VSCode保存自动格式化代码-Prettier - Code formatter
一、首先在vscode中安装扩展Prettier - Code formatter

项目根目录创建文件.prettierrc.json
//.prettierrc.json { "printWidth": 100,//定义每行代码的最大字符数。超过这个限制的行将被自动换行。 "tabWidth": 2,//设置一个制表符(tab)所占的空格数。 "useTabs": false,//指定是否使用制表符代替空格进行缩进,false 表示使用空格。 "semi": false,//控制语句末尾是否使用分号。false 表示不使用分号,所有语句末尾都将省略分号。 "vueIndentScriptAndStyle": true,//当格式化 Vue 文件时,是否缩进 <script> 和 <style> 标签内的内容。 "singleQuote": true,//设置是否使用单引号(')而不是双引号(")。 "quoteProps": "as-needed",//定义在对象字面量中如何处理属性名的引号。as-needed 表示仅在必要时使用引号(如属性名包含空格或特殊字符时)。 "bracketSpacing": true,//控制对象字面量中大括号之间的空格。true 表示 { foo: bar } 的形式,而 false 则为 {foo: bar}。 "trailingComma": "es5",//控制对象、数组等结构末尾是否添加逗号。es5 表示在可以的情况下添加尾随逗号(如对象字面量、数组等),但不会在函数参数中添加。 "jsxBracketSameLine": false,//控制 JSX 元素的闭合括号是否与最后一行内容在同一行。false 表示闭合括号会独占一行。 "jsxSingleQuote": false,//指定在 JSX 中是否使用单引号。false 表示使用双引号。 "arrowParens": "always",//控制箭头函数参数是否需要括号。always 表示即使只有一个参数也要使用括号,例如 (param) => {}。 "insertPragma": false,//控制是否在格式化的文件顶部插入一个特殊的注释。false 表示不插入。 "requirePragma": false,//控制是否仅格式化包含特定注释的文件。false 表示不要求注释。 "proseWrap": "never",//设置如何处理文本块的换行。never 表示不进行换行。 "htmlWhitespaceSensitivity": "strict",//控制 HTML 中的空白字符敏感度。strict 表示严格遵循 HTML 规范。 "endOfLine": "auto",//定义行尾字符的处理方式。auto 表示使用操作系统的默认行尾格式。 "rangeStart": 0//设置格式化的起始字符位置。0 表示从文件的开始位置开始格式化。 }
二、编辑器中选择文件==》首选先==》设置==》工作区,搜索框输入:@ext:esbenp.prettier-vscode

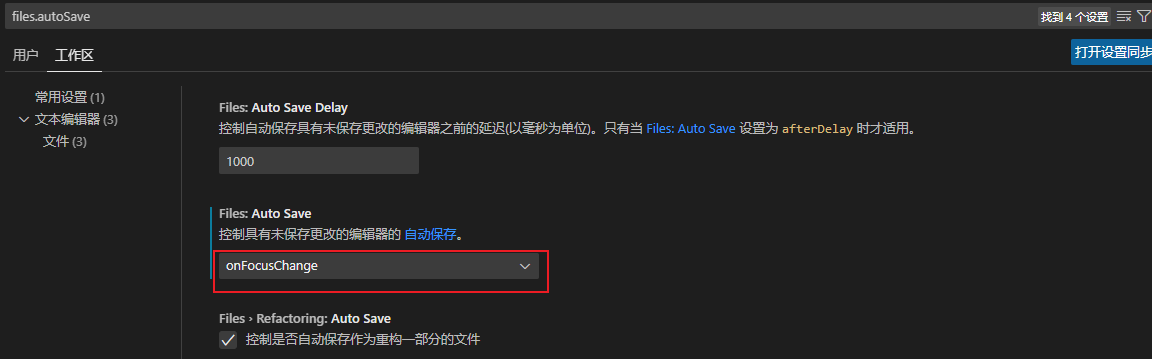
三、编辑器中选择文件==》首选先==》设置==》工作区,搜索框输入:files.autoSave
设置项属性选择为onFocuschange

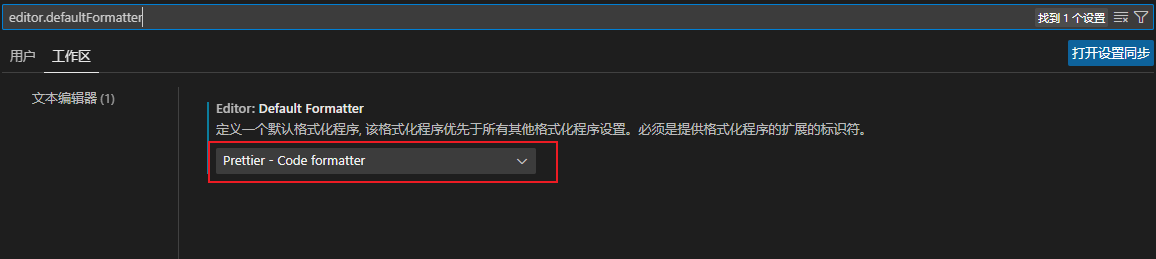
四、设置默认代码格式化(美化)的插件为Prettier,在搜索设置框输入editor.defaultFormatter
设置项属性选择为Prettier

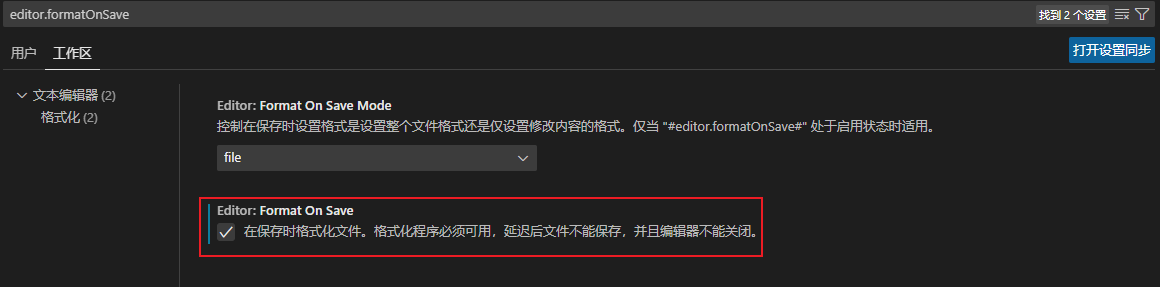
五、设置Prettier插件保存时自动格式化代码,搜索设置项贴入editor.formatOnSave
将下图所示的选项框勾选

完成以上步骤,保存后即可实现代码格式化。如未生效重启一下VSCode。

