5、Qt-pyqt6常用基本控件 - 按钮控件
Buttons -- 按钮类
| 控件名 | 说明 |
|---|---|
| PushButton | 按钮 |
| ToolButton | 工具按钮 |
| RadioButton | 单选按钮 |
| CheckBox | 复选框 |
| CommandLinkButton | 命令链接按钮 |
| DialogButtonBox | 对话框按钮盒 |
🕹 1. PushButton 按钮控件
这是最常用的控件之一,允许用户通过单击来执行操作
该控件既可以显示文本也可以显示图像,当该控件被单击时,它看起来像是被按下,然后释放
QAbstractButton 类属性 (QTDesigner右边框中的类)
- text 显示文本
- icon 显示图标
- iconSize 图标设置大小
- shortcut 设置快捷键
- checkable 设置是否自动切换按钮
- checked 设置默认选中状态
- autoRepeat 设置是否会在用户按下时自动重复
- autoExclusive 设置是否启用自动排他性(设置这个可以变成多选)
- autoRepeatDelay 自动重复的初始延迟(以毫秒为单位)
- autoRepeatInterval 自动重复的时间间隔(以毫秒为单位)
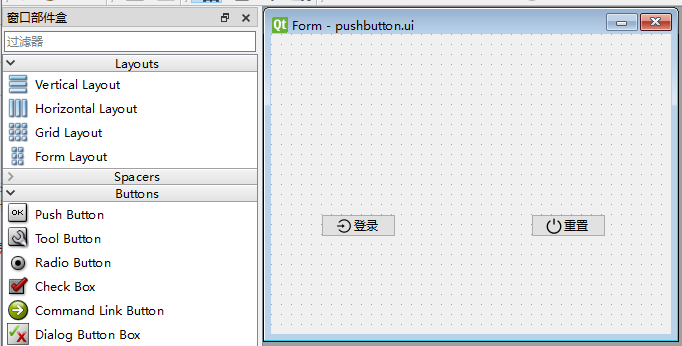
简单画两个按钮设置生成ui文件

代码如下:
pushbutton.ui
<?xml version="1.0" encoding="UTF-8"?> <ui version="4.0"> <class>Form</class> <widget class="QWidget" name="Form"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>400</width> <height>300</height> </rect> </property> <property name="windowTitle"> <string>Form</string> </property> <widget class="QPushButton" name="pushButton"> <property name="geometry"> <rect> <x>50</x> <y>180</y> <width>75</width> <height>23</height> </rect> </property> <property name="text"> <string>登录</string> </property> <property name="icon"> <iconset> <normaloff>E:/icon/登录.png</normaloff>E:/icon/登录.png</iconset> </property> <property name="shortcut"> <string>Ctrl+L</string> </property> <property name="autoDefault"> <bool>true</bool> </property> </widget> <widget class="QPushButton" name="pushButton_2"> <property name="geometry"> <rect> <x>260</x> <y>180</y> <width>75</width> <height>23</height> </rect> </property> <property name="text"> <string>重置</string> </property> <property name="icon"> <iconset> <normaloff>E:/icon/退出登录.png</normaloff>E:/icon/退出登录.png</iconset> </property> <property name="shortcut"> <string>Ctrl+U</string> </property> <property name="autoDefault"> <bool>true</bool> </property> </widget> <zorder>pushButton_2</zorder> <zorder>pushButton</zorder> </widget> <resources/> <connections/> </ui>
button.py
# Form implementation generated from reading ui file 'pushbutton.ui' # # Created by: PyQt6 UI code generator 6.4.2 # # WARNING: Any manual changes made to this file will be lost when pyuic6 is # run again. Do not edit this file unless you know what you are doing. from PyQt6 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(400, 300) self.pushButton = QtWidgets.QPushButton(parent=Form) self.pushButton.setGeometry(QtCore.QRect(50, 180, 75, 23)) icon = QtGui.QIcon() icon.addPixmap(QtGui.QPixmap("E:/icon/登录.png"), QtGui.QIcon.Mode.Normal, QtGui.QIcon.State.Off) self.pushButton.setIcon(icon) self.pushButton.setAutoDefault(True) self.pushButton.setObjectName("pushButton") self.pushButton_2 = QtWidgets.QPushButton(parent=Form) self.pushButton_2.setGeometry(QtCore.QRect(260, 180, 75, 23)) icon1 = QtGui.QIcon() icon1.addPixmap(QtGui.QPixmap("E:/icon/退出登录.png"), QtGui.QIcon.Mode.Normal, QtGui.QIcon.State.Off) self.pushButton_2.setIcon(icon1) self.pushButton_2.setAutoDefault(True) self.pushButton_2.setObjectName("pushButton_2") self.pushButton_2.raise_() self.pushButton.raise_() self.retranslateUi(Form) QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.pushButton.setText(_translate("Form", "登录")) self.pushButton.setShortcut(_translate("Form", "Ctrl+L")) #快捷键 self.pushButton_2.setText(_translate("Form", "重置")) self.pushButton_2.setShortcut(_translate("Form", "Ctrl+U")) #快捷键
main.py
from PyQt6.QtGui import QIntValidator from PyQt6.QtWidgets import QApplication, QLabel from PyQt6 import uic, QtGui import sys if __name__ == '__main__': app = QApplication(sys.argv) # 创建应用程序对象 # 加载ui文件 ,ui变量相当于是LinrText.py文件中的setupUi函数 ui = uic.loadUi('./pushbutton.ui') # 获取Button控件 myQPushButton = ui.pushButton myQPushButton2 = ui.pushButton_2 # 显示窗口(将ui文件内容显示) ui.show() sys.exit(app.exec()) # app.exec()进入无限消息循环,监听用户动作
🎳2. Tool Button 工具按钮
本质上是一个按钮,只是在按那种提供了默认文本和可选的箭头类型
与PushBtton类似,不同的是ToolButton控件可以设置工具按钮的显示样式和箭头类型,其中,工具按钮的显示样式通过ToolButton类的setToolButtonStyle()方法进行设置
工具按钮的初步了解
- setText() 设置按钮提示文本
- setIcon(QIcon()) 设置按钮图标
- setIconSize(QSize) 设置图标大小
- setToolTip(str) 因为图标和提示文本同时出现时,只会显示图标。通过这个设置可以显示不一样的提示文本
样式设置
setToolButtonStyle(Qt.ToolButtonStyle)
- Qt.ToolButtonStyle 的风格有以下取值:
箭头样式
setArrowType(Qt.ArrowType)
- Qt.ArrowType的风格如下:
自动提升
- setAutoRaise(Bool): True
菜单及弹出方式
setPopupMode(QToolButton.ToolButtonPopupMode)
- QToolButton.ToolButtonPopupMode 的风格如下:

🎲 3.Command Link Butoon 命令链接按钮控件
对应类应为QCommandLinkButton,实际上是从pushButton继承过来的一种按钮,外观显示一个被设置了扁平化的QPushButton,与PushButton不同主要有如下:
- 可以在按钮上显示双行文本,首行时QAbstractButton的text显示,次行类似于副标题,是通过CommandLinkButton的description属性来设置的
- 默认情况下,他还会带有一个向右的箭头图标,该图标实际上就是QAbstractButton的ICon设置图标,只是填了一个向右箭头作为缺省值
- 默认类似于一个扁平化自动凸起按钮

🥏 4.RadioButton 单选按钮控件
为用户提供有两个或多个互斥选项组成的选项集,当用户选中某个单选按钮时,同一组中的其他单选按钮不能同时选定
常用方法
- setText() 设置单选按钮显示的文本
- text() 获取单选按钮显示的文本
- setChecked()或setCheckable() 设置单选按钮是否为选中状态,True为选中状态,False为未选中状态
- isChecked() 返回单选按钮的状态,True为选中状态,False为未选中状态

🎯 5.Check Box 复选框按钮控件
用来表示是否选取了某个选项条件,常用于为用户提供具有是/否或 真/假 值的选项
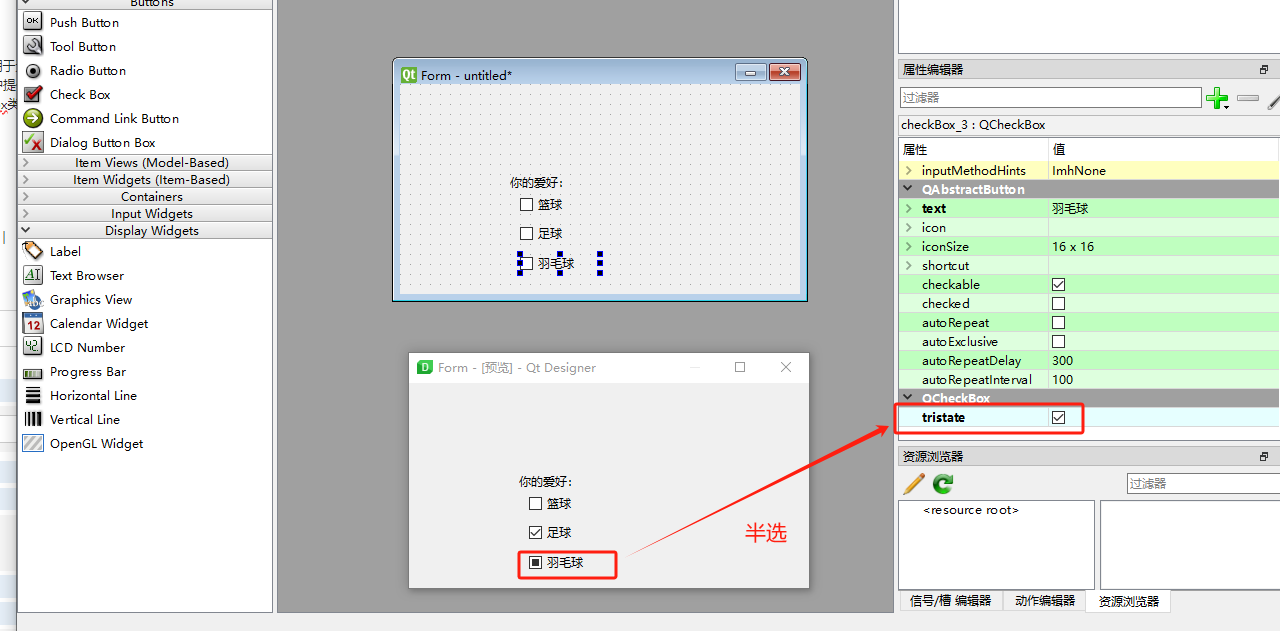
与RadioButton控件类似,但它是为用户提供 多选 的选择,另外,它除了选中和未选中两种状态之外,还提供了第三种状态:半选中。
如果需要第三种状态,需要使用CheckBox类的setTristate()方法使其生效,并且可以使用checkState()方法查询当前状态
- CheckBox控件的三种状态值及说明:
| 方法 | 说明 |
|---|---|
| QT.Checked | 选中 |
| QT.PartiallyChecked | 半选中 |
| QT.Unchecked | 未选中 |

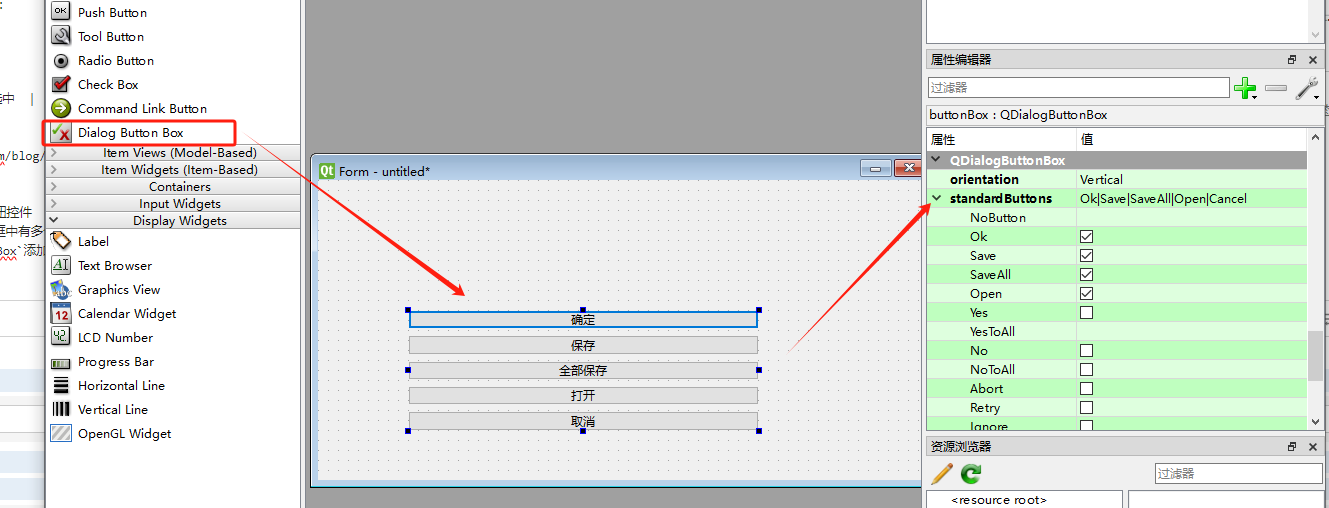
🀄 6.DialogButtonBox 组合按钮控件
是一个包含很多按钮的控件,对话框中有多个需要分组排列的按钮时,可以使用DialogButtonBox类
开发人员可以向QDialogButtonBox添加按钮,QDialogButtonBox会根据平台自动使用合适的布局

本文作者:little小新
本文链接:https://www.cnblogs.com/littlecc/p/18340847
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步