九、event_page_dev
bootstrap3
1、定义
Bootstrap,来自Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得Web 开发更加快捷。它由Twitter 的设计师Mark Otto 和Jacob Thornton 合作开发,是一个CSS/HTML 框架。Bootstrap 提供了优雅的HTML 和CSS 规范,它即是由动态CSS 语言Less 写成。
Bootstrap 中文网:http://www.bootcss.com/
2、前端资源存储位置
本地存储
CND存储(推荐)
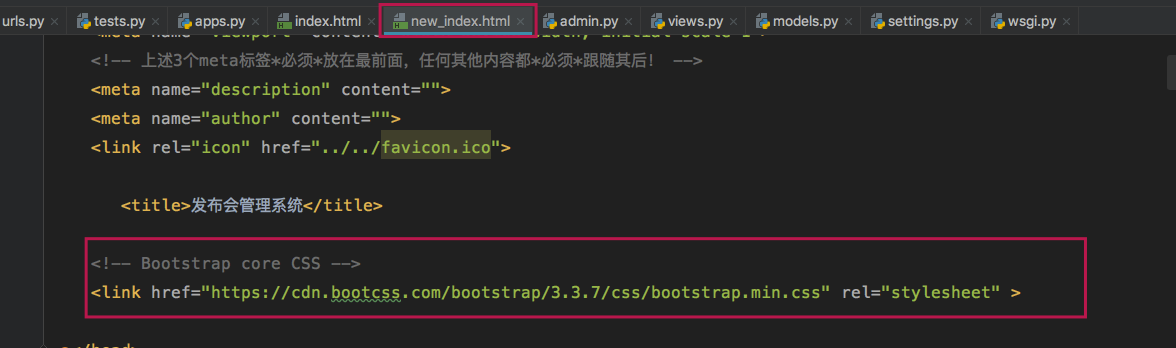
本地引用CDN路径
网上查找CDN文件
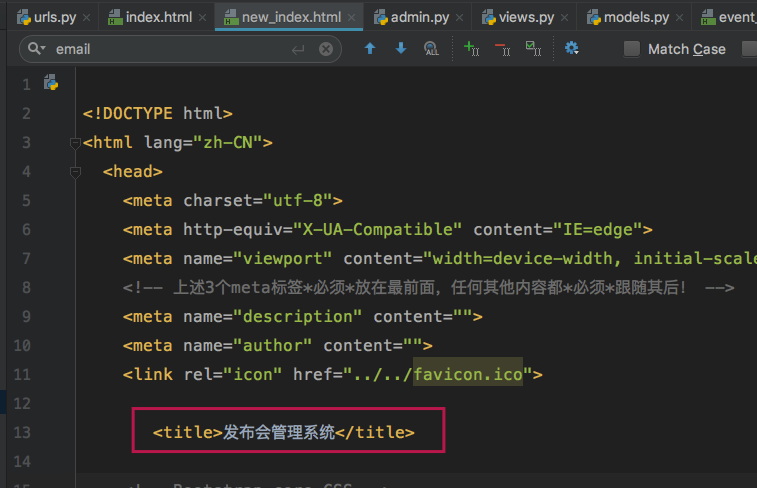
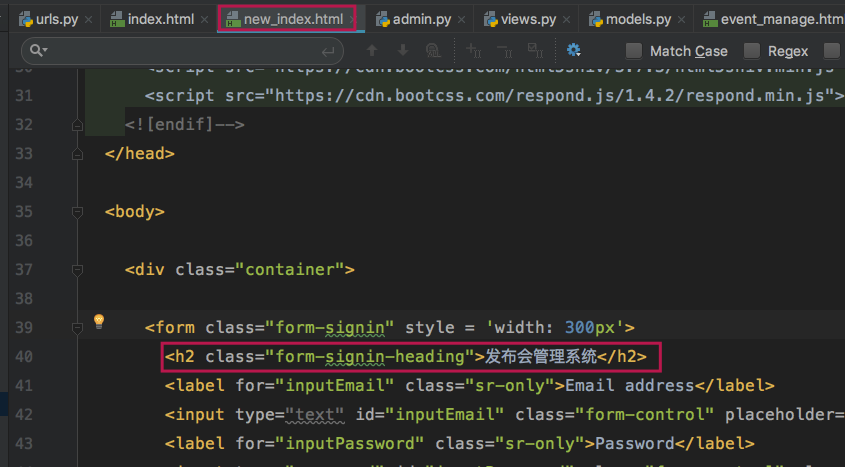
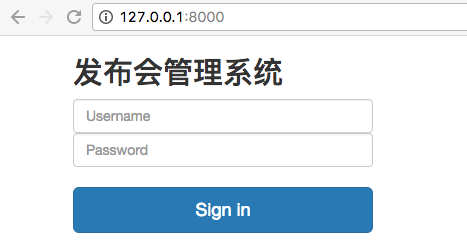
3、登录相关文件修改
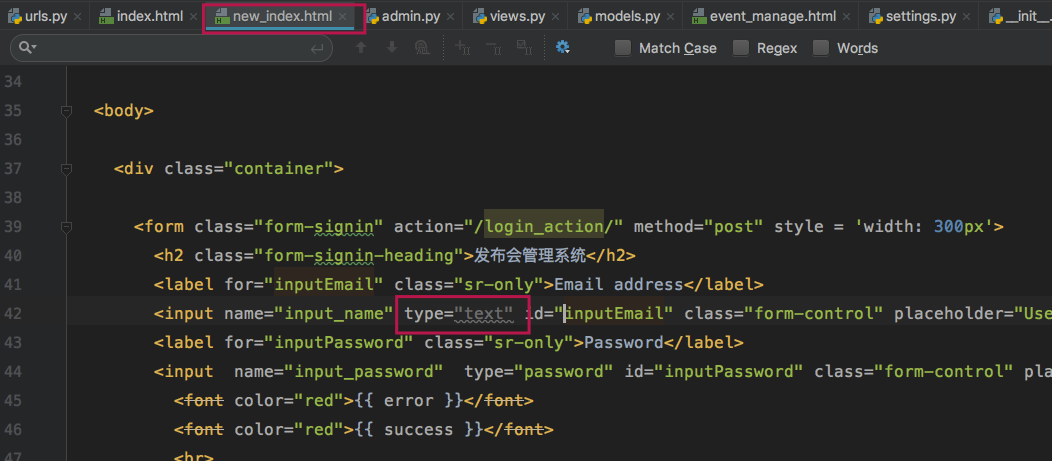
修改title、页面标题


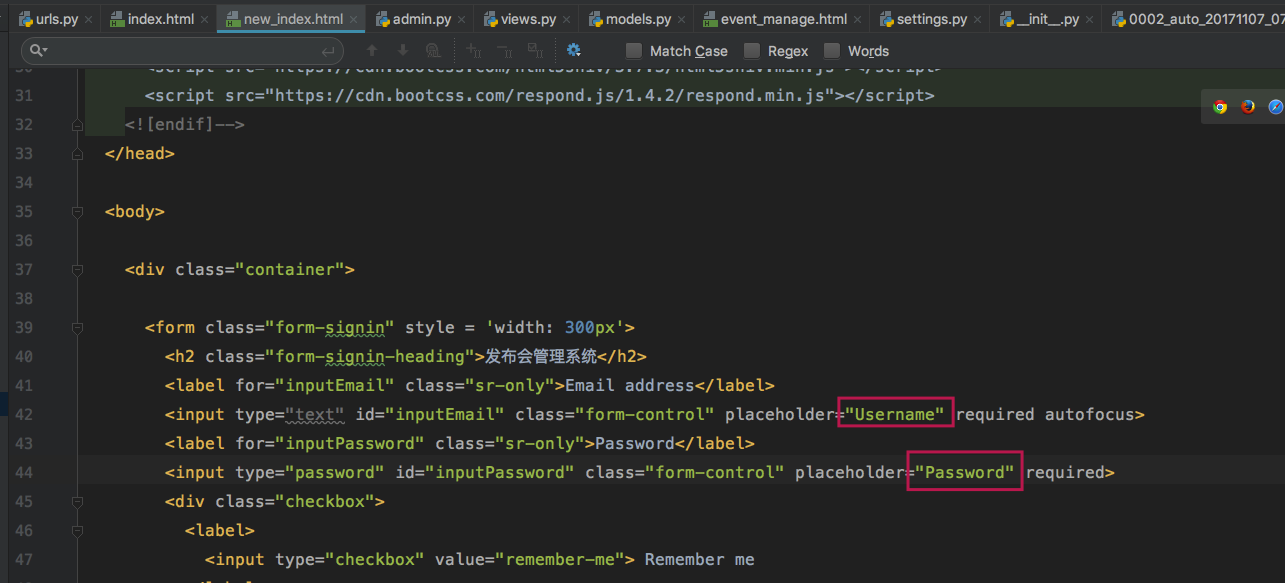
输入框默认显示文案


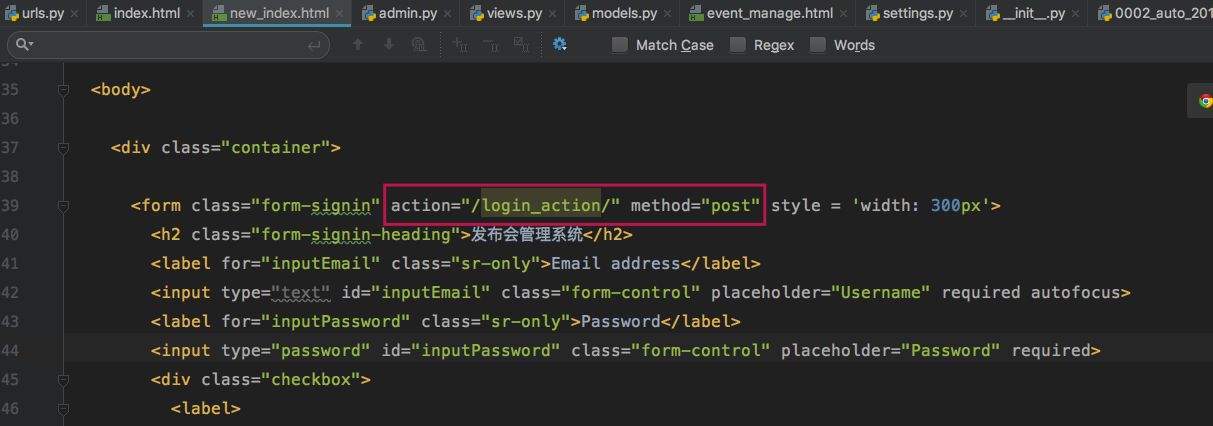
修改登录动作和登录时的请求方法

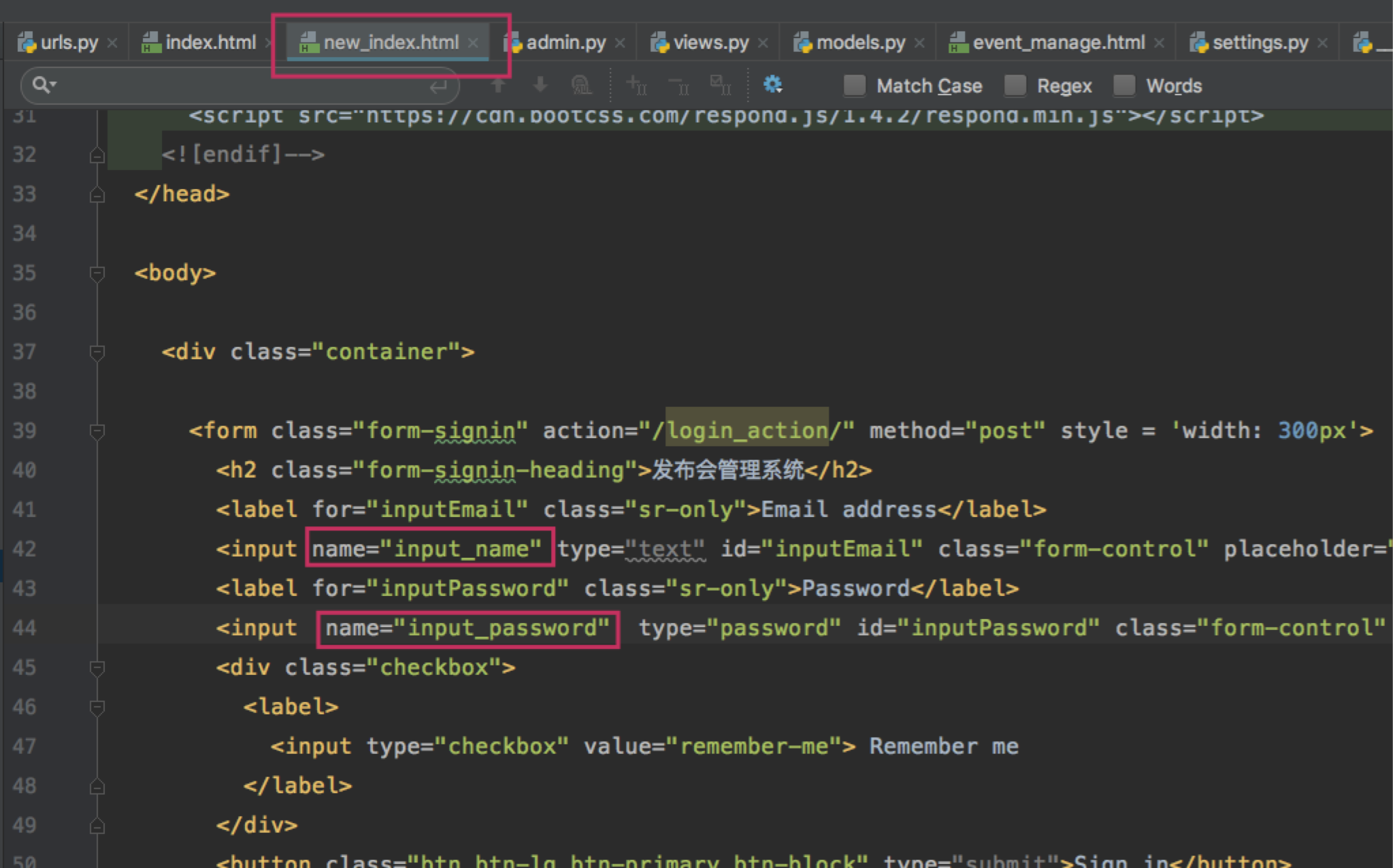
根据name属性的值,修改传参

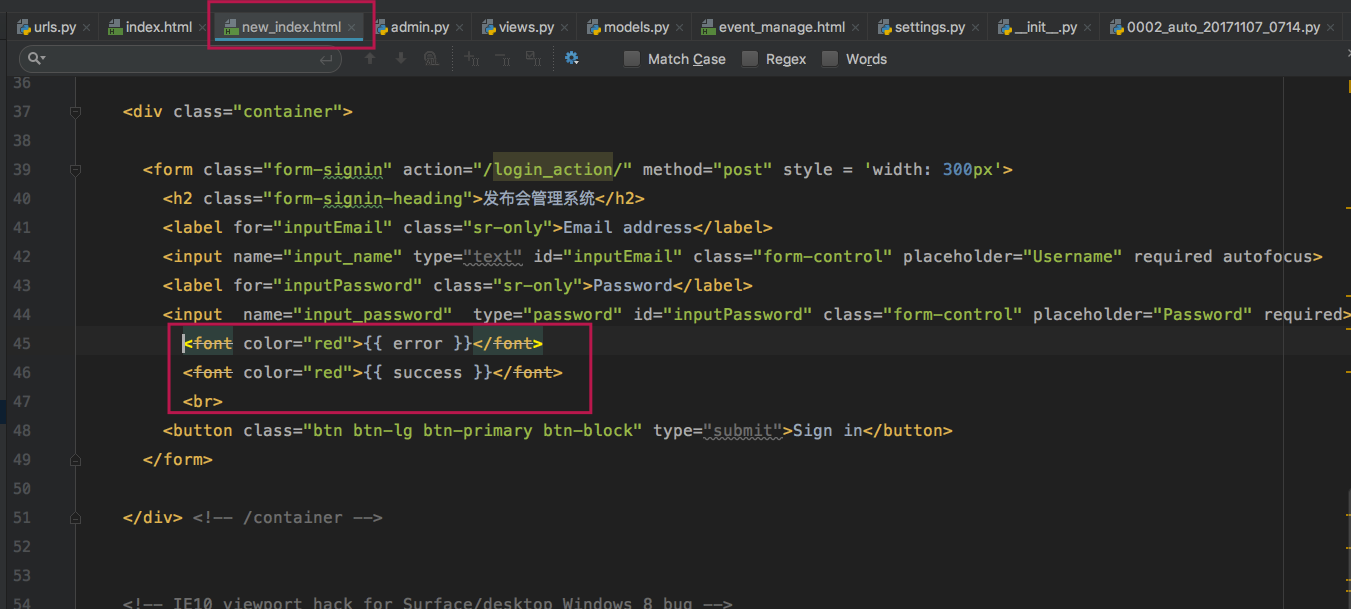
错误信息提示

修改输入框的登陆样式修改为text文本

应用的输入框样式


4、针对Django的bootstrap的开源项目
在python项目下引入Django-bootstrap3的包
MacBook-Pro-7:site-packages monkey$ python3 -m pip install django-bootstrap3
Collecting django-bootstrap3 Downloading django-bootstrap3-9.1.0.tar.gz Building wheels for collected packages: django-bootstrap3 Running setup.py bdist_wheel for django-bootstrap3 ... done Stored in directory: /Users/monkey/Library/Caches/pip/wheels/72/e0/e8/4cb3d765c70ddf660249ac8136b57ec5da9ba9ecc5290d70c4 Successfully built django-bootstrap3 Installing collected packages: django-bootstrap3 Successfully installed django-bootstrap3-9.1.0
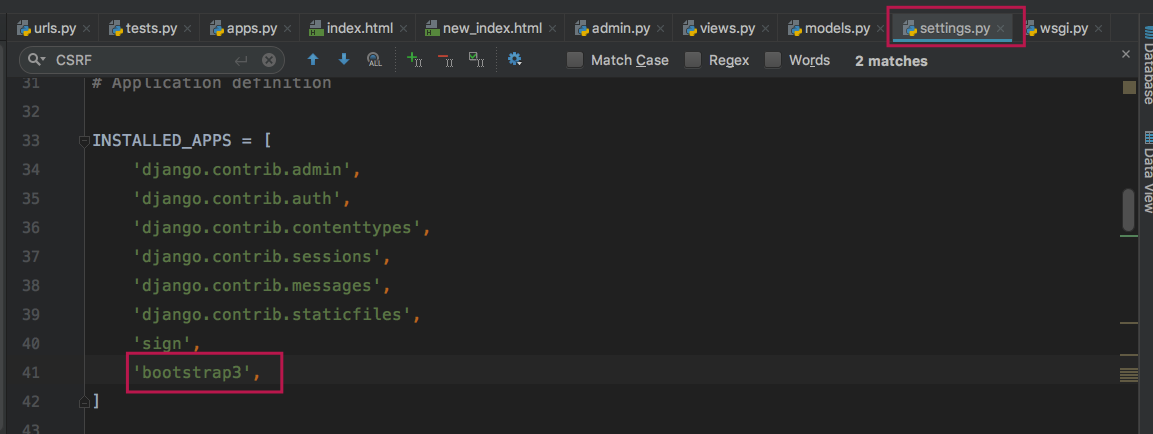
setting.py文件引入应用

页面跳转优化
1、登陆成功跳转页面关联发布会、嘉宾表
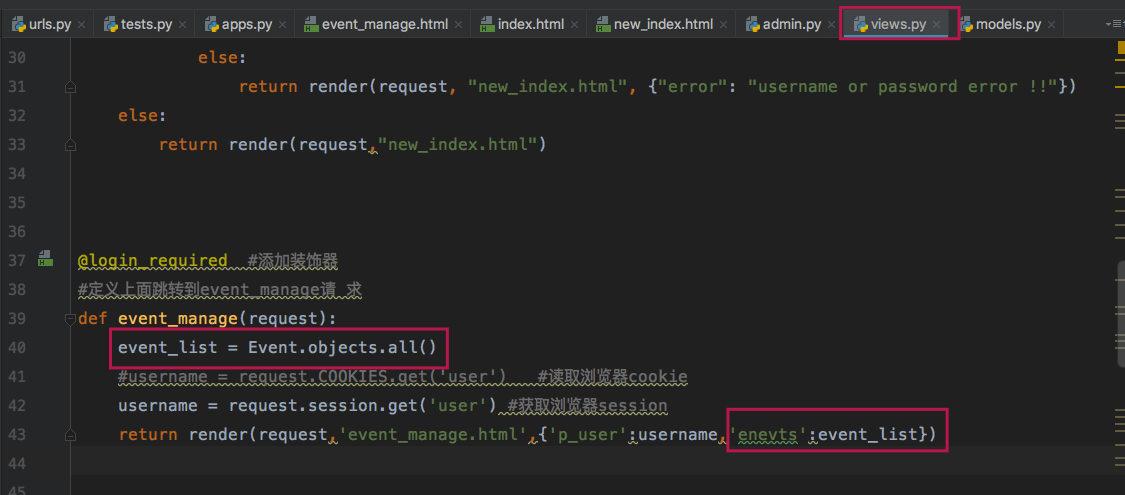
views页面添加
from sign.models import Event,Guest
@login_required #添加装饰器
#定义上面跳转到event_manage请求
def event_manage(request):
event_list = Event.objects.all() #查询到所有的发布会数据
username = request.session.get('user') #获取浏览器session
return render(request,'event_manage.html',{'p_user':username,'enevts':event_list}) :跳转链接

2、在后台创建好发布会、嘉宾表
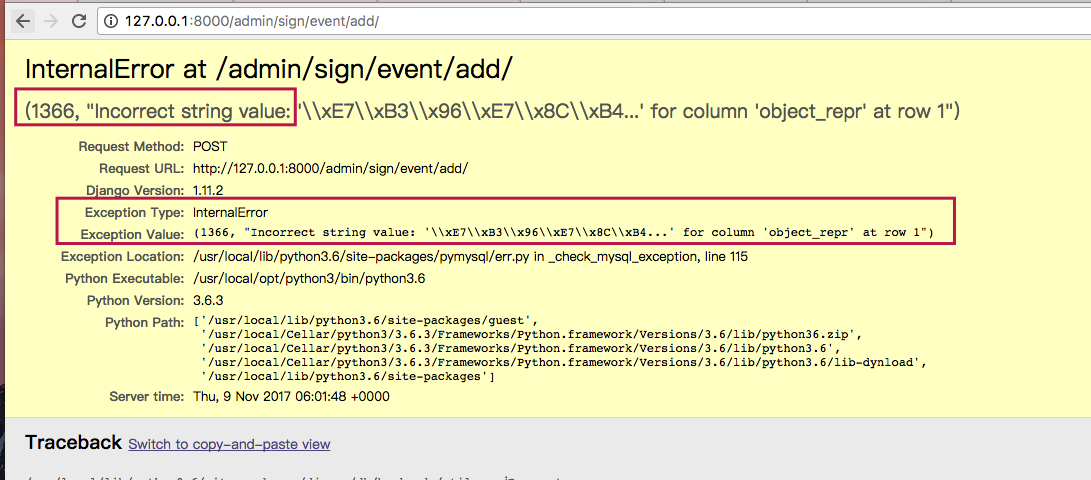
创建数据库遇到1366的报错,报错信息如下图

解析:object_repc这个字段编码错误
->show full columns from 表名; #发现address字段的Collation项非utf8,修改它! ->alter table 表名 change 报错的字段 报错的字段 varchar(100) character set utf8 collate utf8_unicode_ci not null default '';
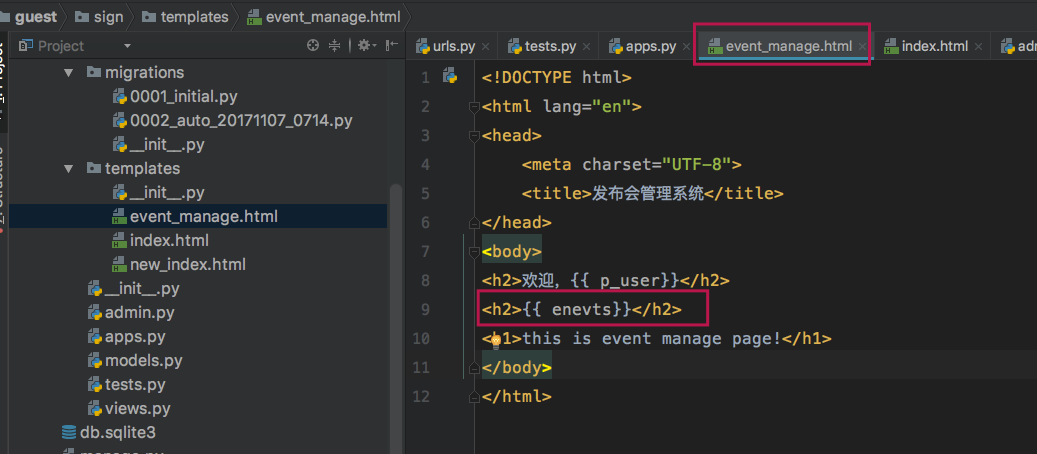
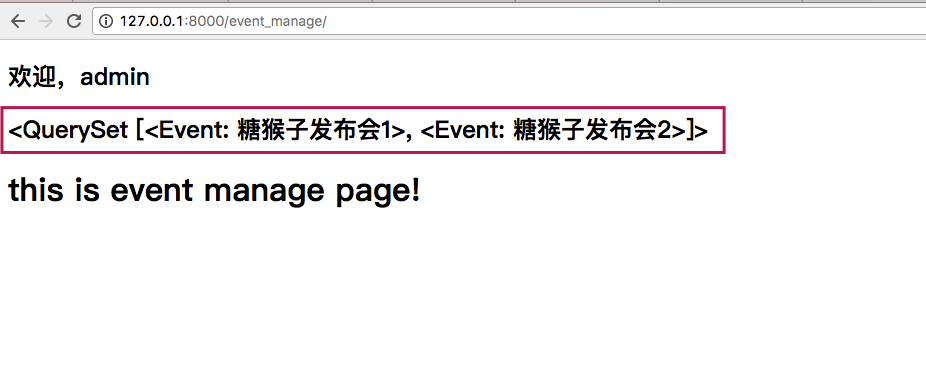
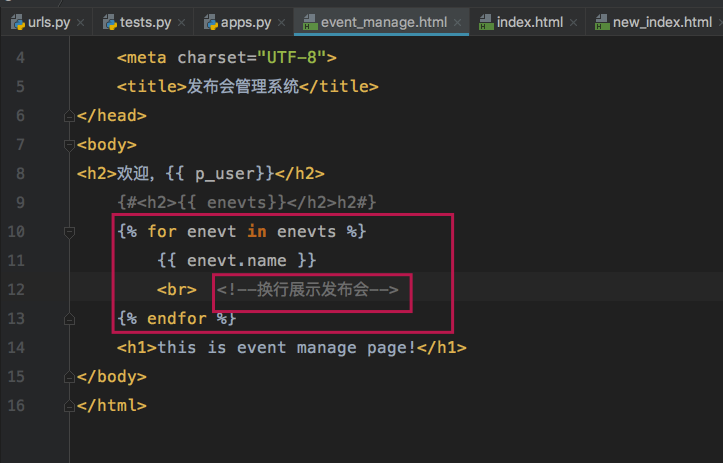
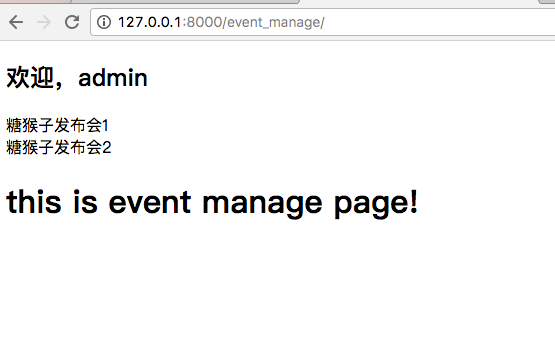
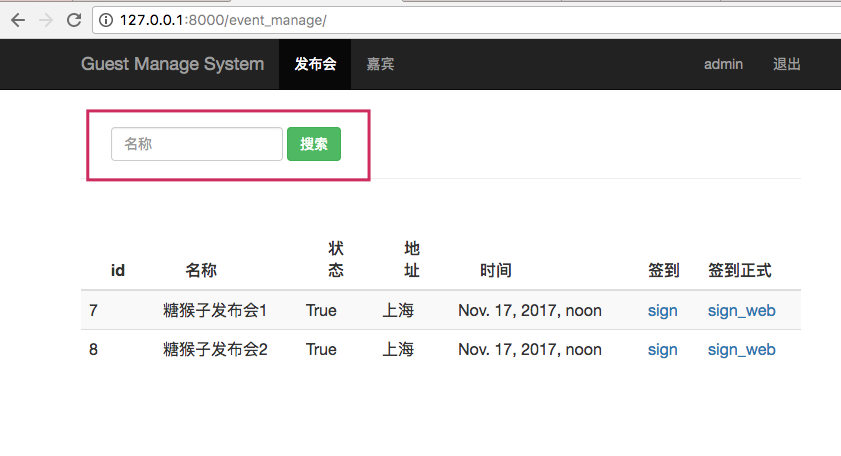
3、将创建好的发布会信息显示在登录成功后的跳转页面


4、将发布会的时间、地点通过for循环给展示出来(利用Django的模板语言)


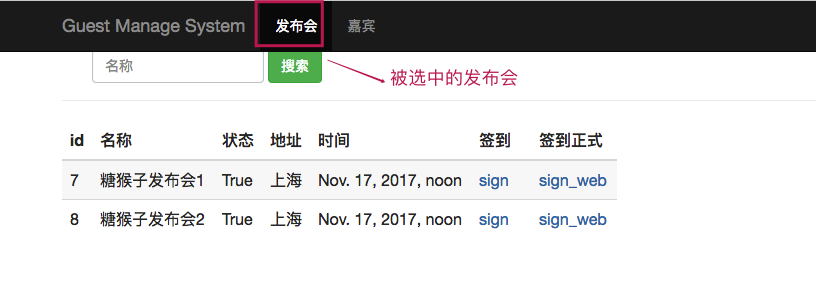
5、样式修改
登录成功跳转html页面修改
<html lang="zh-CN">
<head>
<!-- 头部的引用-->
{% load bootstrap3 %} <!-- 在setting文件里面已经引入了bootstrap3,所以直接引用本地的bootstrap3-->
{% bootstrap_css %}
{% bootstrap_javascript %}
<title>Guest Manage</title>
</head>
<body role="document">
<!-- 导航栏 -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/ event_manage/">Guest Manage System</a> <!-- 管理系统的名称-->
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">发布会</a></li> <!--active:表示选中状态 -->
<li><a href="/guest_manage/">嘉宾</a></li>
</ul>
<ul class="nav navbar-nav navbar-right"> <!--抓取登陆信息-->
<li><a href="#">{{user}}</a></li>
<li><a href="/logout/">退出</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container theme-showcase" role="main">
<!-- 发布会列表-->
<div class="page-header">
<div id="navbar" class="navbar-collapse collapse">
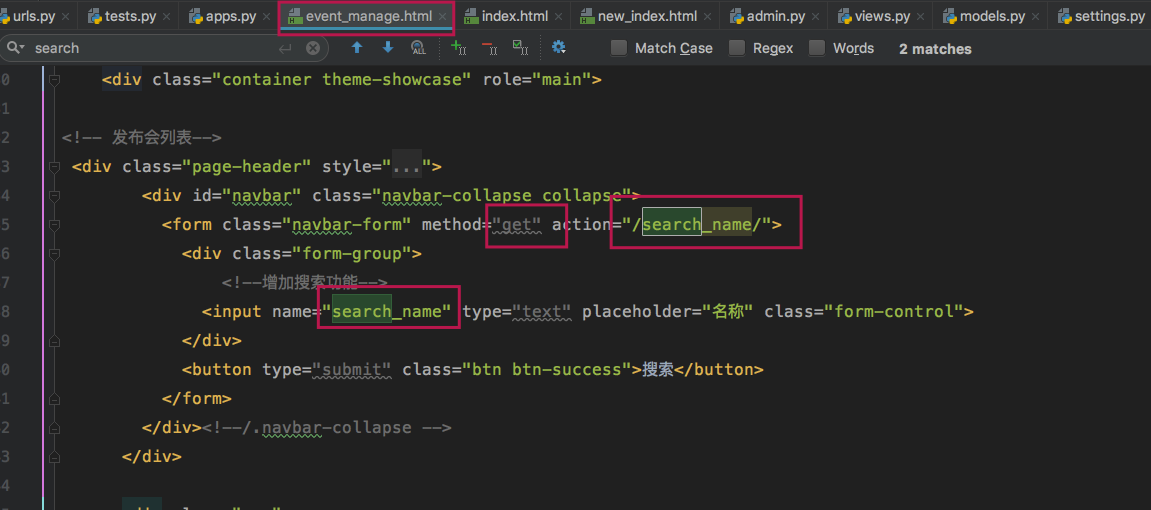
<form class="navbar-form" method="get" action="/search_name/">
<div class="form-group">
<input name="name" type="text" placeholder="名称" class="form-control">
</div>
<button type="submit" class="btn btn-success">搜索</button>
</form>
</div><!--/.navbar-collapse -->
</div>
<div class="row">
<div class="col-md-6">
<table class="table table-striped">
<thead>
<tr>
<th>id</th>
<th>名称</th>
<th>状态</th>
<th>地址</th>
<th>时间</th>
<th style="width: 60px;">签到</th>
<th>签到正式</th>
</tr>
</thead>
<tbody>
{% for event in events %}
<tr>
<td>{{ event.id }}</td>
<td>{{ event.name }}</td>
<td>{{ event.status }}</td>
<td>{{ event.address }}</td>
<td>{{ event.start_time }}</td>
<td><a href="/sign_index/{{ event.id }}/" target="{{ event.id }}_blank">sign</a></td>
<td><a href="/sign_index2/{{ event.id }}/" target="{{ event.id }}_blank">sign_web</a></td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</body>
</html>

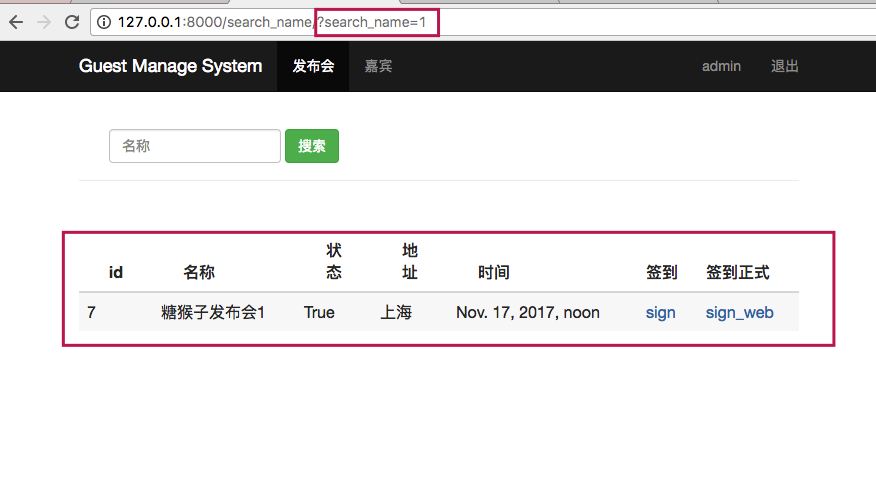
6、给表单增加搜索功能


7、匹配搜索输入框结果
urls配置相对应的访问链接
url(r'^search_name/',views.event_search),
views.py文件写相对应的请求方法
@login_required
def event_search(request):
if request.method == 'GET':
s_name = request.GET.get('search_name')
print(s_name)
event_list = Event.objects.filter(name__contains=s_name)
username = request.session.get('user')
return render(request,'event_manage.html',{'p_user':username,'events':event_list})
else:
return render(request,'new_index.html')