react&redux&hook
1.理解redux原理
https://juejin.im/post/5def4831e51d45584b585000#heading-12
http://www.imooc.com/read/72/article/1679
redux通过创建一个store仓库保存state,每个action通过创建actioncreator创建,修改state需要通过dispatch相应的action去触发相应的reducer去改变state;
redux库包含createStore;包含三个参数 reducer、initalState、enhance;创建一个store仓库
combinreducer 生成一个combine函数并通过闭包将reducer 以各自各state为key;对应的reducer为value的对象;dispatch时会循环遍历该对象,匹配到对应的action_type去改变state,并且根据hasChange是否true判断是否返回更改过的新对象达到immutable
applymiddlewares 返回一个符合enhance的函数;是通过增强dispatch方法实现插件
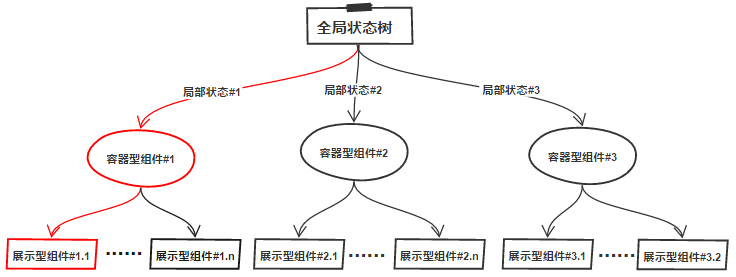
2.react-redux 容器组件链接
react-redux的provide、connect是利用react context实现的
参考:https://juejin.im/post/5a90e0545188257a63112977

每个容器组件通过connect链接,connect函数的mapStateToProps会根据返回的state去添加订阅;只有该容器组件用到的state改变才会触发该组件重新渲染
https://www.cnblogs.com/geoffgu/p/6035910.html
//index.js import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; import {Provider} from "react-redux"; import { createStore,combineReducers } from "redux";
let reducerObj={ name (state='',action){ const {type,payload} =action; switch(type){ case 'SET_NAME': return payload; default : } return state; }, age (state='',action){ const {type,payload} =action; switch(type){ case 'SET_AGE': return payload; default : } return state; }, count (state='',action){ const {type,payload} =action; switch(type){ case 'ADD_COUNT': return state+1; case 'SUBCTRACT_COUNT': return state-1; default : } return state; } }; let store=createStore(combineReducers(reducerObj),{ name:'penguin', age:30, count:0 }); //通过provider 注入生成的store仓库 ReactDOM.render( <Provider store={store}> <App/> </Provider> , document.getElementById("root") );
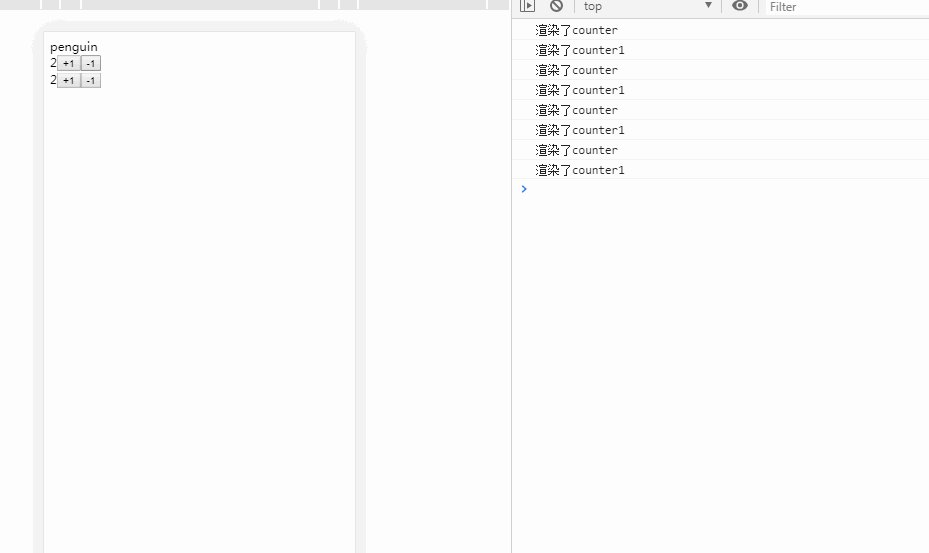
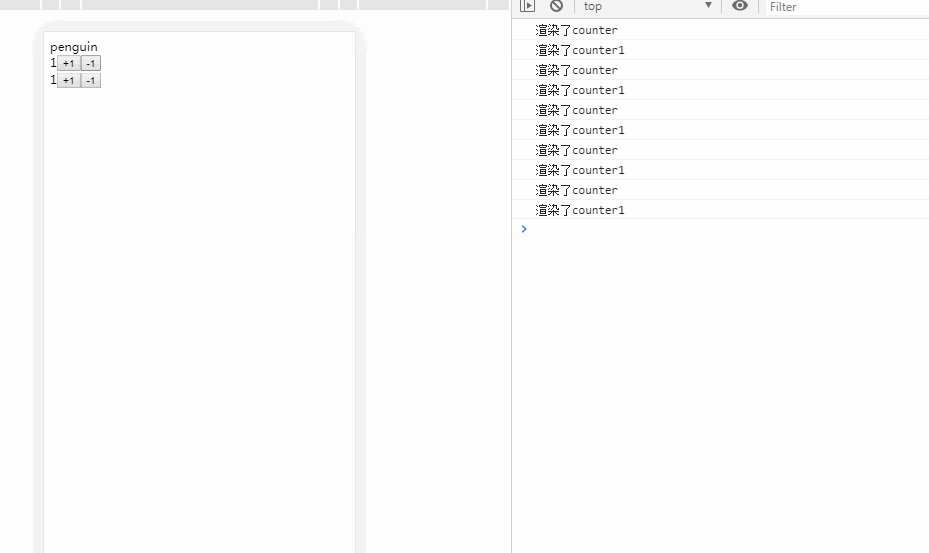
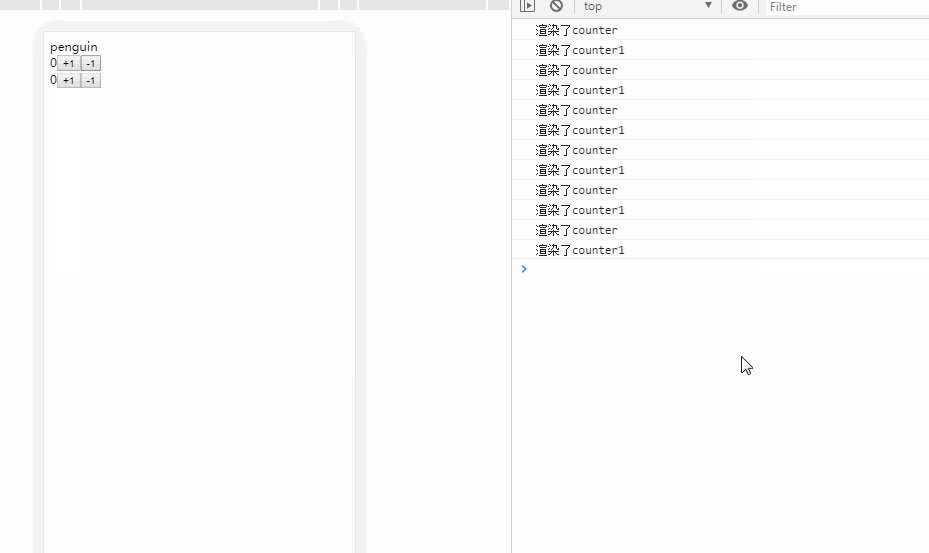
/* eslint-disable no-console */ /* eslint-disable no-debugger */ import React from "react"; import { connect, useSelector, useDispatch } from "react-redux"; import { addCount, subtractCount } from "./action"; const Detail=(props)=>{ const {name,age}=props; console.log('渲染了Detail'); return ( <div> <span>{age}</span> <span>{name}</span> </div> ); }; const PDetail=connect( function mapStateToProps (state, props) { let {name,gender,...rest}=state; return {name,gender}; }, function mapDispatchToProps (dispatch, props) { return { dispatch }; } )(Detail); //利用react-redux 7.1新增的useSelector、useDispatch替代connect const PCounter=(props)=>{ const count=useSelector(state=>state.count); const dispatch=useDispatch(); console.log('渲染了counter'); return( <div> <span>{count}</span> <button onClick={()=>dispatch(addCount())}>+1</button> <button onClick={()=>dispatch(subtractCount())}>-1</button> </div> ); }; // const Counter1=(props)=>{ // const {count,dispatch} = props; // console.log('渲染了counter1'); // return( // <div> // <span>{count}</span> // <button onClick={()=>dispatch(addCount())}>+1</button> // <button onClick={()=>dispatch(subtractCount())}>-1</button> // </div> // ); // }; // const PCounter1=connect( // function mapStateToProps (state, props) { // let {count,...rest}=state; // return {count}; // }, // function mapDispatchToProps (dispatch, props) { // return { dispatch }; // } // )(Counter1); const App=(props)=>{ return ( <div> <PDetail/> <PCounter/> {/* <PCounter1/> */} </div> ); }; export default App;