最新版express使用时的变化
原文:http://www.unfish.net/archives/772-20131207.html

![]()

很幸运地找到这篇文章,里面的内容讲的非常的细,对于开始着手搭建项目的我来说特别有用。但文中的部分工具由于版本的原因,某些地方的用法已变更,自己在学习的时候,遇到的问题也要耗费时间去检查与研究,这里就将变动的部分记录下来,仅作为参考:(这里我的express版本为4.2.0,mongodb版本为2.6.4)
1、express命令
需要先安装express-generetor,命令如下:
npm install -g express-generator
2、第三步的创建项目的第一步
这里会提示没有-s命令方式,直接略过,使用
express nodetest1
3、安装mongodb和monk
文中是直接在package.json文件中添加,然后默认安装,本人在安装时出现长时间处于安装状态,所以直接Ctrl+C退出了,然后以下面方式重新来过。
npm cache clean npm install mongodb -g
4、App的启动
老版本中启动app只要node app.js,但新的express版本中需要使用:
npm start
5、路由的设置
新的版本app.js中路由的设置不是使用app.get(),而是app.use()。如:
app.use('/', routes);
app.use('/users', users);并且这里还有另外一个问题:在老的版本中若是请求页面中的小模块,路由规则中直接用'.'的方式,如userlist.newuser,但是在新版本中不支持这种写法,只需写到文件名即可。app.get('/userlist/newuser', userlist.newuser);//老版本
app.use('/userlist/newuser', userlist);//新的写法6、读取mongodb中的数据并显示出来//app.js
app.get('userlist',routes.userlist(db));
//userlist.js
exports.userlist=function(db){
return function(req, res){
var collection = db.get('usercollection');
collection.find({},{},function(e,docs){
res.render('userlist', {
"userlist" : docs
});
});
}
}新版本下就需要改动如下://app.js
app.use('/userlist/newuser', userlist);
//userlist.js
var mongo = require('mongodb');
var monk = require('monk');
var db = monk('localhost:27017/nodetest1');
router.get('/', function(req,res) {
var collection = db.get('usercollection');
collection.find({},{},function(e,docs){
res.render('userlist', {
"userlist" : docs
});
});
});
module.exports = router;7、向数据库写入数据//app.js
app.post('/adduser', routes.adduser(db));
//userlist.js
exports.adduser = function(db) {
return function(req, res) {
// Get our form values. These rely on the "name" attributes
var userName = req.body.username;
var userEmail = req.body.useremail;
// Set our collection
var collection = db.get('usercollection');
// Submit to the DB
collection.insert({
"username" : userName,
"email" : userEmail
}, function (err, doc) {
if (err) {
// If it failed, return error
res.send("There was a problem adding the information to the database.");
}
else {
// If it worked, set the header so the address bar doesn't still say /adduser
res.location("userlist");
// And forward to success page
res.redirect("userlist");
}
});
}
}//app.js
app.use('/userlist/newuser', userlist);
//userlist.js
router.post('/newuser',function(req, res){
var userName = req.body.username;
var userEmail = req.body.useremail;
var collection = db.get('usercollection');
collection.insert({
"username" : userName,
"email" : userEmail
}, function (err, doc) {
if (err) {
res.send("很抱歉,添加数据失败!");
}
else {
//res.location("userlist");
res.redirect("back");
res.send("恭喜您,数据添加成功!");
console.log(doc);
}
});
});
module.exports = router;
注:最后一个问题的地方,原本的重定向不起作用。
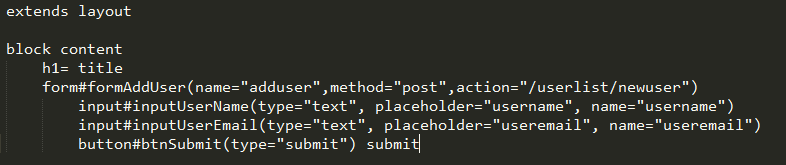
上图是newuser.jade的内容,其中的action部分若只写“/newuser”无法添加数据,加上“/userlist”后才能正常添加数据到数据库中,但这同时就无能正确重定向了,重定向后地址栏出现的是localhost:3000/userlist/userlist,一时像不太明白,希望有明白的指点一下迷津!



