JavaScript
1、什么是JavaScript
1.1、概述
- JavaScript是一门世界上最流行的脚本语言
- Java、JavaScript
- 一个合格的后端人员,必须要精通JavaScript
2、快速入门
2.1、引入JavaScript
- 内部标签
<!-- script标签内,写JavaScript代码-->
<script>
alert('HelloWord');
</script>
- 外部引入
qj.js
alert('HelloWord');
test.html
<!--注意:script标签必领成对出现-->
<script src="js/qj.js"></script>
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个JavaScript程序</title>
<!-- script标签内,写JavaScript代码-->
<script>
alert('HelloWord');
</script>
<!--外部引用-->
<!--注意:script标签必领成对出现-->
<!-- <script src="js/qj.js"></script>-->
<!--<!– 不用显示定义type,也默认就是JavaScript–>-->
<!-- <script type="text/javascript"></script>-->
</head>
<body>
<!--这里也可以写JavaScript代码-->
</body>
</html>
2.2、基本语法入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本语法</title>
<script>
//1.定义变量 变量类型 变量名=变量值
var score=99;
alert(score);
//2.条件控制
if (score>60&&score<70){
alert("成绩及格");
}else if (score>70&&score<80){
alert("成绩良");
}else {
alert("成绩优秀");
}
console.log(score) //在浏览器的控制台打印变量! 相当于:System.out.println();
/*console.log(score)
* */
</script>
</head>
<body>
</body>
</html>
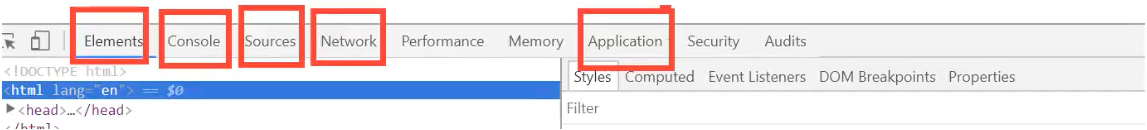
浏览器必备调试须知:
2.3、数据类型
数值,文本,图形,音频,视频…
number
- js不区分小数和整数,Number
123 //整数123
123.1 //浮点数
123.11.123e3 //科学计数法
-99 //复数
NaN // not anumber
Infinity //表示无限大
字符串
- ‘abc’
- “abc”
布尔值
- true
- false
逻辑运算符
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
比较运算符
= 赋值
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果true)
这是一个JS的缺陷,坚持不要使用==比较
须知:
- NaN===NaN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题
- conso1e.1og((1/3) === (1-2/3)) 返回false
- 尽量避免使用浮点数进行运算,存在精度问题!
- console.log(Math.abs(1/3-(1-2/3))<0.000001) 返回true
null和undefined
- null 空
- undefined 未定义
属组
-
Java的数值必须是相同类型的对象~,JS中不需要这样!
-
//保证代码的可读性,尽量使用[]
console.log((1/3)===(1-2/3))
console.log(Math.abs(1/3-(1-2/3))<0.000001)
var arr =[1,2,3,4,5,‘hello’,null,true]
new Array(1,2,3,4,5,‘hello’); -
取数组下标:如果越界了,就会 undefined
对象
-
对象是大括号,数组是中括号!
-
每个属性之间使用逗号隔开,最后一个不需要添加
-
var person={
name:“java”,
age:2,
tags:[‘js’,‘java’,‘web’,’…’]
} -
去对象的值
person.age
>2
person.name
>"java"
person.tags
>(4) ["js", "java", "web", "..."]
2.4、严格检查模式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>严格检查模式</title>
<!--
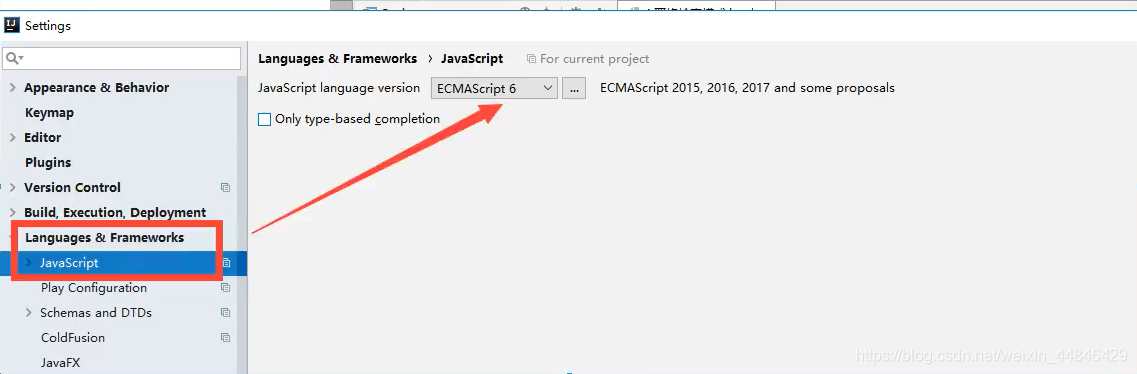
前提:IDEA需要设置支持ES6语法
'use strict';严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须写在JavaScript的第一行!
局部变量建议使用let去定义~
-->
<script>
'use strict';
//全局变量
// var i=1;
let i=1;
//ES6 let
</script>
</head>
<body>
</body>
</html>
3、数据类型
3.1、字符串
- 正常字符串我们使用单引号,或双引号包裹
- 注意转义字符 \
\’ 字符串’
\n 换行
\t tab
\u4e2d \u####Unicode字符
\x41 Ascll字符“A”
- 多行字符串编写
//tab上面的esc下面的按键
var msg=`
hello
world
你好
`
- 模板字符串
'use strict'
//tab上面的esc下面的按键
var msg=`
hello
world
你好
`
let name="java";
let age=13;
let ms=`你好啊,${name}`+age;
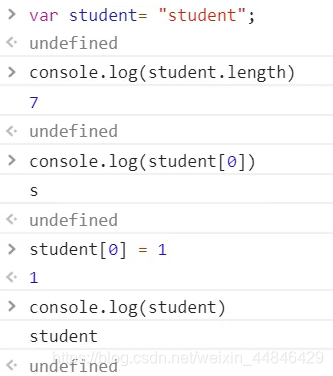
- 字符串长度
str . length
- 字符串的可变性,不可变

- 大小写转换
//注意,这里是方法,不是属性了
student.toUpperCase()
student.toLowerCase()
- 获取指定的下标
student.indexOf('t')
- substring
[)
student.substring(1)//从第一个字符串截取到最后一个字符串
student. substring(1,3)//[1,3)
3.2、数组
Array可以包含任意的数据类型
var arr =[1,2,3,4,5,6] //通过下标取值和赋值
arr[o]
arr[o] = 1
- 长度
arr . length
注意:加入给arr.length赋值,数组大小就会发生变化~,如果赋值过小,元素就会丢失
- indexOf,通过元素获得下标索引
arr . indexof(2)
1
字符串的“1”和数字1是不同的
- slice ()截取Array的一部分,返回一个新数组,类似于String中的substring
- push(), pop() 尾部
push: 将元素压入到数组尾部
pop: 弹出尾部的一个元素
- unshift() , shift()头部
unshift: 压入到头部
shift: 弹出头部的一个元素
- 排序sort()
(3) [“B”,“C”,“A”]
arr. sort()
(3 [“A”,“B”,, “c”]
- 元素反转 reverse()
(3) [“A”,“B”,“C”]
arr.reverse()
(3) [“c”,“B”,“A”]
- 拼接 concat()
(3) [“c”,“B”,“A”]
arr.concat([1,2,3])
(6) [“c”,“B”,“A”,1,2,3]
arr
(3) [“c”,“B”,“A”]
注意: concat ()并没有修改数组,只是会返回一个新的数组
- 连接符 join
打印拼接数组,使用特定的字符串连接
(3) [“c”,“B”,“A”]
arr.join(’-’)
“C-B-A”
- 多维数组
arr =[[1,2],[3,4],[“5”, “6”]];
arr[1][1]
4
3.3、对象
若干个键值对
var 对象名= {
属性名:属性值,
属性名:属性值,
属性名:属性值
}
//定义了一个person对象,它有四个属性!
var person={
name:"java",
age:16,
email:"2969300510@qq.com",
score:99
}
Js中对象,{……}表示一个对象,键值对描述属性xxxX: XXXx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象!
- 对象赋值
person.name = "qinjiang"
"qinjiang"
person.name"qinjiang"
- 使用一个不存在的对象属性,不会报错! undefined
person.haha
undefined
- 动态的删减属性,通过delete删除对象的属性
delete person.name
true
person
- 动态的添加,直接给新的属性添加值即可
person.haha = "haha"
"haha"
person
- 判断属性值是否在这个对象中! xxx in xxx!
'age' in person
true
//继承
'tostring' in person
true
- 判断—个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty('tostring')
false
person.hasOwnProperty ('age')
true
3.4、流程控制
if判断
var age = 3;
if (age>3){ //第一个判断
alert("haha");
}else if(age<5) { //第二个判断
alert("kuwa~");
}else { //否则..
alert( "kuwa~");
}
while循环,避免程序死循环
while(age<100){
age = age + 1;
console. log(age)
}
do{
age = age + 1;
console.log(age)}
while(age<100)
for循环
for (let i = 0; i <100 ; i++){
console.log(i)
}
forEach 循环
var age =[12,3,12,3,12,3,12,31,23,123];
//函数
age.forEach(function (value) {
console.log(value)
})
for…in
//for(var index in object){}
for(var num in age){
if (age.hasOwnProperty (num)){
console.log("存在")
console.log(age[num])
}
}
for…of
//通过for of / for in下标
var arr = [3,4,5]
for (var x of arr){
console. log(x)
}
3.5、Map和Set
ES6的新特性~
Map:
//ES6 Map
//学生的成绩,学生的名字
//var names = ["tom", "jack " , "haha"];
// var scores =[100,90,80];
var map = new Map([['tom',100],['jack',90],['haha',80]]);
var name = map.get('tom');//通过key获得value
map.set('admin',123456);//新增或修改
map.delete("tom");//删除
console.1og(name);
Set:无序不重复的集合
var set = new Set([3,1,1,1,1]); //set可以去重
set.add(2);//添加
set.de1ete(1);//删除
conso1e.log(set.has(3));//是否包含某个元素
3.6、iterator
es6 新特性
遍历数组
//通过for of / for in下标
var arr = [3,4,5]
for (var x of arr){
console. log(x)
}
遍历Map
var map = new Map([["tom",100],["jack",90],["haha",80]]);
for (let x of map){
console.log(x)
}
遍历Set
var set = new Set([5,6,7]);
for (let x of set) {
console.log(x)
}
4、函数
4.1、定义函数
定义方式一
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -X;
}
}
—旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function (x){
if(x>=0){
return x;
}else{
return -x;
}
}
function(x)…}这是一个匿名函数。但是可以把结果赋值给abs,通过abs 就可以调用函数!
方式一和方式二等价!
调用函数
abs(10) //10
abs(-10) //10
参数问题:javaScript可以传任意个参数,也可以不传递参数~参数进来是否存在的问题?
假设不存在参数,如果规避?
var abs = function(x){
//手动抛出异常来判断
if (typeof x!== 'number') {
throw 'Not a Number';
}
if(x>=0){
return x;
}else{
return -x;
}
}
arguments
arguments是—个JS免费赠送的关键字;
代表,传递进来的所有的参数,是一个数组~
var abs = function(x){
console.log ("x=>"+×);
for (var i =0; i<arguments.length;i++){
console.log (arguments[i]);
}
if(x>=0){
return x;
}else{
return -x;
}
}
问题: arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有参数~
rset
以前
if (arguments.length>2){
for (var i=2;i<arguments.length;i++){
//......
}
}
ES6引入的新特性,获取除了已经定义的参数之外的所有参数~…
function aaa(a,b,...rest) {
conso1e.log("a=>"+a);
console.log("b=>"+b);
conso1e.log(rest);
}
rest参数只能写在最后面,必须用 … 标识。
4.2、变量的作用域
在javascript中, var定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用~(非要想实现的话,后面可以研究一下闭包
)
function qj() {
var x = 1;
x = x + 1;
}
x=x + 2; //Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function qj() {
var x=1;
×=×+1;
}
function qj2() {
var x='A';
×=x+1;
}
内部函数可以访问外部函数的成员,反之则不行
function qj(){
var x = 1;
//内部函数可以访问外部函数的成员,反之则不行
function qj2(){
var y = x +1;// 2
}
var z = y + 1;// Uncaught ReferenceError: y is not defined
}
假设,内部函数变量和外部函数的变量,重名!
function qj() {
var x = 1;
function qj2() {
var x = 'A';
console.log('inner'+x); //outer1
}
console.log ('outer'+x); //innerA
qj2()
}
qj()
假设在JavaScript中函数查找变量从自身函数开始~,由 “内” 向 “外” 查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function qj(){
var x = "x"+ y ;
console.log(×);
var y = 'y';
}
结果: xundefined
说明: js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;
function qj2(){
var y;
var x = "x" + y;
console.log(x);
y = 'y';
}
qj()
这个是在JavaScript建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护;
function qj2() {
var x = 1,
y =x + 1,
z,i,a; //undefined
//之后随意用
}
全局函数
//全局变量
var ×= 1;
function f( {
console.log(x);
}
f();
console.log(x);
全局对象window
var x = 'xxx';
alert(x);
alert(window.x);// 默认所有的全局变量,都会自动绑定在 window对象下;
alert()这个函数本身也是一个window变量
var x='xxx';
window.alert(x);
var o1d_alert = window.alert;
//old_alert(x);
window.alert = function(){
};
//发现alert()失效了
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(456);
Javascript 实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错 RefrenceError
规范
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,冲突~>如果能够减少冲突?
//唯一全局变量
var KuangApp = {};
//定义全局变量
kuangApp.name = 'kuangshen';
kuangApp.add = function (a,b) {
return a + b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~
局部作用域 let
function aaa(){
for (var i = 0; i < 100; i++) {
conso1e.log(i)
}
console.log(i+1);//问题?i出了这个作用域还可以使用
}
ES6 let 关键字,解决局部作用域冲突问题?
function aaa(){
for (let i = 0; i < 100; i++) {
conso1e.log(i)
}
console.log(i+1);//Uncaught ReferenceError: i is not defined
}
建议大家都是用let去定义局部作用域的变量;
常量const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值
var PI = '3.14';
console.log(PI);
PI='213'; //可以改变这个值
console.log(PI);
在ES6引入了常量关键字const
const PI='3.14'; //只读变量
console.log(PI);//TypeError: Assignment to constant variab1e.
PI = '123';
console.log(PI);
4.3、方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var kuangshen = {
name:'秦疆',
bitrh:2000,
//方法
age:function () {
//今年–出生的年
var now = new Date().getFullYear();
return now-this.bitrh;
}
}
//属性
kuangshen.name()
//方法,一定要带()
kuangshen.age()
this.代表什么?拆开上面的代码看看~
function getAge(){
//今年–出生的年
var now = new Date().getFullYear();
return now-this.bitrh;
}
var kuangshen = {
name:'秦疆',
bitrh:2000,
age:getAge
}
// kuangshen.age() ok
// getAge() NaN window
apply
在js 中可以控制this指向
function getAge() {
//今年–出生的年
var now = new Date(). getFu17Year();return now-this.bitrh ;
var kuangshen = i
name : '秦疆',bitrh : 2000,age: getAge
};
// kuangshen.age( ok
getAge.apply(kuangshen,[]);// this,指向了kuangshen,参数为空
5、内部对象
标准对象
typeof 123
“number”
typeof ‘123’
“string”
typeof true
“boolean”
typeof NaN
“number”
typeof []
“object”
typeof {}
“object”
typeof Math. abs
“function”
typeof undefined
“undefined”
5.1、Date
基本使用
var now = new Date()//Wed Feb 03 2021 16:58:08 GMT+0800 (中国标准时间) {}
now.getFullYear(); //年
now.getMonth();//月,0~11 代表月
now.getDate(); //日
now.getDay();//星期几
now.getHours(); //时
now.getMinutes(); //分
now.getseconds( ); //秒
now.getTime( ); //时间戳 全世界统一 1970年 1.1 0:00:00 到现在时间的毫秒数
console.log(new Date(1612342688956))//时间戳转为时间
now.toLocaleString()
"2021/2/3 下午5:07:25"
转换
now = new Date(1578106175991)
sat an 04 2020 10:49:35 GMT+0800(中国标准时间)
now.toLocaleString() // 注意:调用是一个方式,不是一个属性!
"2020/1/4上午10:49:35"
now.toGMTString()
"sat,04 Jan 2020 02:49:35 GMT"
5.2、JSON
JSON是什么
早期,所有数据传输习惯使用XML文件!
- JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象、任何js支持的类型都可以用JSON来表示;number, string…
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都是用 key:value
json字符串和js对象的转化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json</title>
</head>
<body>
<script>
var user={
name:"java",
age:13,
sex:"男"
}
//对象转化为json字符串 {"name":"java","age":13,"sex":"男"}
var jsonUser=JSON.stringify(user)
//json字符串转化为对象 参数为json字符串
var obj=JSON.parse('{"name":"java","age":13,"sex":"男"}')
</script>
</body>
</html>
很多人搞不清楚,JSON和JS对象的区别
var obj = {a: ‘hello’,b: ‘hellob’};
var json =’{ “a” : “hello” , “b” : “hellob”} ’
5.3、Ajax
- 原生的js写法 xhr 异步请求
- jQuey封装好的方法$("#name").ajax("")
- axios 请求
6、面向对象编程
6.1、什么是面向对象
javascript、Java、c#…面向对象; javascript有些区别!
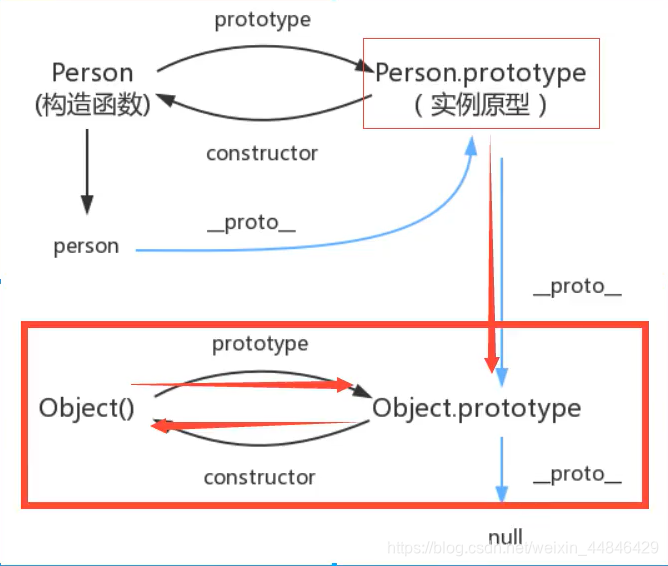
原型对象
- 类:模板 原型对象
- 对象:具体的实例
在JavaScript这个需要大家换一下思维方式!
var user={
name:"java",
age:13,
sex:"男",
run:function (){
console.log(this.name+"run...")
}
};
var xiaoming={
name: xiaoming,
};
//小明的原型是user,即原型对象,父类
xiaoming._proto_=user;
function Student(name){
this.name=name;
}
//给student新增一个方法
Student.prototype.hello=function (){
alert('hello')
};
class继承
class关键字,是在ES6引入的
- 定义一个类,属性,方法
//定义一个学生类
class Student{
constructor(name) {
this.name=name;
}
hello(){
alert('hello');
}
}
var xiaoming=new Student(xiaoming);
- 继承
class Student{
constructor(name) {
this.name=name;
}
hello(){
alert('hello');
}
}
class xiaoStudent extends Student{
constructor(name,grade){
super(name);
this.grade=grade;
}
myGrade(){
alert("我是一名小学生")
}
}
var xiaoming=new Student(xiaoming);
var xiaohong=new xiaoStudent(xiaohong);
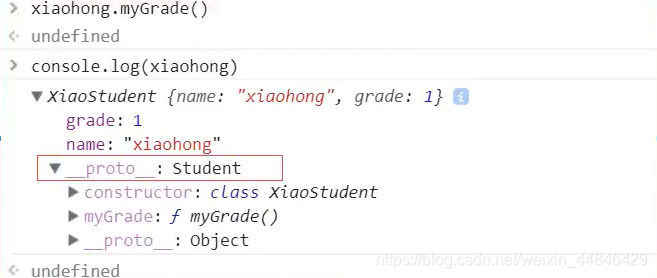
本质:查看对象本质

原型链
_ proto _:

7、操作BOM对象(重点)
JavaScript和浏览器关系?
JavaScript诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
- IE 6~11
- Chrome
- Safari
- FireFox
三方
- QQ浏览器
- 360浏览器
window(重要)
window代表 浏览器窗口
window.alert(1)
undefined
window.innerHeight
258
window.innerwidth
919
window.outerHeight
994
window.outerwidth
919
//大家可以调整浏览器窗口试试...
Navigator
Navigator ,封装了浏览器的信息
navigator. appName
"Netscape"
navigator.appversion
"5.0 (windows NT 10.0; wOw64) App1ewebKit/537.36 (KHTML,like Gecko)chrome/63.0.3239.132 safari/537.36"
navigator.userAgent
"Mozi11a/5.0 (windows NT 10.0; wOW64) App1ewebKit/537.36 (KHTML,1ikeGecko) chrome/63.0.3239.132 safari/537.36"
navigator.platform
"win32"
大多数时候,我们不会使用navigator对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
screen.width
1920 px
screen.height
1080 px
location (重要)
location代表当前页面的URL信息
host : "www.baidu . com"
href: "https : / /www.baidu . com/ "protoco1 : "https: "
reload: f reload() [/刷新网页//设置新的地址
location.assign ( 'https: //b1og. kuangstudy. com/ ')
document(内容;DOM)
document代表当前的页面,HTML DOM文档树
document.title
"百度一下,你就知道"
document.title='狂神说'
"狂神说"
获取具体的文档树节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>document</title>
</head>
<body>
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl=document.getElementById(`app`)
</script>
</body>
</html>
获取cookie
document.cookie
"__guid=111872281.88375976493059340.1578110638877.133; monitor_count=1"
劫持cookie原理
www.taobao.com
<script src="aa.js "></script>
<!--恶意人员;获取你的cookie上传到他的服务器-->
服务器端可以设置cookie: httpOnly
history(不建议使用)
history代表浏览器的历史记录
history.back()//后退
history.forward()//前进
8、操作DOM对象(重点)
DOM:文档对象模型,
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得dom节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获得DOM节点</title>
</head>
<body>
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
//对应css选择器
var h1=document.getElementsByTagName("h1");
var p1=document.getElementById("p1");
var p2=document.getElementsByClassName("p2");
var father=document.getElementById("father");
var childrens=father.children;//获取父节点下的所有子节点
//father.firstChild
//father.lastChild
</script>
</body>
</html>
这是原生代码,之后我们尽量都是用jQuery();
更新节点
<div id="id1">
</div>
<script>
var id1=document.getElementById("id1");
操作文本
id1.innerText='456'修改文本的值id1.innerHTML='<strong>123</ strong>'可以解析HTML文本标签
操作JS
id1.style.color ='ye1low';//属性使用字符串包裹
id1.style.fontsize='20px';//驼峰命名问题
id1.style.padding ='2em'
删除节点
删除节点的步骤:先获取父节点,在通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self=document.getElementById("p1");
var father=p1.parentElement;
father.removeChild(self);
//删除是一个动态的过程;
father.removeChild(father.children[0]);
father.removeChild(father.children[1]);
father.removeChild(father.children[23]);
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意-
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了!会产生覆盖
追加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插入节点</title>
</head>
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">javaSE</p>
<p id="ee">javaEE</p>
<p id="me">javaME</p>
</div>
<script>
var js=document.getElementById("js");
var list=document.getElementById("list");
list.appendChild(js);//追加到后面
</script>
</body>
</html>
追加效果:

创建一个新的标签,实现插入
<script>
var js=document.getElementById("js");//已经存在的节点
var list=document.getElementById("list");
list.appendChild(js);//添加到后面
//通过JS创建一个新的节点
var newp=document.createElement("p");//创建一个p标签
newp.innerText="我是新节点";
newp.id="newp";
list.appendChild(newp);
//创建一个标签节点 (通过这个属性,可以设置任意的值)
var myScript=document.createElement("script");
myScript.setAttribute('type','text/javascript');
list.appendChild(myScript);
//创建一个style标签
var myStyle=document.createElement("style");
myStyle.setAttribute('type','text/css')
myStyle.innerHTML='body{background-color:chartreuse;}';//设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle);
</script>
insertBefore
var ee=document.getElementById("ee")
var js=document.getElementById("js");
var list=document.getElementById("list");
//要包含的节点.insertBefore(newNode,targetNode) 将newNode插入到targetNode前面
list.insertBefore(js,ee);
9、操作表单(验证)
表单是什么 form DOM树
- 文本框 text
- 下拉框 < select >
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
…
表单的目的:提交信息
获得要提交的信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作表单</title>
</head>
<body>
<form action="post">
<p>
<span>用户名:</span><input type="text" id="username">
</p>
<!--多选框的值,就是定义好的vaLue-->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="women" id="girl">女
</p>
</form>
<script>
var input_text=document.getElementById("username");
var boy_radio=document.getElementById("boy");
var girl_radio=document.getElementById("girl");
//得到输入框的值
// input_text.value;
//修改输入框的值
input_text.value="123";
//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked;//查看返回的结果,是否为true.如果为true.则被选中~
girl_radio.checked=true;//赋值
</script>
</body>
</html>
提交表单 md5加密密码,表单优化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>提交表单</title>
<!--md5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--表单绑定提交事件
οnsubmit=绑定一个提交检测的函数, true, false
将这个结果返回给表单,使用onsubmit接收
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span><input type="password" id="password" name="password">
</p>
<!--绑定事件onclick被点击-->
<button type="submit" onclick="aaa()">提交</button>
</form>
<script>
function aaa(){
var uname=document.getElementById("username");
var pwd=document.getElementById("password");
console.log(uname.value);
console.log(pwd.value);
//MD5算法
pwd.value=md5(pwd.value);
console.log(pwd.value);
// pwd.value="123";
return false;
}
</script>
</body>
</html>
MD5优化:
MD5工具类链接:https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MD5</title>
<!--md5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--表单绑定提交事件
οnsubmit=绑定一个提交检测的函数, true, false
将这个结果返回给表单,使用onsubmit接收
οnsubmit="return aaa( ) "
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span><input type="password" id="input-password">
</p>
<input type="hidden" id="md5-password" name="password">
<!--绑定事件onclick被点击-->
<button type="submit">提交</button>
</form>
<script>
function aaa(){
alert(1);
var uname=document.getElementById("username");
var pwd=document.getElementById("input-password");
var md5pwd=document.getElementById("md5-password");
//MD5算法
md5pwd.value=md5(pwd.value);
//可以校验判断表单内容,true就是通过提交,false,阻止提交
return true;
}
</script>
</body>
</html>
10、jQuery
JavaScript
jQuery库,里面存在大量的Javascript函数
获取jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识jQuery</title>
<!--cdn引入-->
<script src="https://lib.baomitu.com/jquery/3.5.1/jquery.js"></script>
</head>
<body>
<!--公式:$(selector).action()-->
<a href="" id="test-jQuery"点我></a>
<script>
//选择器就是css的选贼器
$('#test-jQuery').click(
function (){
alert('hello,jQuery');
}
)
</script>
</body>
</html>
小技巧
- 如何巩固JS(看jQuery源码,看游戏源码!)
- 巩固HTML。CSS(扒网站,全部down下来,然后对应修改看效果~)
Layer弹窗组件
Element-ui
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏一分行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!




