大前端技术栈和mind图
一.简介
前端技术纷繁复杂,技术变革日新月异,怎么才能在最短的时间内对前端技术栈有一个全面的了解是每个前端人所迫切希望看到的。本文罗列了当下前端所用到的一切技术栈,基本能覆盖前端的使用场景,也是国内大厂所通用的技术栈,希望对初学者有一个指引和参考,如果有哪些地方写错了,还请不吝赐教。
二.全栈
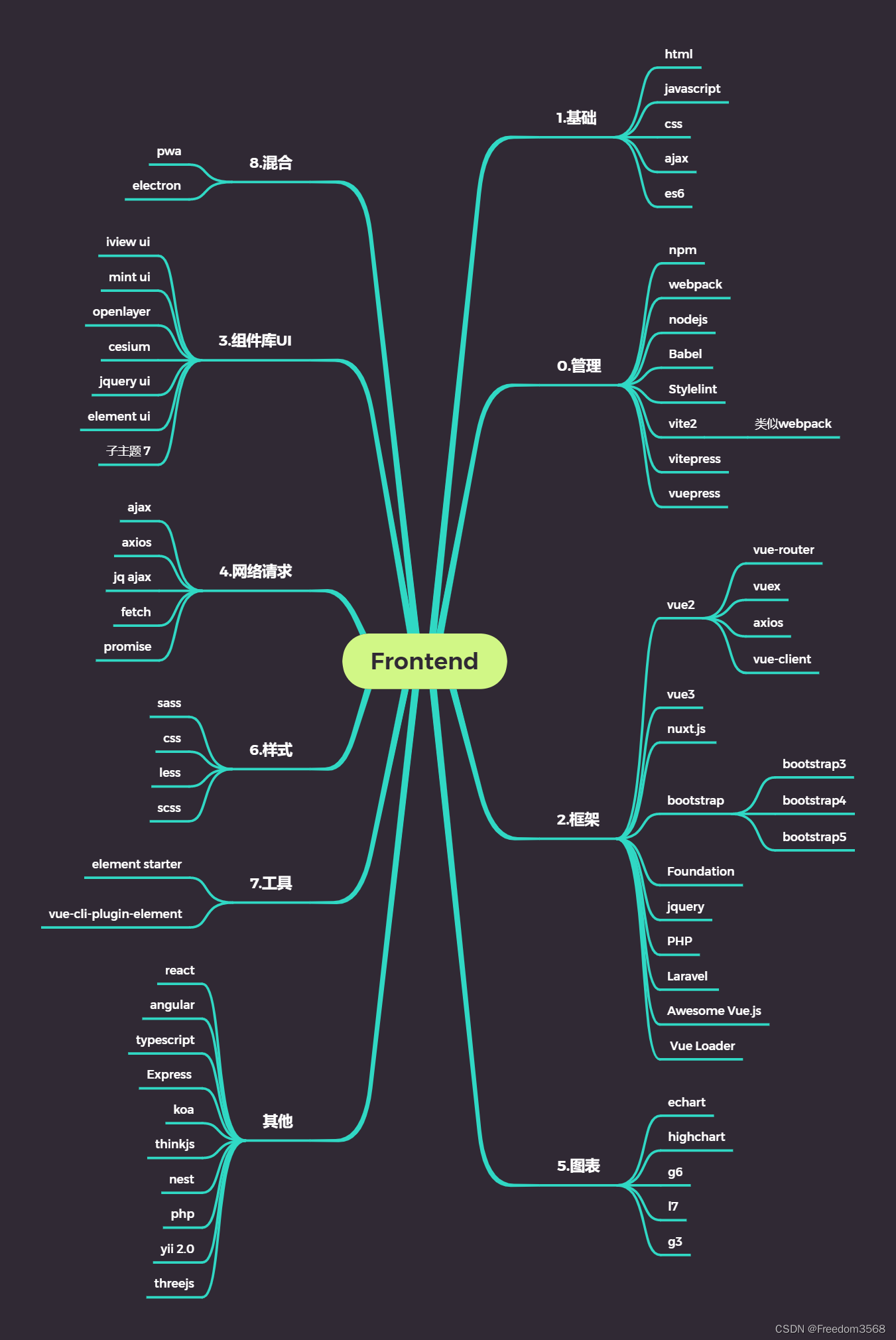
1.基础
包含html,javascript,css,ajax,es6等基础知识
2.项目管理
包含npm,webpack,nodejs,vite2,vitepress,vuepress等
3.UI组件
包含iview ui,mint ui,openlayer,cesium,jquery ui,element ui等
4.网络请求
包含ajax,axios,jq ajax,fetch,promise等技术
5.图表
包含echart,highchart,g6,g3,l7等记住
6.样式
包含sass,less,css,scss 等样式库
7.工具
包含element starter,vue-cli-plugin-element等工程构建工具
8.混合
包含pws,electron等技术
其他
包含react,angular,typescript,express,koa,thinkjs,nest,php,yli 2.0,three.js 等技术
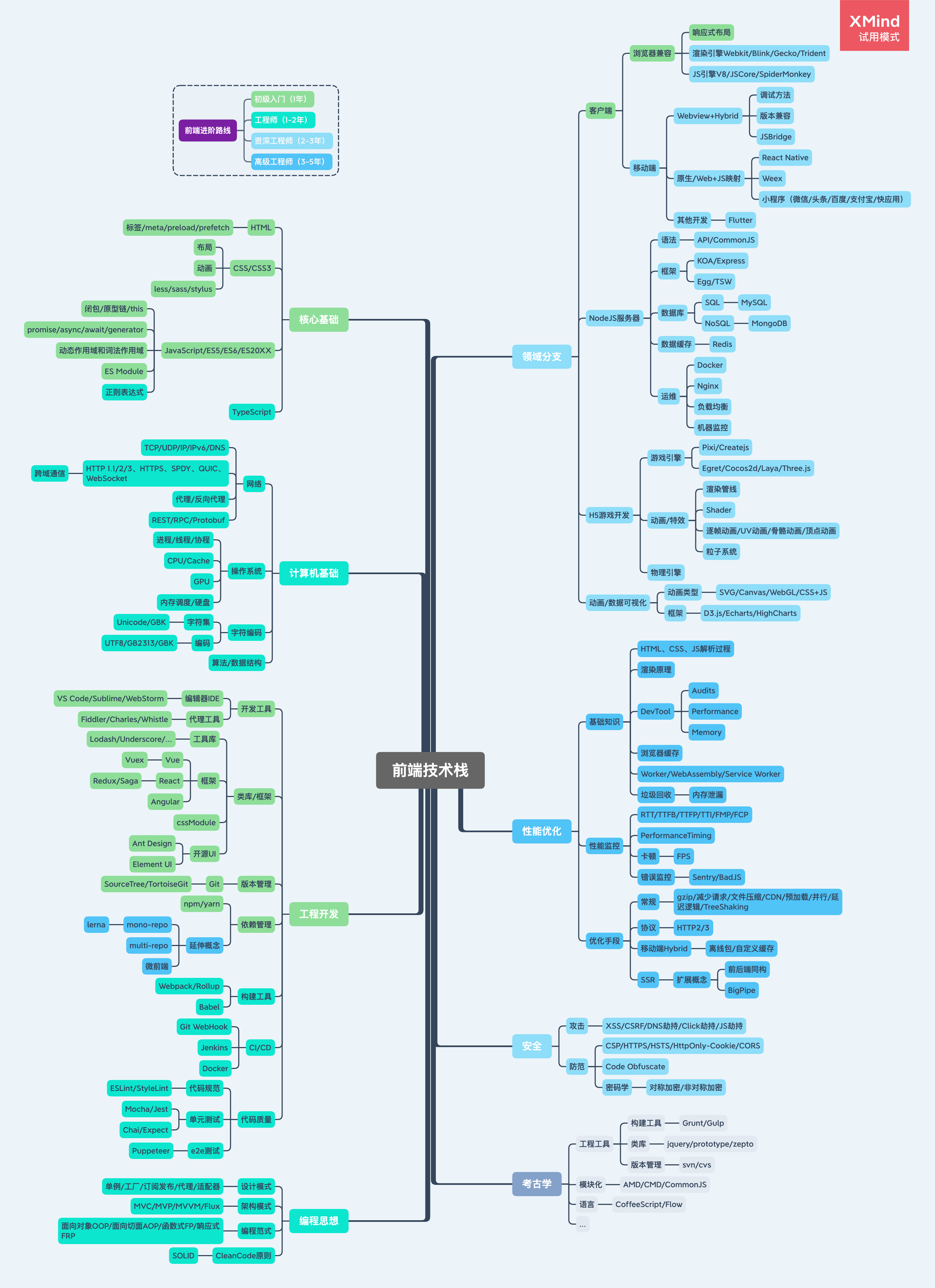
三.全栈图