QScrollArea的用法,滚动条的出现
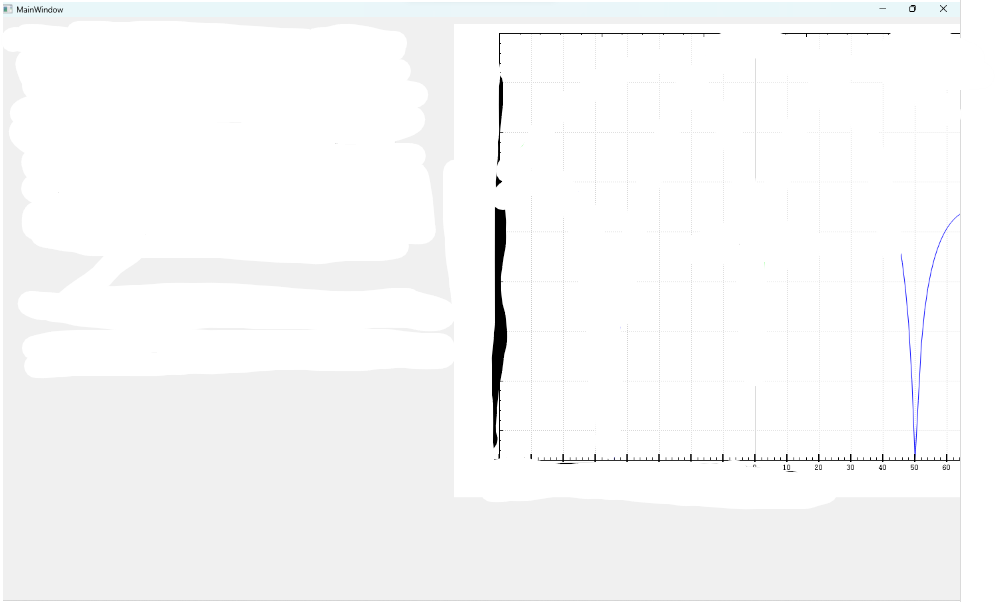
今天发布的软件,因为显示器屏幕分辨率不同,导致软件显示不全的问题。1440*900分辨率出现右侧坐标轴显示不全的问题

一种解决思路把所有控件放到QScrollArea控件里,利用滚动条显示全部。
对于QScrollArea,最难搞懂的就是:如何控制它,才能让它在我们想要出现滚动条的时候出现滚动条。
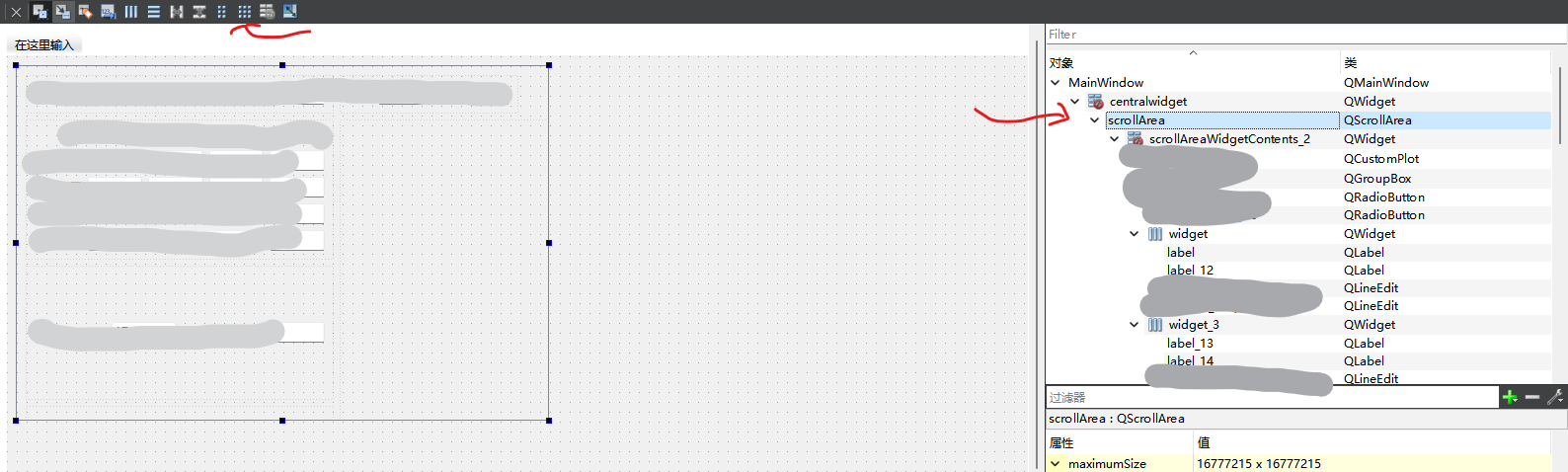
向QScrollArea中拖动控件并不是直接位于QScrollArea中的,而是位于它的成员scorllAreaWidgetContents中的,这个成员的类型也是控件类型QWidget,也就是说,QScrollArea这个容器本身就套了两层,我们放入的按钮等控件,都处在scrollAreaWidgetContents层,下文中我把QScrollArea.widget统一称之为“内部容器”或者"内容层",内部容器是QScrollArea这个控件的子控件。
"内容层"相当于一块很大的幕布,按钮、label等控件都被绘制在了幕布上,而QScrollArea相当于一个小窗口,透过这个小窗口我们看一看到幕布上的一小部分内容,拖动滚动条相当于在窗口后面移动幕布,这样我们就能透过窗口看到幕布上不同位置的内容。
这个幕布本质上就是一个QWidget,如果QScrollArea是从UI设计师界面拖出来的,那么QT会自动为我们创建这个幕布,如果你是用代码new出来的QScrollArea,那么不要忘记同时new一个幕布widget,并通过QScrollArea::setWidget(QWidget *)把幕布和QScrollArea关联起来。
这里有一个坑,如果你写了一个功能更强的QScrollArea的子类,假设叫QScrollAreaEx(里面自带幕布,幕布中自带一些按钮什么的),在ui设计师界面把QScrollArea提升为QScrollAreaEx的时候,你会发现,按钮并没有显示出来,why?因为QT自动生成的ui代码中,new了一个幕布控件,并把这个空的幕布赋给了QScrollAreaEx对象,这真是太坑了。解决方案有两种,①自己用代码new QScrollAreaEx,②在ui中拖出一个非QScrollArea的QWidget控件,然后提升为QScrollAreaEx。
小结:
1.透过窗口(QScrollArea)看到幕布(scrollAreaWidgetContents)
2.拖动滚动条相当于在窗口后移动幕布
一旦理解了幕布和观察窗口的关系,就能很容易的总结出QScrollArea的标准编程步骤,分这么几种情况:
情形1,纯代码实现
参考后文链接,有代码讲的很详细
情形2,QScrollArea是直接在ui里拖出来的,滚动区里面的控件是代码new的
参考后文链接讲的很详细
情形3,QScrollArea和它里面的控件都是直接在ui里拖出来的
上面情形3是我遇到的情况。
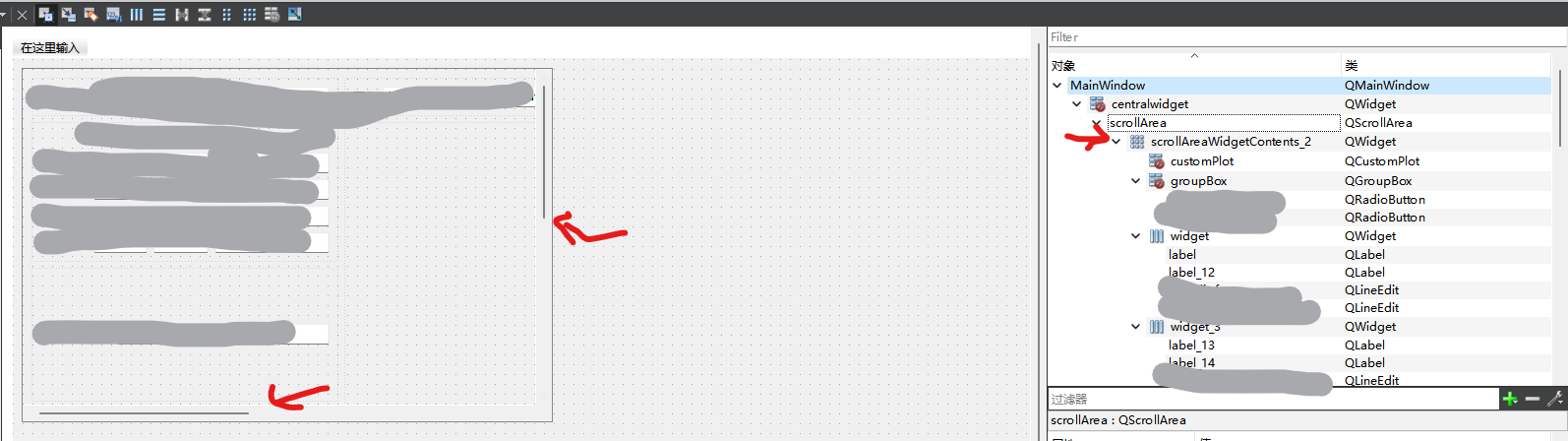
点击scrollArea选择上面任意一种布局

内容层幕布scorllAreaWidgetContents 进行了栅格布局

滚动条出来了
一句话总结QScrollArea何时出现滚动条
只要幕布控件scorllAreaWidgetContents的大小超过了QScrollArea的大小,就会自动出现滚动条;如果幕布比观察窗口还小,那就不会出现滚动条。
再补充几点:
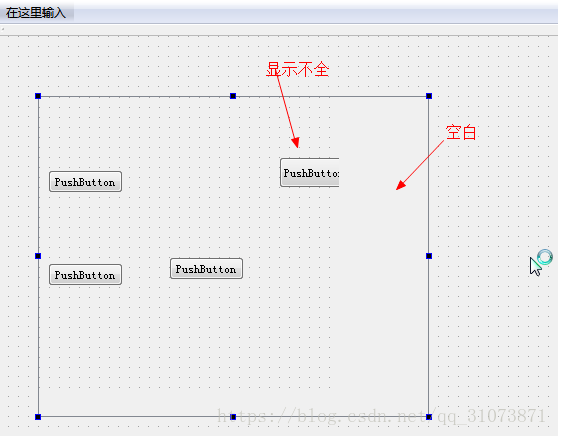
内部的小QWidget与QScrollArea的关系,就像是给QScrollArea设置了网格布局,然后把小QWidget放进了这个布局中,如果给小QWidget设置的最大宽高小于QScrollArea的实时大小,那么QScrollArea会显示出空白,而空白部分是无法放置/显示我们自己拖入的控件的,如下图:

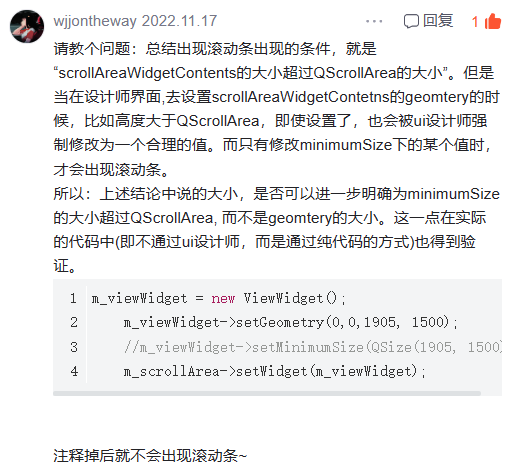
这有一个评论写的好,修改scorllAreaWidgetContents的宽高的minimumSize的大小超过QScrollArea的宽高的大小就会出现滚动条






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具