ehcarts 实战小计-1
需求
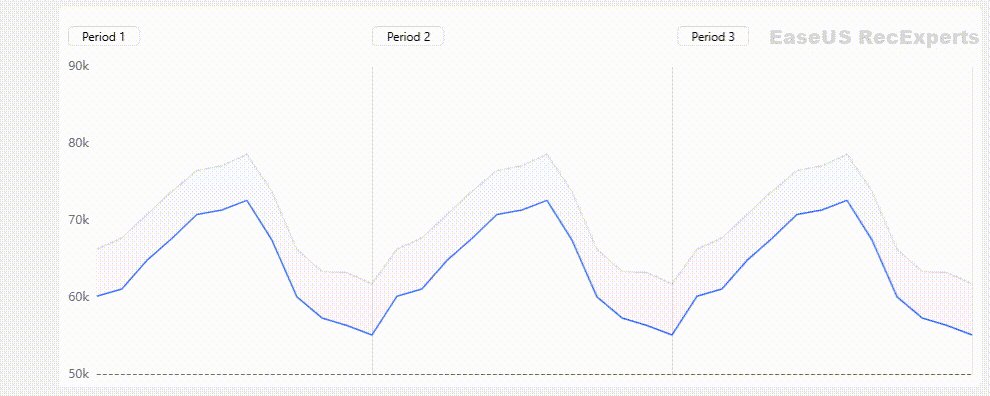
- 展示未来未来36个月(等分为3个时间范围)的经济效益趋势,3个等分时间区域在趋势图上方常显,不同时间区域之间通过灰色虚线间隔开;
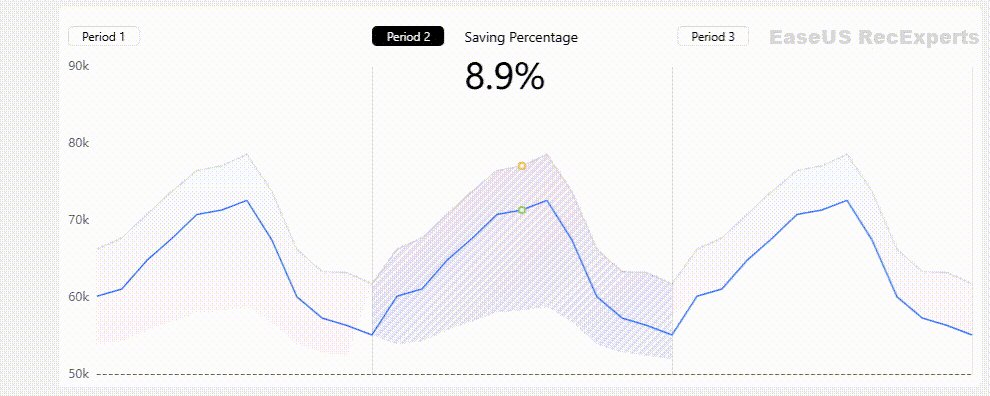
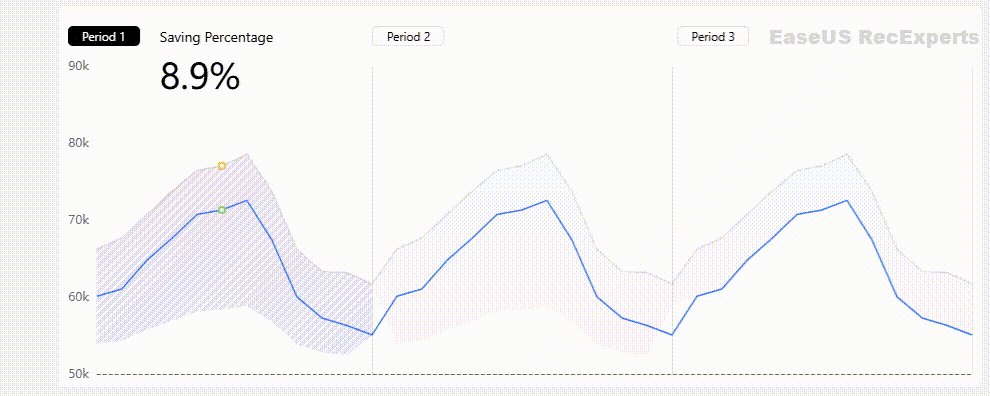
- 鼠标hover趋势图每个1/3区域,对应区域会有以下3个效果:
- 时间范围卡片高亮;
- 趋势图上方展示对应指标;
- 趋势图展示阴影效果;
- 鼠标hover or 点击趋势图无tooltips


实现方案
将整个需求拆分为三部分:
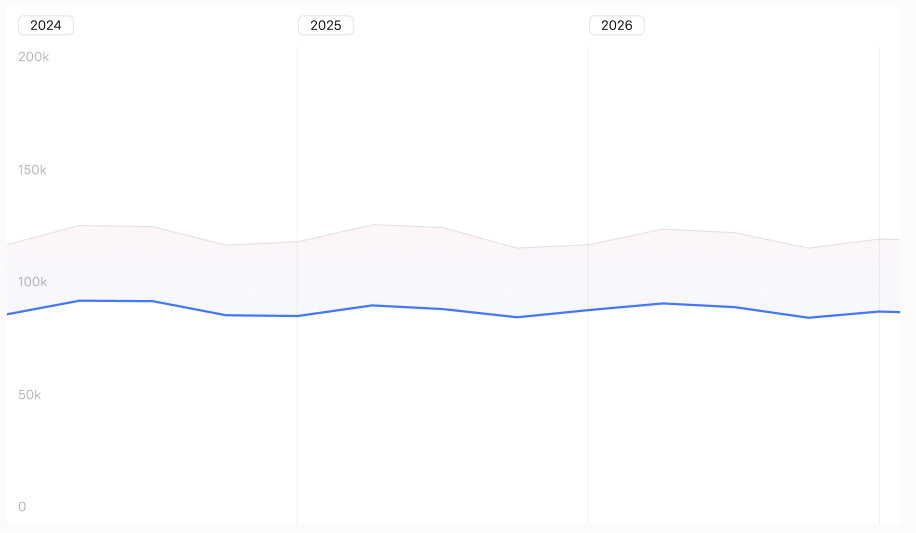
常态数据展示
数据来源中包含两组数据:baseData与data,分别为图中底部的蓝线与顶部的灰线;阴影区域展示的为两部分的差值diffData;
常态显示可通过baseData与diffData设置相同值的stack,即可产生堆叠的效果:
查看代码
const diffData = baseData.map((_,index) => (data[index] - baseData[index]));
// echarts options
const options = {
// other options
// ...
series: [
{
name: 'data',
type: 'line',
lineStyle: {
width: 1.5,
color: 'rgba(0, 0, 0, 0.1)'
},
showSymbol: false,
data: data,
markLine: {
symbol: 'none',
silent: true,
lineStyle: {
color: 'rgba(0, 0, 0, 0.1)',
type: 'solid',
width: 1
},
data: [
{
xAxis: xData[11],
name: 'first period',
label: {
show: false
}
},
{
xAxis: xData[23],
name: 'second period',
label: {
show: false
}
},
{
xAxis: xData[35],
name: 'third period',
label: {
show: false
}
}
]
}
},
{
name: 'baseData',
type: 'line',
stack: 'total',
lineStyle: {
width: 1.5,
color: '#4476FF'
},
showSymbol: false,
data: baseData
}
]
};等分时间区
等分时间去分为两部分:图中的灰线与顶部的时间区名称;
本方案中灰线采用markLine,而顶部的时间区有hover逻辑的展示,所以采用外层覆盖遮罩的方式实现:
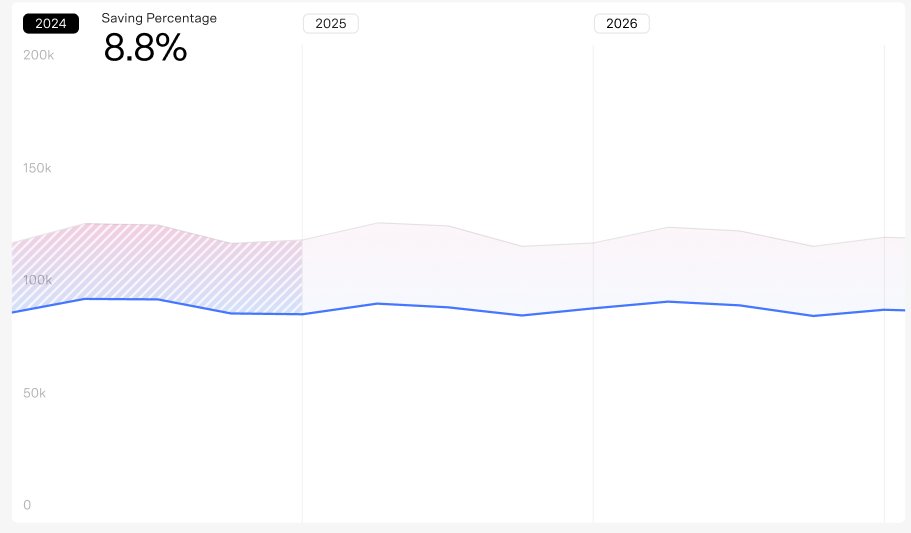
hover逻辑
hover时需要改变对应时间区内数据的areaStyle,并且展示由此计算的另一个数据 calculatedData,所以将这部分逻辑放在遮罩层中展示,根据hover拿到对应的时间区ID再执行相应的计算:
- 定义echarts实例的
hover事件,获取对应的hoverIndex - 根据
hoverIndex将diffData截断为hoverData与unHoverData,并更新options的series - 根据
hoverIndex选取对应时间区的数据计算calculatedData - 根据
hoverIndex渲染时间区高亮和calculatedData展示
实现中遇到的问题
- 图像在hover时出现闪烁
- hover时机只在hover到数据点上才触发,需求需要在对应时间区
- 区域采用图片填充
本文采用的是echarts-for-react组件库:
hover的逻辑初步通过定义ReactEcharts的onEvents属性定义
const onEvents = {
'hoverover': handleHover,
}
...
<ReactECharts
option={options}
onEvents={onEvents}
/>问题1原因:charts在组件内部重新渲染图表去绑定事件
解决方案:采用 onChartReady回调绑定事件
import React, { useEffect, useRef } from 'react';
import ReactECharts from 'echarts-for-react';
const MyChartComponent = () => {
// 创建一个 ref 来引用 ECharts 实例
const chartRef = useRef(null);
// 使用 useEffect 来处理组件加载和卸载的逻辑
useEffect(() => {
// 定义一个回调函数,用于在图表准备好后执行
const onChartReadyCallback = (chart) => {
// 这里可以获取 ECharts 实例并进行操作
// 例如,绑定 click 事件
chart.on('click', (params) => {
console.log('Chart clicked', params);
});
// 你还可以在这里执行其他操作,比如设置特定的配置项等
};
// 如果 chartRef 当前有当前的 ECharts 实例,就调用回调函数
if (chartRef.current) {
onChartReadyCallback(chartRef.current.getEchartsInstance());
}
// 组件卸载时,注销事件监听器
return () => {
const chart = chartRef.current.getEchartsInstance();
if (chart) {
chart.off('click');
}
};
}, []);
// 定义图表的配置项
const getOption = () => {
return {
title: {
text: 'ECharts Example'
},
tooltip: {},
legend: {
data:['Sales']
},
xAxis: {
data: ["shirt", "cardigan", "chiffon shirt", "pants", "heels", "socks"]
},
yAxis: {},
series: [{
name: 'Sales',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
};
return (
<ReactECharts
ref={chartRef}
option={getOption()}
style={{ height: 400 }}
onChartReady={onChartReadyCallback}
/>
);
};
export default MyChartComponent;问题2:本文的数据量较少,考虑实现hover对应区域而不是数据点,采用tooltip的formatter替代开始的hover逻辑
const options = {
tooltip: {
trigger: 'axis',
transitionDuration: 0,
formatter: renderToolTip,
}
}
const renderToolTip = (params) => {
const hoverdIndex = Math.floor(params[0]?.dataIndex / 12);
// other hover operation...
}问题3:echarts的区域可以采用图片填充,需要注意的是图片引入的路径问题
React中引入静态资源都是使用相对路径引入,地址是基于入口文件index.html的而不是当前js文件的,以本次要实现的阴影区域填充为例
areaStyle: {
color: { image: '../assets/imgs/fill-img.svg', repeat: 'repeat' }
}此种方式的src是固定的字符串,当进行webpack打包时可能会出现路径问题,不推荐
正确方式是使用import引入,如
import fillSVG from '../assets/imgs/fill-img.svg';
//...
const options = {
// other options
areaStyle: {
color: { image: fillSVG, repeat: 'repeat' }
},
}这里导入的fillSVG是动态导入的,具有动态路径,且是基于Webpack编译后的文件的,因此推荐这种方式。
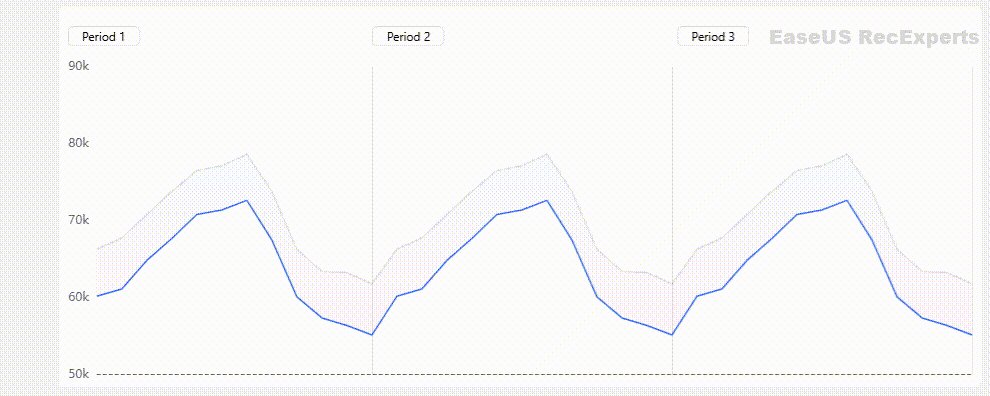
最终效果