Vue前端项目搭建及运行(mac系统)
1、安装node和npm
下载网址:https://nodejs.org/en/,跟着步骤安装即可。
若通过node -v和npm -v命令能顺利查看node和npm版本则说明安装成功。
2、安装vue-cli 3.x
mac用户采用如下命令安装vue官方脚手架vue-cli 3.x,若在命令前不加sudo,则会报错“errno -13”。(windows用户可不加)
sudo npm install @vue/cli -g
注:其他博客上看到的“npm uninstall vue-cli -g”是用来安装3.0以下版本的vue-cli的。若安装的是这种老版vue-cli,则需用“sudo npm uninstall vue-cli -g”卸载后,再用上面的命令安装vue-cli 3.x,否则后续步骤无法进行。
3、通过图形界面创建项目
vue ui
运行上述命令后,在浏览器中会自动启动一个本地服务。
创建过程中的具体操作可参考这两篇博文:
https://zhuanlan.zhihu.com/p/70752505
https://blog.csdn.net/weixin_40688217/article/details/88321322
4、启动项目
4.1 终端启动
在终端进入项目文件夹,然后执行如下两种命令之一来启动项目
npm run serve 或者 npm run dev
启动后,会有本地url地址和一个网络地址,在自己电脑上打开http://localhost:8080/即可见到效果,第二个网络地址供同局域网内的其他人访问。访问结果如下。

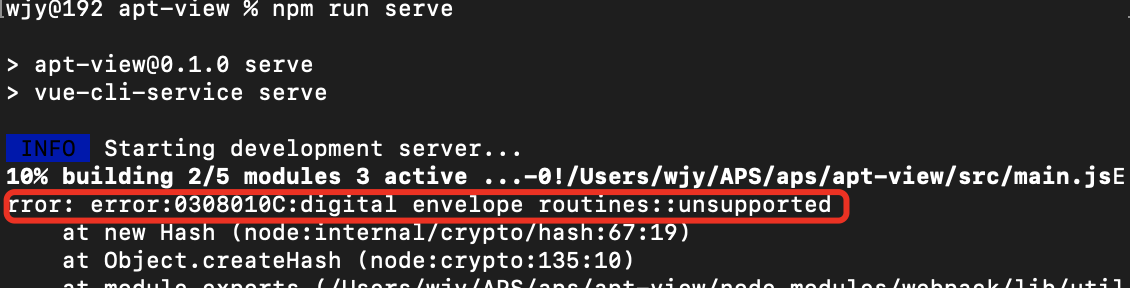
若出现如下报错,则因为node版本为17+,在OpenSSL方面做了更新,与webpack不兼容。

需要对node进行降级,具体操作参考https://www.cnblogs.com/kpengfang/p/14610591.html
4.2 IDEA内设置启动按钮
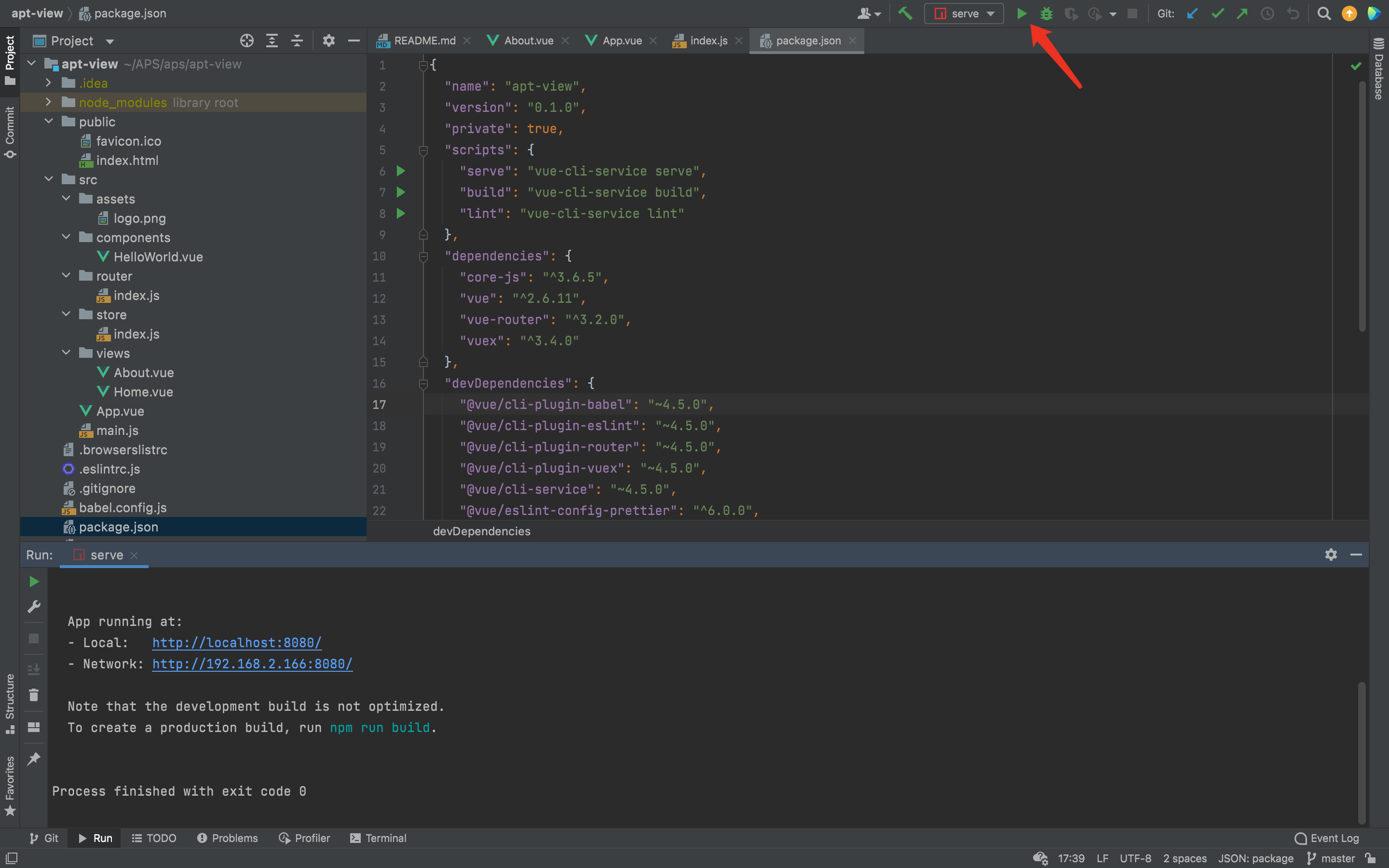
用IDEA打开vue项目,按照图示添加启动按钮。
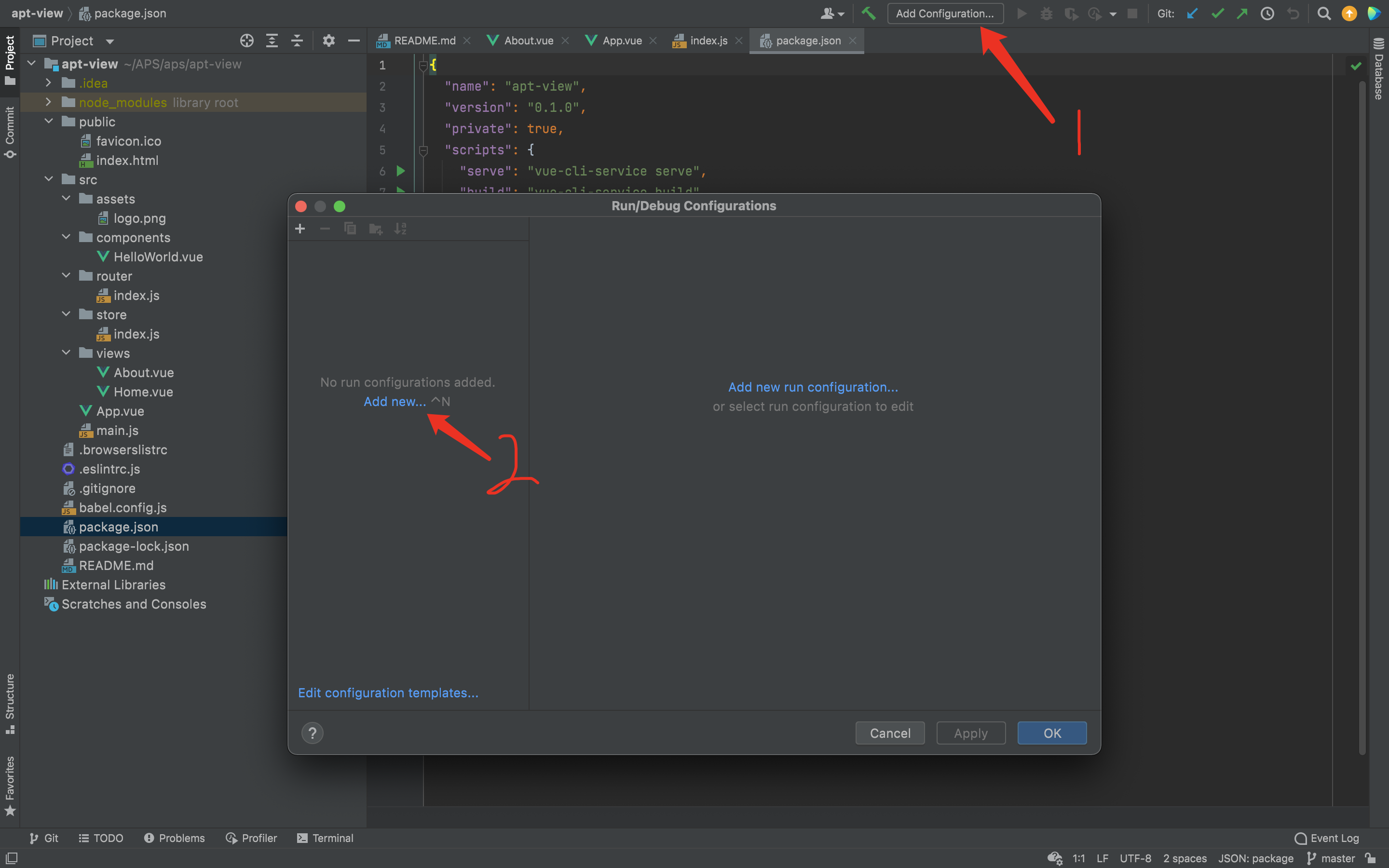
(1)Add Configuration -》添加npm

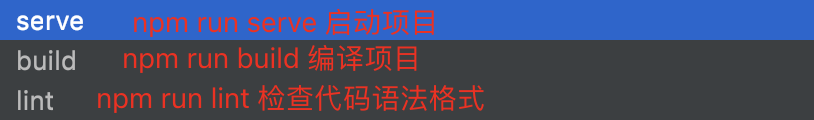
(2)Scripts选择serve,表示按下绿色三角形图标时执行npm run serve

Scripts三个选项的意思:

(3)点击启动按钮,和终端效果一样即可。