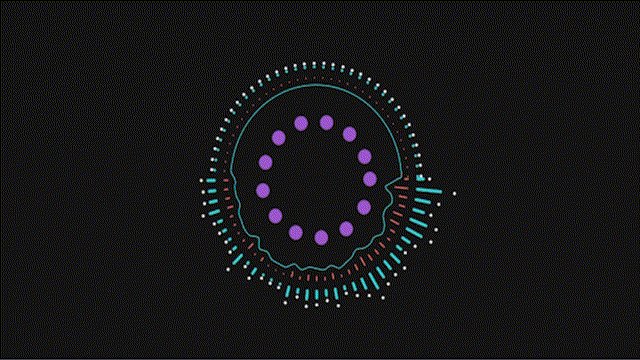
p5.js 音乐可视化
音乐可视化
线条&bar

用法
一般都是fft,线条左上角坐标x0,y0,线条右下角坐标x1,y1,音频的频谱间隔
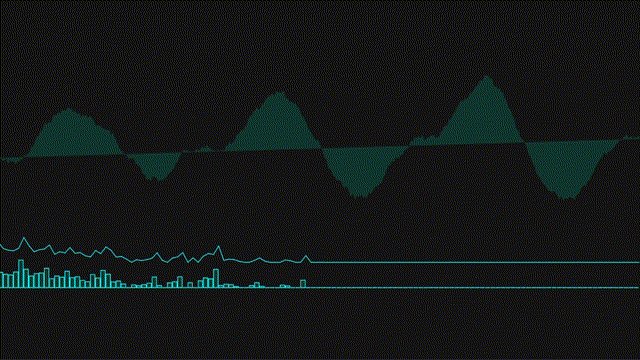
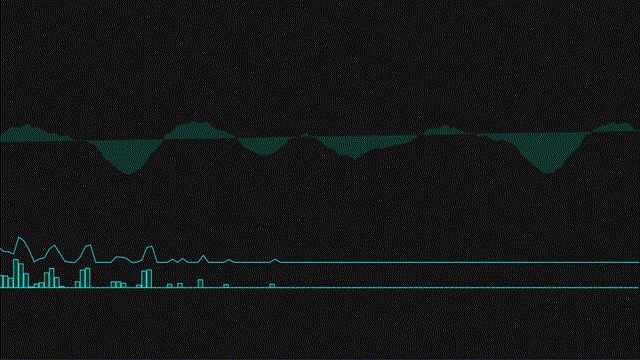
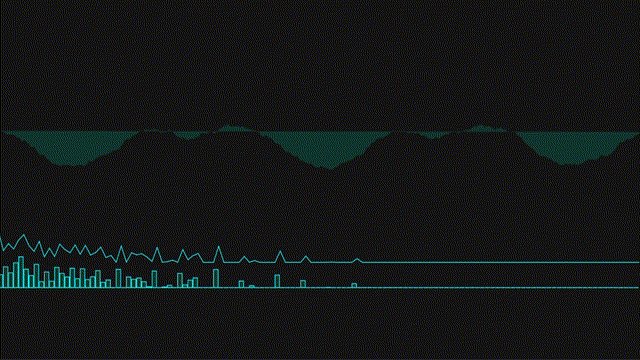
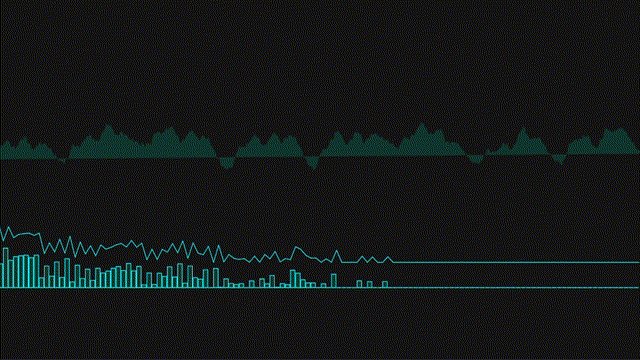
musicline01
//fft,线条的左上角坐标x0y0,线条右下角左边x1y1,已经音频的频谱间隔
function musicLine01(fft,x0,y0,x1,y1,step){
let spectrum = fft.analyze();
stroke(0, 255, 255);
let xp=x0,yp= y0+y1*0.8;
for (let i = 0; i< spectrum.length; i+=step){
let x = map(i, 0, spectrum.length, x0, x1);
let h = map(spectrum[i], 0, spectrum.length, y0+y1*0.8, y0+y1*0.2);
line(xp, yp, x, h);
xp=x,yp=h;
}
}
musicline02
function musicLine02(fft,x0,y0,x1,y1,step){
let spectrum = fft.analyze();
let xp=x0,yp= y0+y1*0.8;
for (let i = 0; i< spectrum.length; i+=step){
let x = map(i, 0, spectrum.length, x0, x1);
let h = map(spectrum[i], 0, spectrum.length, y0+y1*0.8, y0+y1*0.2);
rect(xp, y0+y1*0.8,x-xp-1 , h-(y0+y1*0.8));
xp=x,yp=h;
}
musicline03
function musicLine03(fft,x0,y0,x1,y1,step){
let waveform = fft.waveform();
beginShape();;
noStroke();
fill(0, 200, 150,50);
for (let i = 0; i< waveform.length; i+=step){
let x = map(i, 0, waveform.length, x0, x1);
let y = map(waveform[i], -1, 1, y0, y1);
vertex(x,y);
}
endShape();
}
圆

用法
一般都是fft,圆心位置,运动方向的半径,运动开始半径,音频的频谱间隔
musicCircle01
function musicCircle01(fft,posX,poxY,maxR,minR,step){
let spectrum = fft.analyze();
for (let i = 0; i< spectrum.length; i+=step){
let rad = map(i, 0,spectrum.length, 0, 2*PI);
let l = map(spectrum[i], 0, 255, minR, maxR);
line(posX+minR*cos(rad), poxY+minR*sin(rad),posX+l*cos(rad), poxY+l*sin(rad));
}
}
musicCircle02
function musicCircle02(fft,posX,poxY,maxR,minR,step){
let spectrum = fft.analyze();
for (let i = 0; i< spectrum.length; i+=step){
let rad = map(i, 0, spectrum.length, 0, 2*PI);
let l = map(spectrum[i], 0, 255, minR, maxR);
point(posX+l*cos(rad), poxY+l*sin(rad));
}
}
musicCircle03
function musicCircle03(fft,posX,poxY,maxR,minR,step){
let spectrum = fft.analyze();
noFill();
beginShape();
//beginContour();
for (let i = 0; i<spectrum.length; i+=step){
let rad = map(i, 0, spectrum.length, 0, 2*PI);
let l = map(spectrum[i], 0, 255, minR, maxR);
curveVertex(posX+l*cos(rad), poxY+l*sin(rad));
}
for (let i = 0; i<2; i+=1){
let rad = map(i*step, 0,spectrum.length, 0, 2*PI);
let l = map(spectrum[i*step], 0, 255, minR, maxR);
curveVertex(posX+l*cos(rad), poxY+l*sin(rad));
}
musicCircle04
function musicCircle04(fft,posX,poxY,maxR,minR,step){
let spectrum = fft.analyze();
noFill();
beginShape();
//beginContour();
for (let i = 0; i<spectrum.length; i+=step){
let rad = map(i, 0, spectrum.length, 0, 2*PI);
let l = map(spectrum[i], 0, 255, minR, maxR);
vertex(posX+l*cos(rad), poxY+l*sin(rad));
}
//endContour();
endShape(CLOSE);
}
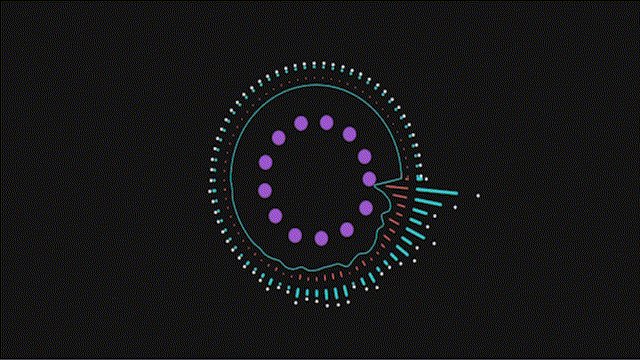
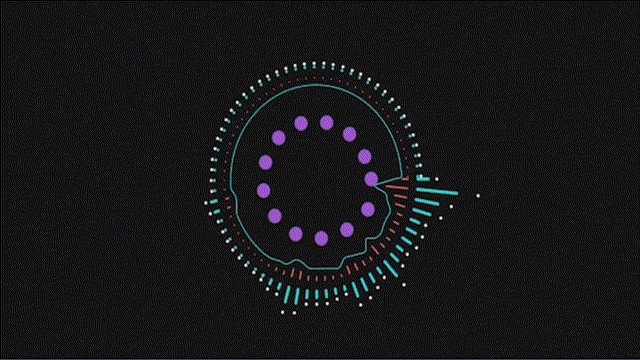
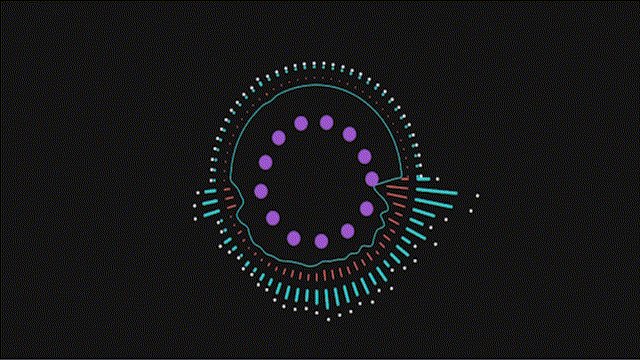
圆弧

用法
一般都是fft,圆心位置,运动方向的半径,运动开始半径,音频的频谱间隔,圆弧开始弧度,圆弧结束弧度
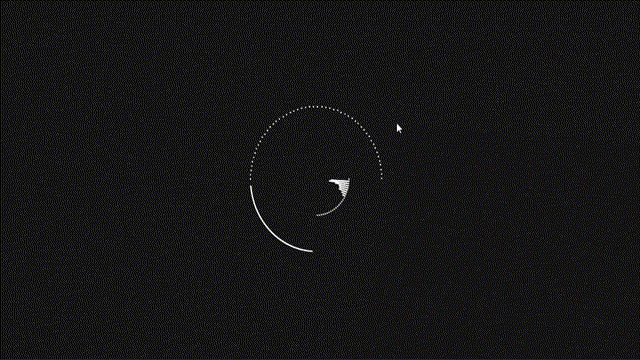
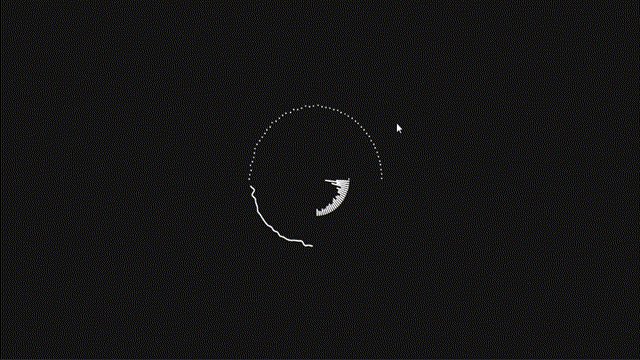
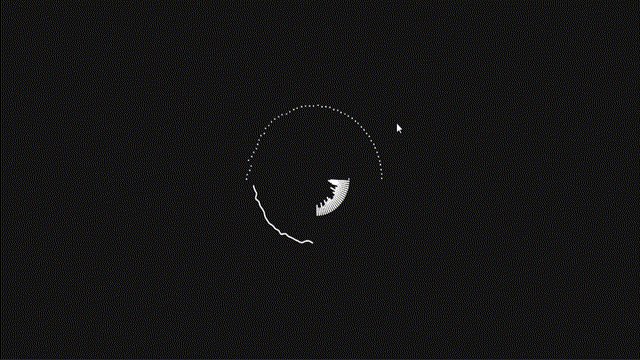
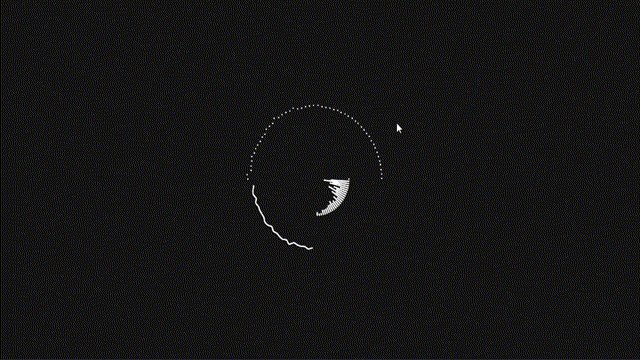
musicArc01
function musicArc01(fft,posX,poxY,maxR,minR,step,start,end){
let spectrum = fft.analyze();
let specStart=map(start,0,2*PI,0,spectrum.length);
let specEnd=map(end,0,2*PI,0,spectrum.length);
for (let i = specStart; i< specEnd; i+=step){
let rad = map(i, 0, spectrum.length, 0, 2*PI);
let l = map(spectrum[i], 0, 255, minR, maxR);
line(posX+minR*cos(rad), poxY+minR*sin(rad),posX+l*cos(rad), poxY+l*sin(rad));
}
}
musicArc02
function musicArc02(fft,posX,poxY,maxR,minR,step,start,end){
let spectrum = fft.analyze();
let specStart=map(start,0,2*PI,0,spectrum.length);
let specEnd=map(end,0,2*PI,0,spectrum.length);
for (let i = specStart; i< specEnd; i+=step){
let rad = map(i, 0, spectrum.length, 0, 2*PI);
let l = map(spectrum[i], 0, 255, minR, maxR);
point(posX+l*cos(rad), poxY+l*sin(rad));
}
}
musicArc03
function musicArc03(fft,posX,poxY,maxR,minR,step,start,end){
let spectrum = fft.analyze();
noFill();
beginShape();
//beginContour();
let specStart=map(start,0,2*PI,0,spectrum.length);
let specEnd=map(end,0,2*PI,0,spectrum.length);
for (let i = specStart; i< specEnd; i+=step){
let rad = map(i, 0, spectrum.length, 0, 2*PI);
let l = map(spectrum[i], 0, 255, minR, maxR);
curveVertex(posX+l*cos(rad), poxY+l*sin(rad));
}
点

用法
analyzer,点的圆心x0y0,点的跳动最小直径
musicPoint
function musicPoint01(analyzer,posX,posY,d){
let level = analyzer.getLevel();
// use level to draw a green rectangle
let levelHeight = map(level, 0, 1, d, d*5);
// circle(40,40,20);
ellipse(posX,posY,levelHeight,levelHeight);
}





