二、Electron + Webpack + Vue 搭建开发环境及打包安装
目录
- Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程
- Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程
- Electron + Webpack + Vue 搭建开发环境及打包安装 ---- 打包electron应用
二、打包主线程
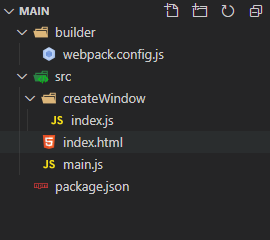
1. 项目目录结构
首先创建一个项目文件夹main 然后在该文件夹中执行 npm init -y 命令

目录结构说明:
main
| - app 文件输出目录
| - builder 构建配置目录
| - webpack.config.js
| - src 资源文件目录
| - createWindow
| - index.js
| - index.html
| main.js
| - package.json
2. 书写配置文件
/builder/webpack.config.js 添加一下代码
1 const path = require('path'); 2 const webpack = require('webpack'); 3 const { dependencies } = require('../package.json'); 4 const ElectronDevWebpackPlugin = require('electron-dev-webpack-plugin'); 5 6 module.exports = { 7 // 配置开发模式 8 mode: 'development', 9 entry: { 10 // 配置入口文件 11 main: path.join(__dirname, '../src/main.js') 12 }, 13 // 配置出口文件 14 output: { 15 path: path.join(__dirname, '../app/'), 16 libraryTarget: 'commonjs2', 17 filename: '[name].js' 18 }, 19 // 监听文件改变 20 watch: true, 21 optimization: { 22 minimize: true, 23 }, 24 module: { 25 rules: [{ 26 test: /\.js$/, 27 loader: 'babel-loader', 28 exclude: /node_modules/ 29 }, { 30 test: /\.node$/, 31 loader: 'node-loader' 32 }] 33 }, 34 externals: [ 35 ...Object.keys(dependencies || {}) 36 ], 37 node: { 38 __dirname: true, 39 __filename: true 40 }, 41 plugins: [ 42 new webpack.DefinePlugin({}), 43 new ElectronDevWebpackPlugin() 44 ], 45 target: 'electron-main' 46 }
/builder/dev.js 添加一下代码
1 const webpack = require('webpack'); 2 const mainConfig = require('./webpack.config.js'); 3 4 function mainDev(){ 5 // 运行 webpack打包 6 webpack(mainConfig, err => { 7 if(err){ 8 console.log('打包主进程遇到Error!'); 9 } else { 10 console.log("打包主进程成功"); 11 } 12 }) 13 } 14 15 mainDev();
/src/mian.js 添加一下代码
1 const electron = require('electron'); 2 const { createMianWin } = require('./createWindow'); 3 const path = require("path"); 4 5 class App { 6 constructor({app, BrowserWindow}){ 7 this.BrowserWindow = BrowserWindow; 8 this.app = app; 9 this.win = null; 10 this.eventHandle(app); 11 } 12 createWindow(){ 13 this.win = createMianWin(); 14 let filePath = path.join(__dirname, './index.html'); 15 this.win.loadFile(filePath); 16 // 等待渲染进程页面加载完毕再显示窗口 17 this.win.once('ready-to-show', () => this.win.show()) 18 } 19 eventHandle(app){ 20 app.on('closed', () => this.closed()); 21 app.on('ready', () => this.ready()); 22 app.on('window-all-closed', () => this.windowAllClosed()); 23 app.on('activate', () => this.activate()); 24 } 25 activate(){ 26 if(!this.win) this.createWindow(); 27 } 28 windowAllClosed(){ 29 if(process.platform !== 'darwin') this.app.quit(); 30 } 31 ready(){ 32 this.createWindow(); // 创建主窗口 33 } 34 closed(){ 35 this.win = null; 36 } 37 } 38 39 let app = new App(electron);
/src/createWindow/index.js 添加如下代码
1 const { BrowserWindow } = require('electron'); 2 3 module.exports = { 4 createMianWin(options = {}){ 5 options = Object.assign({ 6 width: 1200, // 窗口宽度 7 height: 800, // 窗口高度 8 // autoHideMenuBar:true, 9 backgroundColor: '#fff', // 窗口背景颜色 10 show: false, // 创建窗口后不显示窗口 11 hasShadow: false, 12 webPreferences:{ 13 nodeIntegration: true, // 在渲染进程引入node模块 14 } 15 }, options); 16 return new BrowserWindow(options); 17 } 18 }
/src/index.html 添加如下代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>electron</title> 6 </head> 7 <body> 8 <h1>Hello Electron</h1> 9 </body> 10 </html>
3. 添加npm 命令
/package.json 添加 npm 脚本命令
"dev": "node ./builder/dev.js"

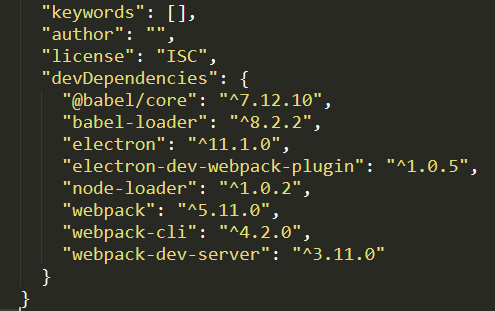
4. 安装所需依赖
- webpack
- webpack-cli
- electron-dev-webpack-plugin
- babel-loader
- node-loader
- electron
- @babel/core

吐槽一句:昨天在写博客的时候 webpack 还是 5.10.3 版本今天就变成 5.11.0版本了
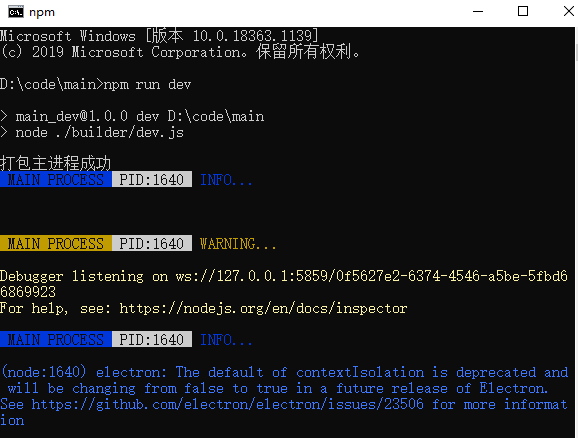
5. 运行npm 脚本
在项目的目录下运行 npm run dev 运行成功将会看到如下界面

然后会自动弹出electron App 窗口界面 如下效果表示配置成功

6. 测试热加载是否生效
打开 /src/main.js 对其中的代码进行修改然后再次保存,electron App 窗口会里面重新关闭并自动重启编译,表示热加载配置成功
7. 总结
至于还有打包生成exe可执行文件在下一节中一起打包的时候再进行说明,最后就是在这里附上源码地址 https://github.com/Liting1/webpack5-electron
如果有问题可以留言讨论




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步