VSCode 新手入门第二弹 C/C++环境配置
当前目录
- VSCode安装第一步
- C/C++环境配置
- 本地Latex环境配置
- Background快速食用指南
- Github学生认证及Copilot上手
- Easyx图形化库的安装
编译器
由于 \(VSCode\) 不像 \(Visual Studio\) 和 \(DEV\),\(CodeBlocks\) 一样自带编译器,所以说我们得自己安装编译器
现在主流编译器有许多,我这边推荐 \(TDM-GCC\),因为后面还有图形化库要配
编译器下载
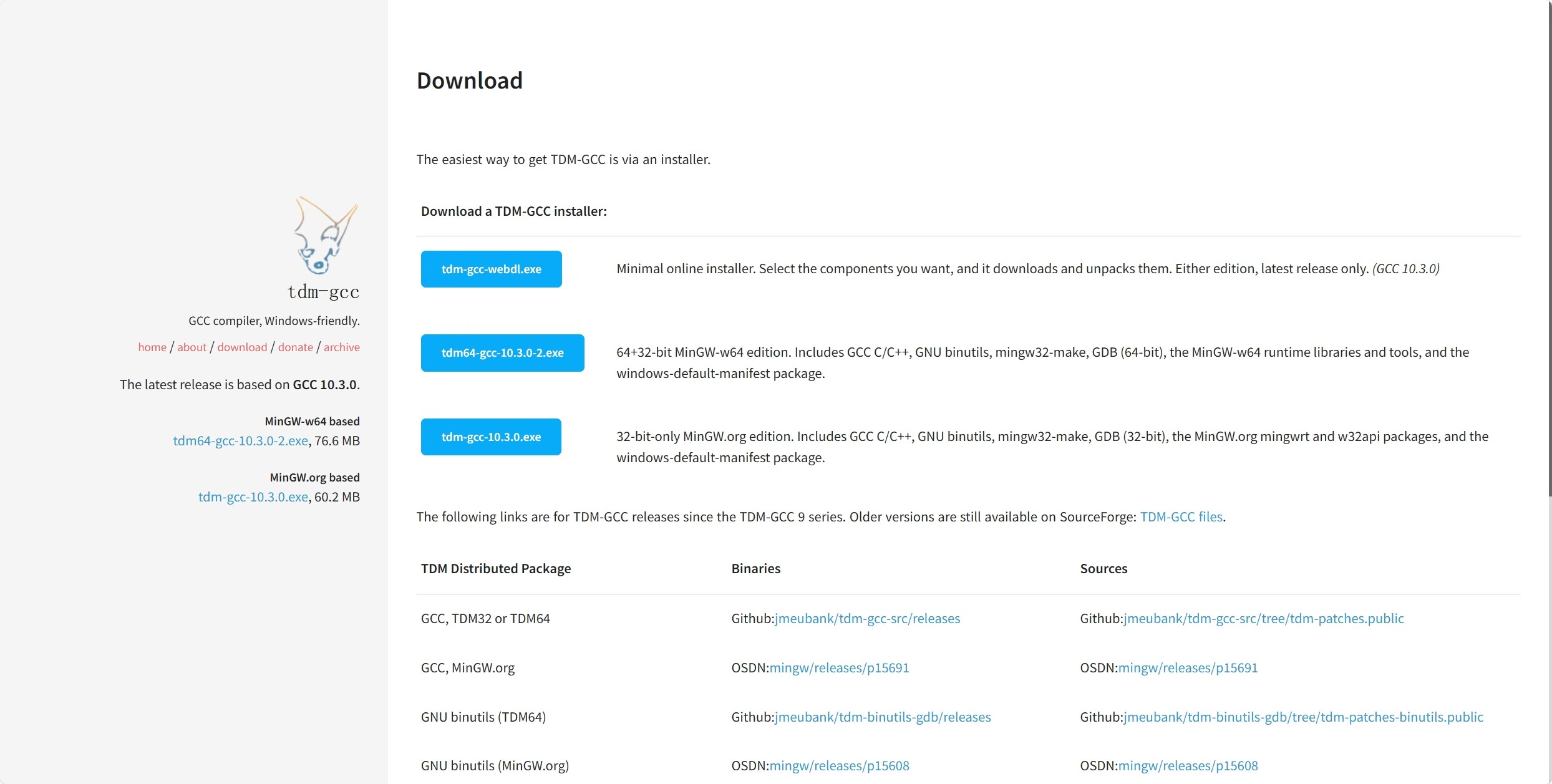
\(TMD-GCC\)官网:https://jmeubank.github.io/tdm-gcc/download/

正常下载中间那个tdm64版本
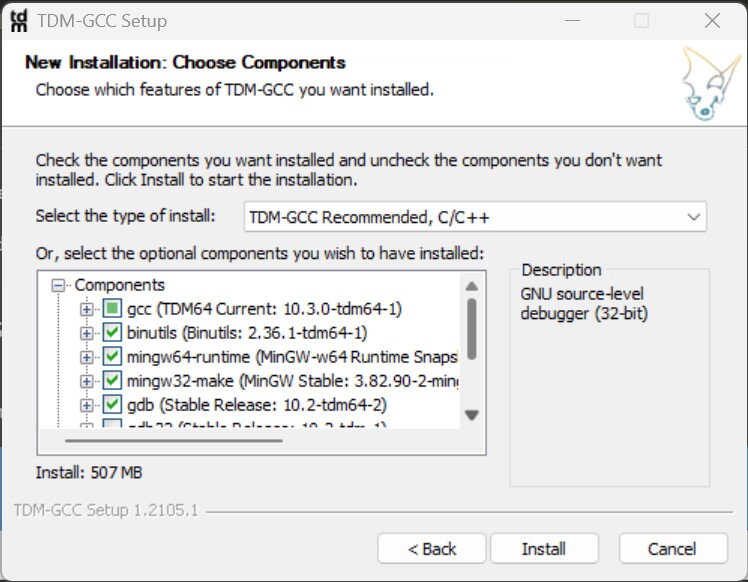
编译器安装

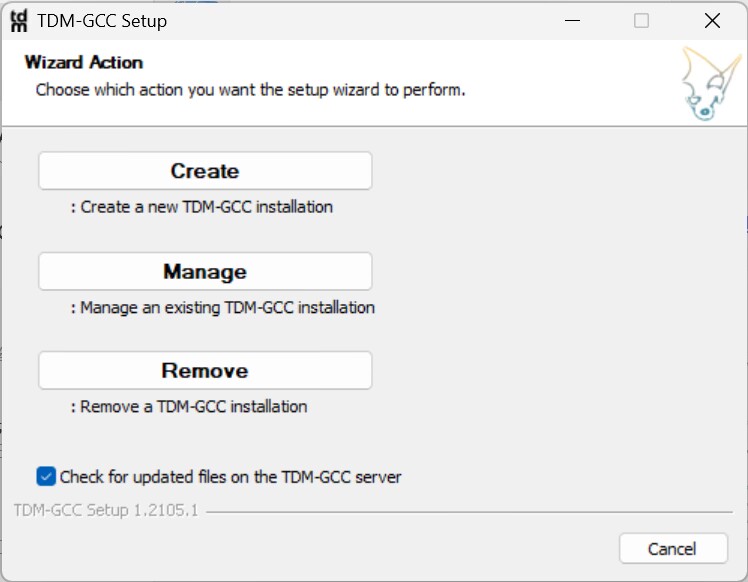
选 Create

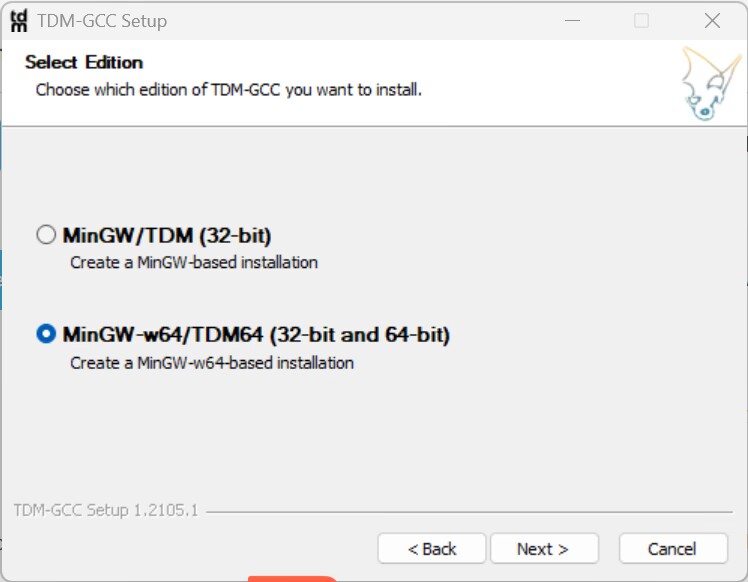
正常我全都要

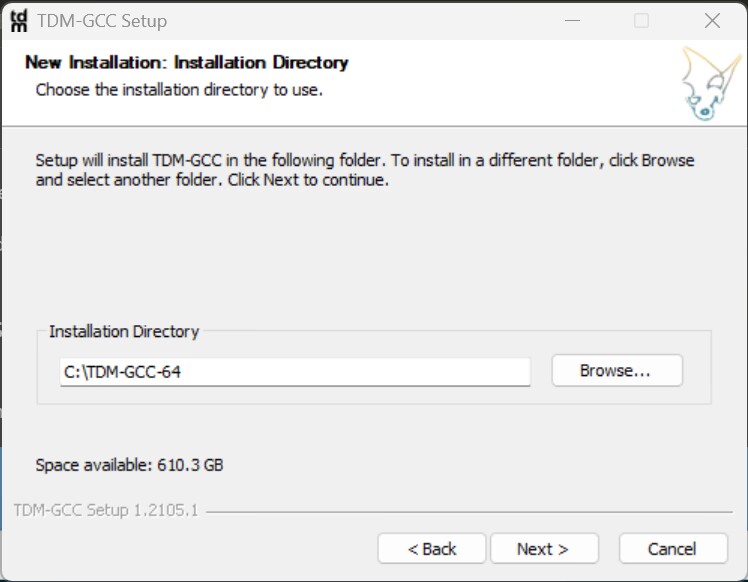
注意安装地址(如果要改一定要记住,后面要用)

全选即可
配置环境变量
对于VSCode而言,不走环境变量也可以,就是后面配起来会麻烦一点,所以说干脆配一下环境变量一劳永逸
好消息是TDM会自动加入环境变量,故此部分直接跳过
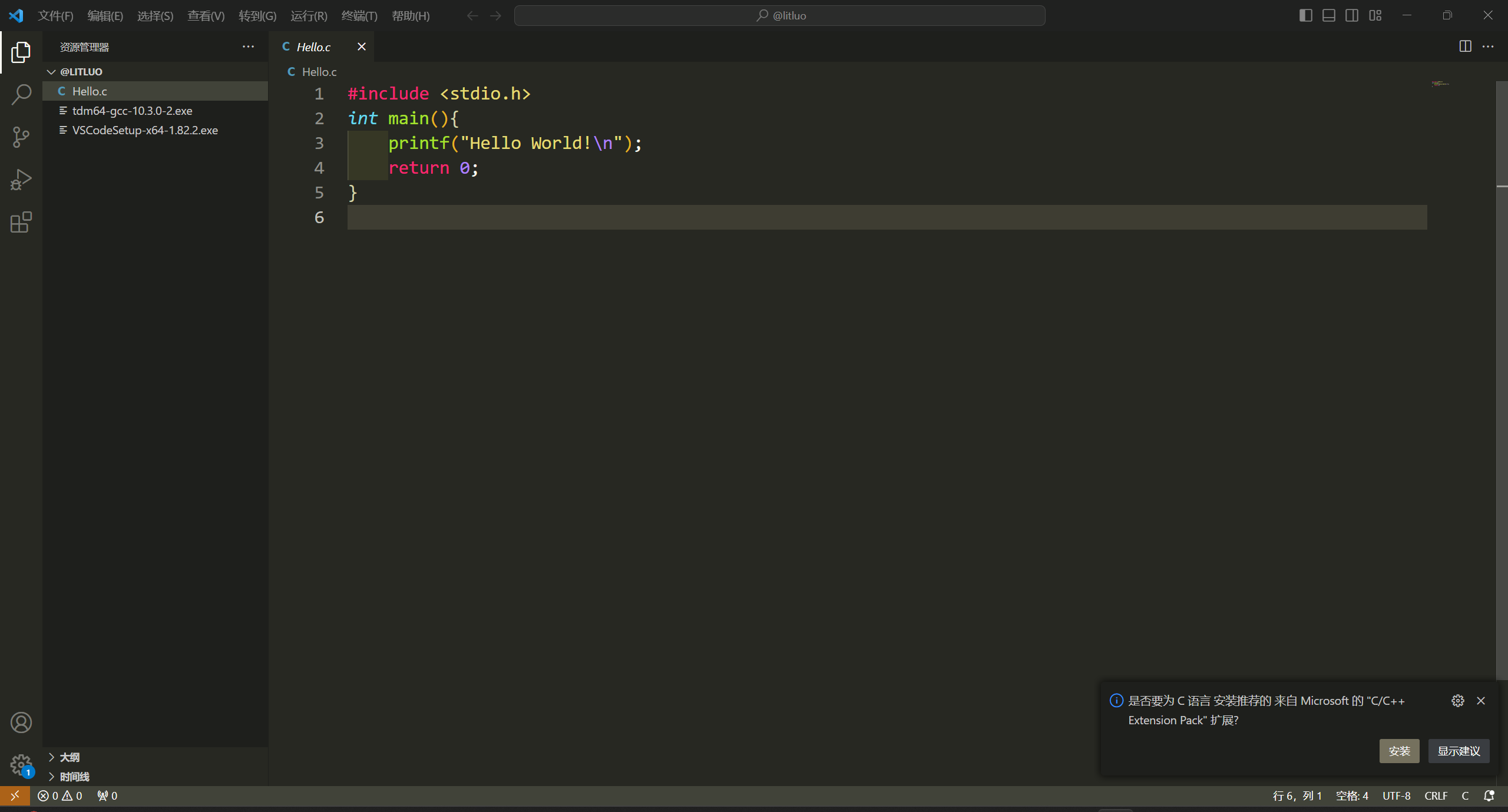
插件安装
进入 \(VSCode\),打开 \(C\) 语言文件

直接安装右下角推荐插件即可

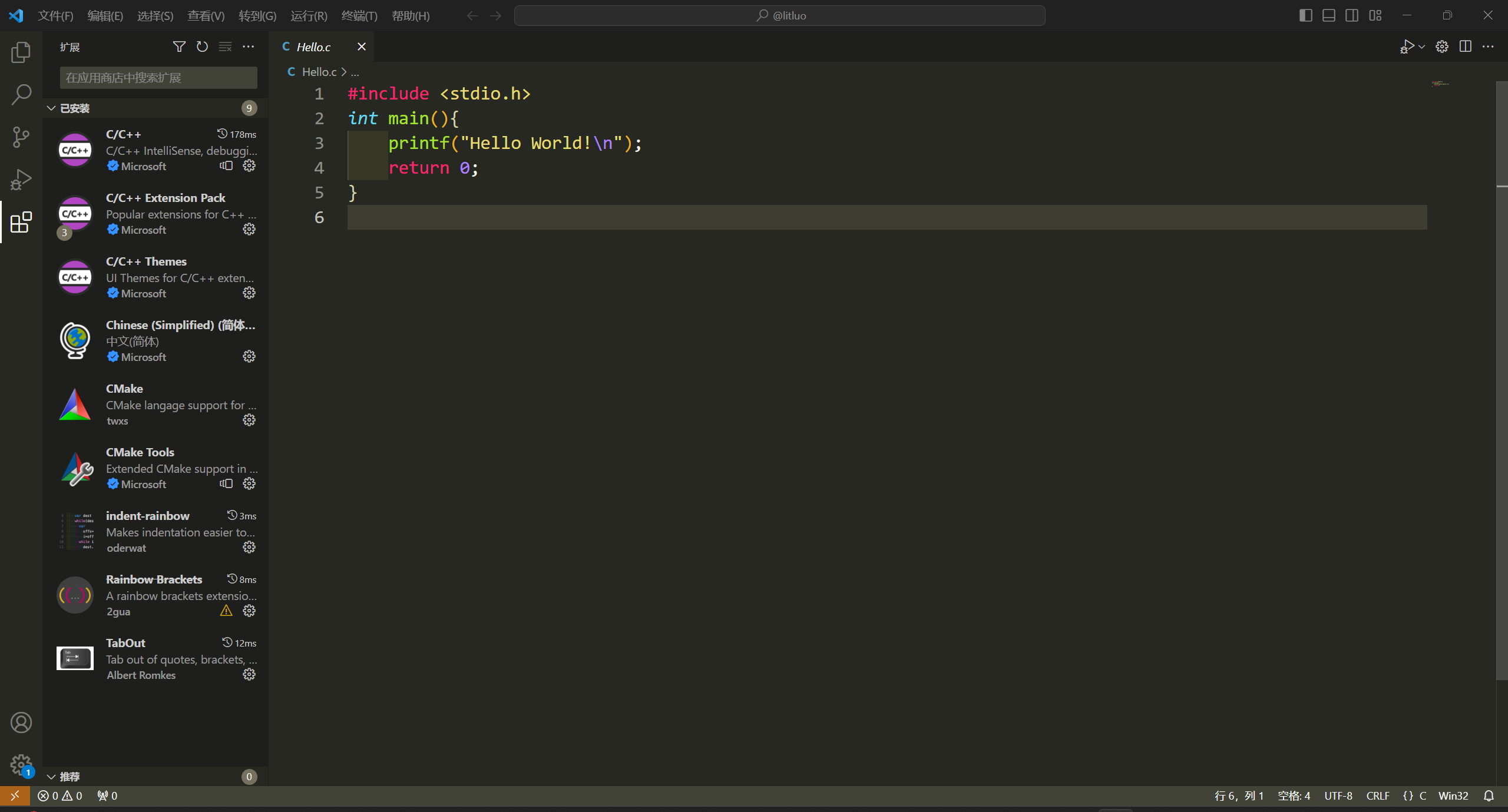
此时可以发现所有所需插件均已安装

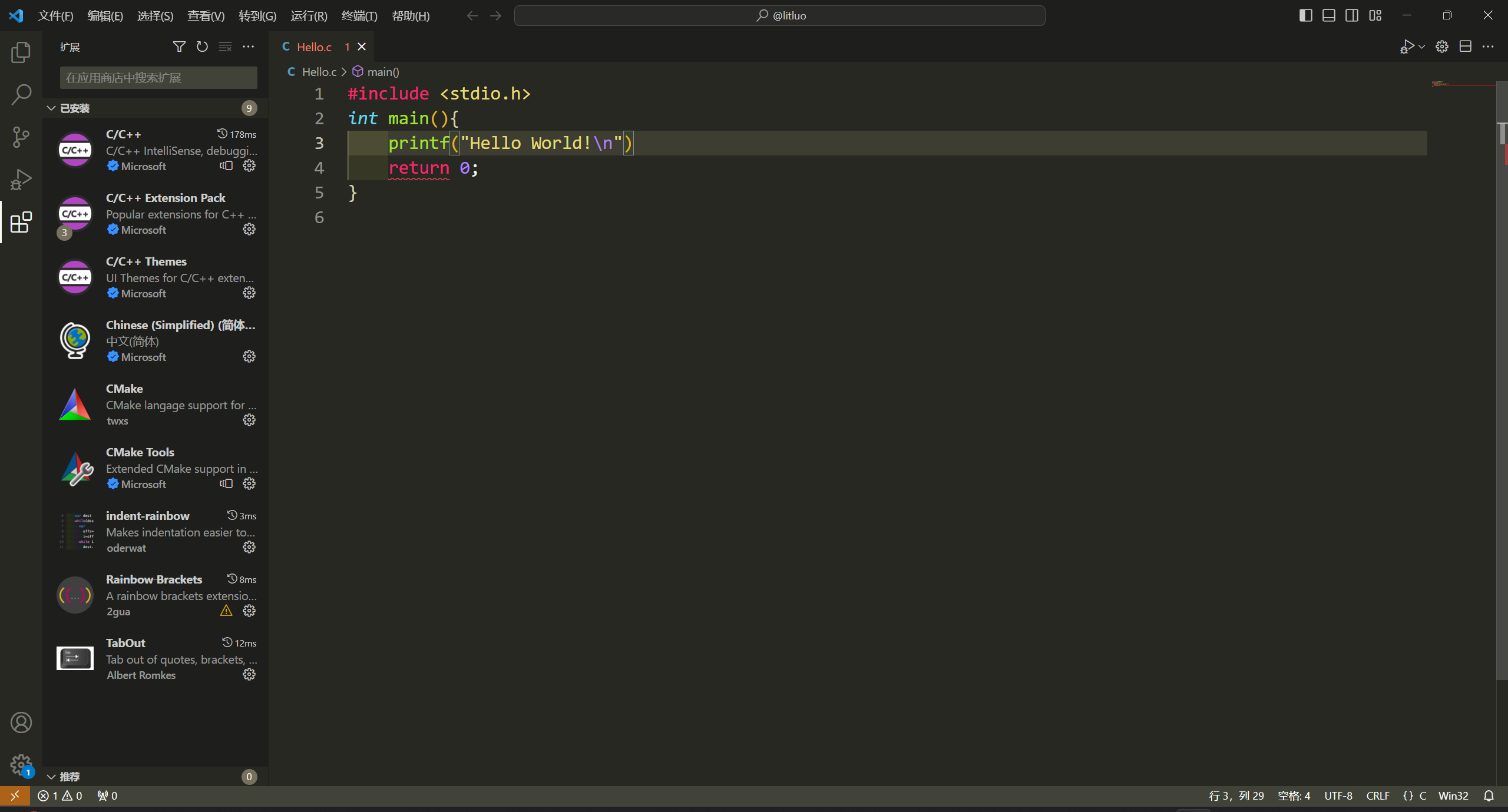
手动制造错误后发现正常报错,证明这一部分安装完成
编译
接下来介绍两种编译方法,两者有利有弊,自己去权衡,反正我全都要(不是
CodeRunner
快速安装

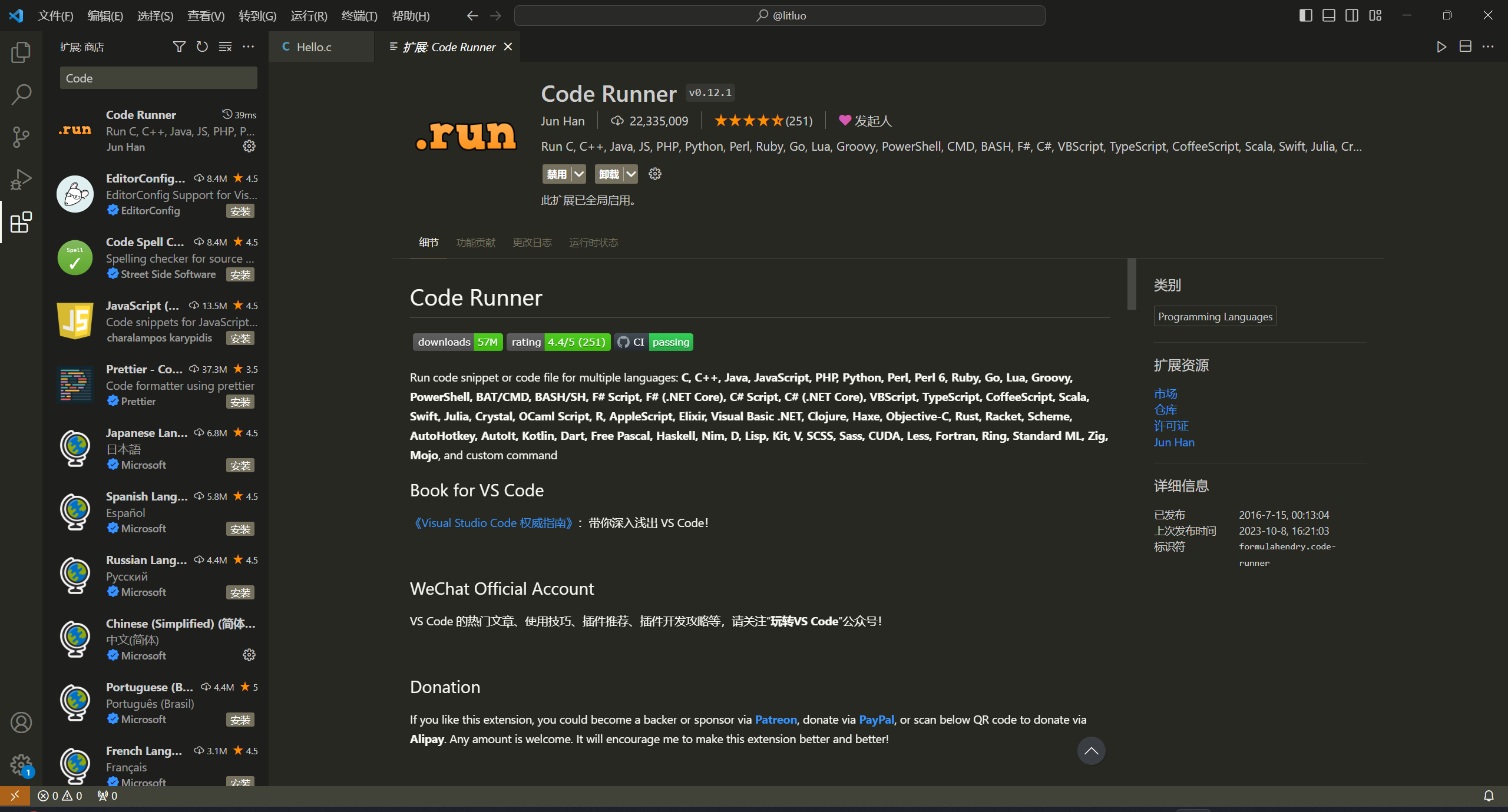
插件搜索 CodeRunner,下载安装

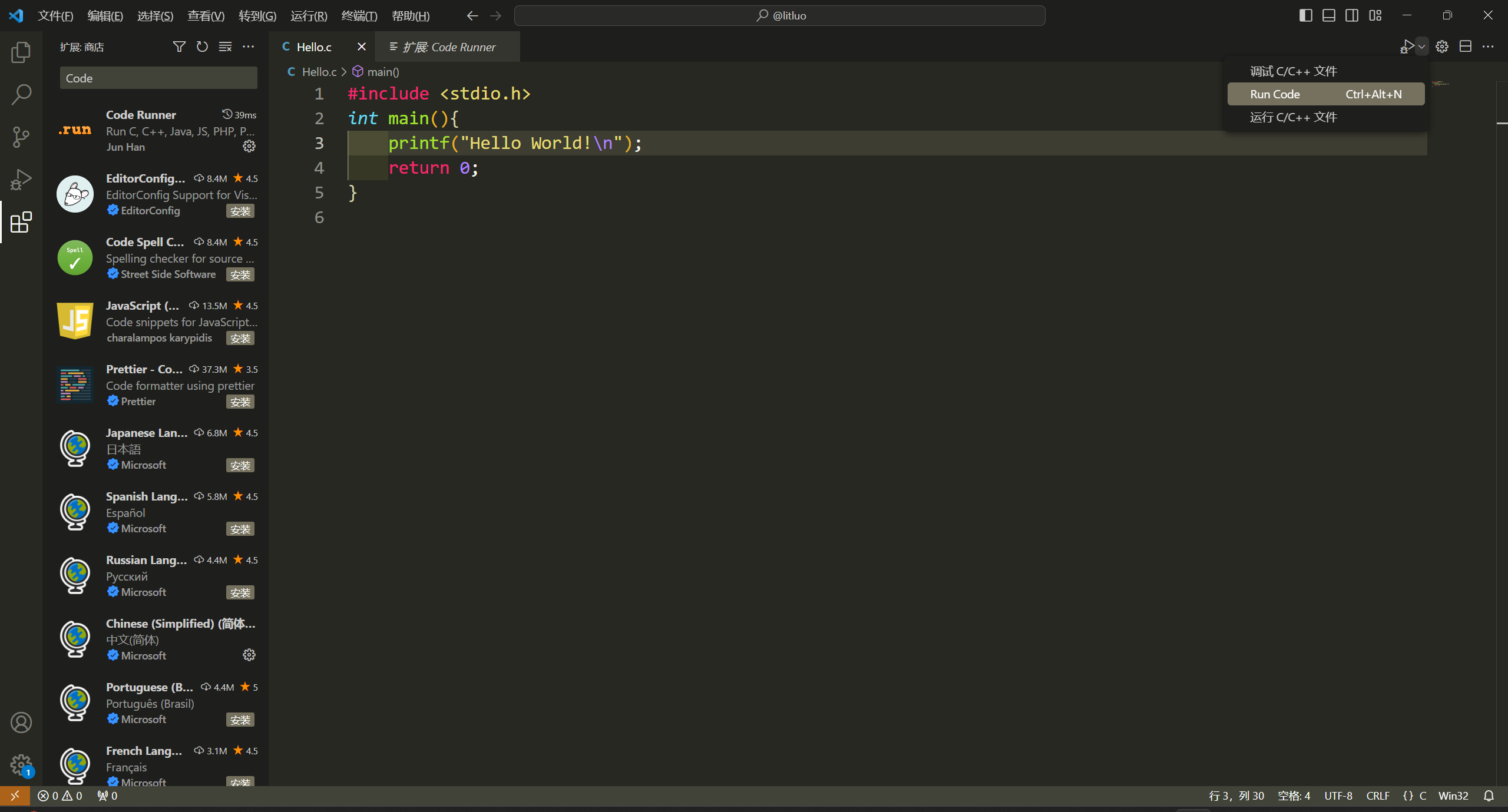
返回程序,下拉右上角三角选第二个即可编译并运行
如果编译失败,请重启 \(VSCode\)

快速配置
这个输出位置实话实说非常丑陋,所以说我们接下来要打开json进行编辑
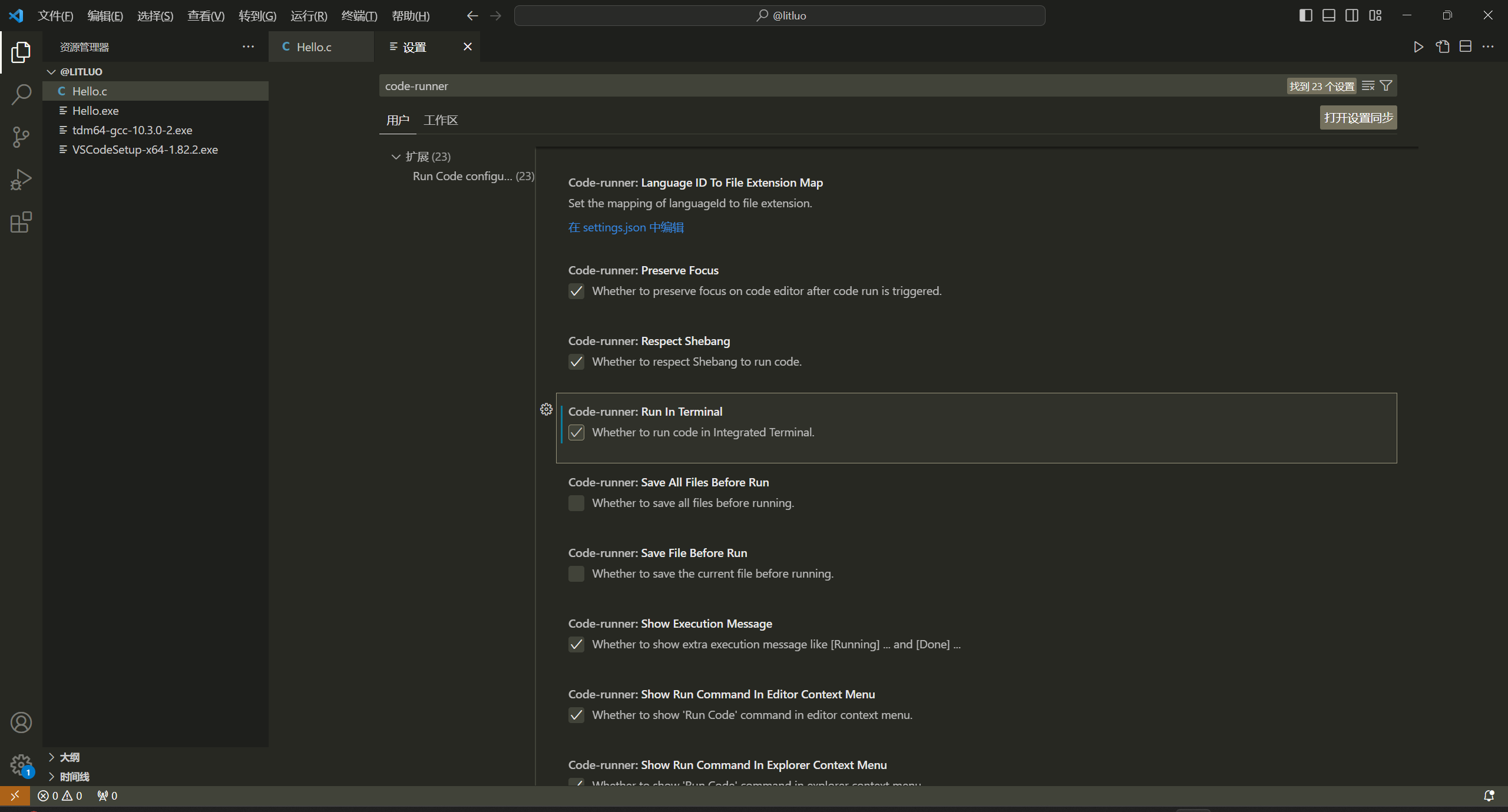
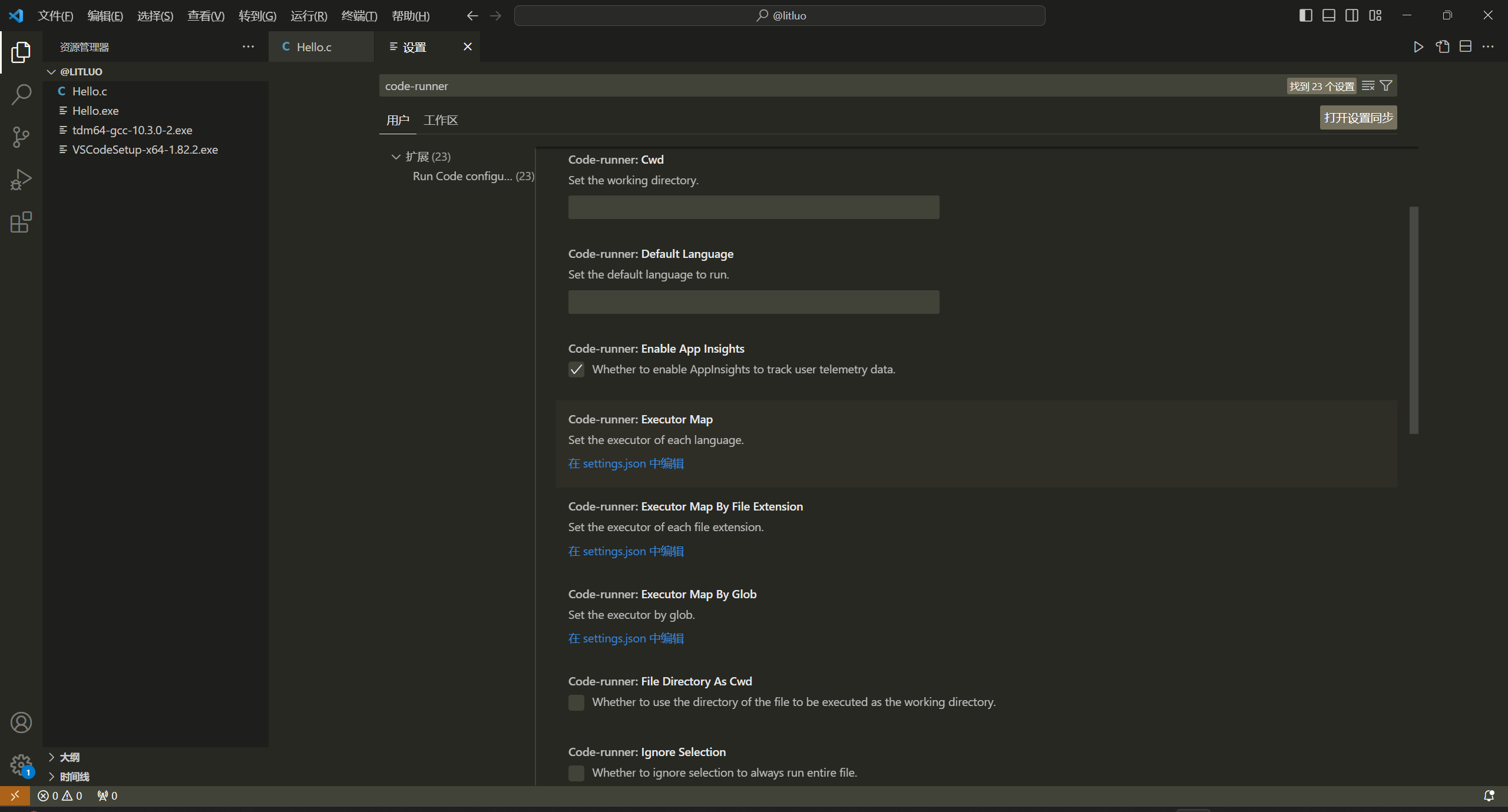
Ctrl+, 进入设置搜索 code-runner

找到 \(Run In Terminal\) 勾上
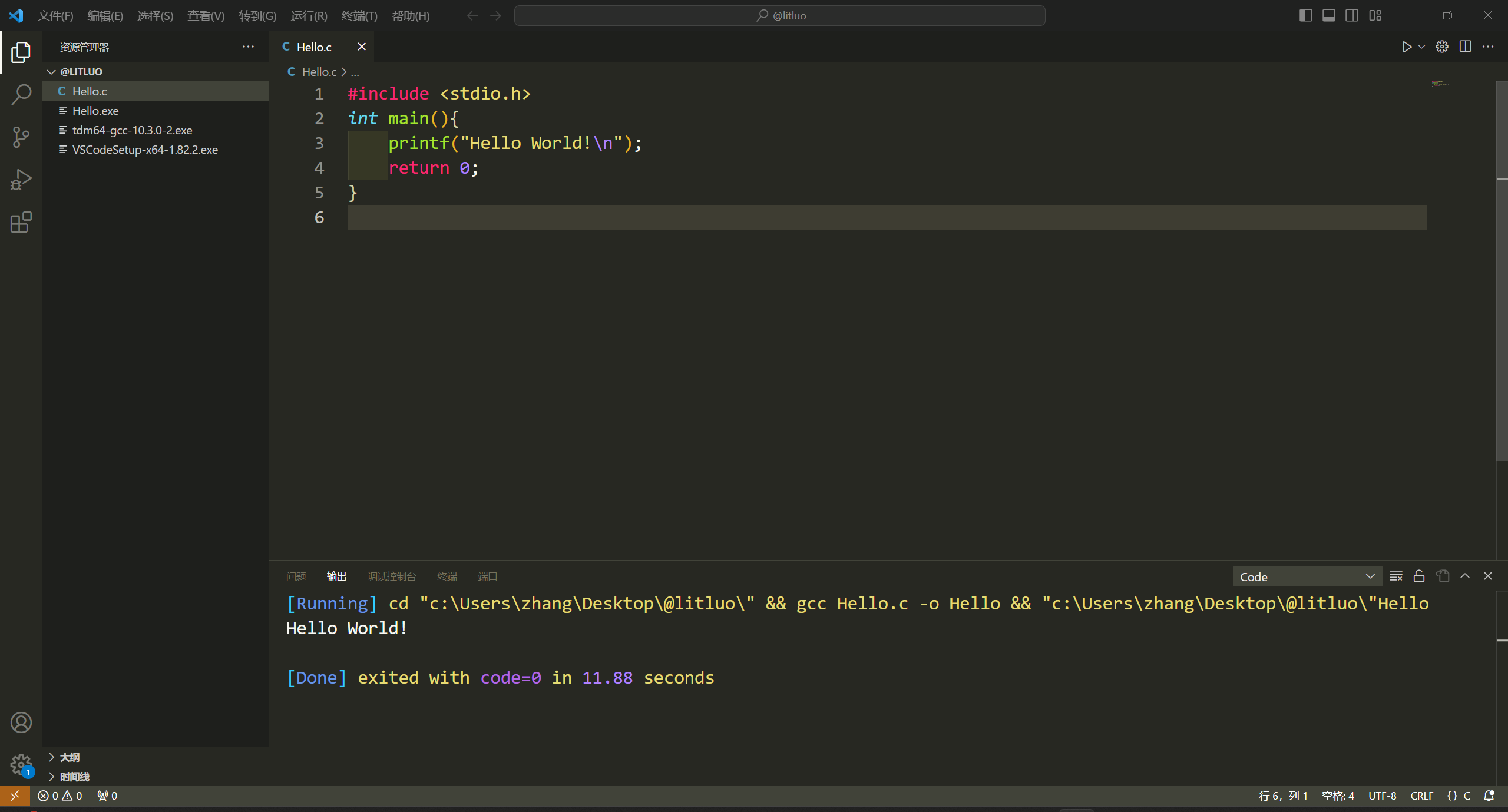
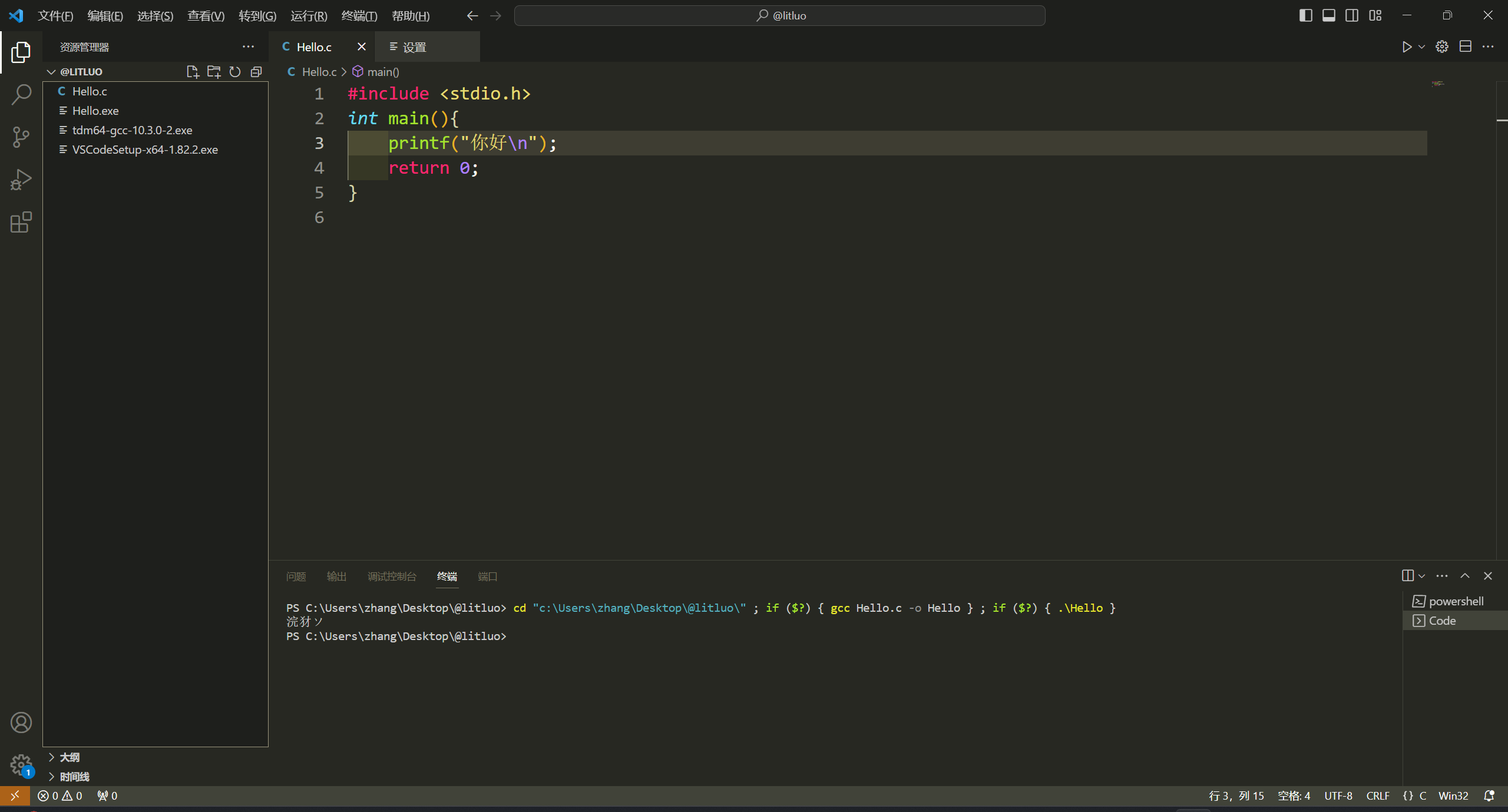
然后如果你试过直接编译含中文字符的 \(C/C++\) 文件的话,输出会是这样:

我们现在来改这个设置

在刚刚搜索后的设置界面中找到 \(Executor Map\)
选择在json中编辑
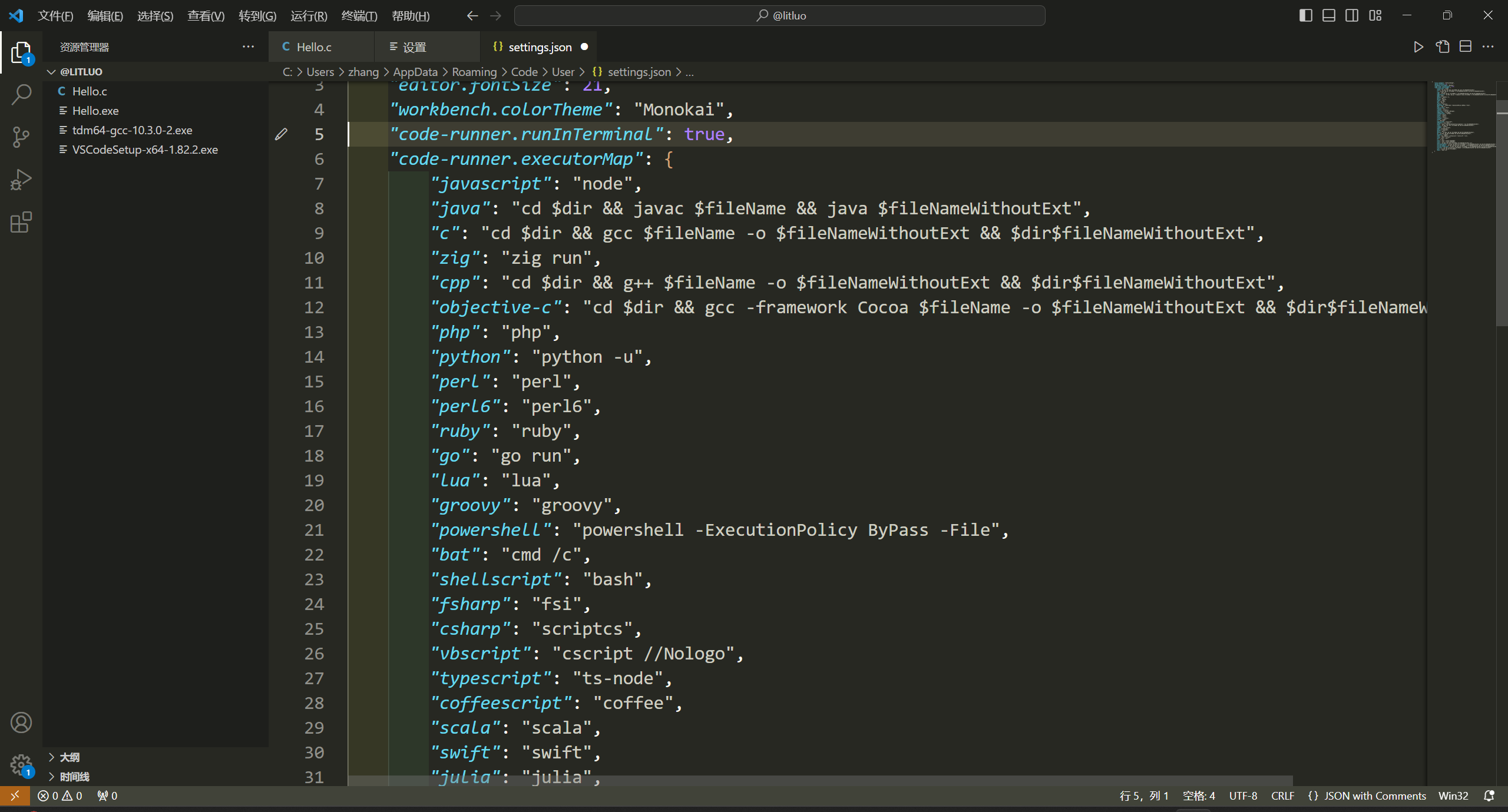
找到
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
...
"cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
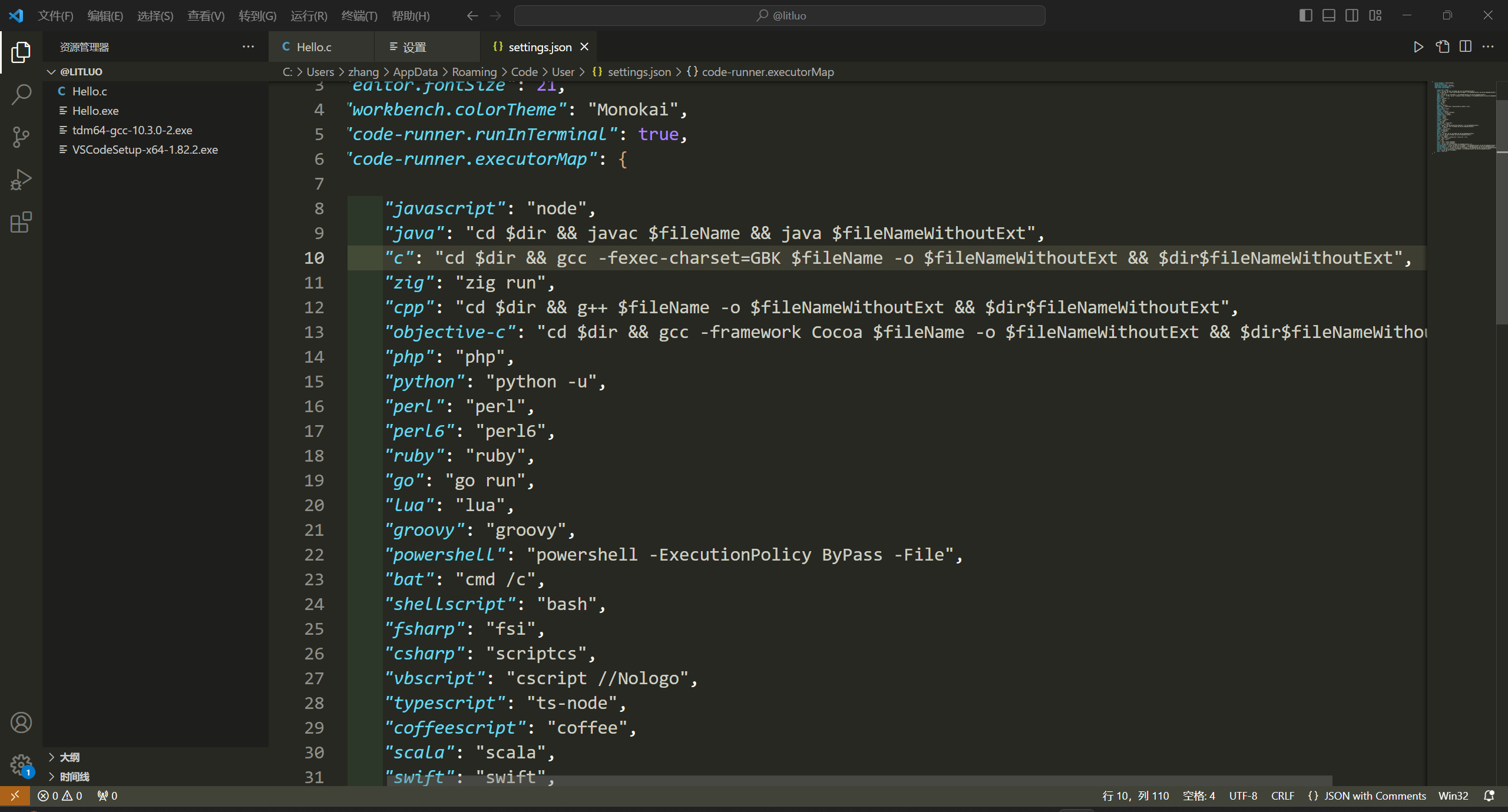
改为
"c": "cd $dir && gcc -fexec-charset=GBK $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
...
"cpp": "cd $dir && g++ -fexec-charset=GBK $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",


保存并退出
问题说明
实际上刚刚中文编译报错的原因是 \(CodeRunner\) 只支持 \(GBK\) 编码而不支持 \(UTF8\) 编码,故在编译命令里进行强制转换
当然将文档保存为 \(GBK\) 编码也不失是一种解决方案,但太复杂了,不如改编译命令一劳永逸
缺点
- 不能Debug
- 自由度不高,每一次更改都是对全局的修改
VSCode Debug
没错,\(Debug\) 当然可以用于编译程序
当然在安装 \(CodeRunner\) 前,想必大家也发现了右上角的三角其实一直都存在
我们在运行 \(CodeRunner\) 时选的是第二个选项,那现在我们来讲一下第一个和第三个选项
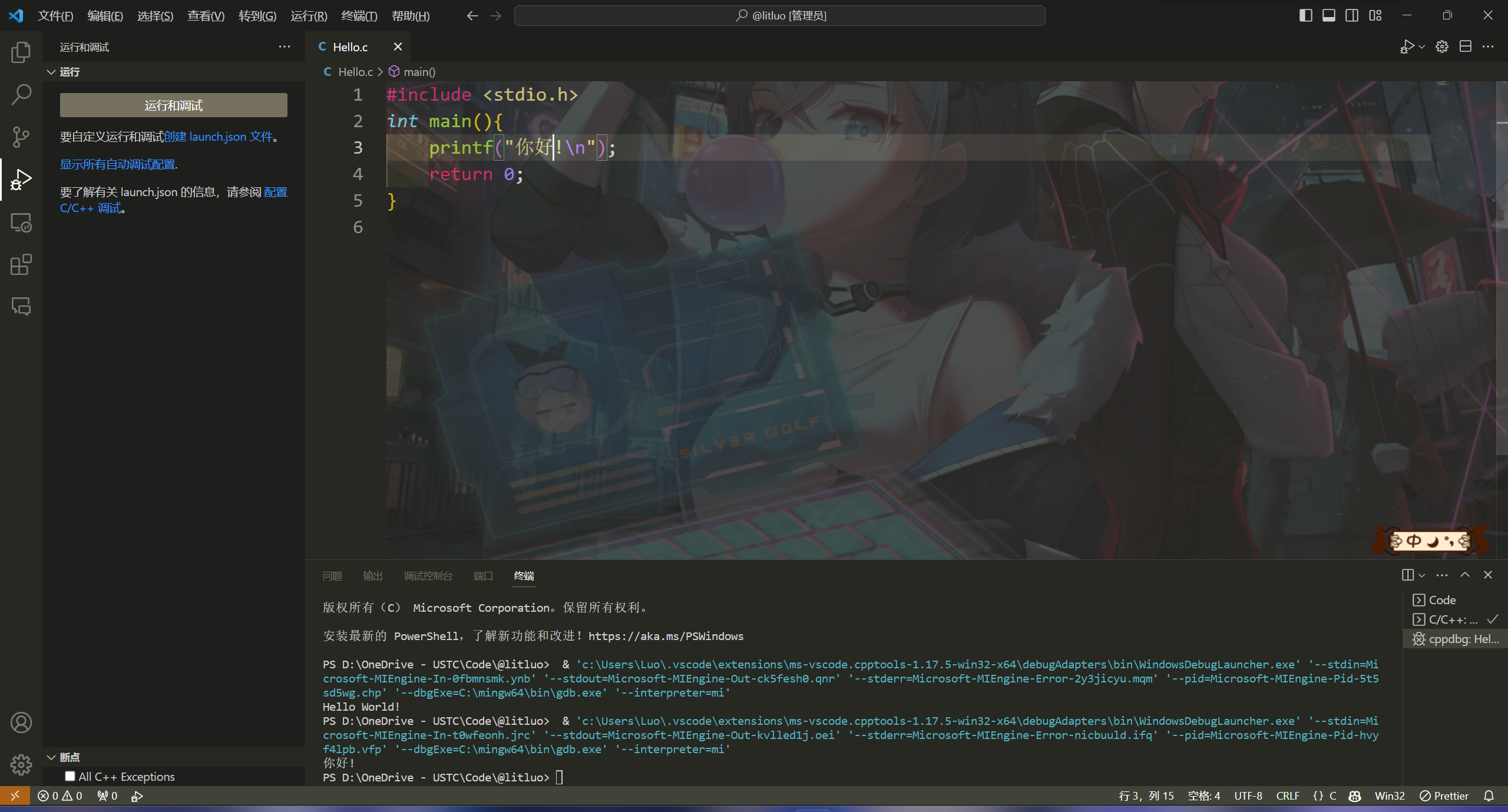
启动!

选择第一个选项(第三个也一样)

选默认即可

这个时候你就发现,诶我输出呢?

点击终端,我们就可以看到我们在命令行中的输出了

再运行一下中文,我们可以发现这个编译器对 \(UTF8\) 是良定的
回到任务栏窗口,我们就会发现生成了一个 \(.vscode\) 文件夹
现在这玩意已经可以自动生成了,老早以前还得全部自己写,才会有 \(CodeRunner\) 这种平替
优缺点
优点是编译命令只针对包含 \(.vscode\) 能管辖的部分,对不同的文件可以很方便的配置编译命令
缺点就是 \(.vscode\) 配置一个只能针对一种语言的编译
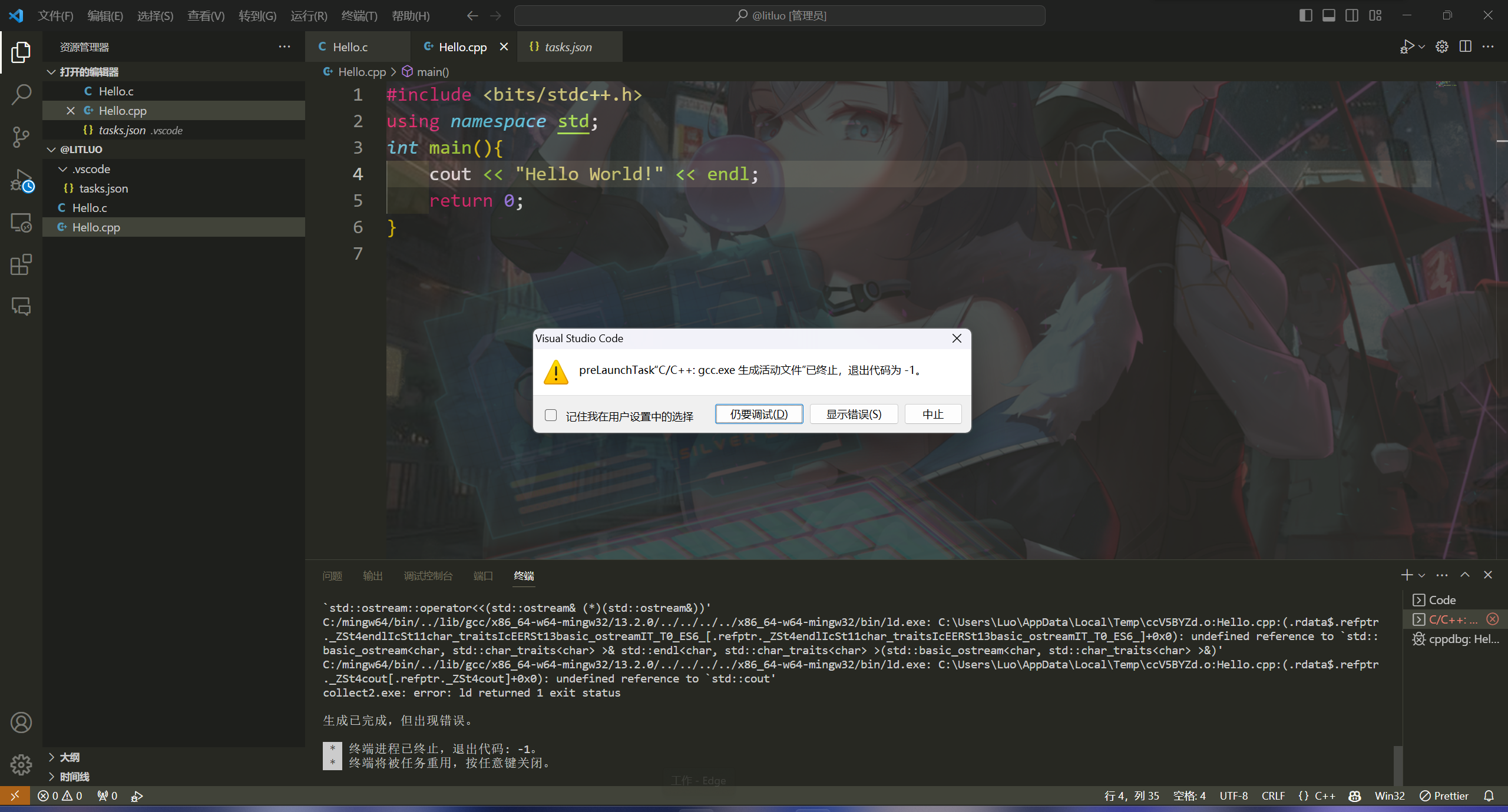
如下,\(.vscode\) 中配置的是 \(C\) 的编译命令,而尝试编译 \(C++\) 就会出现报错

但是,\(.vscode\) 中的自定义空间比 \(CodeRunner\) 大的多,这部分可能在 \(VSCode\) 代码调试部分中涉猎
结语
读到这想必你也完成了 \(VSCode\) 的 \(C/C++\) 环境配置
下一期先写什么看你们的想法了


 浙公网安备 33010602011771号
浙公网安备 33010602011771号