css三栏布局
【css】三栏布局
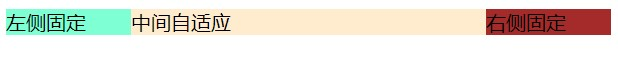
三栏布局主要是前后两列定宽,中间自适应
1.浮动 + margin
左边元素左浮动,右边元素有浮动,并给两遍元素都设置宽度。
然后给中间元素设置 margin-left和 margin-right,值都等于左右元素的宽度。
<style> .container { background-color: bisque; } .left { background-color: aquamarine; float: left; width: 100px; } .right { background-color: brown; float: right; width: 100px; } .main { background-color: blanchedalmond; margin-left: 100px; margin-right: 100px; } </style> <body> <div class="container"> <div class="left">左侧固定</div> <div class="right">右侧固定</div> <div class="main">中间自适应</div> </div> </body>

2.浮动 + BFC
左边元素左浮动,右边元素有浮动,并给两遍元素都设置宽度。
然后给中间元素设置BFC,通过overflow实现
<style> .container { background-color: bisque; } .left { background-color: aquamarine; float: left; width: 100px; } .right { background-color: brown; float: right; width: 100px; } .main { background-color: blanchedalmond; overflow: hidden; } </style> <body> <div class="container"> <div class="left">左侧固定</div> <div class="right">右侧固定</div> <div class="main">中间自适应</div> </div> </body>
3. flex
给父元素设置flex布局,然后给指定元素设置flex: 1
<style> .container { background-color: bisque; display: flex; } .left { background-color: aquamarine; width: 100px; } .right { background-color: brown; width: 100px; } .main { background-color: blanchedalmond; flex: 1; } </style> <body> <div class="container"> <div class="left">左侧固定</div> <div class="right">右侧固定</div> <div class="main">中间自适应</div> </div> </body>
4.定位
给父元素和左右子元素设置定位,并给左右子元素设置宽度和left/right,然后给中间元素设置margin-left和margin-right
<style> .container { background-color: bisque; position: relative; } .left { background-color: aquamarine; position: absolute; width: 100px; left: 0; } .right { background-color: brown; position: absolute; width: 100px; right: 0; } .main { background-color: blanchedalmond; margin-left: 100px; margin-right: 100px; } </style> <body> <div class="container"> <div class="left">左侧固定</div> <div class="right">右侧固定</div> <div class="main">中间自适应</div> </div> </body>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现