浅析一款扫描dom-xss的浏览器插件
0x00 前言
这款插件的名字叫 ra2-dom-xss-scanner,其作者刚好也是jsprime的开发者,后续有可能会继续跟进一下jsprime。这个ra2比较老了,大概是七年前的一款,后来也就没有更新过。下面简单的分析一下其扫描的原理。
0x01 浅析
其大致的原理如下,首先构造payload,然后在浏览器中创建一个tab,然后再通过脚本,在响应页面中寻找(这与正常扫描器的区别就是它会经过一层js的渲染,也正是它的优势所在)。
看一下payload会发现,其所有的payload中都包含scanPage()方法。后面会讲到scanPage()

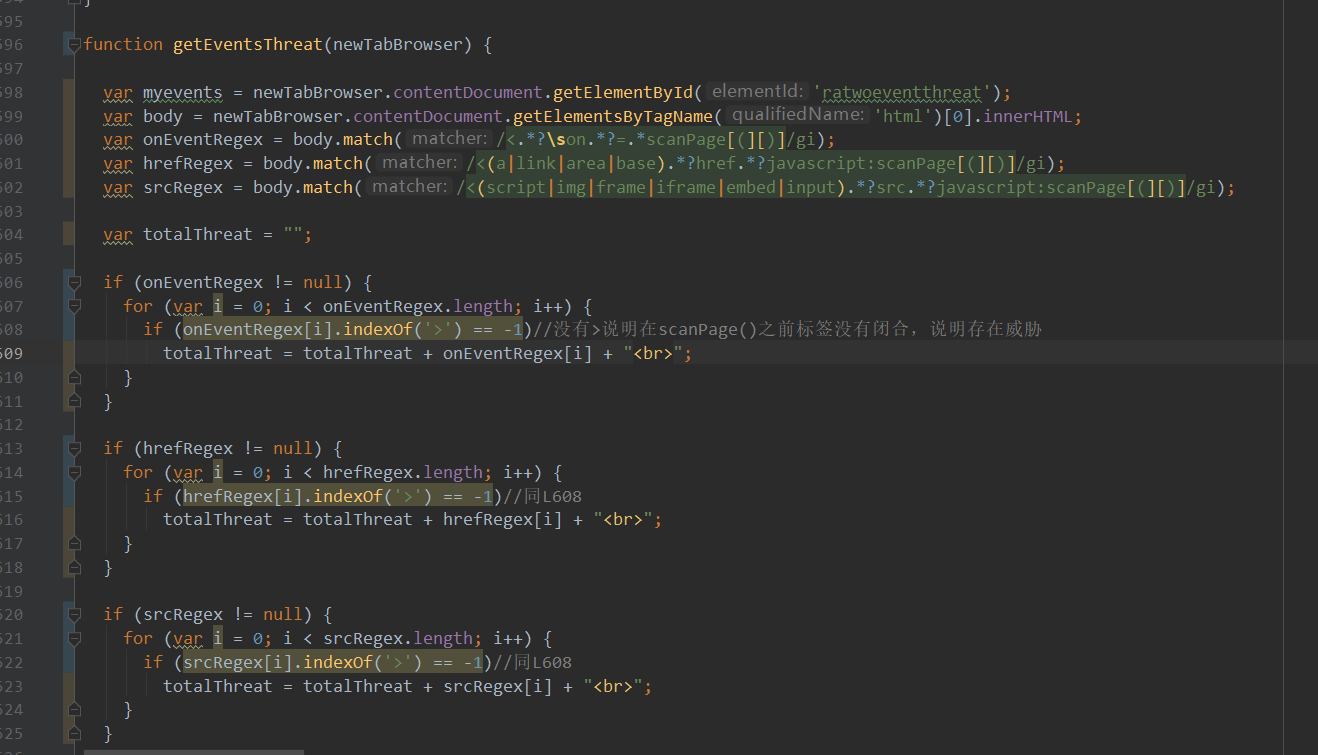
再看一下核心的漏洞检测规则

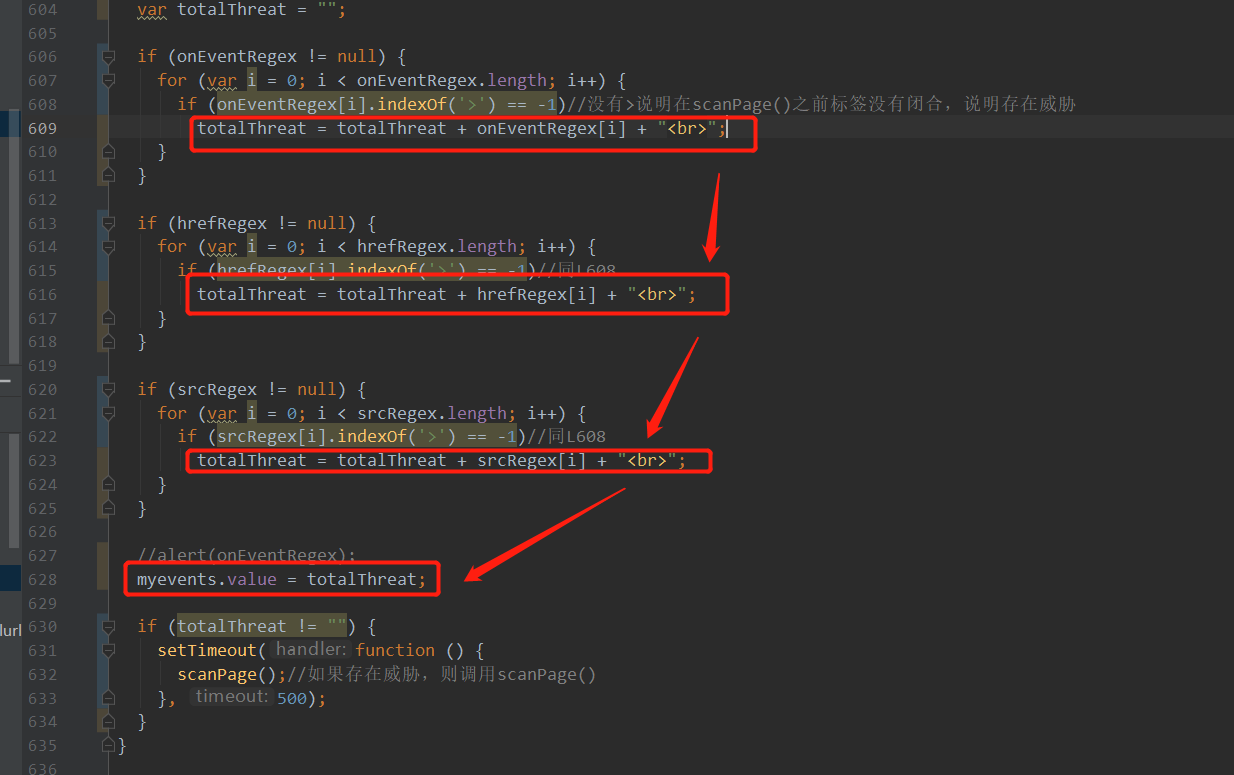
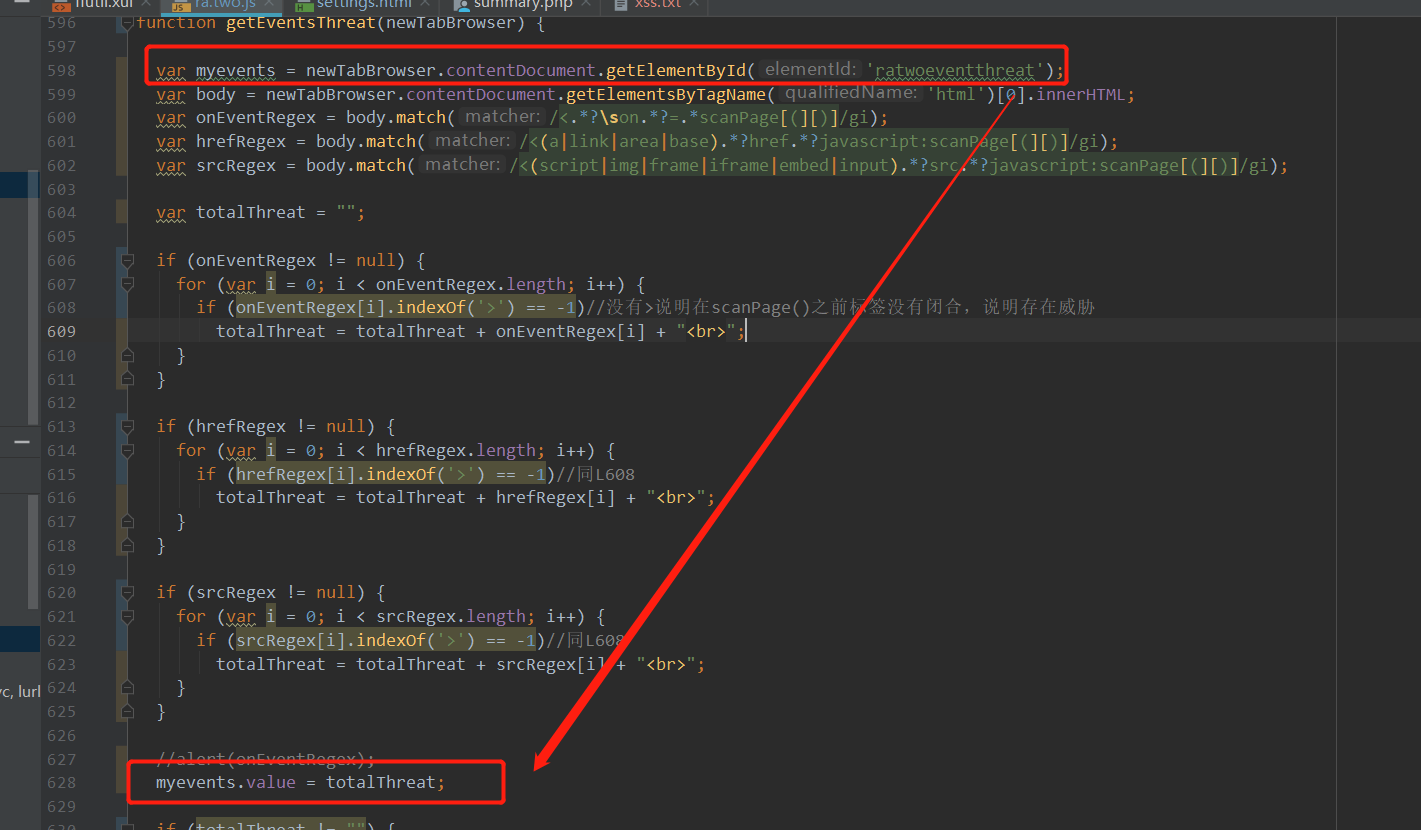
600、601、602行是三个regex,用于匹配html中的一些scanPage()的输出位置,结合扫描器的payload来理解,也就是找输出点。这三个regex分别代表的位置是:标签的on事件、a等标签的href属性、script等标签的src属性。找到匹配的点后,将所有的匹配点拼接成一个字符串,以<br>隔开,然后作为id为ratwoeventthreat的标签的value。


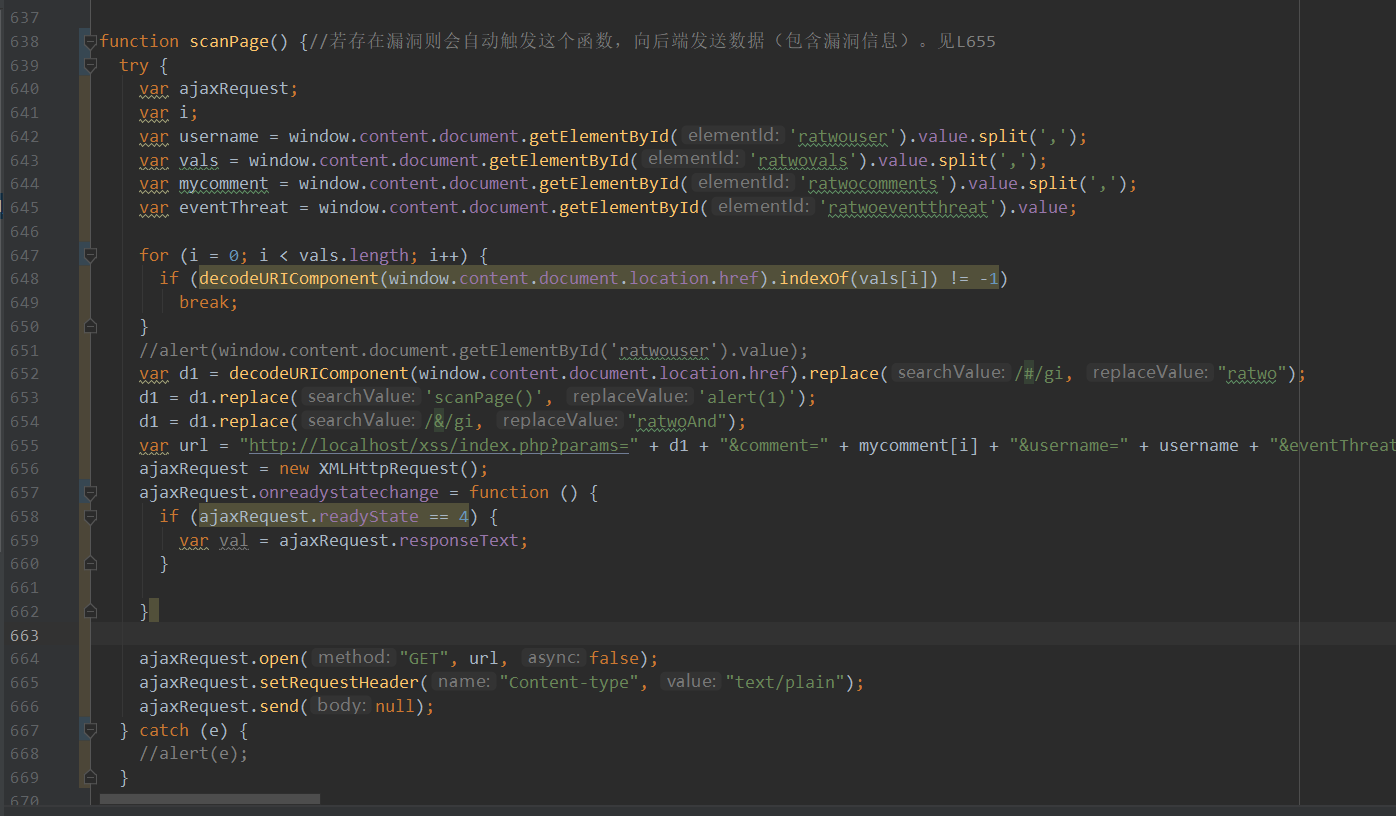
下面再看一下这个scanPage()是干什么的

652-654行构建了一个变量d1,其用于将payload中的scanPage()关键字改成alert(1),这里主要是为了使用户可见。构建完了就到了655行,很明显,这里构建了一个url,构建的这个url中包括前面说的d1,而这个url的域名就是这个插件的后端程序,主要用于存储数据。紧接着通过ajax,请求了这个url。
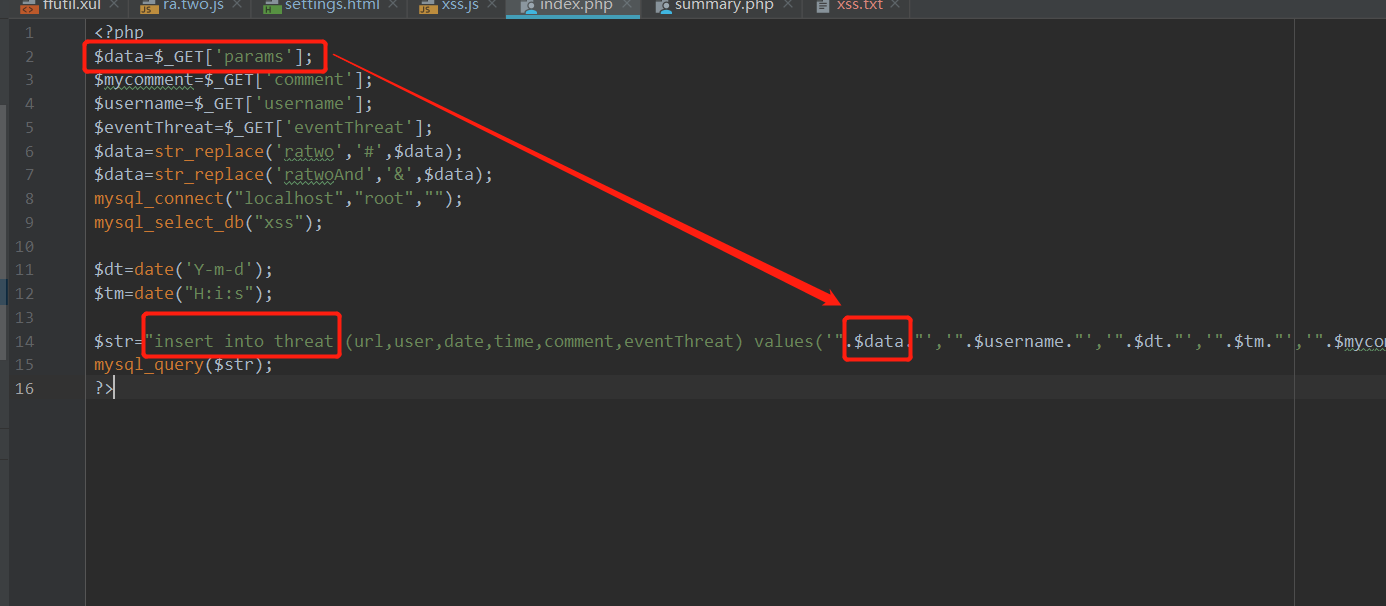
再来看一下后端的程序如何处理params。

不出意料,将之存到了威胁库中。


