offsetWidth、offsetTop、clientWidth、clientTop、scrollWidth、scrollTop的区别
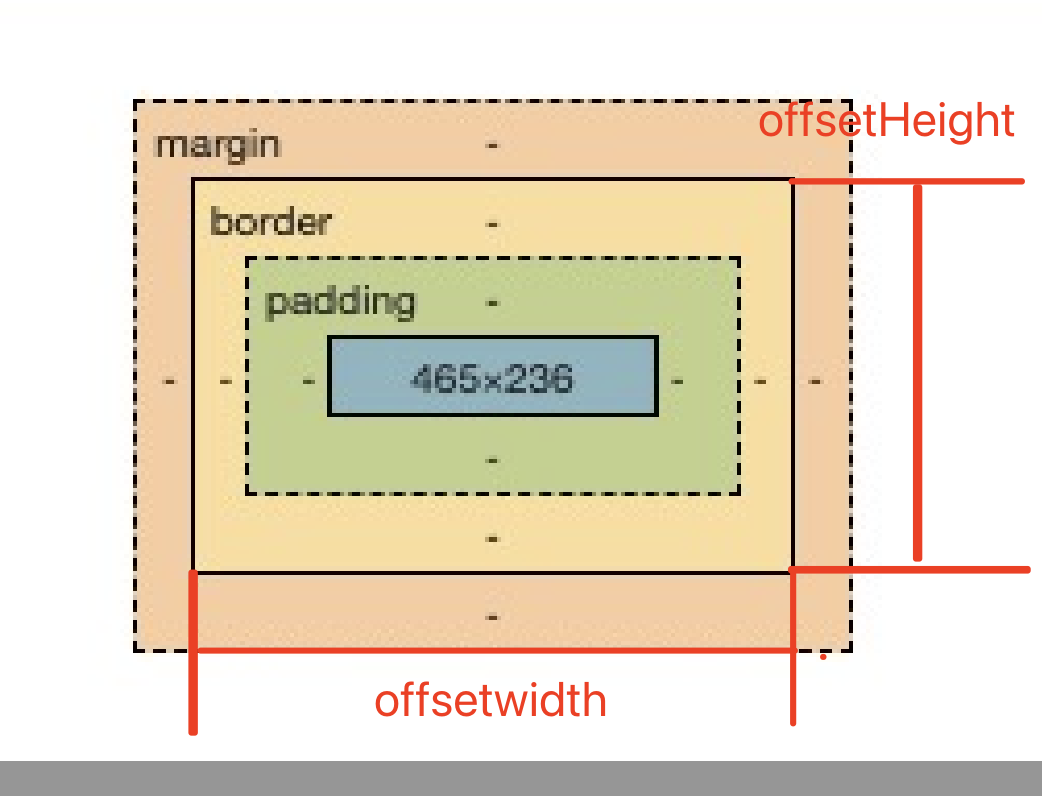
Posted on 2024-03-21 16:08 小白撸代码 阅读(299) 评论(0) 编辑 收藏 举报一、offsetWidth|offsetHeight = 内容 + padding + border【不包括滚动条,overflow折叠起来的部分,相当于盒模型取掉marge】

offsetTop|offsetLeft表示元素本身距离父级定位元素的距离,如果父级元素没有定位就相对于body
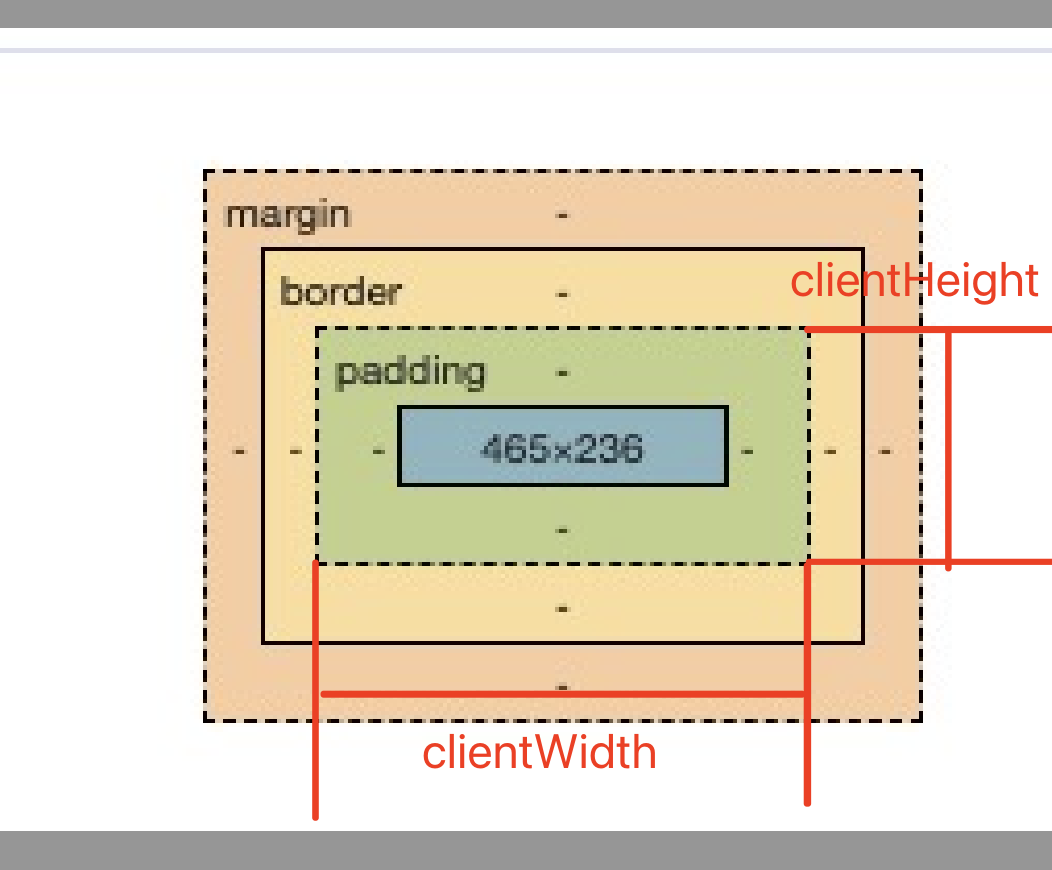
二、clientWidth|clientHeigh = 内容 + padding 【不包括border,滚动条,overflow折叠起来的部分】

clientTop|clientLeft表示元素的上边框|左边框的大小 【相当于border的大小】
三、scrollWidth|scrollHeigh = 内容 + padding + overflow折叠起来的部分
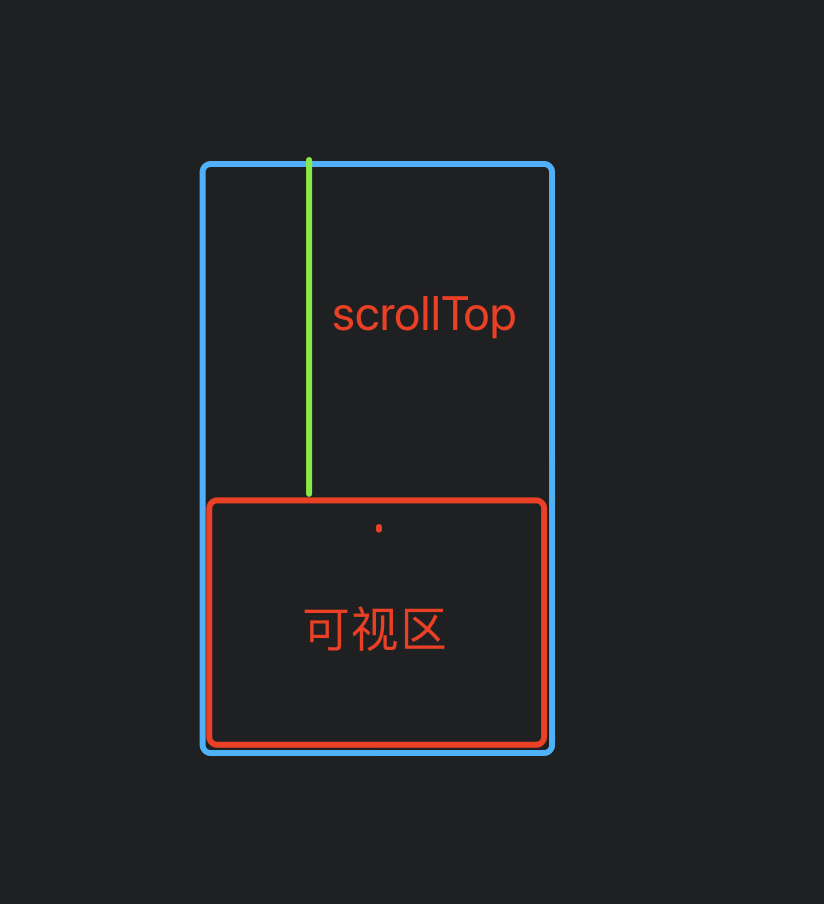
scrollTop|scrollLeft表示滚动的距离(上|左)【滚动条滚动后,可视区(顶部|左边)距离元素本身(顶部|左边)的距离】

红框表示实际可视区域大小
蓝框表示内容实际大小
绿色线标记部分就是scrollTop的大小


