摘要:最近做项目用到微信小程序消息订阅,但是微信官方文档描述的太官方了,好多地方不理解,查阅了好多资料结合官方文档总结一下需要注意的地方
使用到的API:
订阅消息API
wx.requestSubscribeMessage(options) 获取设置API wx.getSetting({withSubscriptions: true })
打开设置API
<button open-type='openSetting'></button>
为啥用到这三个API后边说
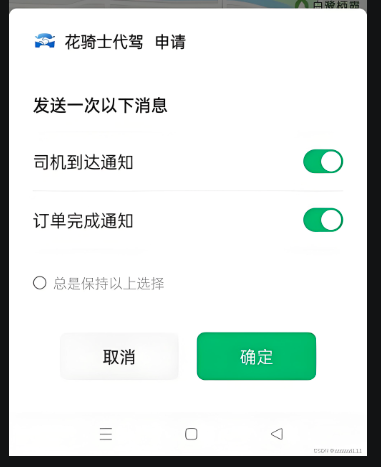
一、首次订阅的时候,弹出订阅弹,如图:

此时需要注意点:
1、首次授权弹框出现,wx.getSetting 获取到的参数就是一个对象 {mainSwitch: true},里面没有其他参数了
2、只要你点击了《总保持以上选项》,不管消息订阅是否开启【上图的消息开关】,以后订阅弹框都不会再弹出。除非再编辑器上点击《清楚全部缓冲》
3、如果消息订阅不开启开启【上图的消息开关】,此时只能点击《取消》,确定按钮是致灰的
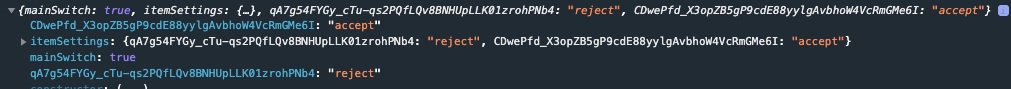
4、当你点击了《总保持以上选项》,同时消息订阅没有开启,但是点击了取消按钮,当你下次再点击订阅的时候,wx.getSetting会发生变化。如下图:会多出itemSettings字段,同时你订阅的消息ID对于的value是‘reject’,表示不接受
tips:reject 表示不接受,accept 表示同意 具体查看 https://developers.weixin.qq.com/miniprogram/dev/api/open-api/subscribe-message/wx.requestSubscribeDeviceMessage.html#%E5%8F%82%E6%95%B0

5、 当你选中《总保持以上选项》,每次订阅都会弹出订阅授权弹框
二、二次订阅,会根据首次订阅是否选中《总保持以上选项》做判断
1、如果没有选中,则后续每次订阅授权弹框都会弹出
2、如果选中则需要根据wx.getSetting获取结过做判断,并引导用户在设置里面开启,用到了<button open-type='openSetting'></button>
三、其他问题点
1、如果wx.getSetting获取到 mainSwitch=false 则需要引导用户去小程序设置里面打开总订阅开关
2、在设置中总开关打开,但是要订阅的消息选择不接受,则消息无法推送
3、wx.requestSubscribeMessage每调用一次,订阅次数增加1次【重要】
4、当《总保持以上选项》选中,但是消息订阅开关没有打开,需要引导用户去设置中打开消息(允许接受消息)。如果用户选择接受消息,回到页面也需要调用wx.requestSubscribeMessage来增加订阅次数,否则消息还是无法推送【重要】
四、代码展示
export async function subscribeMessage() { // 模板ID const themeIds = [TARO_APP_SUBSCRIBE_FAULT_MESSAGE_ID, TARO_APP_SUBSCRIBE_COOKING_MESSAGE_ID] // 模板映射 const themeIdToText = { [TARO_APP_SUBSCRIBE_FAULT_MESSAGE_ID]: '设备故障', [TARO_APP_SUBSCRIBE_COOKING_MESSAGE_ID]: '烹饪完成' } // 1、获取设置状态 const settings = (await Taro.getSetting({ withSubscriptions: true })).subscriptionsSetting || {} console.log('---设置状态---', settings) // 2、总开关 if (!settings.mainSwitch) {
// 返回结果,提示用户去设置中开启。可以使用弹框提示, 其中按钮使用<button open=type='openSetting'></button>引导用户 return Promise.resolve({ content: '请在设置中打开消息订阅开关', status: false }) } // 3、单个开关 if (settings.itemSettings) { const notSubscribeTxt = [] const yesSubscribeIds = [] for (const item in settings.itemSettings) { if (settings.itemSettings[item] !== 'accept') { notSubscribeTxt.push(themeIdToText[item]) continue } yesSubscribeIds.push(item) } // 已订阅的消息增加次数 对应上边说的第4点,如果订阅多条,但是只允许接受一条消息,这里应增加允许消息的订阅次数,否则无法推送消息【遇到的坑】 if (notSubscribeTxt.length && yesSubscribeIds.length) { Taro.requestSubscribeMessage({ tmplIds: yesSubscribeIds }) } // 提示未订阅消息去订阅 if (notSubscribeTxt.length) { return Promise.resolve({ content: `请在设置中打开${notSubscribeTxt.join('、')}消息通知开关`, status: false }) } } // 4、请求订阅 return new Promise((resolve, reject) => { Taro.requestSubscribeMessage({ tmplIds: themeIds, success: function (res) { resolve({ content: '订阅成功', status: true }) }, fail: function (err) { resolve({ content: '订阅失败', status: true }) } }) }) }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具