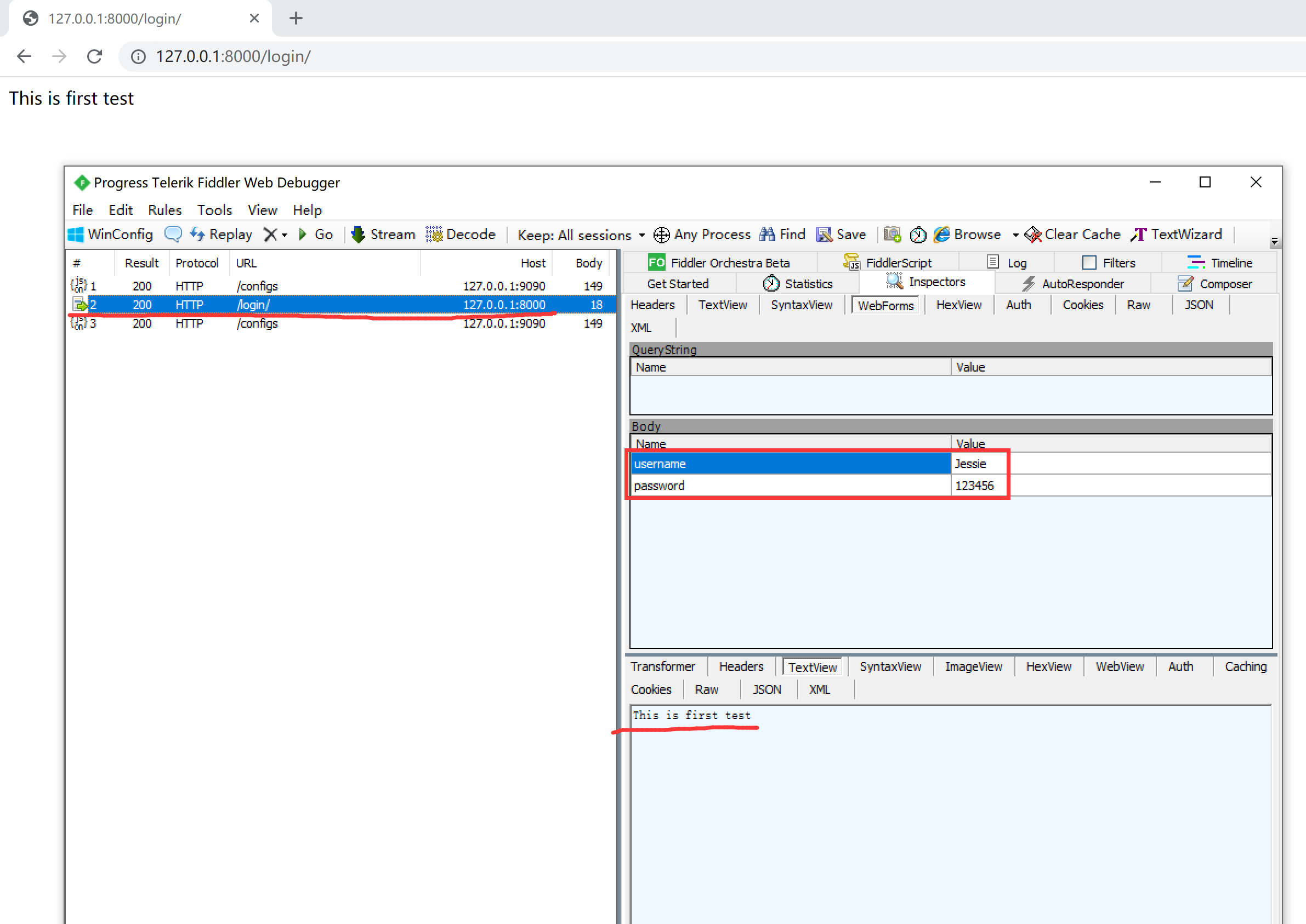
页面返回了"This is first test",说明成功了


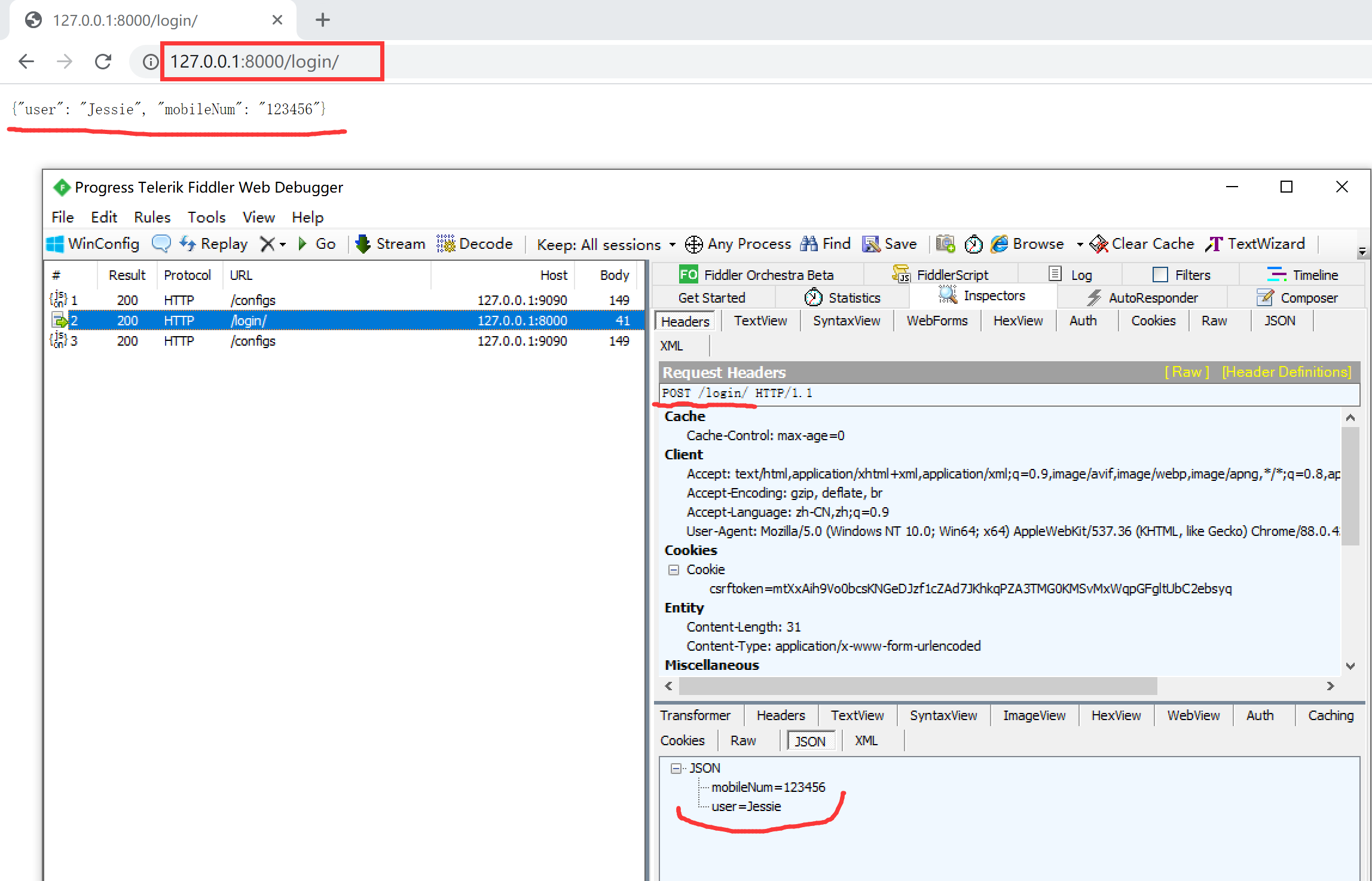
用Fiddler测试,抓到了该接口,信息正确

二、开发GET接口
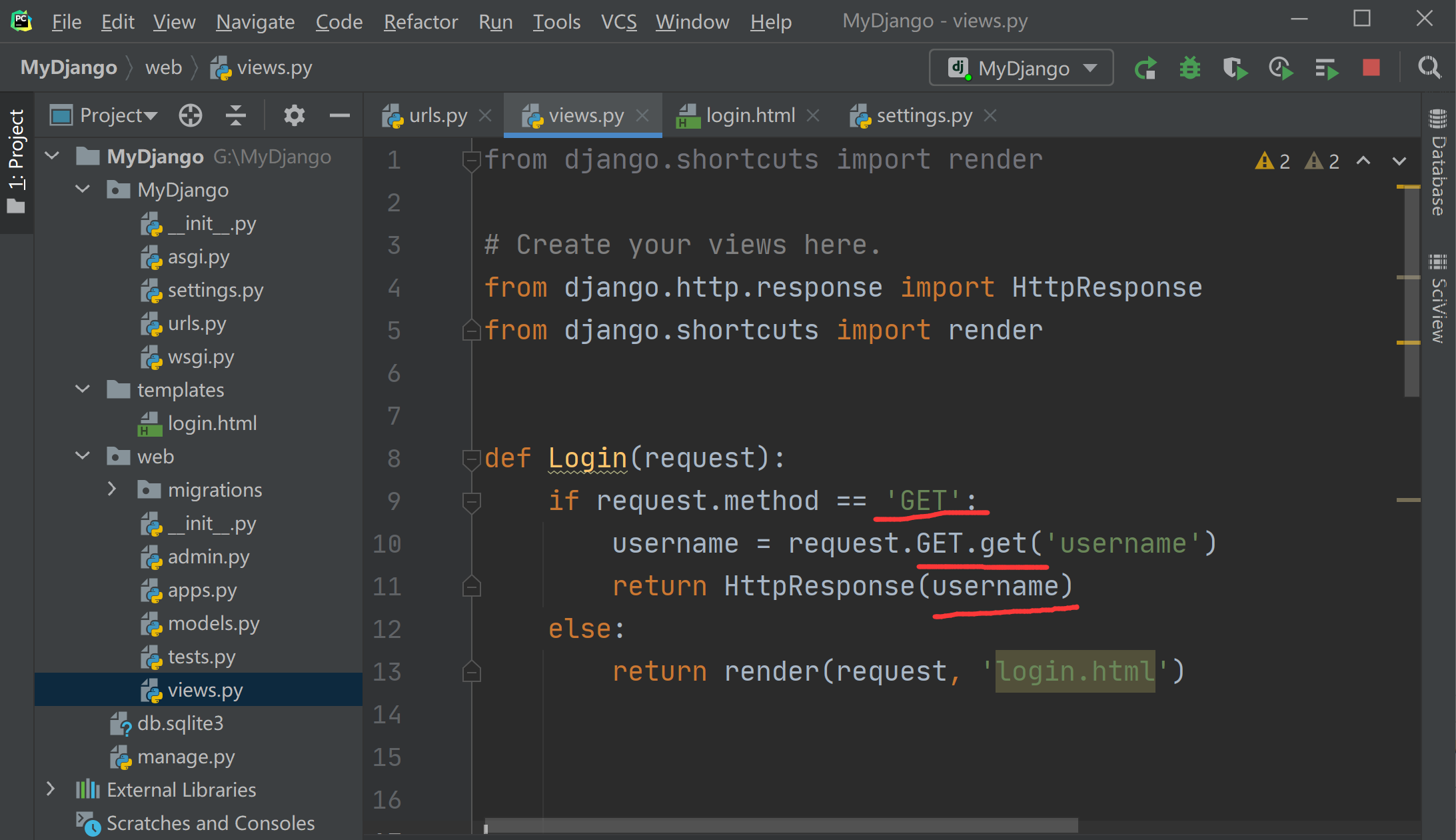
1. 把views.py下面这几个地方稍作修改
1 from django.shortcuts import render 2 3 # Create your views here. 4 from django.http.response import HttpResponse 5 from django.shortcuts import render 6 7 8 def Login(request): 9 if request.method == 'GET': 10 username = request.GET.get('username') 11 return HttpResponse(username) 12 else: 13 return render(request, 'login.html')

2. 运行程序
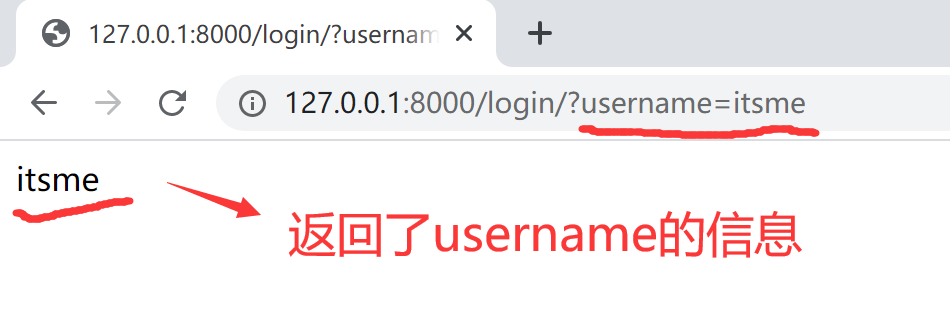
在地址栏输入URL,返回了username的信息。测试成功。

三、数据序列化
1. 把返回的数据变成json格式
1 from django.shortcuts import render 2 3 # Create your views here. 4 5 from django.http.response import HttpResponse 6 from django.shortcuts import render 7 import json 8 9 10 def Login(request): 11 if request.method == 'POST': 12 result = {} 13 username = request.POST.get('username') 14 mobile = request.POST.get('password') 15 # date = request.GET.get('date') 16 result['user'] = username 17 result['mobileNum'] = mobile 18 # result['date'] = date 19 result = json.dumps(result) 20 21 return HttpResponse(result, content_type='application/json;charset=utf-8') #数据以JSON的格式返回 22 else: 23 return render(request, 'login.html')
2. 运行验证
输入用户名、密码,点击登录
返回的数据确实是json格式的


==++==
遇到的问题&解决:
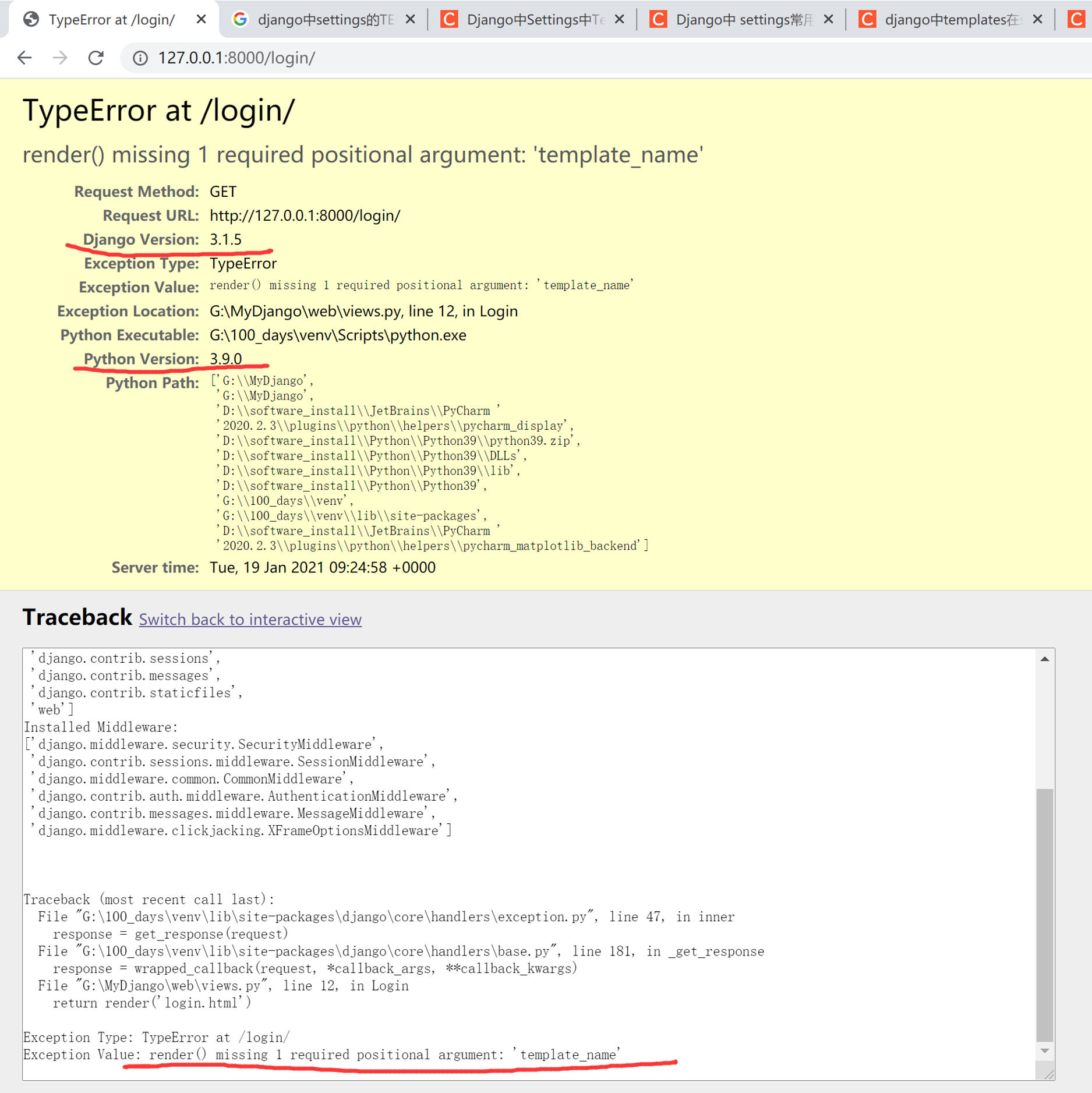
问题1: 运行程序后,报错。报错信息 TypeError: render() missing 1 required positional argument: 'template_name'
版本信息是:
Django Version: 3.1.5
Python Version: 3.9.0

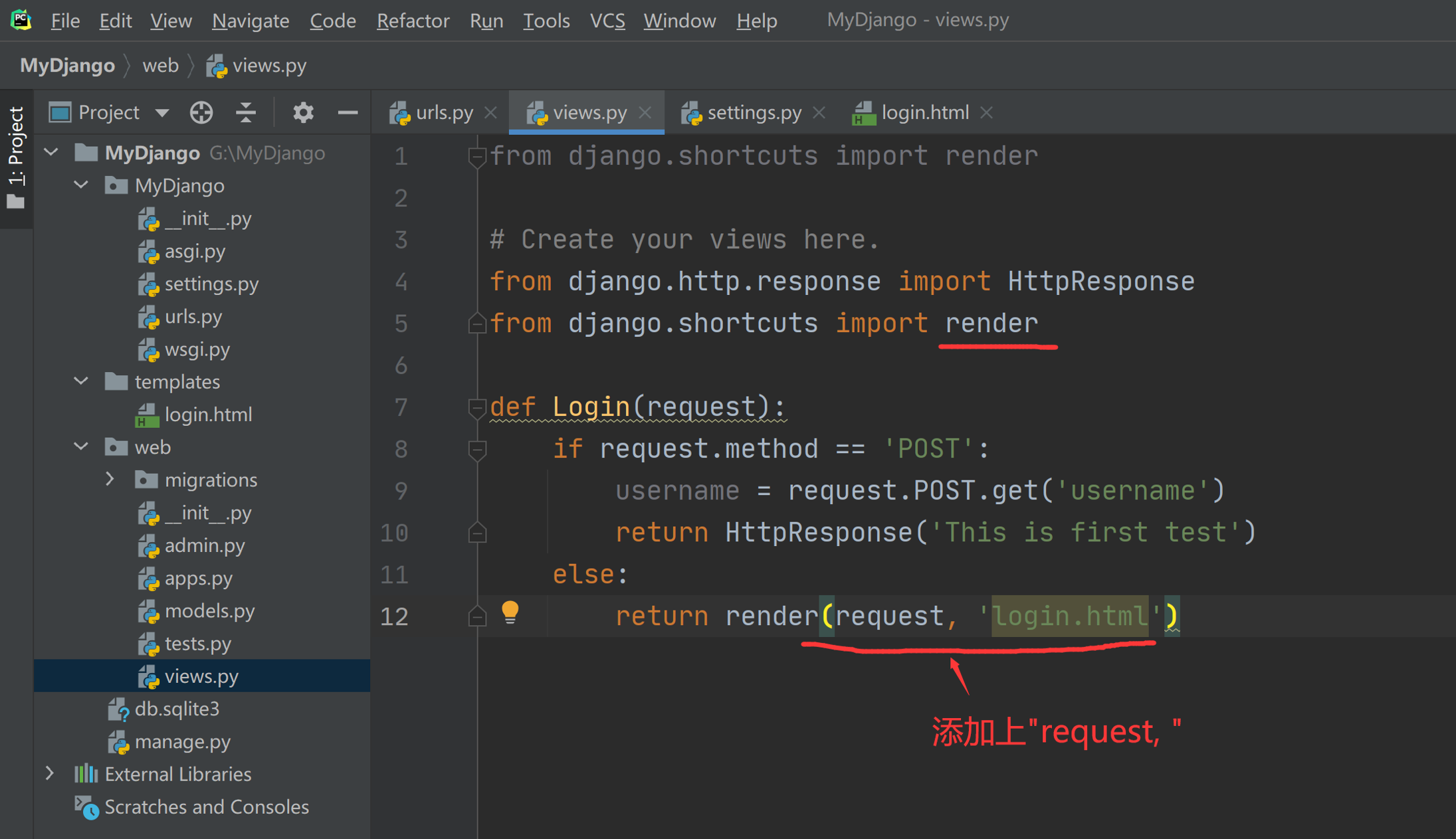
解决方法:在import render后,return render时,需要添加上参数request

修改后,再运行就没问题了