vue-cli解决兼容ie的es6+api问题
官网:https://cli.vuejs.org/zh/guide/browser-compatibility.html#usebuiltins-usage
https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/babel-preset-app
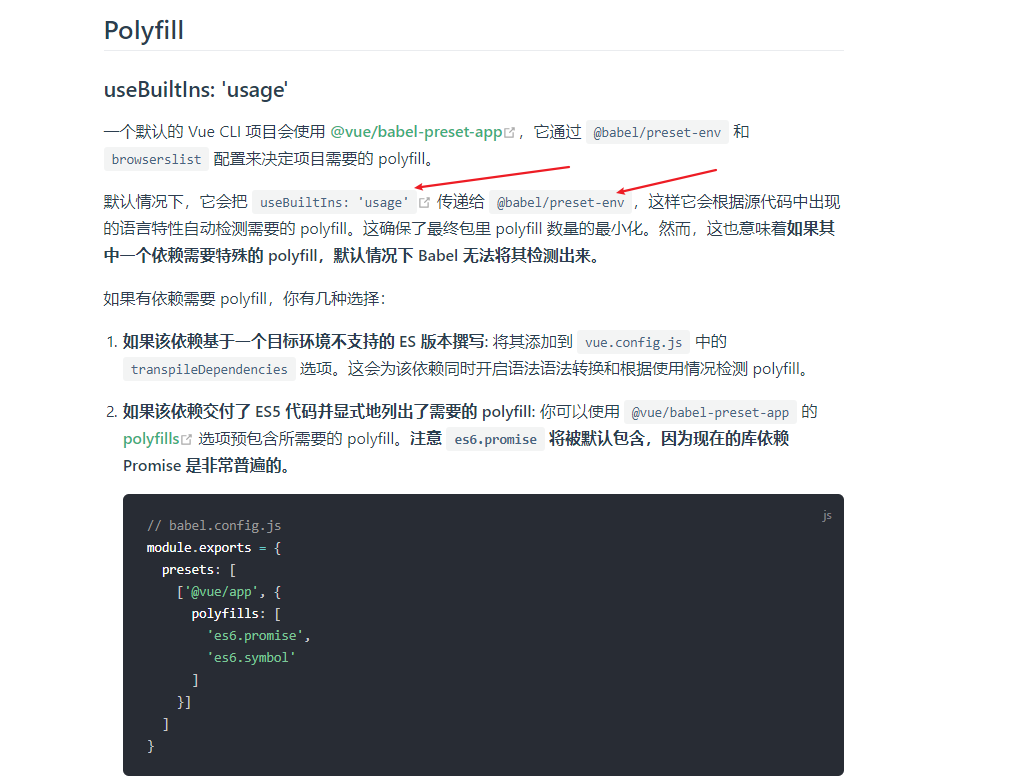
preset-env的配置项中的useBuiltIns属性可以方便@babel/polyfill的使用。
useBuiltIns:false(default):此时不对polyfill做操作。如果引入@babel/polyfill,则无视配置的浏览器兼容,引入所有的polyfill。useBuiltIns:"entry":根据配置的浏览器兼容,引入浏览器不兼容的polyfill。需要在入口文件手动添加import '@babel/polyfill',会自动根据browserslist替换成浏览器不兼容的所有polyfill。useBuiltIns:"usage":不需要在文件顶部手动引入@babel/polyfill,会根据代码中的使用进行按需添加。
browserslist :https://github.com/browserslist/browserslist

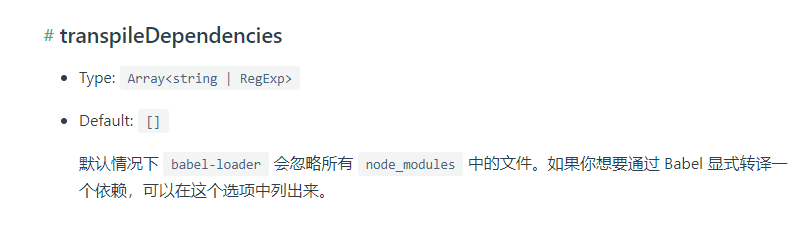
若依赖的第三包含有es6+的api,可以通过vue.config.js里面添加


添加ie兼容1
npm i --save @babel/polyfill //在main.js中添加 import '@babel/polyfill'; //babel.config.js module.exports = { presets: [ ['@vue/app', { polyfills: [ 'es6.promise', 'es6.symbol' ], useBuiltIns: 'entry' }] ] }
添加ie兼容2
//babel.config.js module.exports = { presets: [ ['@vue/app', { polyfills: [ 'es6.promise', 'es6.symbol' ], useBuiltIns: 'usage' //使用usage不用安装babel/polyfill和引入 }] ] }
babel的polyfills和transform-runtime参考 https://www.jianshu.com/p/b3cf89f44a08



