使用脚手架:vue-cli3.0
vue版本:vue3.0
vue-router版本:vue-router4.0
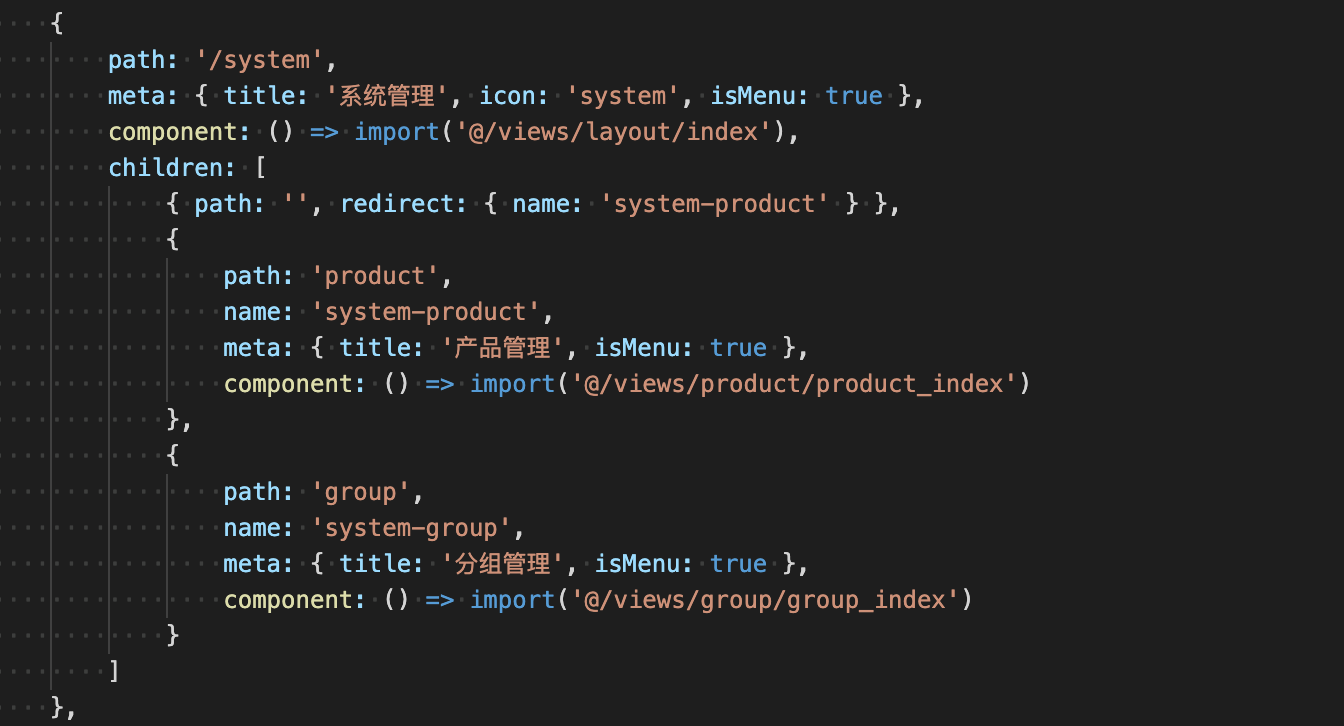
配置多级路由,首次访问,到重定向页面没有问题,然后在当前页面刷新控制台报错:Unexpected token '<',页面访问不到

解决办法:修改vue.config.js配置文件中的publicPath: '/'(这个问题调了好长时间,一直以为是重定向的问题)
介绍一下publicPath:

查考文件:https://www.jianshu.com/p/c79bb6cd6bce

|
随笔 - 58, 文章 - 0, 评论 - 6, 阅读 -
72611
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
导航
搜索随笔分类
随笔档案最新评论
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Powered by:
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具