webpack配置打包vue文件
1、首先全局安装node,和npm。检查是否安装成功

2、新建一个文件下,进入该文件夹。
前先执行 npm init -y 然后就会在文件夹下出现一个package.json文件

然后执行 npm install webpack --save-dev 下载webpack

因为使用的webpack版本是4+的,所以还需要安装webpack脚手架,执行 npm install webpack-cli --save-dev

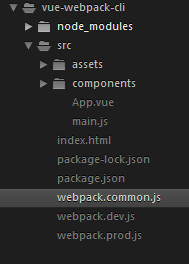
3、搭建项目目录

我把webpack 的配置文件 拆分成了三个文件,分别是 webpack.common.js 公用文件,webpack.dev.js 搭建开发环境时配置,webpack.prod.js 搭建生产环境配置
4、 需要下载的依赖模块 使用 npm install 模块名 --save-dev 下载需要的模块 或者简写(npm i 模块名 -D)
a. clean-webpack-plugin
b. html-webpack-plugin
c. vue-laoder
d. vue-style-loader
e. vue-template-compiler
f. style-laoder
g. css-laoder
h. url-loader
i. file-loader
j. webpack-merge
k. webpack-dev-server
l. babel-loader
m. babel-core
n. babel-preset-env
o. babel-preset-react
p. babel-runtime
q. vue
下载完成的模块可以在webpack.json 文件中查看
5、书写公用模块 webpack.common.js 文件
// 这是公用模块 const path = require('path') // node核心模块 需要了解的==>(https://www.nodeapp.cn/path.html) const CleanWebpackPlugin = require('clean-webpack-plugin') // webpack插件 清除打包文件夹下多余文件 详细配置==>(https://www.npmjs.com/package/clean-webpack-plugin) const HtmlWebpackPlugin = require('html-webpack-plugin') // webpack插件 简化html创建 详细配置==>(https://github.com/jantimon/html-webpack-plugin) const VueLoaderPlugin = require('vue-loader/lib/plugin') // vue-loader 插件,它的职责是将你定义过的其它规则复制并应用到 .vue 文件里相应语言的块 module.exports = { entry: { // webpack 入口配置 app: './src/main.js' }, module: { // loader 配置 rules: [{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, { test: /\.vue$/, use: ['vue-loader'] }, { test: /\.(png|jpg|jpeg|gif)$/, use: [{ // url-laoder配置 了解详细==>(https://blog.csdn.net/qq20004604/article/details/78745994) loader: 'url-loader', options: { limit: 10000, name: '[name].[ext]', outputPath: 'assets/img', publicPath: '' } }] }, { test: /\.js$/, use: [{ loader: 'babel-loader', options: { presets: ['react', 'env'] } }], include: [ path.resolve(__dirname, 'src') ] }, { test: /\.(woff|woff2|eot|ttf|otf)$/, use: ['url-loader'] }] }, plugins: [ // 插件配置 new CleanWebpackPlugin(['dist']), new HtmlWebpackPlugin({ template: 'index.html', filename: 'index.html' }), new VueLoaderPlugin() ], output: { // webpack 出口配置 filename: '[name].js', path: path.resolve(__dirname, 'dist') }, resolve: { // ** 引入vue文件时需要更改vue文件指向 ** 对这里有疑问的可以去看看 node_modules/vue/dist/README.md 里面的这个文件有说明 alias: { 'vue$': 'vue/dist/vue.esm.js', '@': 'src' } } }
6、书写开发环境配置 webpack.dev.js 文件
// 开发环境配置 const merge = require('webpack-merge') // webpack 合并配置插件 详细了解==>(https://github.com/survivejs/webpack-merge) const common = require('./webpack.common.js') // 引入公共模块配置 const webpack = require('webpack') // 引入webpack module.exports = merge(common, { devtool: 'cheap-module-eval-source-map', // 控制如何生成 source map ==>(https://www.webpackjs.com/configuration/devtool/) devServer: { contentBase: './dist', hot: true }, mode: 'development', plugins: [ new webpack.NamedModulesPlugin(), new webpack.HotModuleReplacementPlugin() ] })
7、在入口文件添加一些简单的代码
打开 index.html 文件

然后打开 main.js 文件

最后再打开 App.vue 文件

8、现在想要运行项目还需要配置一个地方
在package.json 文件添加一条 script命令
"start": "webpack-dev-server --config webpack.dev.js"

如果运行报错首先看报的是什么错,一般是模块没有下载,语法错误,然后就是写错字了
没有错误的话,浏览器打开localhost:8080 就会看到 hello Vue 的字样
9、配置生产环境 打开webpack.prod.js
// 配置生产环境 const merge = require('webpack-merge') const common = require('./webpack.common.js') const UglifyJSPlugin = require('uglifyjs-webpack-plugin'); // webpack 插件==>(https://www.webpackjs.com/plugins/uglifyjs-webpack-plugin/) module.exports = merge(common, { mode: 'production', plugins: [ new UglifyJSPlugin() ] })
10、然后再在package.json 文件添加script指令

最后运行npm run build 就会在项目文件夹下多一个 dist的文件夹
11、总结
遇到报错不要怕,报错是正常,针对报错进行修改。
对webpack 的一些配置有疑问的可以去看看官网 ==> (https://www.webpackjs.com/configuration/)



