Content-Type 的小知识
起因
在某次开发中,前端发起了get请求,但是后端报错未设置Content-Type为"application-json";看到这条报错之后就直接在请求中设置了:
export const getUserInfo = async (param) => {
const res = await axiosInstance.get(uris.getUserInfo(), {
headers: { 'Content-Type': 'application/json' },
params: param
});
return res;
};设置完成后发现开发者工具-network中的请求头并没有出现预期中的'Content-Type': 'application/json,同时后端在跟我确认请求方式为get之后告诉我不应该出现这个报错,由他去解决;
在这个过程中学习到一些有意思的知识记录下来。
Content-Type是什么
HTTP 请求中的 Content-Type 是一个请求头(header),它用于指定发送给服务器的数据内容的媒体类型(MIME 类型)。这个请求头告诉服务器,客户端发送的数据是什么格式,这样服务器就可以正确地解析和处理这些数据。
当客户端发送一个包含请求体的 HTTP 请求时,必须指定一个合适的 Content-Type,以便服务器知道如何正确地解析请求体中的数据。如果客户端没有指定 Content-Type,服务器可能会默认使用某种类型来解析数据,或者可能会因为无法确定数据类型而返回错误。
例如,如果你正在使用 JavaScript 的 fetch API 发送一个 POST 请求,并且请求体包含 JSON 数据,你应该设置 Content-Type 为 application/json:
fetch('http://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ key: 'value' })
});在这个例子中,Content-Type 告诉服务器请求体中的数据是 JSON 格式的,服务器应该按照 JSON 的规则来解析请求体中的数据。
为什么GET请求不需要Content-Type
GET 和 POST 是两种常用的方法,它们在用途、安全性、数据传输方式等方面有所不同,正是这些区别决定了GET请求不需要Content-Type
1. 用途
- GET:用于请求从服务器检索特定资源。GET 请求应该只用于获取数据,而不会导致服务器上的状态变化。
- POST:用于向服务器提交数据以创建新资源或更新现有资源。POST 请求通常会导致服务器上的状态变化。
2. 数据传输
- GET:数据附加在 URL 中,通过查询字符串参数传递。例如:
http://example.com?name=value&another=value。 - POST:数据包含在请求体(body)中,不在 URL 中显示。
3. 数据大小限制
- GET:由于数据附加在 URL 中,长度受限于浏览器和服务器对 URL 长度的限制。
- POST:数据包含在请求体中,理论上没有大小限制。
4. 缓存
- GET:GET 请求可以被缓存,这意味着相同的 GET 请求可以返回缓存的响应,而不是每次都从服务器获取。
- POST:POST 请求通常不会被缓存,因为它们通常导致服务器状态的变化。
5. 书签
- GET:由于数据在 URL 中,GET 请求可以被书签。
- POST:由于数据不在 URL 中,POST 请求不能被书签。
6. 安全性
- GET:由于数据在 URL 中可见,GET 请求被认为是不安全的,不适合传输敏感信息。
- POST:数据在请求体中,对 URL 观察者不可见,相对更安全。
GET 不需要定义 Content-Type的原因总结如下:
- 数据位置:GET 请求的数据是通过 URL 传递的,而不是通过请求体。因此,不需要指定
Content-Type,因为 HTTP 协议默认知道 GET 请求的数据是作为 URL 参数传递的。 - 请求体的缺失:在标准的 HTTP/1.1 规范中,GET 请求通常不包含请求体。由于没有请求体,也就没有需要指定
Content-Type的必要。 - 简单性:GET 请求设计为简单且安全的数据检索,不需要复杂的数据类型定义,因此不需要
Content-Type。
补充
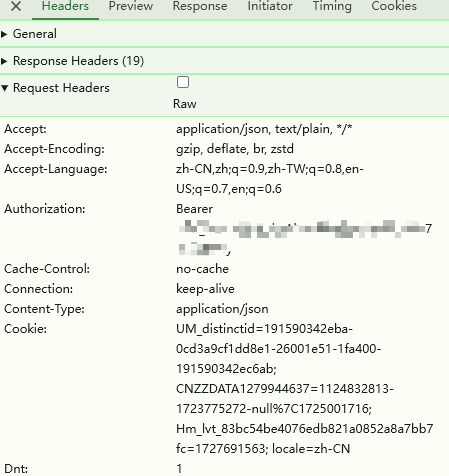
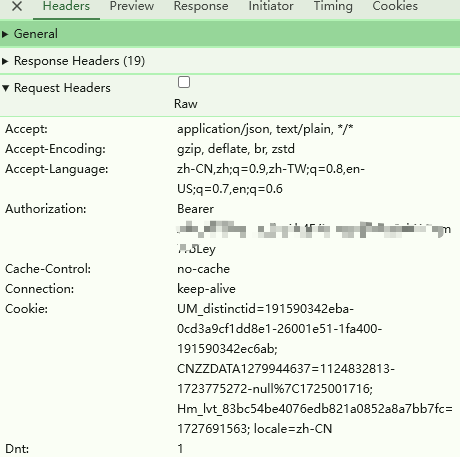
GET 不需要定义Content-Type,当我使用axios在请求头中定义了也会被过滤掉,所以在实际发起的请求中看不到该设置,但是如果在某些场景下开发者确实需要这些配置该如何实现呢?
在请求中设置参数 data:true
参考 axios get请求如何设置Content-Type_axios get content-type-CSDN博客
export const getUserInfo = async (param) => {
const res = await axiosInstance.get(uris.getUserInfo(), {
headers: { 'Content-Type': 'application/json' },
params: param,
data: true
});
return res;
};