<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>以鼠标位置为中心的滑轮放大功能demo</title>
<style type="text/css">
html, body {
height: 100%;
overflow: hidden;
}
body {
margin: 0;
padding: 0;
}
</style>
<script type="text/javascript" src="js/jquery-2.1.1.min.js" ></script>
<script type="text/javascript">
/*绑定事件*/
function addEvent(obj, sType, fn) {
if (obj.addEventListener) {
obj.addEventListener(sType, fn, false);
} else {
obj.attachEvent('on' + sType, fn);
}
};
function removeEvent(obj, sType, fn) {
if (obj.removeEventListener) {
obj.removeEventListener(sType, fn, false);
} else {
obj.detachEvent('on' + sType, fn);
}
};
function prEvent(ev) {
var oEvent = ev || window.event;
if (oEvent.preventDefault) {
oEvent.preventDefault();
}
return oEvent;
}
/*添加滑轮事件*/
function addWheelEvent(obj, callback) {
if (window.navigator.userAgent.toLowerCase().indexOf('firefox') != -1) {
addEvent(obj, 'DOMMouseScroll', wheel);
} else {
addEvent(obj, 'mousewheel', wheel);
}
function wheel(ev) {
var oEvent = prEvent(ev),
delta = oEvent.detail ? oEvent.detail > 0 : oEvent.wheelDelta < 0;
callback && callback.call(oEvent, delta);
return false;
}
};
/*页面载入后*/
window.onload = function() {
var oImg = document.getElementById('oImg');
/*拖拽功能*/
(function() {
addEvent(oImg, 'mousedown', function(ev) {
var oEvent = prEvent(ev),
disX = oEvent.clientX - oImg.offsetLeft,
disY = oEvent.clientY - oImg.offsetTop,
startMove = function(ev) {
var oEvent = ev || window.event,
l = oEvent.clientX - disX,
t = oEvent.clientY - disY;
oImg.style.left = l +'px';
oImg.style.top = t +'px';
}, endMove = function(ev) {
removeEvent(document, 'mousemove', startMove);
removeEvent(document, 'mouseup', endMove);
};
addEvent(document, 'mousemove', startMove);
addEvent(document, 'mouseup', endMove);
return false;
});
})();
/*以鼠标位置为中心的滑轮放大功能*/
(function() {
var initW = oImg.offsetLeft
,initH = oImg.offsetHeight;
addWheelEvent(oImg, function(delta) {
if(delta && +(oImg.offsetWidth/initW).toFixed(1)<0.5){return}
if(!delta && +(oImg.offsetWidth/initW).toFixed(1) > 5){return;}
var ratioL = (this.clientX - oImg.offsetLeft) / oImg.offsetWidth,
ratioT = (this.clientY - oImg.offsetTop) / oImg.offsetHeight;
scale = !delta ? 1 + 0.1 : 1 - 0.1;
var w = parseInt(oImg.offsetWidth * scale),
h = parseInt(oImg.offsetHeight * scale),
l = Math.round(this.clientX - (w * ratioL)),
t = Math.round(this.clientY - (h * ratioT));
$(oImg).css({
'width':w+'px'
,'height':h+'px'
,'left':l+'px'
,'top':t+'px'
})
});
})();
};
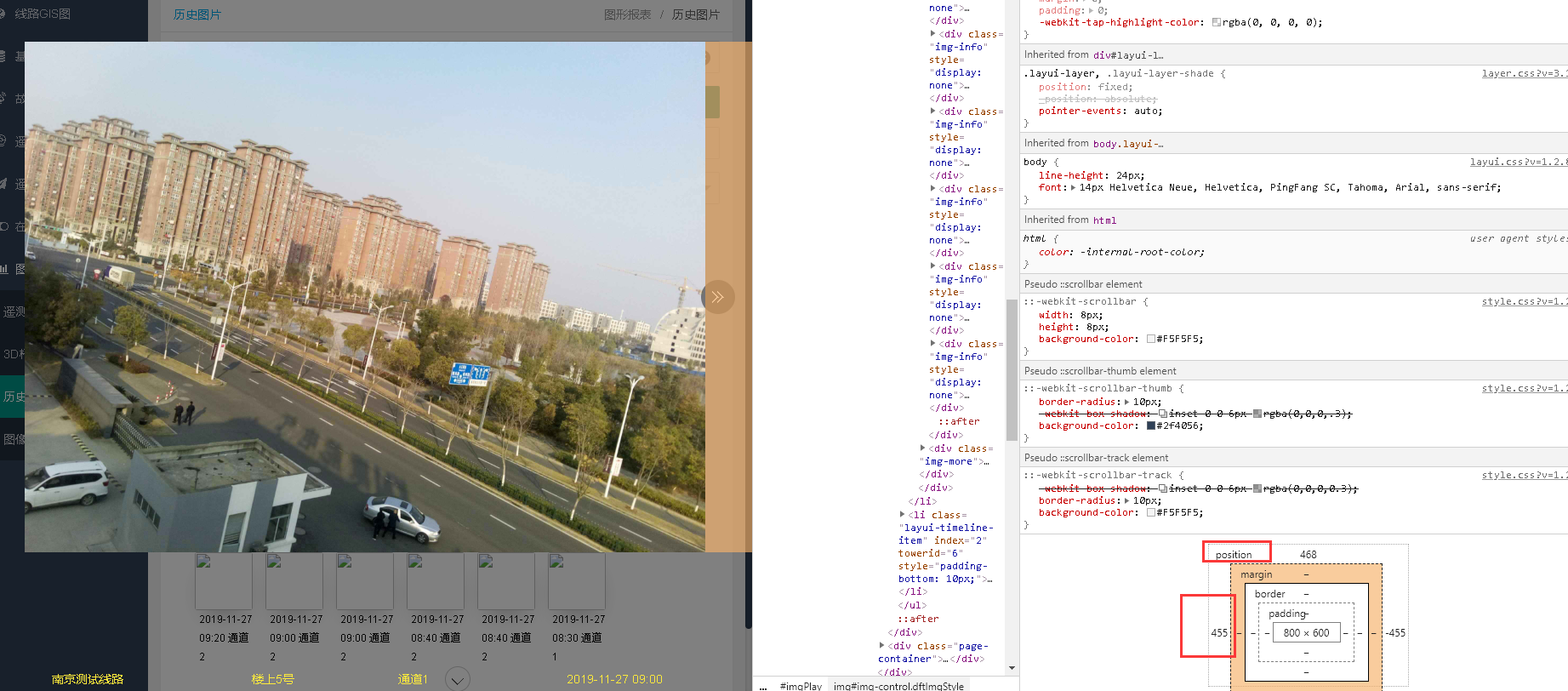
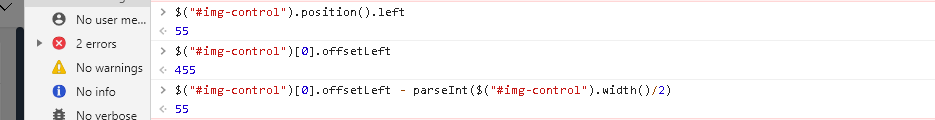
/**
* ele.offsetLeft:获取的永远都是相对于最近的已定位的祖先元素的position属性值
* 如果img对象有 translate(-50%,-50%)值
* 那么 , 图片距离最近的已定位的祖先实际距离 = 距离祖先元素偏移量 - 自身宽度的一半
* oImg.offsetLeft - parseInt(oImg.offsetWidth/2)
* */
</script>
</head>
<body>
<div style="height: 100%;">
<img src="img/natural2.jpg" id="oImg" width="600" style="position: relative;left: 50%;top:50%;transform: translate(-50%,-50%);display: block;height: 600px;">
</div>
</body>
</html>