npm默认配置
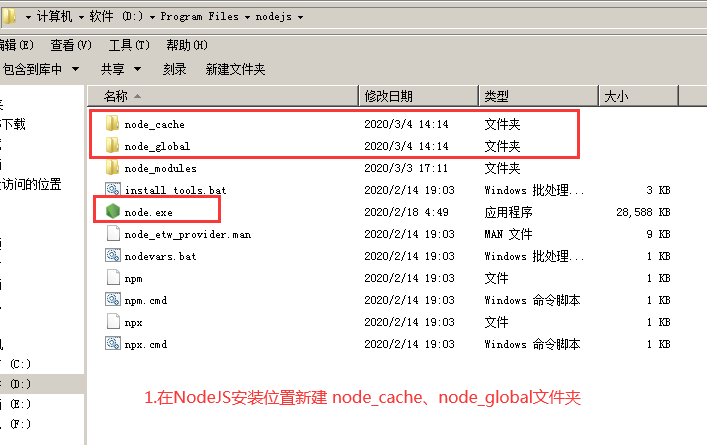
1、在NodeJS安装位置,新建文件夹node_cache 、node_global

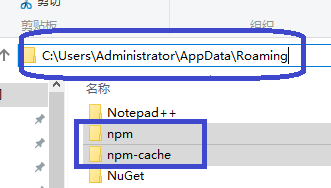
默认情况下,npm的本地仓库在 ~\AppData\Roaming , 如下图所示

2、打开CMD,将其修改为
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"

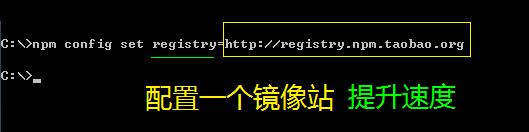
3、配置淘宝镜像cnpm , 输入命令npm config set registry=https://registry.npm.taobao.org

4、配置node-sass地址 npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
通常这个不用配node-gyp 编译依赖的 node 源码镜像 npm set disturl https://npm.taobao.org/dist
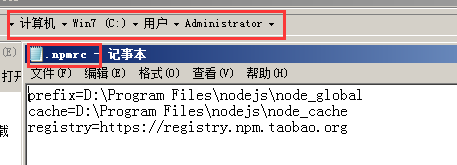
此时,找到 ~\.npmrc 即可看见配置项
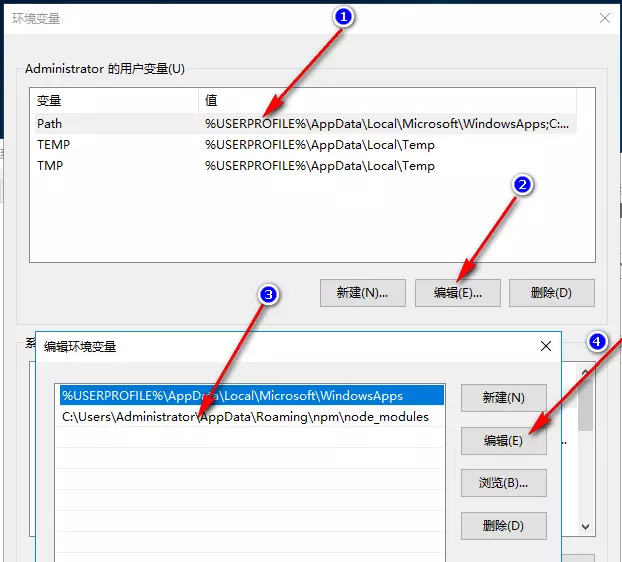
5,修改用户变量中npm默认模块保存位置 D:\Program Files\nodejs\node_global。【如果不改, 在配置完淘宝镜像后,-g下载的插件包,npm是找不到的,例如:node_global中已经下载好cnpm, 输入cnpm i ,会出现“cnpm 不是内部或外部命令”的错误!】

将其改为 D:\Program Files\nodejs\node_global

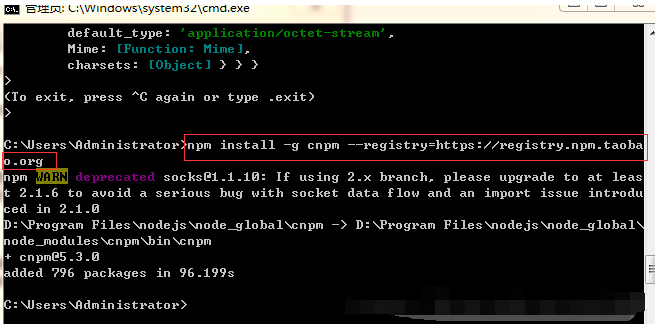
6、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

7、查看配置 npm config ls -l
8、参考链接:https://www.jianshu.com/p/bc9ef9d943a9
9、常见错误:
1、 cnpm不是内部或外部命令:https://blog.csdn.net/qq_44721998/article/details/107512123
2、python/gyp报错: https://blog.csdn.net/qq_36763236/article/details/107286796
或者:npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
npm uninstall node-sass
npm i node-sass
3、sass-loader和node-sass版本匹配报错:https://blog.csdn.net/qq_45676798/article/details/117983104
4、当出现这个问题时npm ERR! Unexpected end of JSON input while parsing near '...,"dist":{"shasum":"b3'
每次删除node_modules或者出现如上报错: npm cache clean --force 或 npm cache clean -f
NPM常用命令
1、https://www.cnblogs.com/cina33blogs/p/9210931.html
2、不加 --save或 --save-dev 则不会将依赖写入dependcies或devDependcies
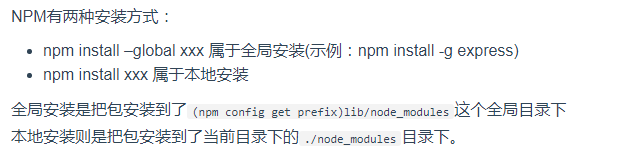
NPM安装方式