小程序内嵌web-view缓存
现状:
项目是通过web-view内嵌在小程序里的H5页面,然而发布新版本之后,在小程序入口进去看到的还是旧页面
原因:
通用缓存原理
- 浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识
- 浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存
web-view组件就是嵌在小程序里的网页,它本质上是运行在微信内置浏览器里的,它在缓存上并没有完全遵照上述的规则,也即它的缓存并不能及时得到清理
小程序中的缓存分为两部分:页面缓存与网络请求缓存
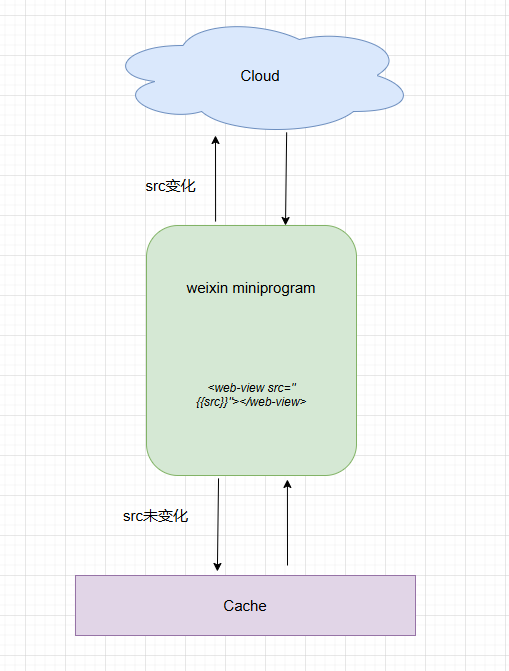
页面缓存
小程序里面, web-view组件是通过一个url地址来访问h5页面的,如果内嵌 H5 的地址不发生变化,那么 web-view 访问资源会从缓存里取,而缓存里并没有最新的数据,这就导致了服务端的最新资源根本无法到达浏览器,这也就解释了为什么修改 Nginx 的 Cache-Control 配置也无法生效的原因。所以,要想彻底解决及时刷新,必须让 web-view 去访问新的地址

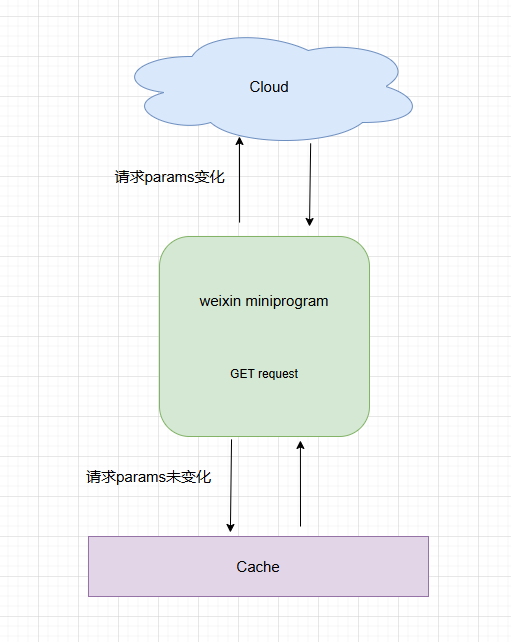
网络缓存(GET request)
微信会设置网络缓存,将通过请求服务器得到的数据缓存到本地,下一次相同参数的请求会默认从缓存中读取,而不是请求服务器;
一般我们将token设置在请求头中的 authorization 字段,在token失效的场景下:拿到最新token的请求参数并没有变化,会直接从缓存中读取上一次token失效的结果,并没有请求服务器,与我们的预期不符

解决方案
针对页面缓存:
- 服务端配置页面不缓存
在nginx访问html、js及css文件的location中添加 add_header Cache-Control "private,no-store, no-cache, must-revalidate, proxy-revalidate";
- src里面添加一个时间戳
src = `https://XXX.com?timestamp=${new Date().getTime()}`
<web-view src='{{src}}'></web-view>- 在
index.html的head头部添加不缓存的配置
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />针对网络缓存:
- 请求参数中添加时间戳信息,每次都会向服务端请求
- 改用post请求
通用解决方案:
- 进入微信-我-设置
- 进入通用设置-存储空间
- 存储空间加载完毕后点击 缓存-前往清理
- 清除小程序缓存即可




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步