VSCode 新手入门第一弹 基本安装&常用插件
前言
来一大份适用于科大的 \(VSCode\) 上手全家桶
目前计划:
- VSCode安装第一步
- C/C++环境配置
- 本地Latex环境配置
- Background快速食用指南
- Github学生认证及Copilot上手
- Easyx图形化库的安装
安装
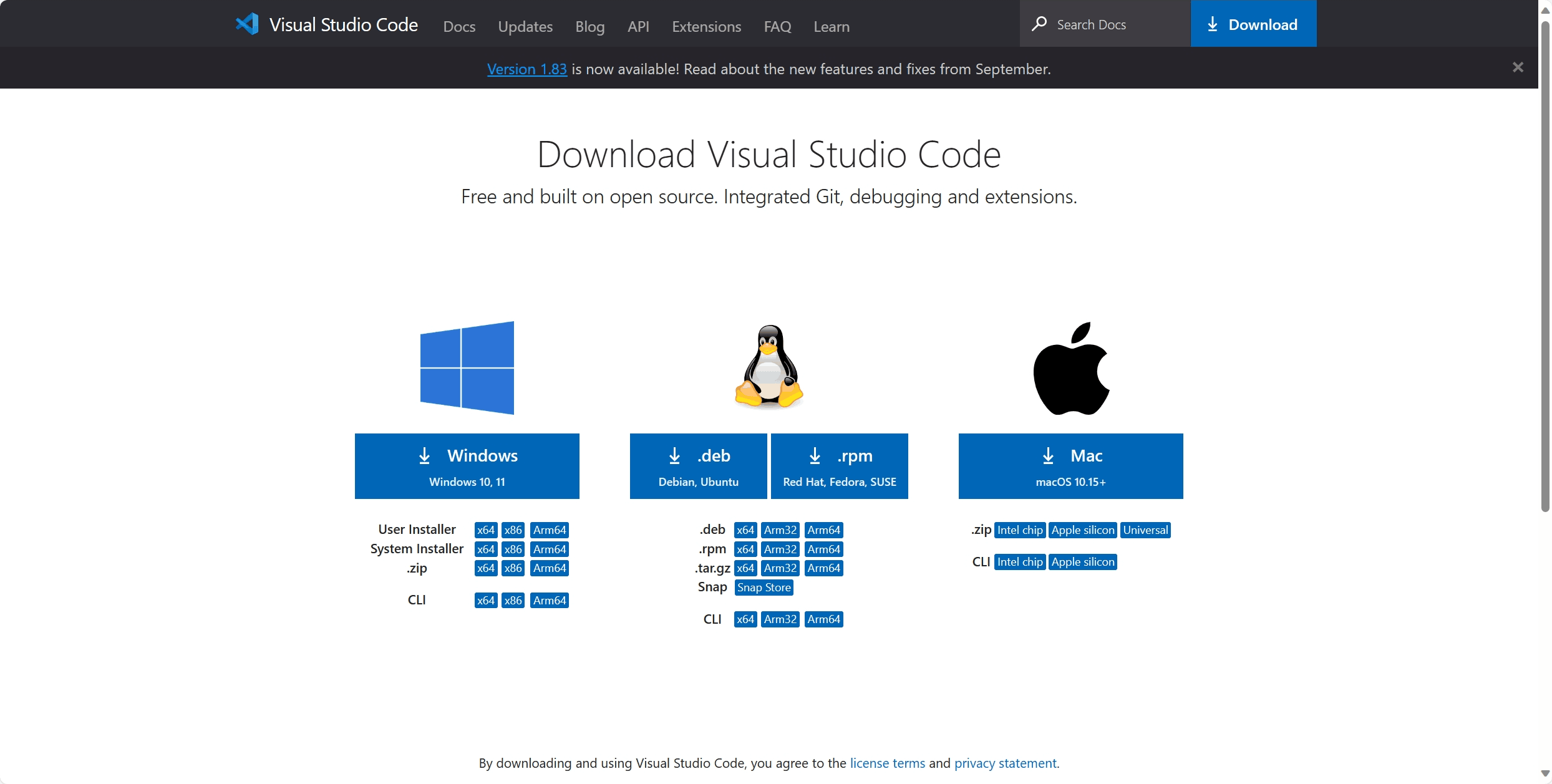
\(VSCode\) 官方下载地址:https://code.visualstudio.com/Download

这边直接大按钮下的是 \(User\) 版(只能在你的账户里用),我自己下的是下面的 \(System Installer\),优点是全局可用,缺点是补分操作需要管理员权限
以上两个版本下哪个都可以
由于现在微软被墙,下载速度可能略慢,建议上个NDM这一类的多线程下载器


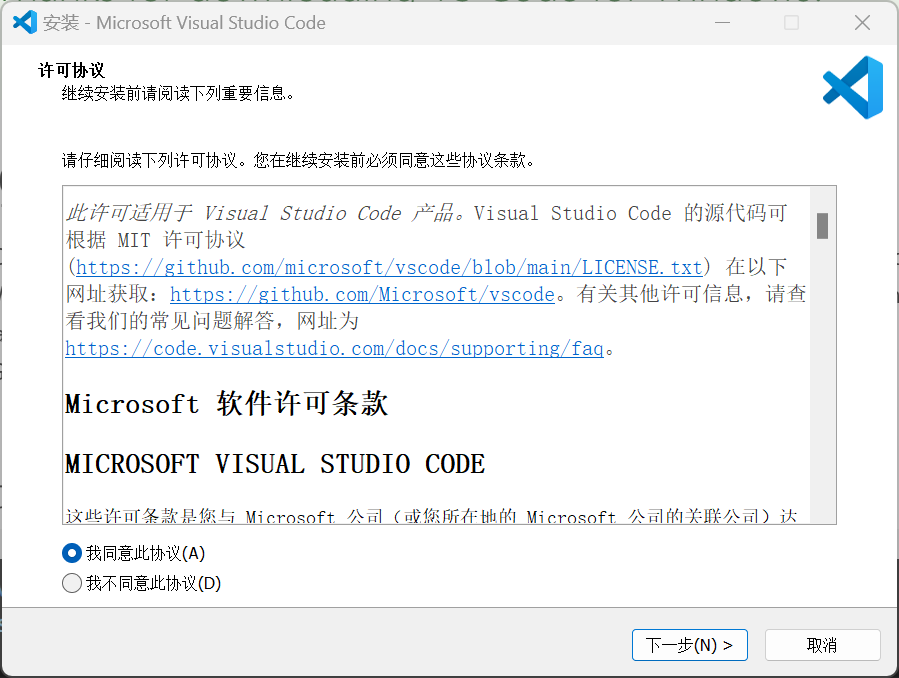
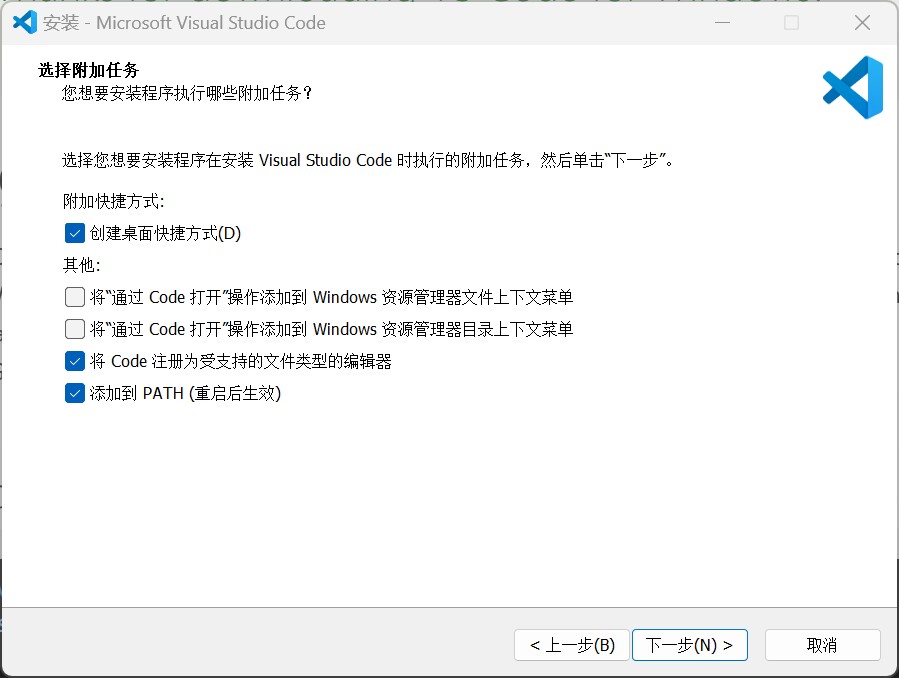
同意后正常安装就行,建议把创建桌面快捷方式点上
常用设置&插件
设置中文

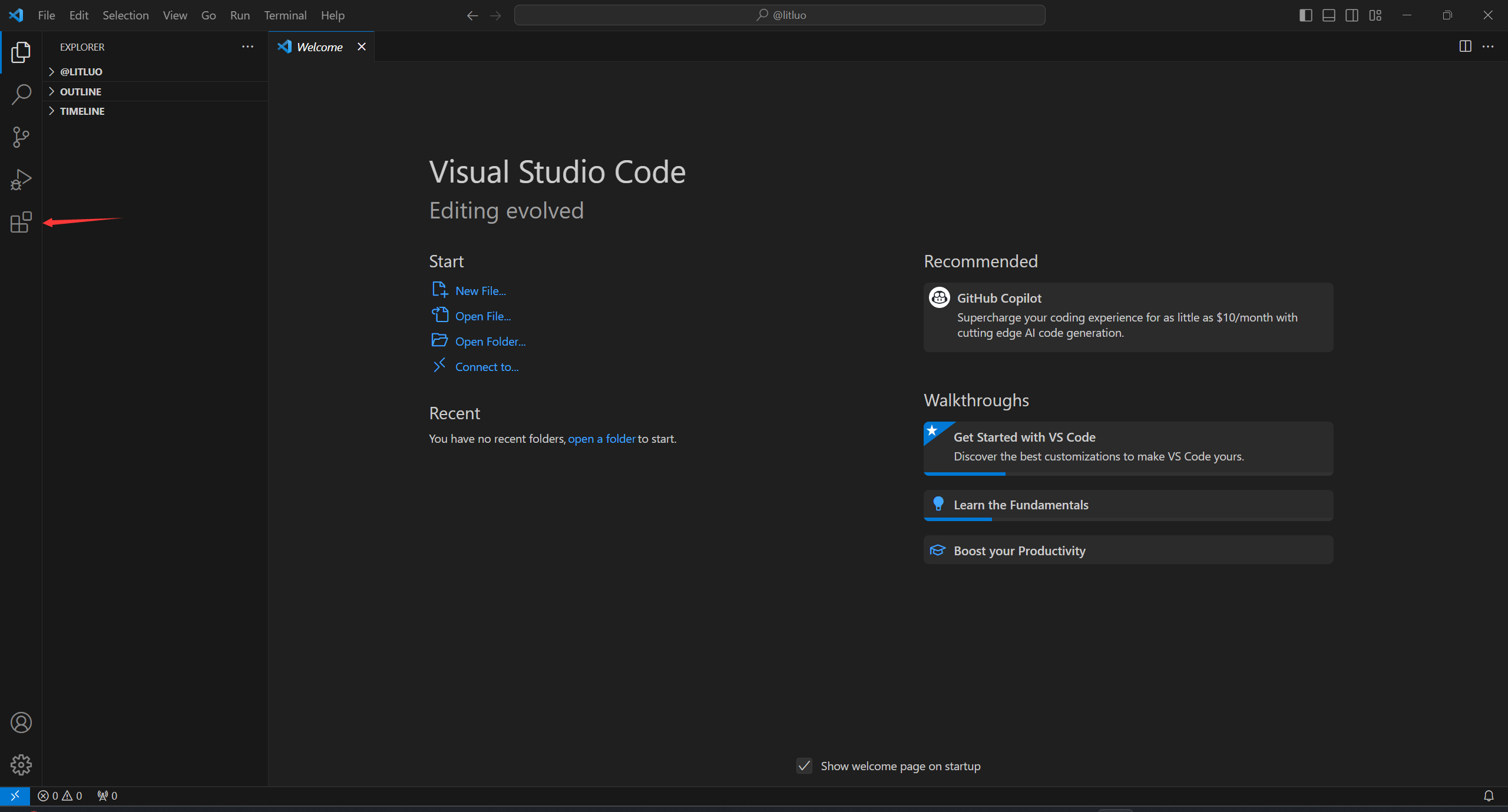
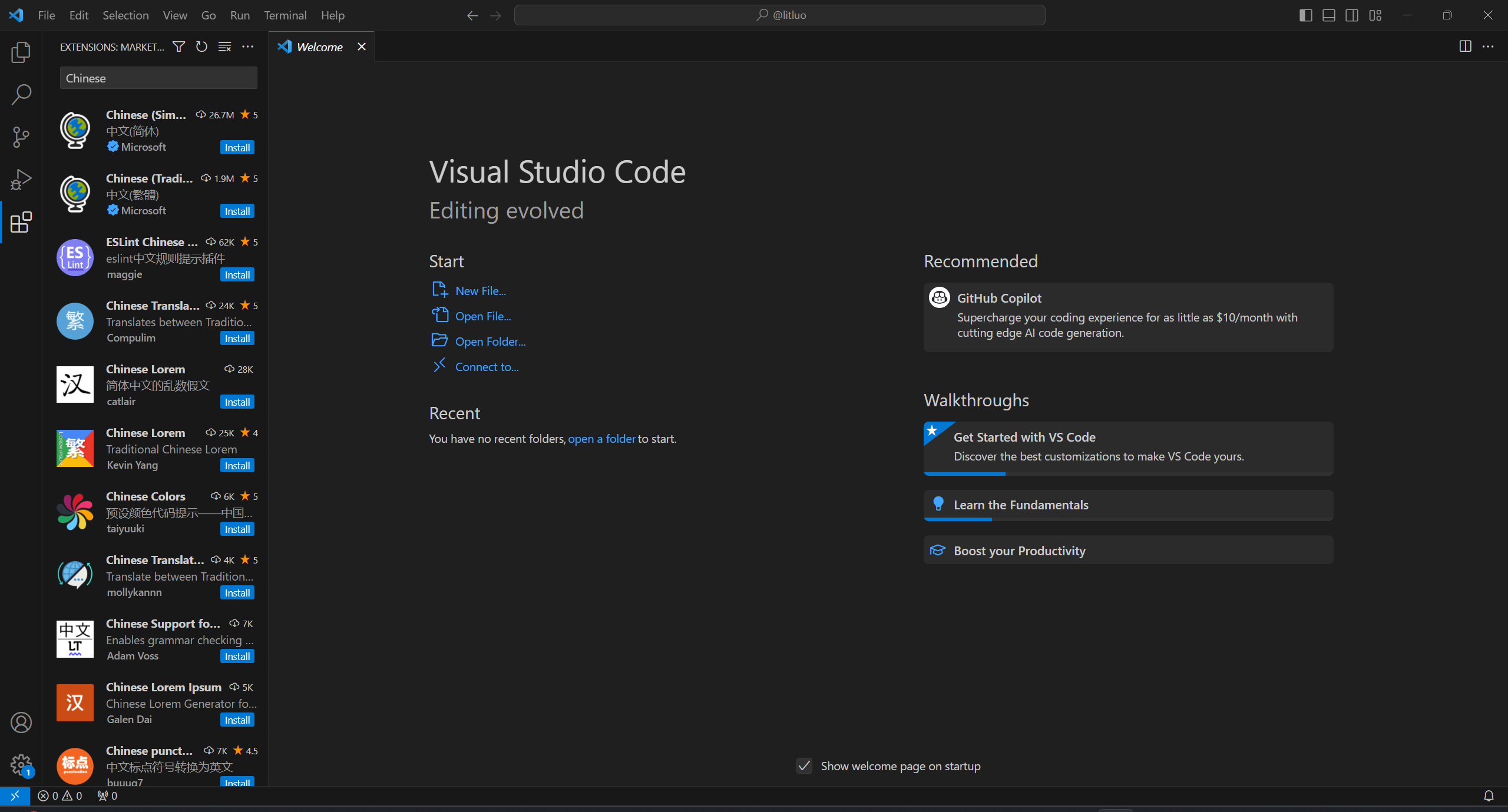
如图在左侧第五个按钮处点进去就是插件界面

搜索 Chinese,安装第一个插件(简体中文)

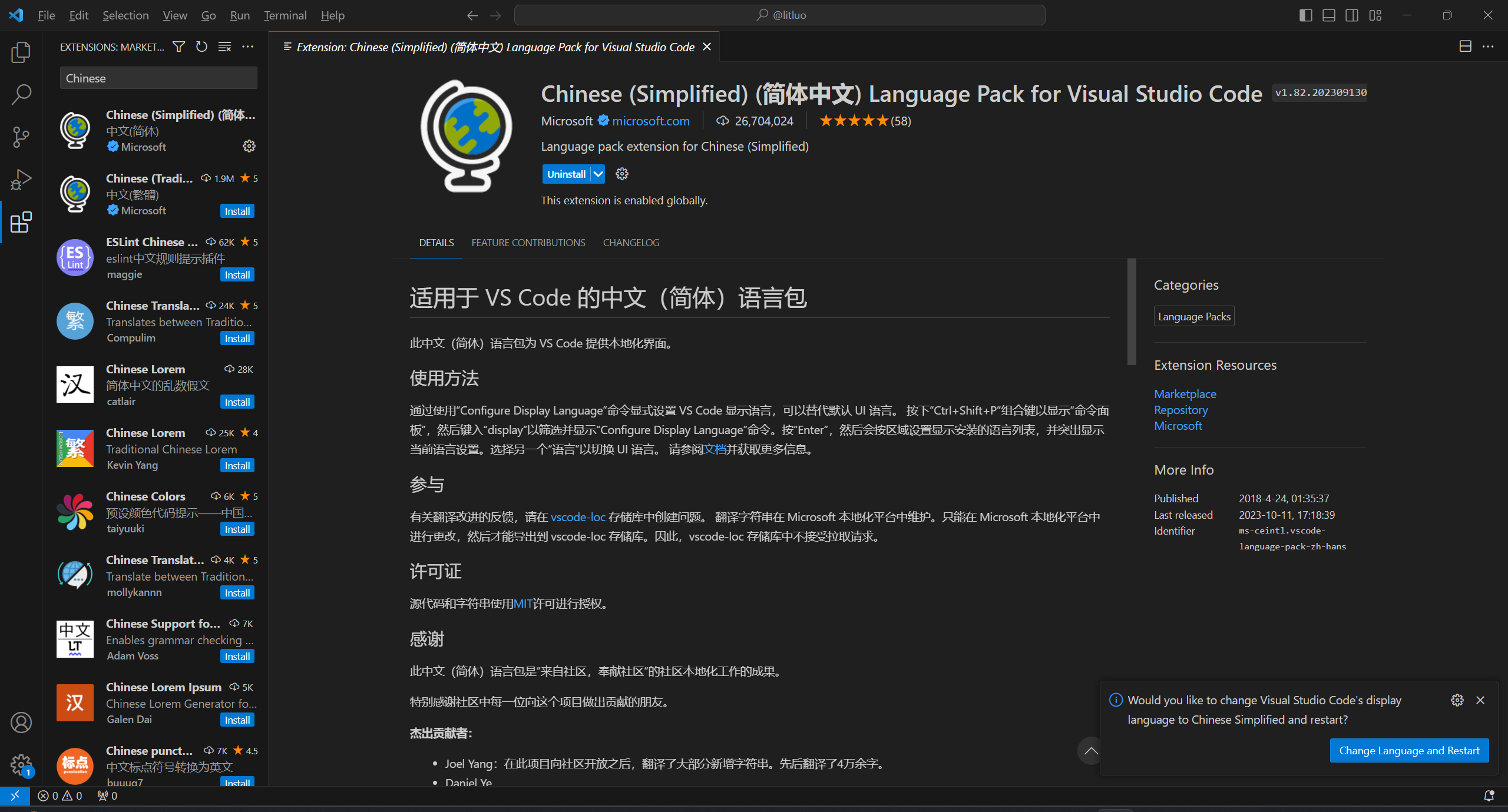
安装完后右下角刷新
界面会变成中文
自动保存
这是VSC我最喜欢的几个功能之一

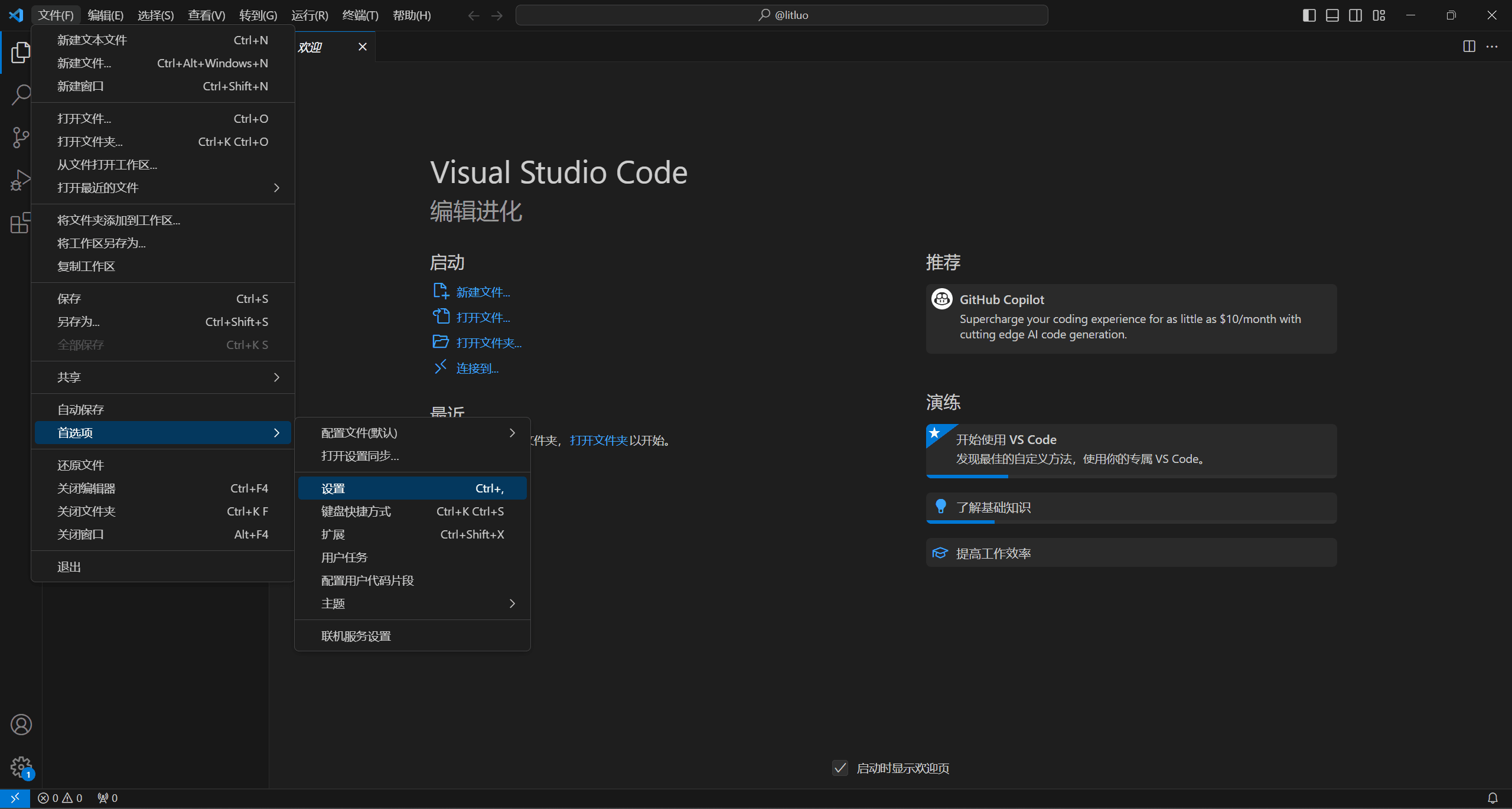
左上角:文件 -> 首选项 -> 设置
注:第一次打开后往后可以用 Ctrl + , 打开设置界面

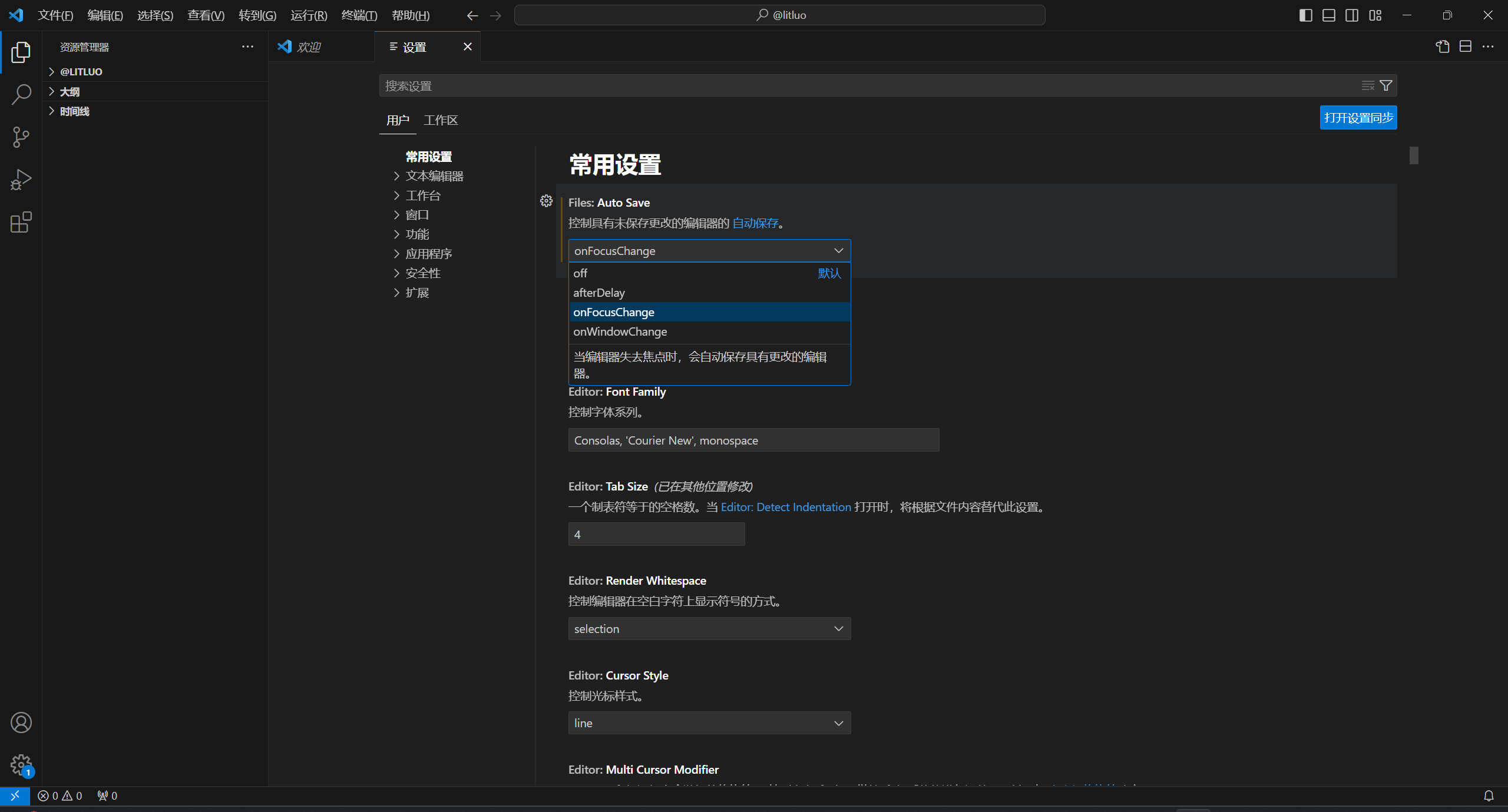
这边推荐改为 \(onFocusChange\),其他俩也可以,规则各位学过英语应该都读的懂吧
注:下面的字号也可以顺便改一下,下面就不再提字号的事情了
打开文件夹
快捷键Ctrl+K+O(先按K,再按O,Ctrl一直按着不要松)

即可打开文件夹在右侧显示
全局皮肤&代码高亮
快捷键Ctrl+K+T

上面是默认

我个人更喜欢 \(Monokai\),代码高亮风格更好,至于棕色背景在上完 \(BackGround\) 插件后也看不太出来
当然,插件库里也可以搜索到别人做的,但是有可能语言适配没有官方的那么全,不过我们平时用用也问题不大
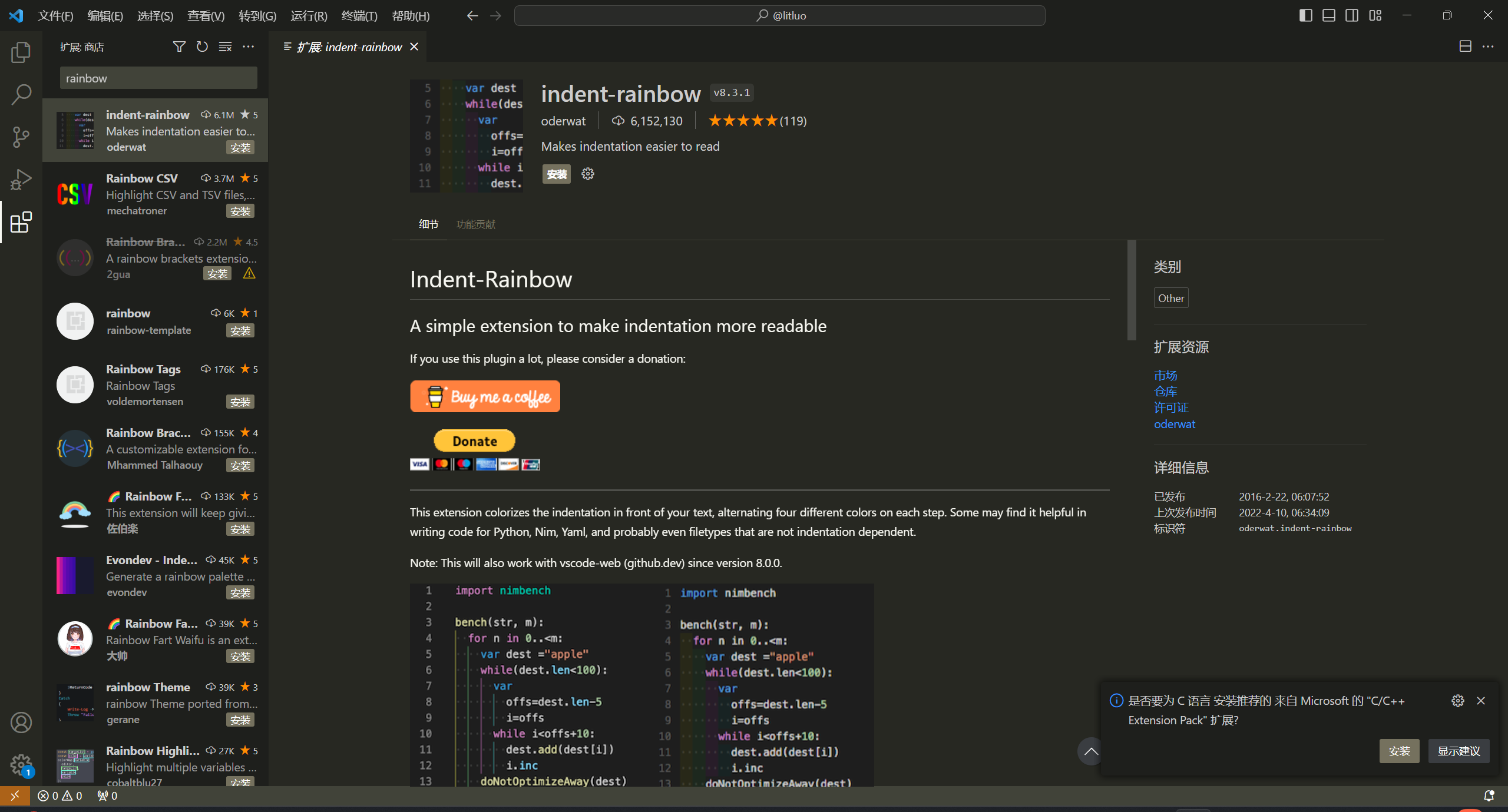
美化插件


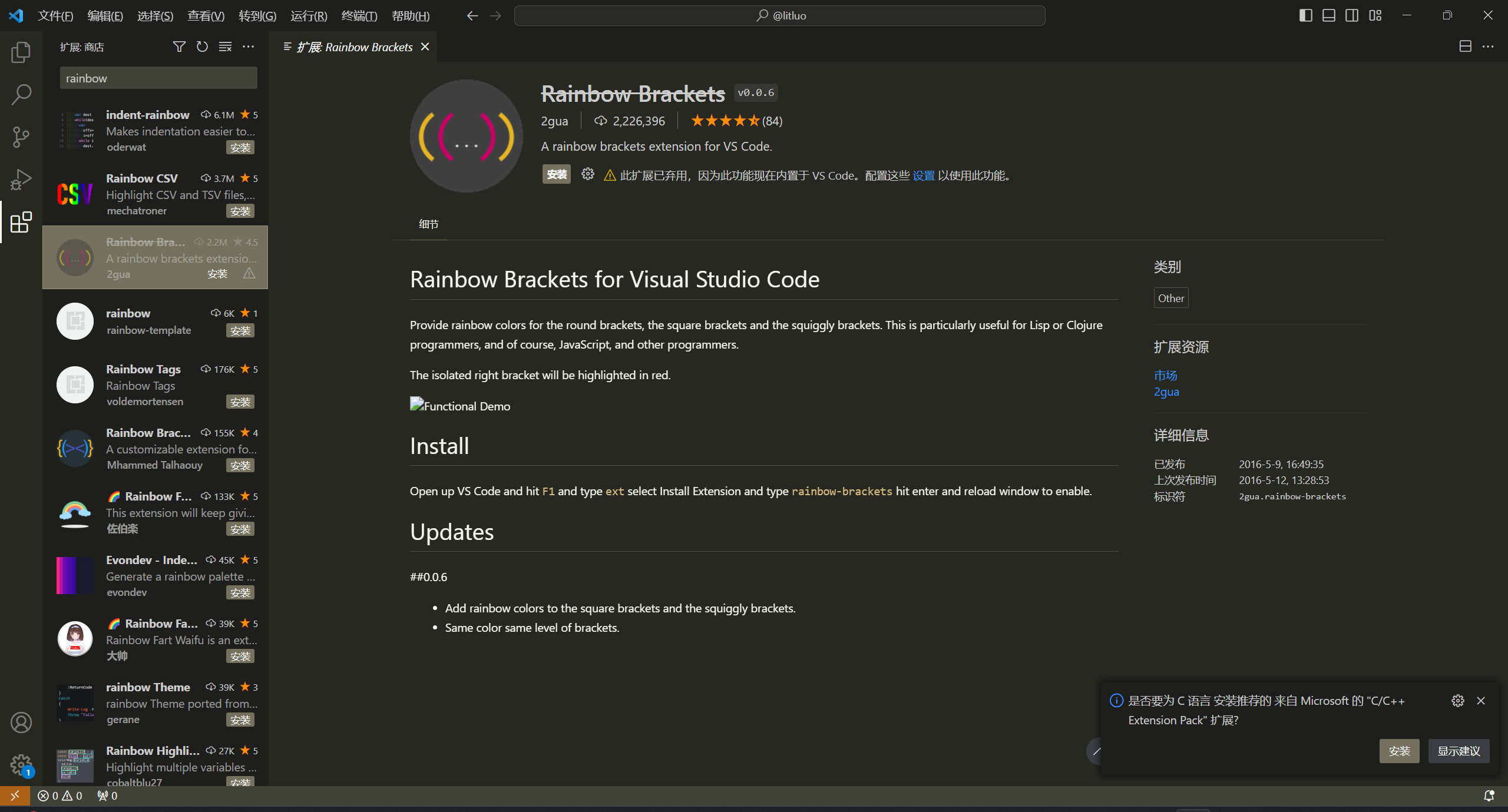
这里直接搜索 Rainbow,安装这两款,都比较适合用于检查代码格式规范
关于 \(Rainbow Brackets\) ,它已经停止更新了,但暂时没找到比它更好的,就先凑合着用用
至于 \(Background\) 插件后面会单独讲
功能优化

这里推荐 \(TabOut\) ,可以通过按 Tab键切出括号,不用右手小拇指太累了
(不过会与 \(Copilot\) 的自动补全冲突,但不重要
结语
这一篇是简单的安装入门,下一弹讲如何配置C/C++编译环境

