【2021】IOS技术 UITableViewCell分割线无留白技巧
IOS技术 UITableViewCell分割线无留白技巧
开发工具 : Xcode 14.2
编程语言 : Swift 5
UIKit控件 : UITableView
目录
1. UITableViewCell默认分割线
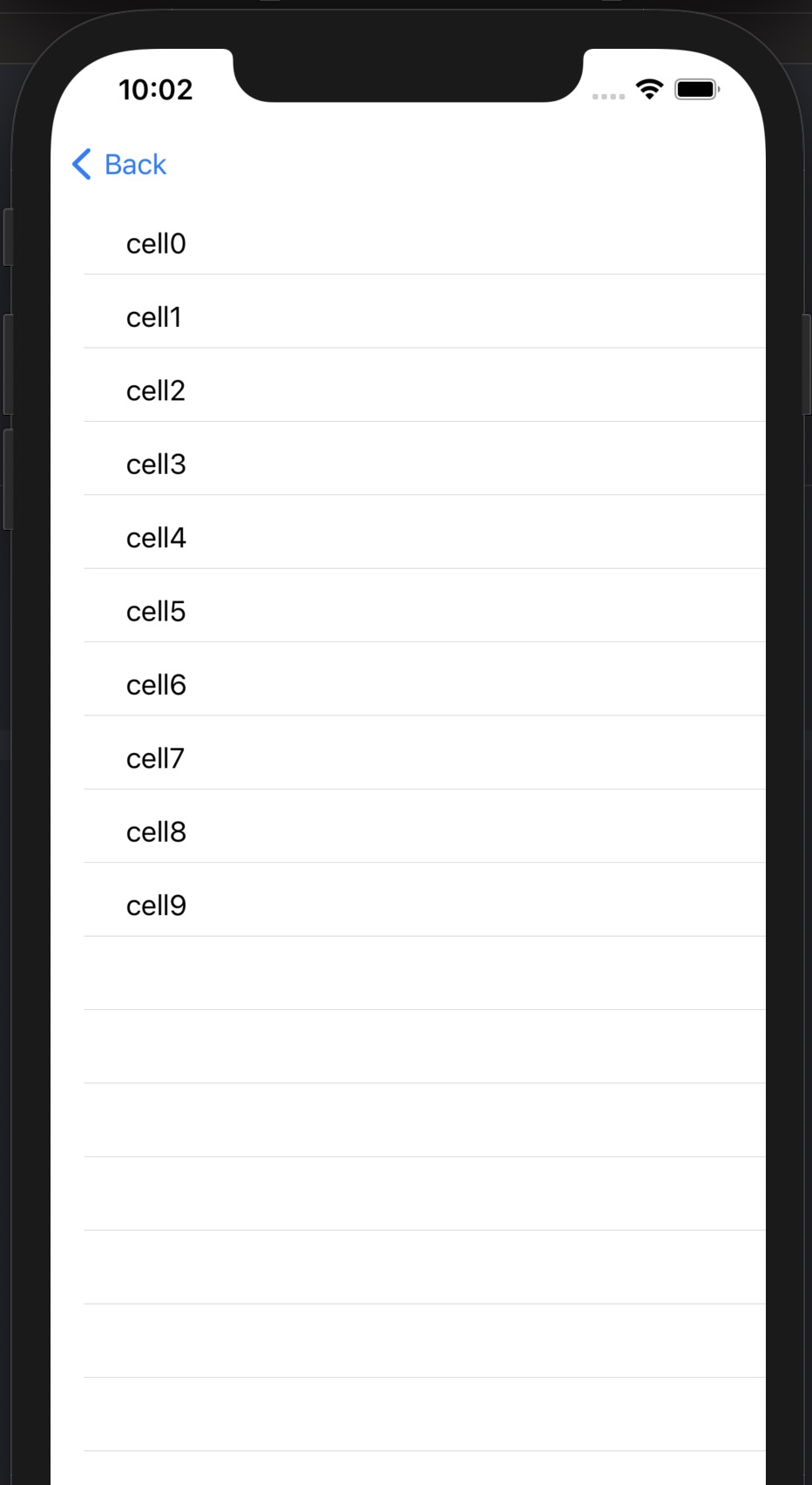
展示效果

实际使用中的问题
1、分割线头部有留白,逼死强迫症
2、没有内容的Cell分割线仍然存在,使用完全没有体验性可言
源码Code
/// 考试列表
var table = UITableView()
// MARK: --页面载入方法
/// 页面载入方法
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
table = UITableView.init(frame: CGRect(x: 0,y: 0,width: UIScreen.main.bounds.width,height: UIScreen.main.bounds.height))
table.dataSource = self
table.delegate = self
table.separatorStyle = UITableViewCell.SeparatorStyle.singleLine
table.allowsSelection = false
self.view.addSubview(table)
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell.init(style: UITableViewCell.CellStyle.default, reuseIdentifier: nil)
let lblExamTitle = UILabel.init(frame: CGRect(x: 45, y: 15, width: 200, height: 20))
lblExamTitle.text = "cell\(indexPath.row)"
cell.addSubview(lblExamTitle)
return cell
}
1. UITableViewCell调整后分割线
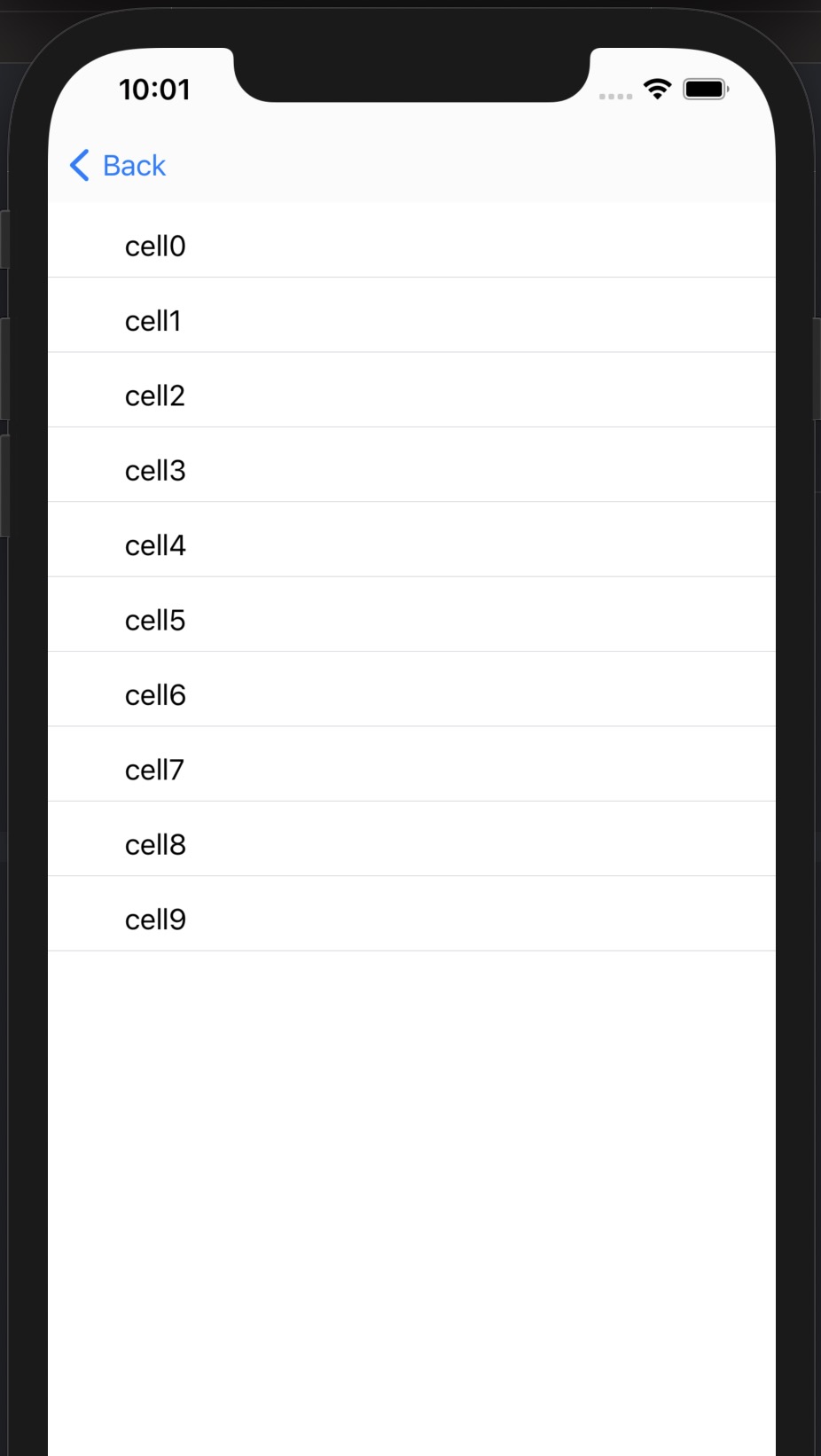
调整后展示效果

处理方式
1、补足留白
2、无内容的Cell不显示分割线
调整后源码Code
var table = UITableView()
// MARK: --页面载入方法
/// 页面载入方法
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
table = UITableView.init(frame: CGRect(x: 0,y: 0,width: UIScreen.main.bounds.width,height: UIScreen.main.bounds.height))
table.dataSource = self
table.delegate = self
table.separatorStyle = UITableViewCell.SeparatorStyle.singleLine
table.separatorInset=UIEdgeInsets.zero
table.tableFooterView = UIView(frame: CGRect.zero)
table.allowsSelection = false
self.view.addSubview(table)
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell.init(style: UITableViewCell.CellStyle.default, reuseIdentifier: nil)
let lblExamTitle = UILabel.init(frame: CGRect(x: 45, y: 15, width: 200, height: 20))
lblExamTitle.text = "cell\(indexPath.row)"
cell.addSubview(lblExamTitle)
return cell
}
自由、人生、意义、执着、残缺美
一个人认真的学习者
--------2015年3月19日



 浙公网安备 33010602011771号
浙公网安备 33010602011771号