webpack output的path publicPath
path是用来定义入口文件保存的地址,而publicPath是定义非入口文件需要抽离保存的第三方文件的保存地址
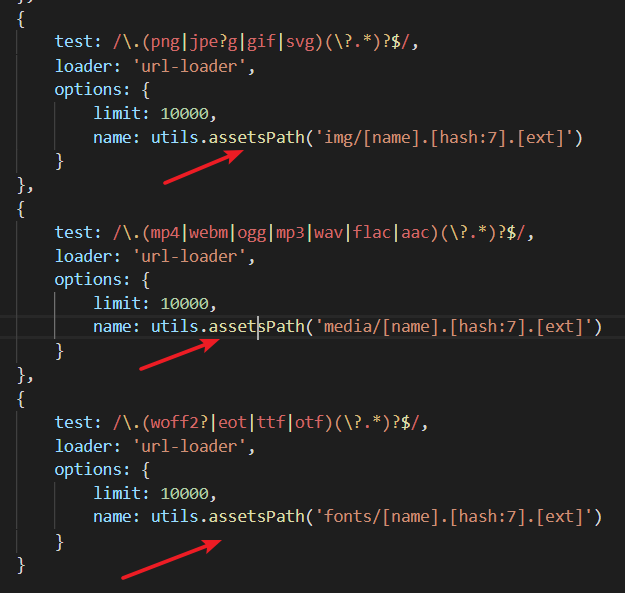
vue-cli 中HtmlWebpackPlugin生成html,都会存在path路径上,但是html内部引用的资源如图片.js.css通过 url-load.file-load都会以publicPath+文件名
在cli中会加publicPath+assetsSubDirectory+文件名


https://blog.csdn.net/riddle1981/article/details/78469032
https://wnworld.com/archives/563.html
https://blog.csdn.net/hero82748274/article/details/73436497
https://www.cnblogs.com/gaomingchao/p/6911762.html
assetsSubDirectory



