如何开发一个油猴脚本- 从零开始编写一个油猴脚本
前言
之所以开发这个插件,是因为昨天在知乎看了一篇文章:为什么CSDN上很少人会去给文章点赞?,我引用一下其中一个答主的回答:
只有我自己写博客了,我才发发现这个问题,阅读几百上千,评论0,点赞 0 。可能是点赞的按钮不明显,我说说我自己看csdn博客的情况:程序遇到问题,网上查一下,按csdn的博文操作,没效果,关了继续查,有效果,继续工作。就这样了,很少去点赞,就算查了非常久的问题,结果发现在某个博主那里得到解决,也会留个评论吐槽顺便支持下博主,还是不会点赞。
这情况和我本人差不多,每次遇到问题,有时要看好几篇博文才能解决问题,而这几篇博文中恰好只有一篇才是最有价值的,也就是能解决我的问题的那篇,但是解决问题总不能白嫖吧?
至少点个赞或者留个评论如“博主666”之类的。
但是呢查文章多了发现写评论是真的浪费时间,于是我想,不如我把我一些评论事先写好,遇到对我有帮助的博文再一键点赞评论,说干就干,于是花了一点点时间就写好了这个脚本。
开发脚本之前的准备工作
1.什么是油猴(Tampermonkey )
首先,油猴和油猴脚本有什么区别?
Tampermonkey 就是一款免费的浏览器扩展和最为流行的用户脚本管理器,它适用于 Chrome, Microsoft Edge, Safari, Opera Next, 和 Firefox 等等。你安装后你的浏览器不会发生任何变动,直到你开始安装一种叫做油猴脚本(用户脚本)的东西。
油猴脚本一般指用户脚本(User Script),ta 是一段 Javascript 代码,它们能够优化您的网页浏览体验。一般有包含但不限于以下几种功能:
- 能为网站添加新的功能,比如本篇博文所介绍的
csdn 手动一键点赞评论脚本。 - 能使网站的界面更加易用,比如一些
改变网站样式、排版的脚本等。 - 能隐藏网站上烦人的部分内容,比如一些
去广告的脚本。
博主日常用的比较多的油猴脚本网站:https://greasyfork.org/zh-CN/
2.安装油猴(Tampermonkey )
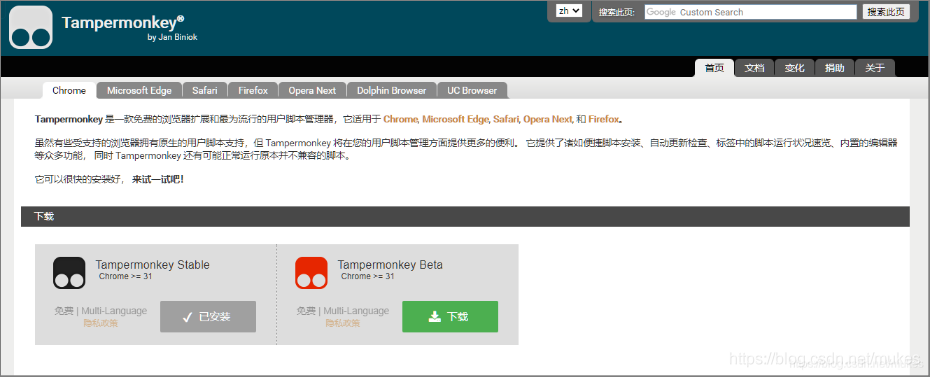
油猴官方下载地址:http://www.tampermonkey.net/

点进去你会发现上面有各个浏览器的选项;而下面则是下载地址,油猴扩展有两个版本,一个 stable 版本,一个 beta 版本,顾名思义,一个是稳定版,一个是测试版。下载稳定版就好了。
油猴支持的浏览器有 Chrome, Microsoft Edge, Safari, Opera Next, Firefox,和 UC 浏览器等等,各大主流浏览器几乎都支持了。
3.新建一个油猴脚本
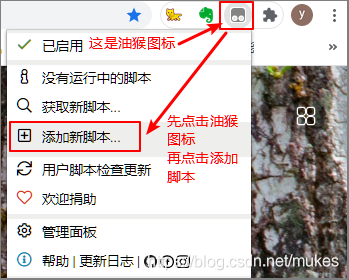
安装好油猴后,在浏览器工具栏上点击油猴,添加新脚本

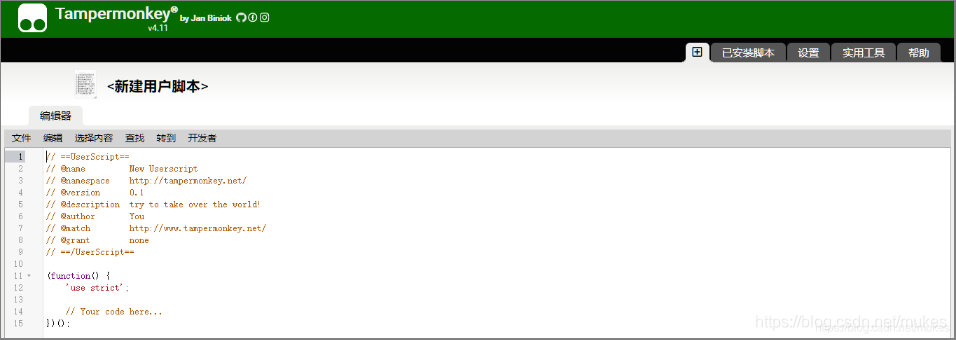
接着跳转到脚本编写界面

图里的代码头是自带的,叫做元数据。每个用户脚本都含有一段元数据,用来向 Tampermonkey 描述这个脚本自身的信息:脚本名,作者,描述,执行规则等等
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://*/*
// @grant none
// ==/UserScript==
123456789
我粗略解释一下
// ==UserScript==
// @name 这里是你的编写的油猴脚本的名字
// @namespace 这个是命名空间;用来区分名称相同但是作者不同的用户脚本,一般都是写作者的个人网址,没有也可以写你的博客地址
// @version 0.1 这个是版本号
// @description 这个是功能描述,描述你的这个脚本是用来干嘛的
// @author 这个是作者的名字,比如我:mukes
// @match 这个是该脚本匹配的网址,支持通配符匹配
// @include 这个也是该脚本匹配的网址,支持通配符匹配
// @exclude 这个和 iclude 配合使用,排除匹配到的网址,优先于 include
// @grant none
// ==/UserScript==
1234567891011
match 和 include 是有一点区别的,区别在这?match更严格一点,它对 * 角色的含义设定了更严格的规则,详情点击这里
如果你不会 不想自己写一个脚本的话,那你可以去 油猴脚本网站 搜索你需要的脚本。
脚本需求分析迭代过程
我不是做好需求分析再写代码的,因为当时脑子里面只有一个朦胧的概念而已,我就打算边写边实践边改代码。
v0.1.0版本
一开始的插件是一点开博文就自动点赞和评论
然后我发现我打开自己的博文也会点赞评论…我去,不行,得改( ̄. ̄)
v0.1.0版本
在脚本文件头加了排除自动点赞评论自己博文的一行代码
// @exclude https://blog.csdn.net/mukes/article/details/*
1
刷着刷着博文,我发现一刷新页面又会自动评论Σ( ° △ °|||)︴,那我刷新几次岂不是就会评论几次?不行,得改( ̄▽ ̄)"
v0.3.0 版本
本来想写一个函数判断自己是否评论点赞了。结果突然冒出来一个想法:有一些文章对我零作用啊,我不想点赞和评论 >_<,为什么不改成手动一键点赞评论?so~此版本 卒╮(╯▽╰)╭
v0.4.0 版本
在浏览器页面添加一个按钮,直接把自动点赞评论改为手动点击
虽然我前端渣得要死,但是我也知道这个按钮是真的丑,又得改╮( ̄▽ ̄)╭
v0.5.0 版本
我又双叒叕发现了一个问题,这个按钮固定在标签页的话,如果我阅读到文章末尾,那我岂不是又要按 “home” 键回到文章开头再点赞???能一步就一步,干嘛要变成两步呢?(>_<)
于是我找啊找,呀嘿~发现了 ≧◇≦

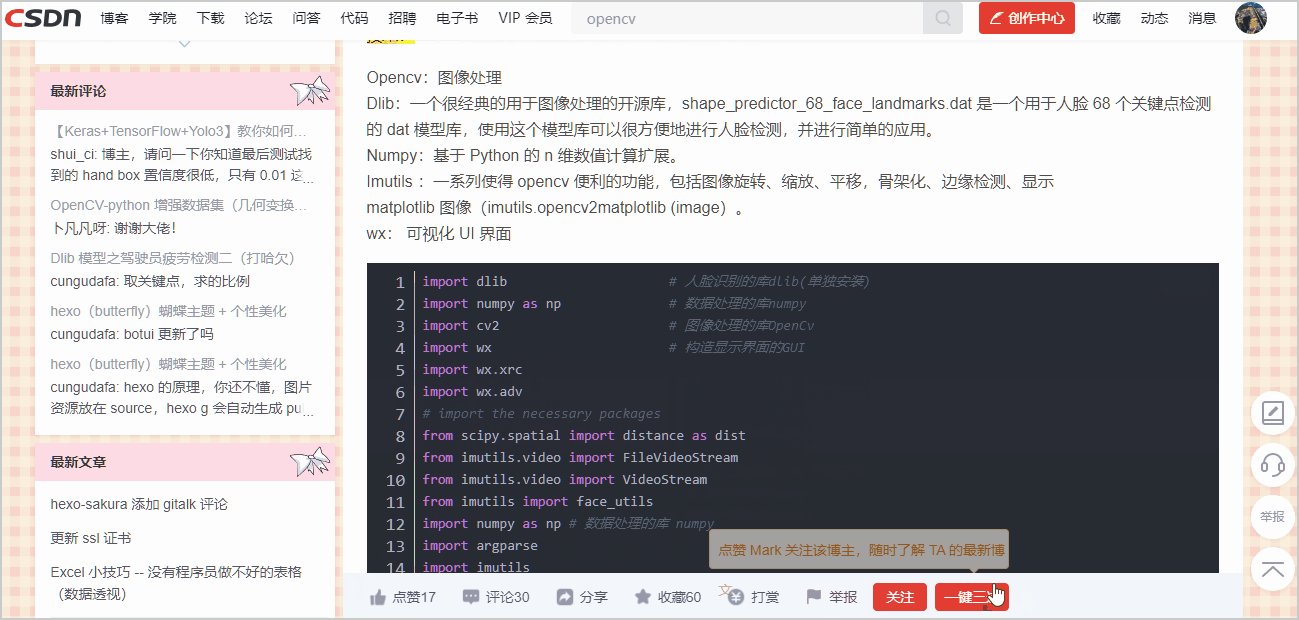
如何所示,csdn 博文页面一共有两个地方在阅读滑动鼠标的时候仍然保持不动的
那么选择哪里放按钮就显而易见了
按钮改了位置后,发现样式和csdn 自带的不一致(似乎混进了一个奇怪的东西 ):

留着 v1.0.0 版本再改吧,我已经看到胜利在向我招手了 b( ̄▽ ̄)d
v1.0.0 版本
此处插播一条消息:关于以上版本号为何这般命名,请参考我的另一篇博文:版本号命名规则
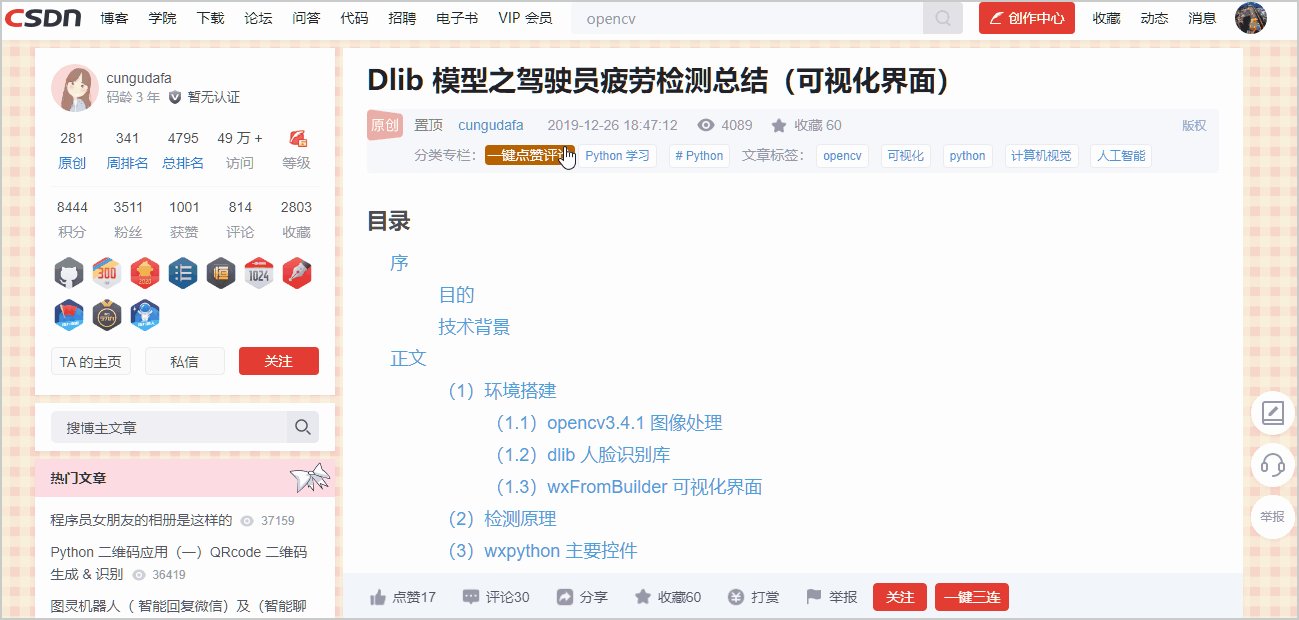
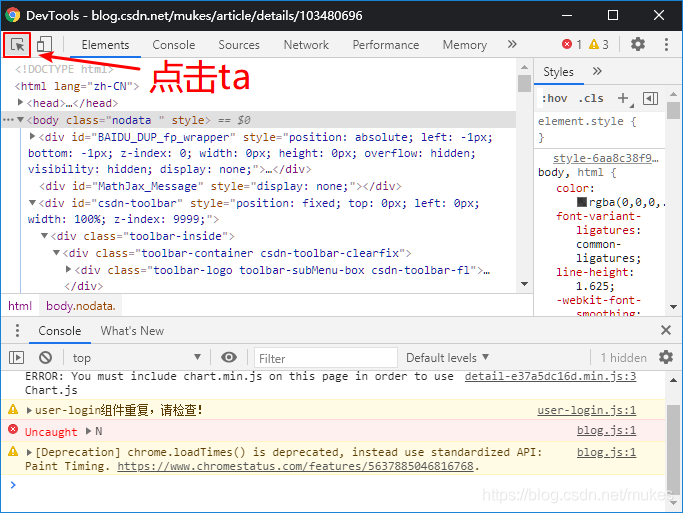
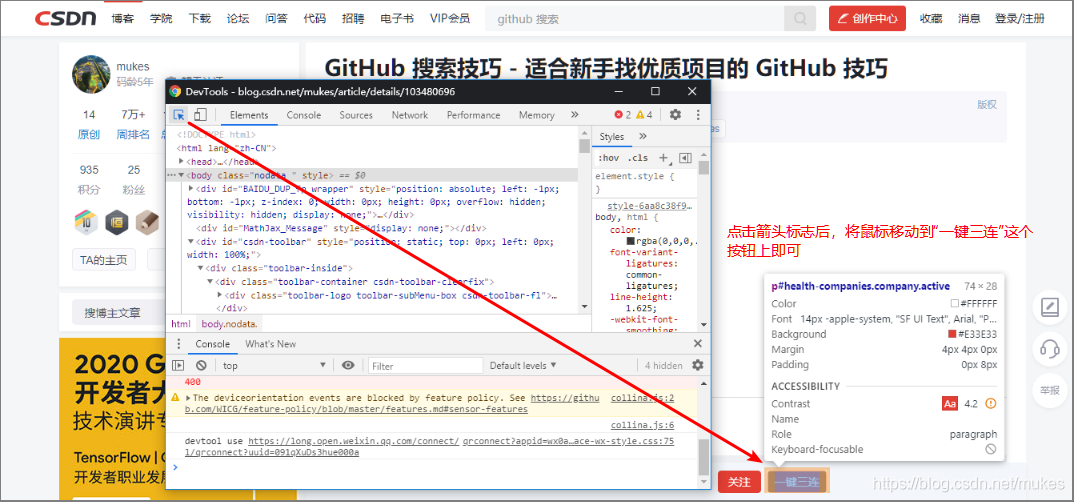
要改和网页端一样的样式的话,那就需要用到一个神奇的按键 F12 了,用谷歌浏览器打开博文:https://blog.csdn.net/mukes/article/details/103480696,点击 F12 ,跳出 DevTools 工具窗口,如下图:

点击图中的箭头
然后再把鼠标移动到网页上一键三连这个元素上

由上图就可以获得很多信息了,比如 一键三连这个按钮的宽和高是74x28
背景颜色是#E33E33,字体颜色为#FFFFFF。
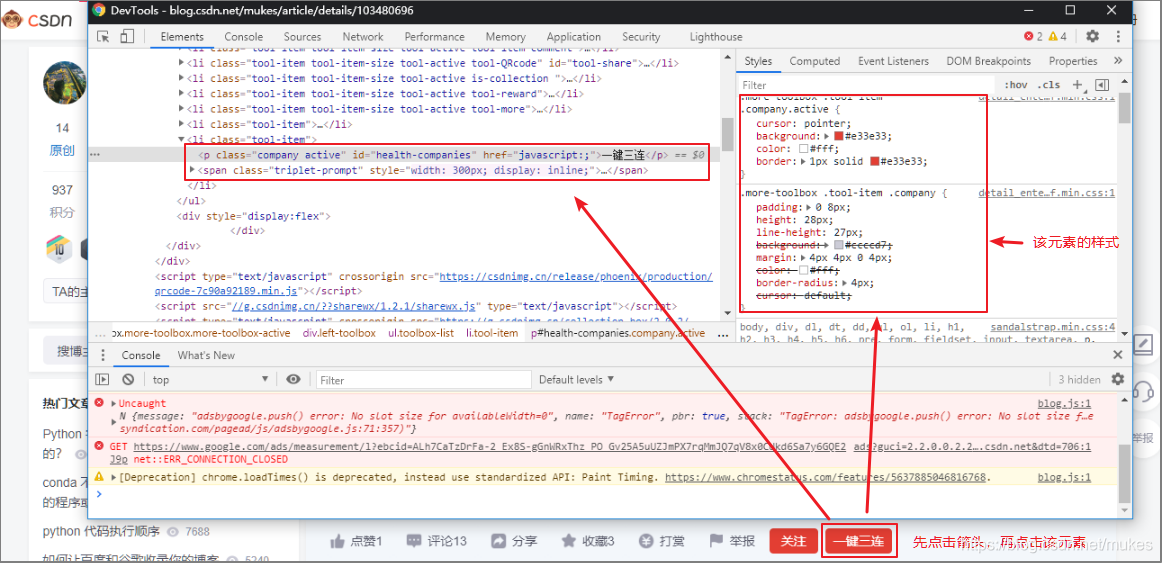
想要看更具体的信息只需要点击一下该元素,然后在 DevTools 窗口中会自动跳到对应该元素的代码,而窗口的右边则是该元素详细的样式信息。

在样式我们又可以知道 一键三连 这个元素的圆角的边框属性为:border-radius: 4px;
因此我们只需要改我们这个插件按钮的:
宽和高,字体颜色,底色,以及圆角边框的属性就可以了,其他的细节就不用扣了。
button.style.width = "90px"; //按钮宽度
button.style.height = "20px"; //按钮高度
button.style.align = "center"; //文本居中
button.style.color = "white"; //按钮文字颜色
button.style.background = "#b46300"; //按钮底色
button.style.borderRadius = "4px"; //按钮四个角弧度
123456
最终代码
// ==UserScript==
// @name csdn 手动一键点赞评论
// @namespace https://blog.csdn.net/mukes
// @version 0.0.6
// @description 打开博文,点击一键点赞评论按钮后自动为该博文点赞以及评论,前提是已经登录 csdn 博客
// @author mukes
// @include *://blog.csdn.net/*/article/details/*
// @include *.blog.csdn.net/article/details/*
// ==/UserScript==
(function() {
'use strict';
var button = document.createElement("button"); //创建一个按钮
button.textContent = "一键点赞评论"; //按钮内容
button.style.width = "90px"; //按钮宽度
button.style.height = "28px"; //按钮高度
button.style.align = "center"; //文本居中
button.style.color = "white"; //按钮文字颜色
button.style.background = "#e33e33"; //按钮底色
button.style.border = "1px solid #e33e33"; //边框属性
button.style.borderRadius = "4px"; //按钮四个角弧度
button.addEventListener("click", clickBotton) //监听按钮点击事件
function clickBotton(){
setTimeout(function(){
var comment=["针不戳呀,写的针不戳!","学习了!b( ̄▽ ̄)d","本文不错( ̄ˇ ̄),值得学习!(= ̄ω ̄=)","感谢博主的分享!(^ ^)/▽▽\(^ ^)","感谢博主,你的文章让我得到一些收获!( ̄ˇ ̄)"];
var STARTNUMBER = -1;
var ENDNUMBER = 5;
var temp_count = Math.floor(Math.random()*(STARTNUMBER-ENDNUMBER+1))+ENDNUMBER ;//取STARTNUMBER-ENDNUMBER之间的随机数 [STARTNUMBER,ENDNUMBER]
document.getElementsByClassName("tool-item-comment")[0].click(); //打开评论区
document.getElementById("comment_content").value = comment[temp_count]; //随机把一条预先写好的评论赋值到评论框里面
document.getElementsByClassName("btn-comment")[0].click(); //发表评论
document.getElementById("is-like").click() //点赞。把该代码注释后只会一键评论
},100);// setTimeout 0.1秒后执行
}
var like_comment = document.getElementsByClassName('toolbox-list')[0]; //getElementsByClassName 返回的是数组,所以要用[] 下标
like_comment.appendChild(button); //把按钮加入到 x 的子节点中
})(); //(function(){})() 表示该函数立即执行
12345678910111213141516171819202122232425262728293031323334353637383940414243
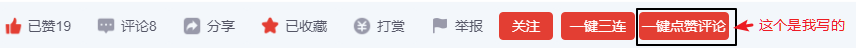
最终效果:

动态展示效果:

ps:如果你觉得博主写得针不戳的话,欢迎点赞收藏 ~(゜ - ゜) つロ 干杯~
如有疑问,欢迎留言讨论~
pps:如何想测试脚本可行性的话,欢迎在此界面测试,同时也把你的个性留言秀出来吧๑乛◡乛๑
最后:
感谢以下 3 位博主在我编写这个脚本时做出的巨大贡献:
https://blog.csdn.net/u010598445/article/details/108880602
https://blog.csdn.net/jayandchuxu/article/details/79113755
https://dyqdzh.blog.csdn.net/article/details/107399298



 浙公网安备 33010602011771号
浙公网安备 33010602011771号