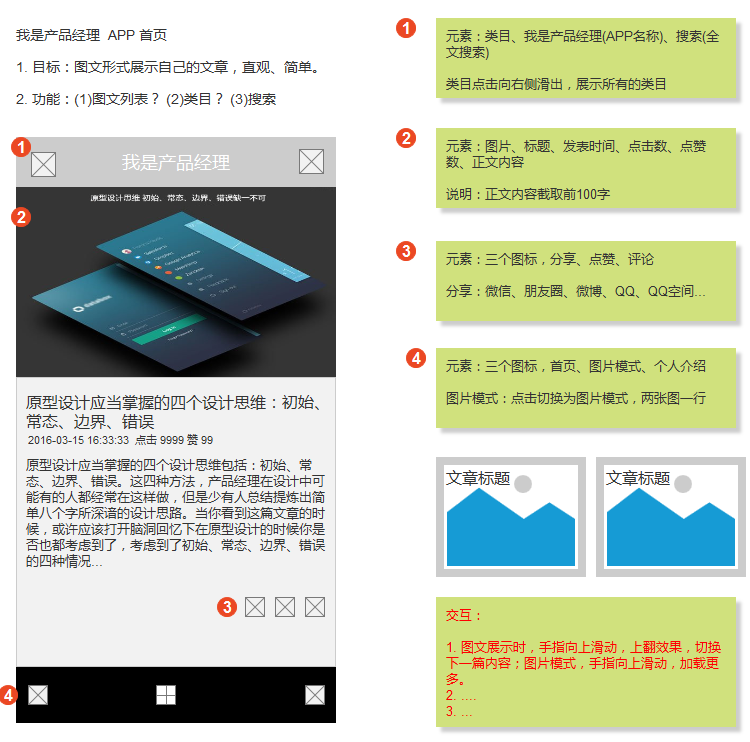
原型设计应当掌握的四个设计思维:初始、常态、边界、错误
原型设计应当掌握的四个设计思维包括:初始、常态、边界、错误。这四种方法,产品经理在设计中可能有的人都经常在这样做,但是少有人总结提炼出简单八个字所深谙的设计思路。
初始
初始,简单理解就是,你要展示给别人的第一印象。 在最简短的时间里抓住用户的心理让她们对你(的产品)产生好的印象。
如何建立用户的第一印象?这就是我下面要说的产品设计四个思路的第一个:初始。初始分为界面结构、样式和功能,用户进入APP,第一眼就能看见,有没有我想要的(界面结构清晰简单),是不是我喜欢的(界面样式是否喜欢或则至少不会丑到不能直视)。
界面结构,用户进来首页,看完大致内容,想要进一步操作,是不是简单容易最好是不用思考,导航的设计,信息结构的建设,这些都是初始化设计要做的事情。
界面样式,这包含了排版、布局、文字大小、颜色,做产品设计的时候不求像UI设计师那样专业,但是至少应该略懂。
功能的初始,APP启动需要哪些配置,后台如何设计;在进入无数据页面,如何提醒用户,并指导他们进行后面的操作。
2常态
原型设计的第二个思维,常态。常态怎么理解?APP或则网页正常运行的界面,常态是我们最不容易忽视的地方,页面的展示、排版、布局都是常态设计。做常态设计的时候,首先我们要明白设计的目标,这个页面需要承载的功能,如果存在多角色(如领导、员工)还要考虑领导进入页面和员工进入页面所展示的内容的差异。
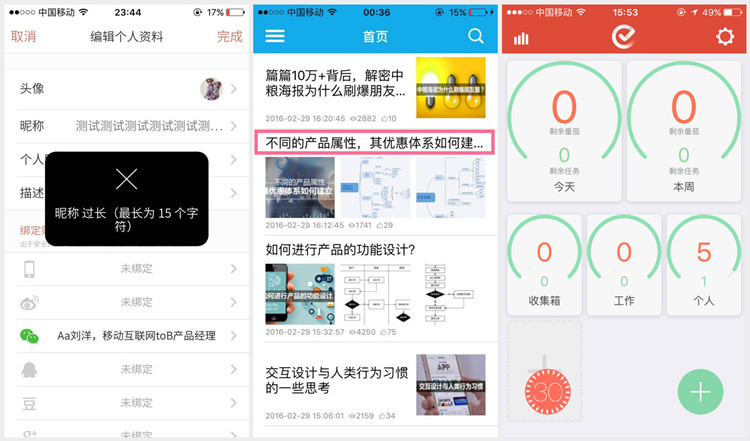
常态涉及的内容比较宽泛,这里举个简单的例子,关注微信(XXXX),以后单独写几篇关于常态的设计思路。(问号表示还需考虑,这是简单的原型,不过设计出来后,自己挺喜欢的。)
3边界
原型设计的第三个思维,边界。边界包含了操作边界和显示边界、战略边界
何为操作边界?这里转载一篇评论:
作为一名产品/开发,逻辑思维和边界意识一定要OK,你至少需要说明你的场景是左手还是右手,用户中单左手操作、单右手操作、左手持机右手操作、右手持机左手操作这些分类的人群比例有数据或做过调研?如果不清楚比例,那你的思考一开始就有失偏颇了。
显示边界,比如用户在执行操作时手指的接触面是无法看到手指下面的内容的,所以对于某些尺寸很小的交互元素(如按钮),需要将实际的可触击区域扩大到其可视范围;又如,简书的昵称输入,最长可以输入汉字呢?文章标题长度超出显示的边界,点击数随着日积月累变得很长,这些需要产品经理在设计的时候就要思考。
战略边界,确定哪些是我们产品要做的,哪些是坚决不碰的(疯狂番茄/滴答清单,最简单的工具,AppStore),哪些目前阶段触摸但是不深入做的,战略边界需要更有经验的高级产品经理或者产品总监、老板来确定,或许你现在可以慢慢培养这样的思维。说句题外话,总监单独给我开小灶的时候,提了一句我想我永远不会忘记的话:心中有格局,眼里有像素。
4错误
最后一个方案,错误。网页和APP,在不同人操作或则不同环境下操作,可能会出现一些异常情况。比如网络不好,程序出错,无权访问等等。猜猜下面这张图是哪一个APP的友善提示呢?
5小结
无论是设计APP还是网页,又或是其中一个模块,在设计的时候,我们都要先考虑初始化,当用户进入页面看到的主要内容有哪些,有哪些功能的入口;然后开始着手原型,注意保持边界思维,显示内容的长度,需要点击按钮的大小等等;如果网络信号不好、或则页面不存在的时候需要有加载提示或则错误提示,不要让用户觉得APP/网站服务器不好、程序太烂,产生不好的印象。最后想说的是,这四个思维非常有用,消灭了大部分设计的细节,更多交互细节。
附文章来源转自:










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构