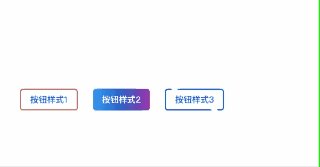
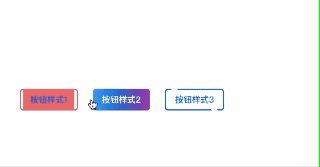
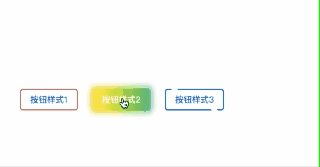
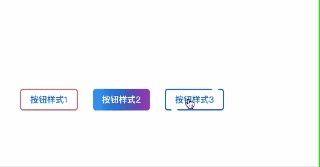
分享几个按钮样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .content{ display: flex; align-items: center; width: 100%; height: 500px; } .content>div{ margin-left: 25px; } </style> <style> .btn{ position: relative; display: inline-block; cursor: pointer; color: rgba(15,110,240,1) ; box-sizing: border-box; font-size: 14px; line-height: 28px; text-align: center; user-select: none; border: 2px solid #ff7675; border-radius: 5px; padding: 2px 15px; overflow: hidden; transition: 0.2s all ease; } .btn::before{ background-color: rgba(255,117,118,1); content: ''; width: 0%; height: 100%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: -1; transition: 0.5s all ease; } .btn:active{ border-color: rgba(255,117,118,0.5); } .btn:active:before{ background-color: rgba(255,117,118,0.5); } .btn:hover::before{ width: 120%; } </style> <style> .btn2{ position: relative; display: inline-block; cursor: pointer; color: #fff ; box-sizing: border-box; font-size: 14px; text-align: center; background: linear-gradient(90deg,#03a9f4,#f441a5,#ffed3b,#03a9f4); background-size: 400%; line-height: 32px; user-select: none; border-radius: 5px; padding: 2px 15px; z-index: 1; transition: 0.2s all ease; } .btn2::before{ background: linear-gradient(90deg,#03a9f4,#f441a5,#ffed3b,#03a9f4); background-size: 400%; border-radius: 5px; content: ''; opacity: 0; position: absolute; left: -3px; right: -3px; top: -3px; bottom: -3px; z-index: -1; transition: 0.3s all ease; } .btn2:hover:before{ filter: blur(5px); opacity: 1; animation: btn2Animate 8s linear infinite; } .btn2:hover{ animation: btn2Animate 8s linear infinite; } .btn2:active{ opacity: 0.5; } @keyframes btn2Animate { 0% { background-position: 0%; } 100% { background-position: 400%; } } </style> <style> .btn3{ position: relative; display: inline-block; cursor: pointer; color: #0f6ef0 ; box-sizing: border-box; font-size: 14px; line-height: 28px; text-align: center; user-select: none; border: 2px solid #0f6ef0; border-radius: 5px; padding: 2px 15px; background: none; } .btn3::before,.btn3::after{ content: ''; width: 10px; height: 2px; background: #fff; transform: skewX(50deg); position: absolute; transition: 0.5s all linear; } .btn3:before{ top: -2px; left: 10%; } .btn3:after{ bottom: -2px; right: 10%; } .btn3:active{ border-color: rgba(255,117,118,0.5); color: rgba(255,117,118,0.5); } .btn3:hover::before{ left: 80%; } .btn3:hover::after{ right: 80%; } </style> <body> <div class="content"> <div class="btn">按钮样式1</div> <div class="btn2">按钮样式2</div> <div class="btn3">按钮样式3</div> </div> </body> </html>
一个幽默的前端爱好者,记录下自己的心得体会

