在项目中,一般使用npm拉取包使用,但是有时因为文件过大,加载慢等原因,需要CDN引入外部资源。CND引入分为两部分
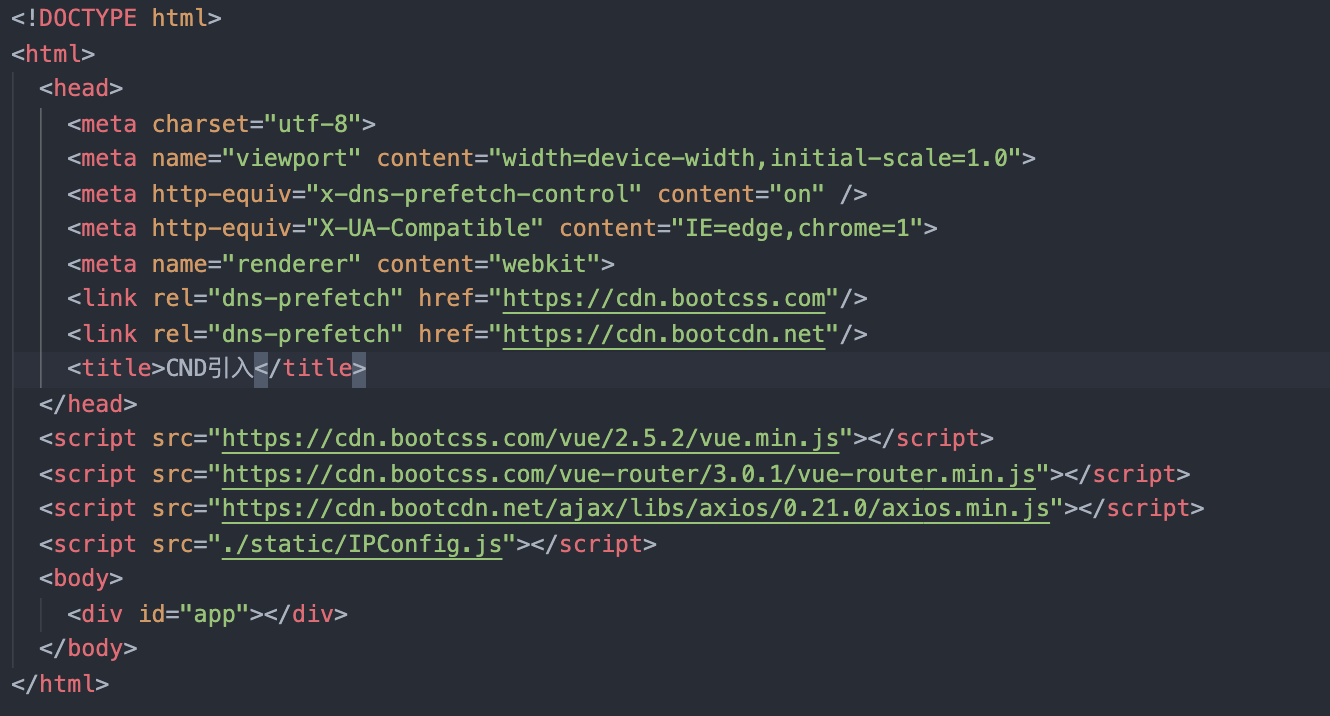
第一:在index.html中,利用CDN引入vue、 vue-router、 axios写法如下:
CND引入相当用script标签全局引入一个变量,之后的用法和npm安装用法一样。此处需要注意的是:
1、CDN引入script标签必须放到body外边。如果放到里面,在vue解析的时候拿不到vue实例。
2、CND引入之后,页面当中无需在用import引入,但是如果引入也不影响。因为CND引入之后,打包之后并不会将CDN引入的对象打包到最终的文件当中
3、如果CND引入之后,不用import引入报错的话,可以尝试将eslink校验去掉(此问题没有遇到,如果遇到可以尝试此方法)
另外CND引入的本质就是将一些大文件独立出来,减小打包体积。用不用import引入都无所谓,因为最终都会将CDN引入部分剥离出去,所以第三项注意可以忽略掉
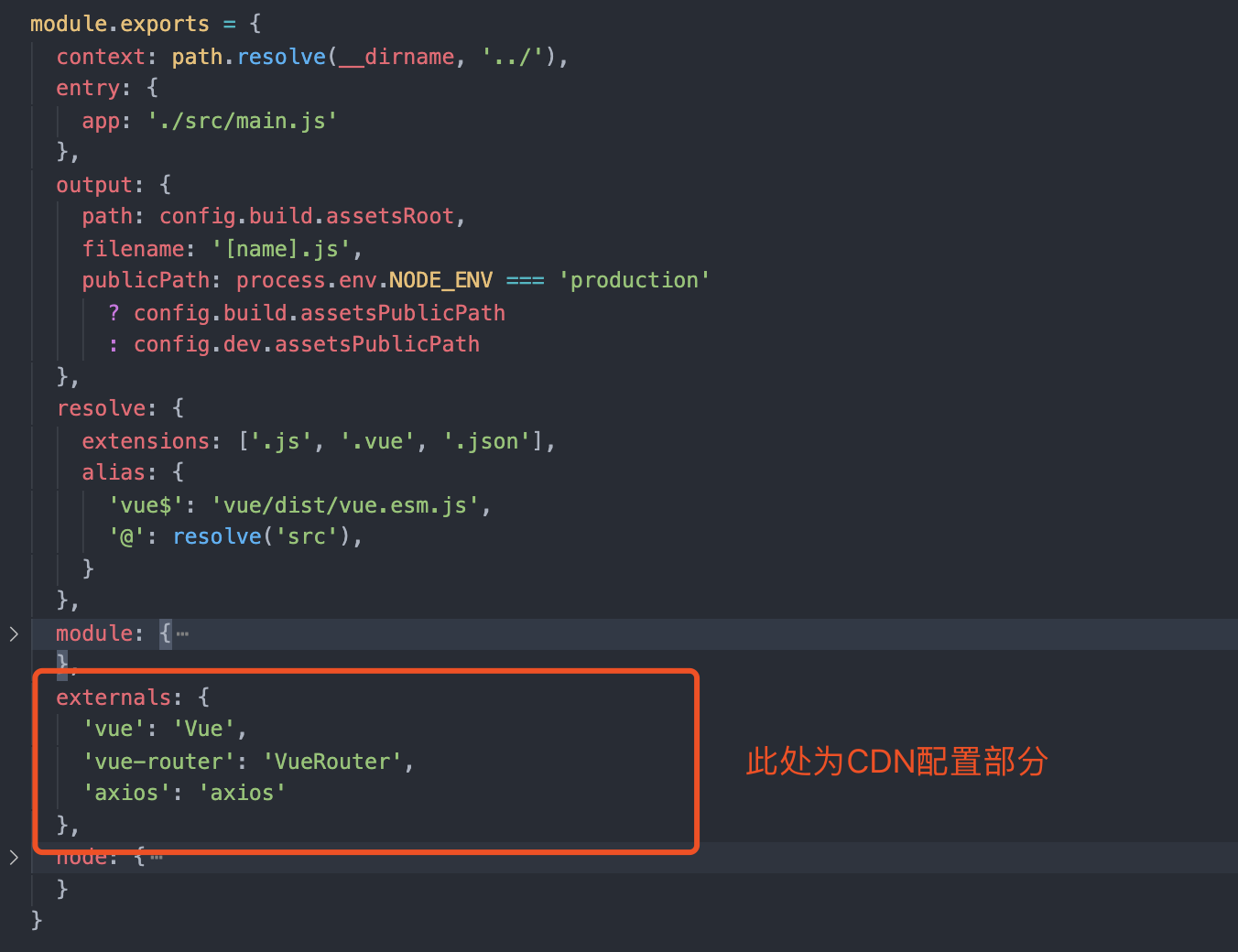
第二:在webpack中,CND配置如下:写着build文件夹下的webpack.base.conf文件中,如:

以上个人在利用CND引入时遇到的问题以及解决方法,如有问题随时指出
