vue-cli中开发生产css注入形式不同导致bug
开发环境和生产环境不同导致的差异。主要是css层级有变动;开发环境只是单纯的使用了style-loader进行style标签插入,不进行额外的处理,比如说资源合并和添加md5后缀等,这样做是为了让编译速度更快,开发体验更好。
1)开发环境下的style可能有5个;顺序为a.css b.css c.css d.css e.css
而生产可能顺序就打乱了层级有改动
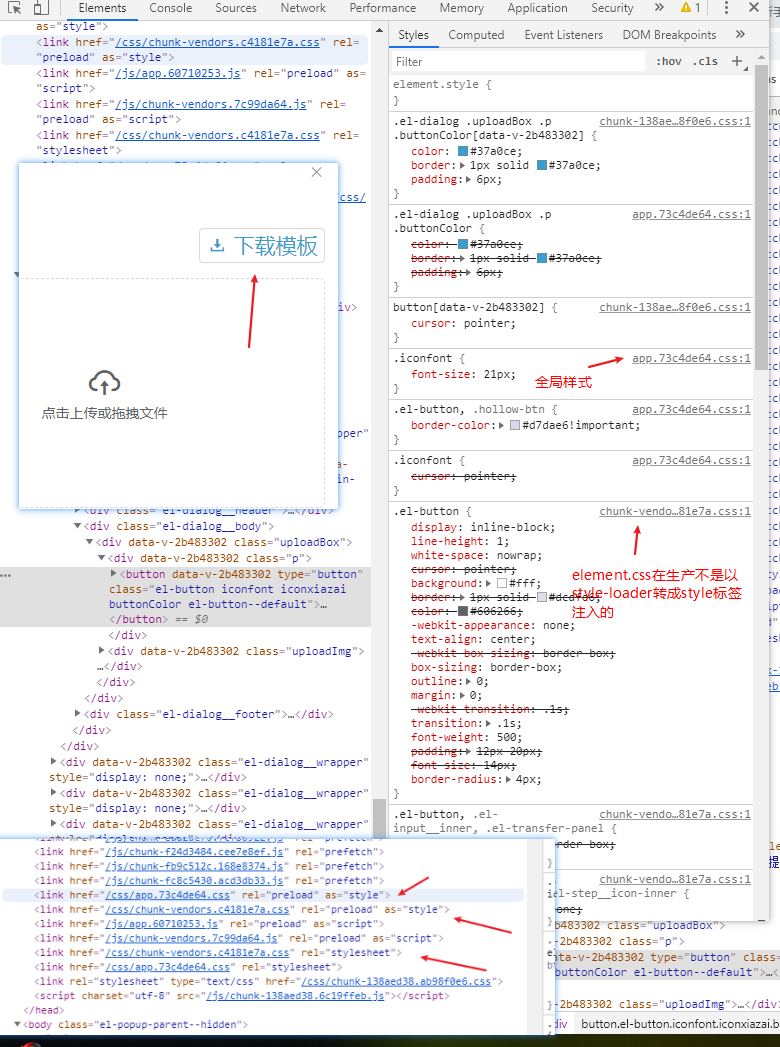
2)原本第三方ui库是以style注入的层级比极高(开发环境),生产环境即打包单独link引入
层级也有改变
生产环境下的


预加载全局的css和第三方css;返回第三方的慢;怎么先挂载到header里????

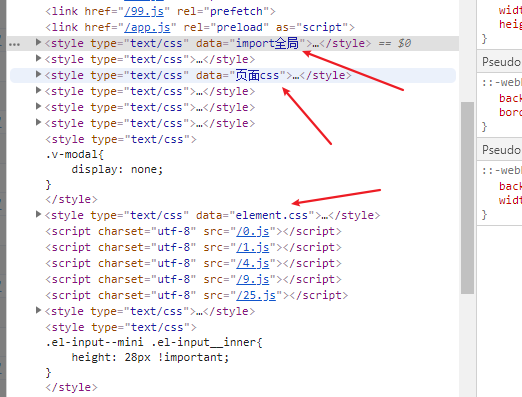
开发环境

开发css加载顺序

3)本地开发样式浏览器前缀和生产不一样;生产被删除了



